Properties
The Properties tab contains properties for a control, view, or form that you can use to change how they look and behave.
See the following resources for more information:
- See Configure the Set a Control's Properties Action for an example of changing the properties of a control at runtime.
- See Configure the Set a View's Properties Action for an example changing the properties of a view at runtime.
- See Configure the Set the Form's Properties Action for an example of changing the properties of a form at runtime.
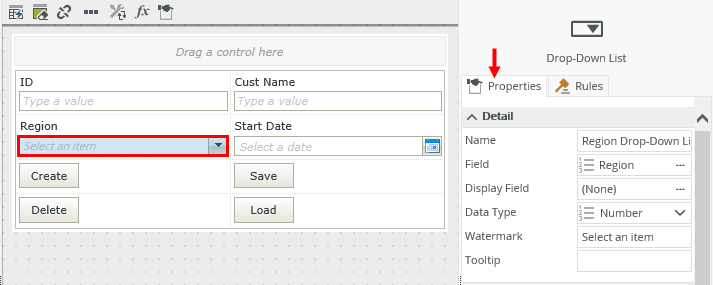
When you use fields, methods, or controls on a view or form, they contain properties that you can configure. See Controls for more information on these properties.

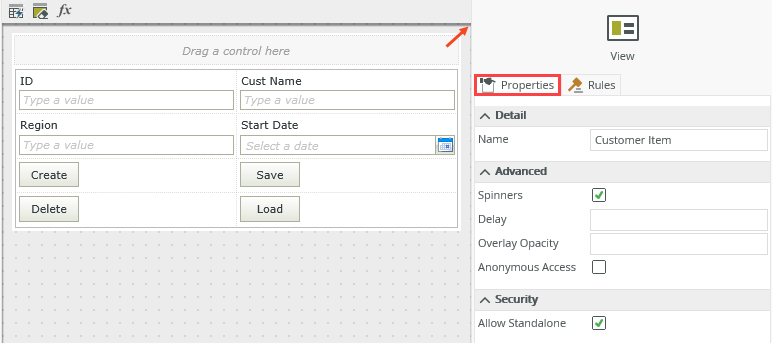
When you design a view, you can configure the properties of that view. Click the outline of the view in the designer to open the properties on the right.

| Properties | ||
|---|---|---|
| Feature | Description | How to use it |
| Name | Each view requires a unique name. This property is required and defaults to the name of the view. | Type a new name if necessary. |
| Spinners | Shows a spinner on the view while the view loads. This property is on by default. | Deselect the option if you do not want a spinner to display as the view is loading. |
| Delay | This is the delay, in milliseconds, before the spinner shows. If the Spinners property is on and the Delay property is 1000, then the spinner shows after a second. This is useful when the view takes less than the delay specified to load, but you want to show that it’s busy if it takes longer than expected. | Type a number in milliseconds. |
| Overlay Opacity |
The opacity level that is applied to views and forms when the overlay is shown. This property allows you to darken a view or form while it is loading, and then lighten it once loaded. This provides users with a visual indication that the view or form is loading. You can enter any whole number from 0 (fully transparent while view or form loads) to a maximum of 100 (darkest overlay until view or form has loaded). The actual opacity depends on the theme you use for your form. If this property is empty, a default theme opacity is used. |
Type a number. |
| Anonymous Access | Marks a view and form to be available anonymously. | Select the option if you want people to anonymously access the form. |
| Allow Standalone | Allows you to open the view in a new browser window when you click Testing URL or Runtime URL on the View Properties page. This property is on by default. | Deselect the option if you do not want the view to open in a new browser window. |
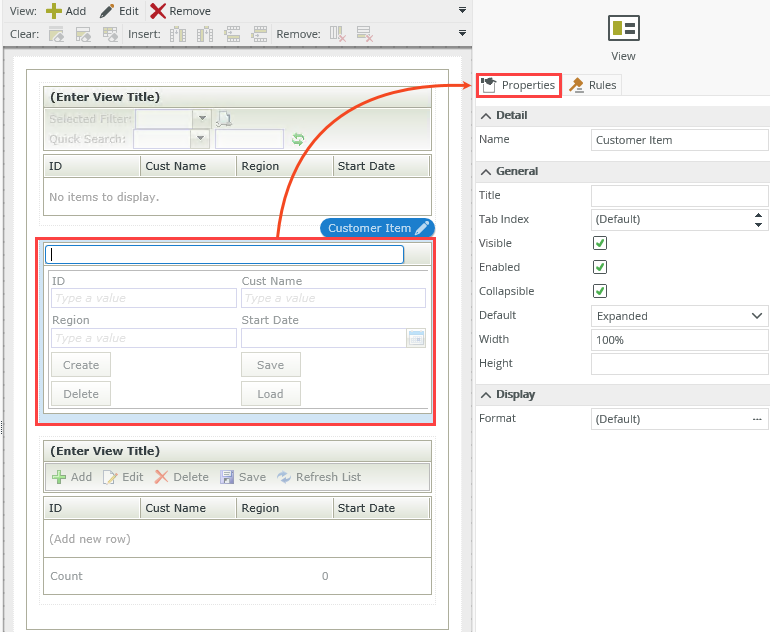
When you work with a view on a form, you can configure the view's properties on the form. Click the view to open the view's properties.
| Properties | ||
|---|---|---|
| Feature | Description | How to use it |
| Name | Each view requires a unique name. This property is required and defaults to the name of the view. | Type a new name if necessary. |
| Title | Specify the title to show at the top of the view. | Type a title if necessary. |
| Tab Index | Defines the sequence to follow when you use the Tab key to navigate through a page. | Select the tab order. |
| Visible | Shows or hides the view. This property is selected by default. | Select or deselect the option. |
| Enabled | Enables or disables the view. If you disable the view, people cannot interact with it in runtime. This property is selected by default. | Select or deselect the option. |
| Collapsible | Allows you to collapse the view. This property is selected by default. | Select or deselect the option. |
| Default | This is the default setting to use when the form opens. Choose if the view must be collapsed or expanded on the form. | Select the option. |
| Width | Adjusts the width of the view. You can enter any whole percentage up to 100%, whole number, or pixel value to a maximum of 32767px. | Type the dimension. |
| Height | Adjusts the height of the view. You can enter any whole number or pixel value to a maximum of 32767px. When you set this property to zero it automatically changes the size to fit the content of the page. | Type the dimension. |
| Opens the Format page allowing you to specify padding for the view. |
Specify padding. | |
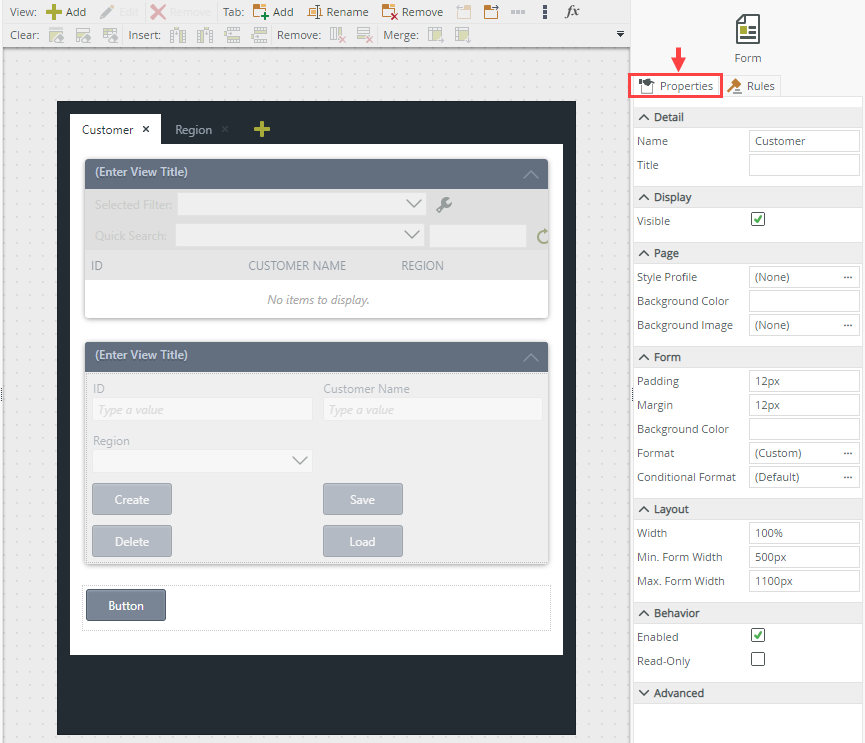
When you work with forms, you can configure the properties of the form. Click the outline of the form in the designer to open the properties on the right.

| Properties | ||
|---|---|---|
| Feature | Description | How to use it |
| Detail | ||
| Name | Each form requires a unique name. This property is required and defaults to the name of the form. | Type a new name if necessary. |
| Title | Specify the title to show at the top of the browser tab. | Type a title. |
| Display | ||
| Visible | Shows or hides the form. The property is selected by default. |
Select or deselect the option. |
| Page | ||
| Style Profile | Choose a style profile for your form. If you select a style profile, you must deselect the Use Legacy Theme option in the Advanced section. See Creating a Style Profile for information about creating and applying a style profile to your form. | Select a style profile. |
| Background Color | The color of the page. You can type text for the name of the color or the hexadecimal code of your color. This color is only applied to the current form. If you want to use the same color on multiple forms, you can create a style profile. For information about style profiles, see the Style Profile section. | Type text or the hexadecimal code. |
| Background Image | Adds a background image to the page. You can use this to brand your form. To clear the value, click inside the property and press backspace or delete on your keyboard. See Considerations for more information about adding a background image. | Click the ellipsis to open the Select a Picture dialog. |
| Form | ||
| Padding | Padding controls the spacing between the contents of a form and the form's border. The default is 12px. | Type the number of pixels. |
| Margin | Adjusts the border size of the form. The default is 12px, but you can enter any whole number or pixel value to a maximum of 32767px. | Type a value. |
| Background Color | The color of the form. You can type text for the name of the color or the hexadecimal code of your color. If you want to use the same color on multiple forms, you can create a style profile. For information about style profiles, see the Style Profile section. | Type text or the hexadecimal code. |
|
Opens the Format page where you can configure the >background color, borders and padding for the form. |
Specify background color, borders and padding. | |
| Conditional Format | Opens the Conditional Formatting page. You can add conditional formatting to apply a specific format or style when a condition you set is True. Use conditional format on its own or with the Format feature. See Conditional Format for more information. Click the ellipsis to open the Conditional Formatting page. | No |
| Layout | ||
| Width |
Adjusts the width of the form. You can enter any whole percentage up to 100%, whole number, or pixel value to a maximum of 32767px. |
Type the dimension. |
| Min Form Width |
The minimum width of the form. Use this to limit the minimum size of your form. |
Type the number of pixels. |
| Max Form Width |
The maximum width of the form. Use this to limit the maximum size of your form. |
Type the number of pixels. |
| Behavior | ||
| Enabled |
Enables or disables the form. If you disable the form, people cannot interact with it in runtime. This property is selected by default. |
Select or deselect the option. |
| Read-Only | Shows the form as read-only. | Select the option. |
| Advanced | ||
| Spinners | Shows a spinner on the form while the form loads. This property is on by default. | Deselect the option if a spinner should not be displayed. |
| Delay |
This is the delay, in milliseconds, before the spinner shows. If the Spinners property is on and the Delay property is 1000, then the spinner shows after a second. This is useful when the form takes less than the delay specified to load, but you want to show that it’s busy if it takes longer than expected. |
Type a number in milliseconds. |
| Anonymous Access | Marks a view and form to be available anonymously. | Select the option. |
| Application Form | Marks a form to be available in the K2 Workspace (Desktop and Mobile) app. | Select the option. |
| Overlay Opacity |
The opacity level that is applied to views and forms when the overlay is shown. This property allows you to darken a view or form while it is loading, and then lighten it once loaded. This provides users with a visual indication that the view or form is loading. You can enter any whole number from 0 (fully transparent while view or form loads) to a maximum of 100 (darkest overlay until view or form has loaded). The actual opacity depends on the theme you use for your form. If this property is empty, a default theme opacity is used. |
Type a number. |
| Offline Availability | Marks a form to be available offline in the K2 Workspace (Mobile) app. | Select the option. |
| Use Legacy Theme | Select this option if you want to use a legacy theme. If you select this option, the Style Profile property is no longer applied. See Creating a Style Profile for information about creating and applying a style profile. See also Style Profile Considerations and Best Practices for tips about using a style profile and legacy theme. | Select the option. |
| Legacy Theme | Choose a legacy theme for your form. | Select a theme. |
- You cannot use rules to set the Advanced properties of a control, view, or form at runtime.
- The form's Spinners setting overrides the view's Spinners setting. View spinners only appear if the following conditions are true:
- The Spinners view property is selected.
- The Spinners form property is deselected on the form (parent) containing the view (child).
- The Spinners setting only applies to the initialize method and displays when the view loads for the first time.
- If you add a control to a form, the form is the parent and the control is the child. If you select the Spinners property of the control and the form, the control's spinner does not display. If you configure a delay on the form's spinner or the spinner disappears while the control is busy, the control's spinner displays.
- If a form contains a view that has a control, the form is the parent to the view and the view is the parent to the control. The form's spinner overrides the other spinners. The view's spinner overrides the control's spinner.
- When you use the Background Image property of a form, keep in mind the following:
- The image is aligned in the top center of the page.
- When you resize the page, the image does not change to fit the screen size. You should create separate forms for mobile devices using the correct image sizes.
- You cannot change the background image dynamically at runtime using rules. If you want to show a different image for the form on a mobile device, you have design a separate form.
- You can only specify image files (.jpg, .png, .bmp).
- When you upload images on the Select a Picture dialog, the same restrictions apply as with the Image Attachment control. See Attachment control file type and size and Considerations for more information about these restrictions.
- If you apply a Style Profile to your form and the form does not behave as expected, see Creating a Style Profile for information about creating and applying a style profile, and Style Profile Considerations and Best Practices for tips about using a style profile and how it interacts with other form properties.