Content Control
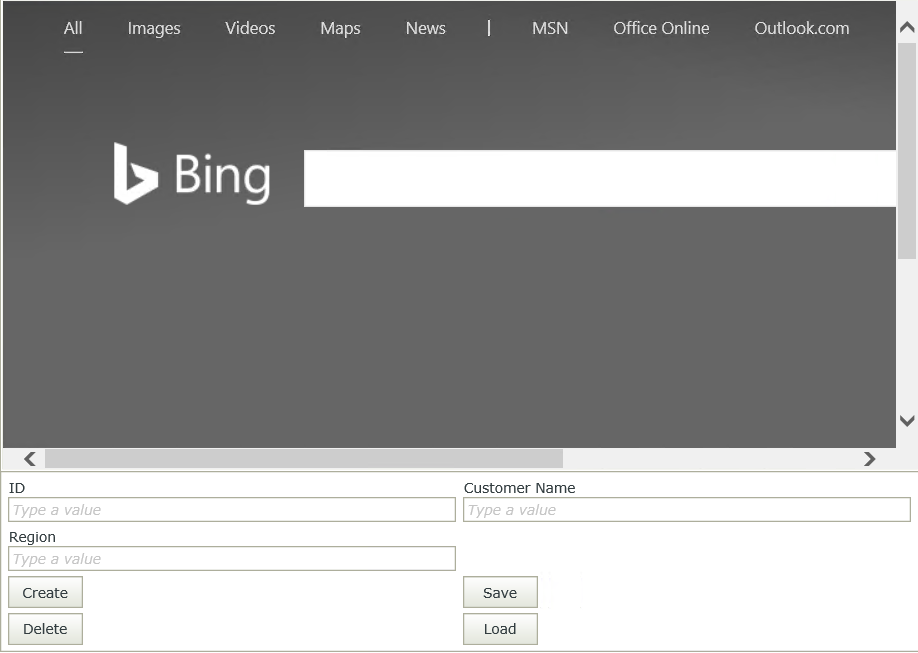
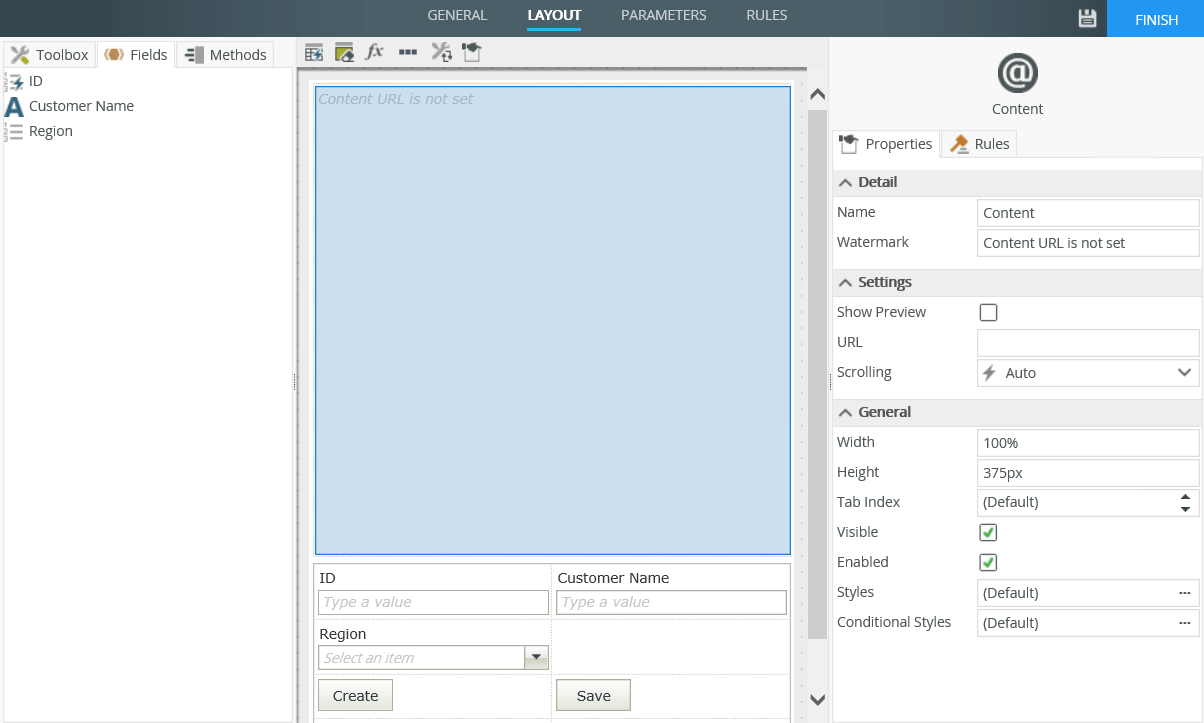
The Content control is an inline frame (iframe) that represents a nested browser, allowing you to embed another view, form, or website into your current view or form. Each control contains its own browsing context, with session history and the active page. You can also use the control to insert content from another source, such as an advertisement, into a view or form. Although an iframe behaves like an inline image, you can configure it with its own scroll bar which is independent of the view or form's scroll bar. The control contains a refresh method which you can use with an Execute a control's method rule action to refresh the content. Here is an example form with a content control and a customer view.
Try it yourself!
See How To: Create Embedded Signatures with DocuSign for an example of using a DocuSign URL to display an embedded signature in a Content control.
- Create a view.
- Drag the control onto the canvas. You can find the control in the Display section of the Toolbox.
- Configure the URL in the Properties section.
- Configure the rest of the properties as necessary.
- Run the view.
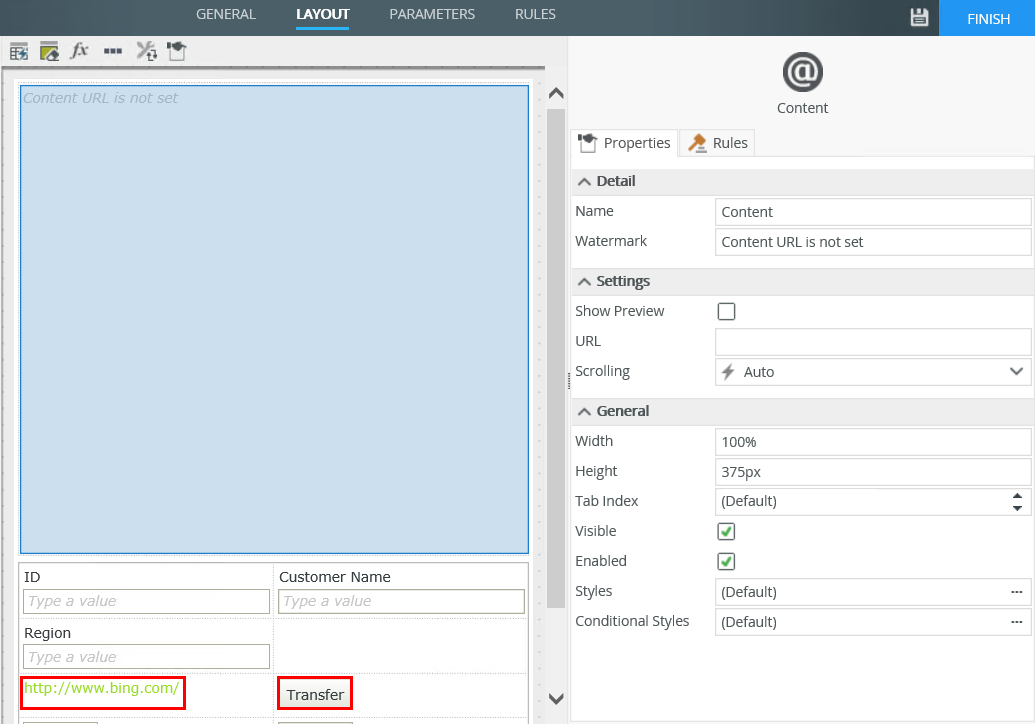
You can use a rule to change the URL of the control. The example below shows a view containing a Hyperlink control and a Button control to execute the rule. Follow the steps below to configure the rule to change the URL when a button is clicked.
- Drag the control from the Display section of the Toolbox onto the design canvas.

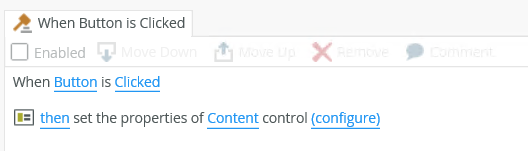
- Set up a rule as shown below.

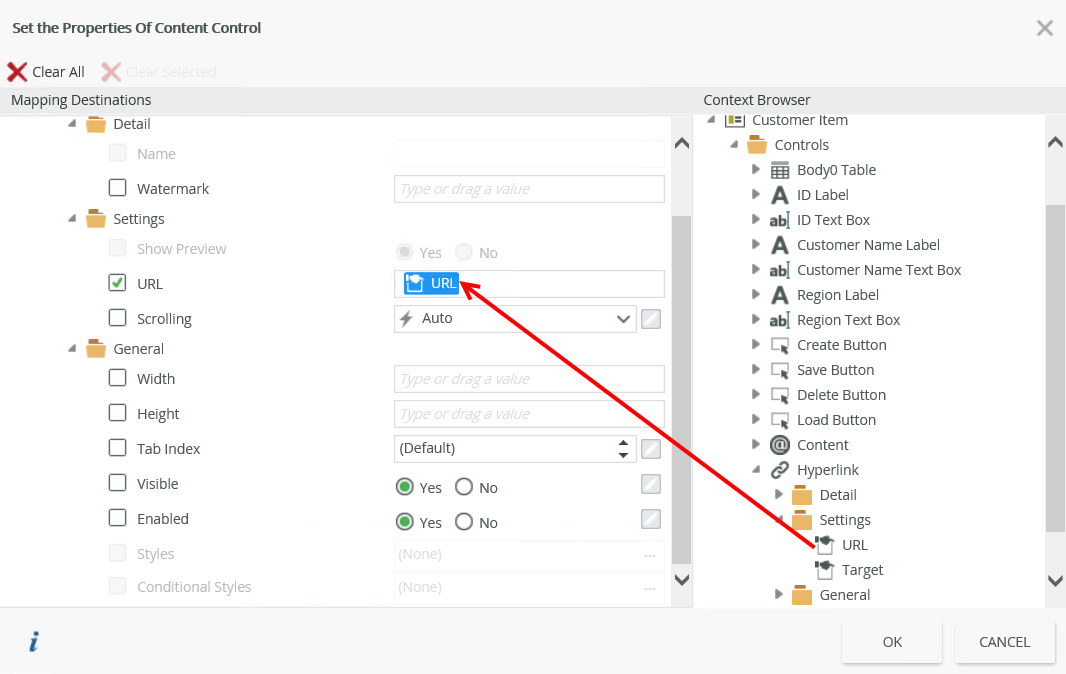
- When you configure the Set the Properties of Content Control action, drag the URL of the Hyperlink field from the Context Browser to the URL of the Content field in the Mapping Destinations section as shown below.

You can find the control in the Display section of the Toolbox.
| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required and defaults to the name of the control. | No |
| Watermark | Specify the text to display when the control is not populated. |
Yes |
| Settings | ||
| Show Preview | Shows the control as a preview. | No |
| URL |
The URL to direct to. The control accepts the following protocols:
If you don't specify a URL, the control displays the watermark. |
Yes |
| Scrolling |
Specify the scrolling option for the iframe. Choose one of the following options:
It is a good idea to use the Auto setting because some sites override the control's scrolling option. |
Yes |
| General | ||
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. |
Yes |
| Height | Adjusts the height of the control. You can enter any whole number or pixel value (maximum of 32767px). When set to blank, it defaults to 375px. |
Yes |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. |
Yes |
| Visible | Shows or hides the control. |
Yes |
| Enabled | Enables or disables the control. | No |
| Format | Opens the Format page where you can configure formatting and style features such as format, font, borders, padding and margins. See the Format topic for more information. | No |
| Conditional Format | Opens the Conditional Formatting page. You can add conditional formatting to apply a specific format or style when a condition you set is True. Use conditional format on its own or with the Format feature. See Conditional Format for more information. Click the ellipsis to open the Conditional Formatting page. | No |
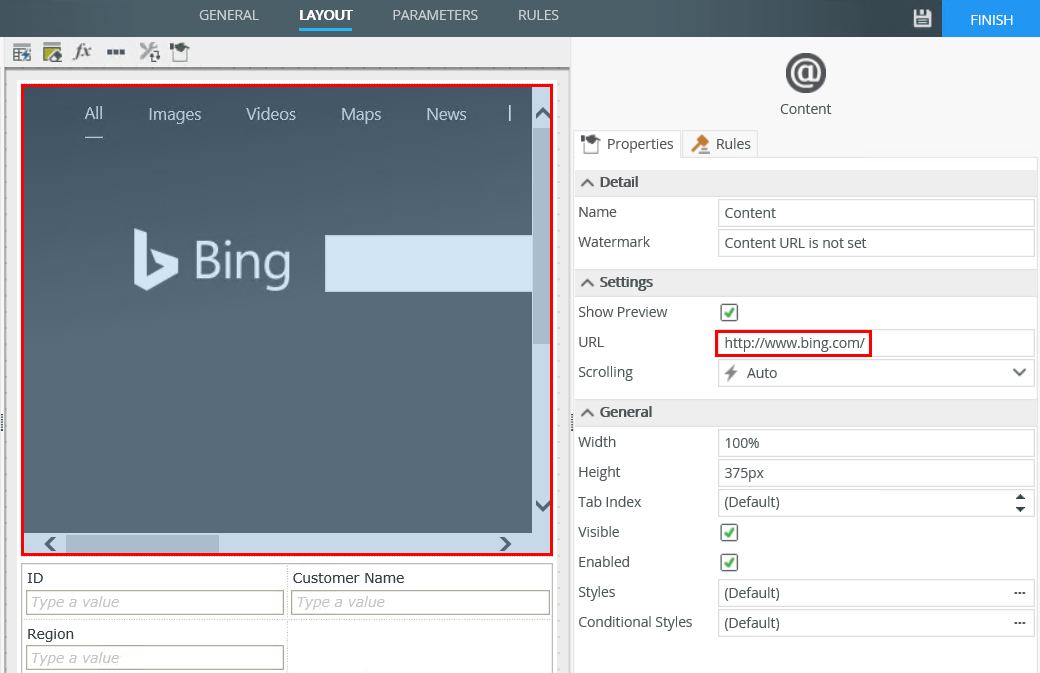
When you type the URL and you have selected the Show Preview option, live content displays:

The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties or execute a control's method rule action: You can configure the settable properties of the control with this action, for example you can set the URL of the control using a Set control properties or Execute a control's method rule action. See the Setting the URL using a Rule section for more information.
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can use the Transfer data action to transfer a URL to the control
- Refresh method: You can use the control's refresh method with a rule to refresh the iFrame
- The control can raise events (Onchange, any time the value of the control is set to a new value). Set the control's value (sets the URL and can trigger Onchange); read the control's value by getting the URL property
- Set Focus: You can use the Focus control method in the Rule Designer to set focus to the control
- Some URLs do not load correctly if they are blocked by the site owner or configured incorrectly. See the Issues experienced when using the Content control and Location Services control KB article for more information
- You can put the control on views and forms
- Some sites might override the scrolling option of the control, including horizontal, vertical, and no scrolling). If this is the case, use the Auto setting to allow the content in the control to be rendered as it was intended by the source site
- The browsing context that contains the embedded content is called the parent browsing context. The top-level browsing context (which has no parent) is typically the browser window