Build Nintex Mobile links
This topic provides examples and parameter descriptions for Nintex Mobile links. Nintex Mobile links provide "deep linking" support, facilitating external app integration.
You can build Nintex Mobile links that perform the following functions in the Nintex Mobile app and in custom-branded apps developed in Nintex App Studio:
- Display a specific form in the app.
- Pre-populate form fields with specified values and optionally submit the form automatically.
- Navigate to a specified URL after form submission.
Before you begin:
-
Read the Nintex Mobile deep linking blog
-
Read the Nintex Mobile app customization blog
-
Learn from the Auto-submitting QR codes tutorial
Jump to:
Usage
Use Nintex Mobile links to ease deployment of Nintex Mobile
Syntax
The following example describes the syntax of a Nintex Mobile link, where ACTION represents the optional action for the link and PARAMETERS represents the optional parameters specified for the link.
-
Nintex Mobile (uses the "nintexmobile" URL scheme):
nintexmobile://[{ACTION}][?{PARAMETERS}]
Note: Replace {ACTION} and {PARAMETERS} with the action and parameter you want. Actions and parameters available are described in sections below. For example, if you are using the 'form' action and the 'ntx-name' parameter, the link to open the form will be nintexmobile://universalform?ntx-name=formname
-
Nintex App Studio (uses the custom URL scheme defined for your app, which begins with "ntx-"):
[CUSTOMURLSCHEME]://[{ACTION}][?{PARAMETERS}]
-
Specifying nintexmobile:// with no action or parameters launches the Nintex Mobile app.
-
Specifying [CUSTOMURLSCHEME]:// with no action or parameters launches the custom-branded app for which the scheme was defined.
Action descriptions
This section describes the actions available for use in the {ACTION} portion of the Nintex Mobile link syntax.
nintexmobile://[{ACTION}][?{PARAMETERS}]
| Action | Description |
|---|---|
|
form |
Navigates to the form indicated by the specified parameters. For example, if you are using the the 'ntx-name' parameter, the link to open the form will be nintexmobile://universalform?ntx-name=formname |
Parameter descriptions
This section describes the parameters available for use in the {PARAMETERS} portion of the Nintex Mobile link syntax.
nintexmobile://[{ACTION}][?{PARAMETERS}]
A parameter is a name-value pair, using equals (=) between the name and value. Separate parameters using ampersands (&).
All parameter values should be URL encoded. For information on URL encoding, see HTML URL Encoding Reference.
Form navigation parameters
This section describes the parameters to identify the form to display, customize messages, and automatically submit the form.
Form navigation parameters apply only when the ACTION is set to form.
Note: For instructions on pre-populating form fields, see Form field pre-population.
| Parameter | Data type | Description |
|---|---|---|
|
ntx-autosubmit |
String |
Optional. Automatic submission. Use with true value to automatically submit the identified form with the indicated values in specified form fields (see Form field pre-population). Default value: false |
|
ntx-category |
String |
Optional. Form category. Use to uniquely identify a form when multiple forms of the same name exist. This parameter is used only when the ntx-name parameter is specified. |
|
ntx-id |
String |
Optional. Unique form identifier on the server. The ntx-id parameter has precedence over the ntx-name parameter; if the specified value for ntx-id is found, then the ntx-name parameter is ignored. |
|
ntx-msgError |
String |
Optional. Custom heading text to display when automatic submission (ntx-autosubmit parameter) fails. Default value: empty Default heading text: Validation issues prevent submission |
| ntx-msgLoading | String |
Optional. Custom heading text to display during processing and loading of the Nintex Mobile link. Default value: empty Default heading text: Working on it |
| ntx-msgSuccess | String |
Optional. Custom heading text to display when automatic submission (ntx-autosubmit parameter) succeeds. Default value: empty Default heading text when not specified: Done |
| ntx-name | String |
Optional. Form name. Form names are case-sensitive. The ntx-id parameter has precedence over the ntx-name parameter; if the specified value for ntx-id is found, then the ntx-name parameter is ignored. |
| ntx-returnUrl | String |
Optional. Redirect URL for use when customer navigates away from specified form. Example redirect URLs:
Upon redirection, Nintex Mobile appends an ntx-action parameter to the supplied ntx-returnUrl parameter to indicate whether or not the form was submitted. Possible values for the ntx-action parameter follow:
For the example host website above, the URLs used for redirection are as follows:
|
Form field pre-population
This section describes how to pre-populate fields in identified forms.
Form field pre-population applies only when the ACTION is set to form and a form is identified.
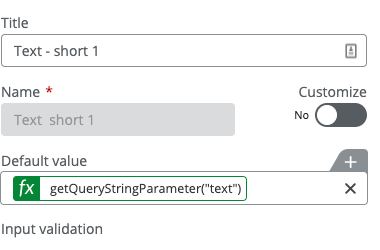
To pre-populate a form field, add getQueryStringParameter("parameter") formula and pass the parameter through the link. An example of the formula used in the default value of a Text control is shown below:

Link: nintexmobile://universalform?ntx-name=formname¶meter=parametervalue
In addition to this, the getQueryStringParameter("parameter") formula can be added as variables, configuration panel, or rules depending on your use case.
Customer experience
This section describes the customer experience when clicking a Nintex Mobile link.
-
Loading message: The Nintex Mobile app or custom-branded app loading message briefly appears (see ntx-msgLoading).
-
Sign-in: The sign-in screen is displayed, with fields empty.
If the customer is already signed in before clicking the link, then this step is skipped.
If the customer is not yet signed in, then the sign-in process must be completed before continuing.
-
App (forms list): If no form is identified in the link, then the forms list of the app is displayed.
-
Form: If a form is identified in the link (see Form navigation parameters), then behavior after sign-in depends on configuration of automatic submission.
-
Automatic submission: If ntx-autosubmit is set to true, then the following steps occur.
-
A message is displayed indicating submission status for the identified form and specified form field values (see Form field pre-population).
-
If form submission is successful, then the success message appears (see ntx-msgSuccess).
-
If form submission is not successful (the form cannot be found or specified form field values fail validation), then an error message appears (see ntx-msgError).
-
If the device is offline, then a message appears notifying the customer that the form will be submitted when the device is online.
-
-
The customer dismisses the message; subsequent behavior depends on configuration of the redirect URL.
-
If no redirect URL is identified in the link, then the app closes. App closing behavior is platform-specific.
-
If a redirect URL is identified in the link (see ntx-returnUrl), then the app closes and the specified URL is displayed (assuming the device is online).
-
-
-
Manual submission: If ntx-autosubmit is unspecified or set to false, then the following steps occur.
-
The form is displayed.
-
The customer completes and submits the form; subsequent behavior depends on configuration of the redirect URL.
-
If no redirect URL is identified in the link, then the forms list of the app is displayed.
-
If a redirect URL is identified in the link (see ntx-returnUrl), then the app closes and the specified URL is displayed (assuming the device is online).
-
-
-