8. Create the Expense Claim Details (List) View
In this step, you will create the details view for expense claim line items. This is an editable list view where the user will enter the details for each expense claim item. They can add new rows and enter as many line items as needed.
Similar to the header view, you will design this view by starting with the Expense Claim Details SmartObject. You will adjust the look and feel of several controls, then add rules for updating each row amount.
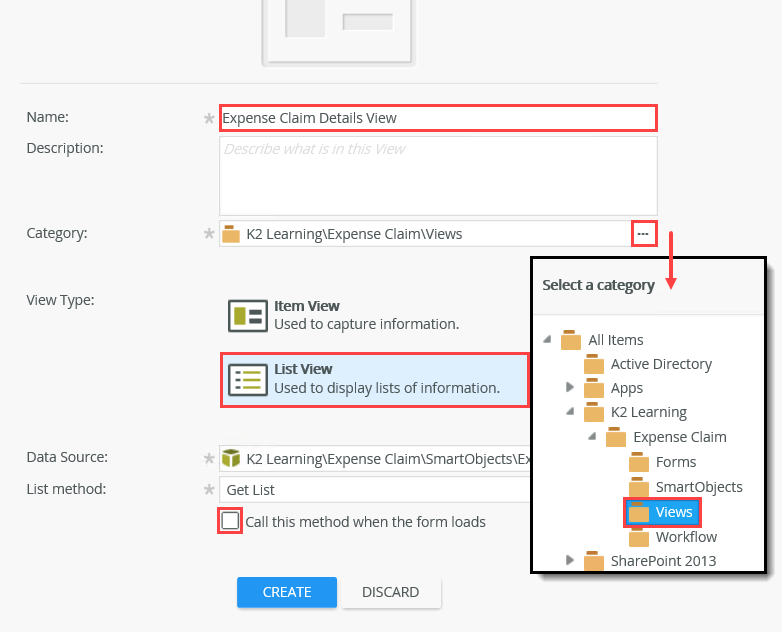
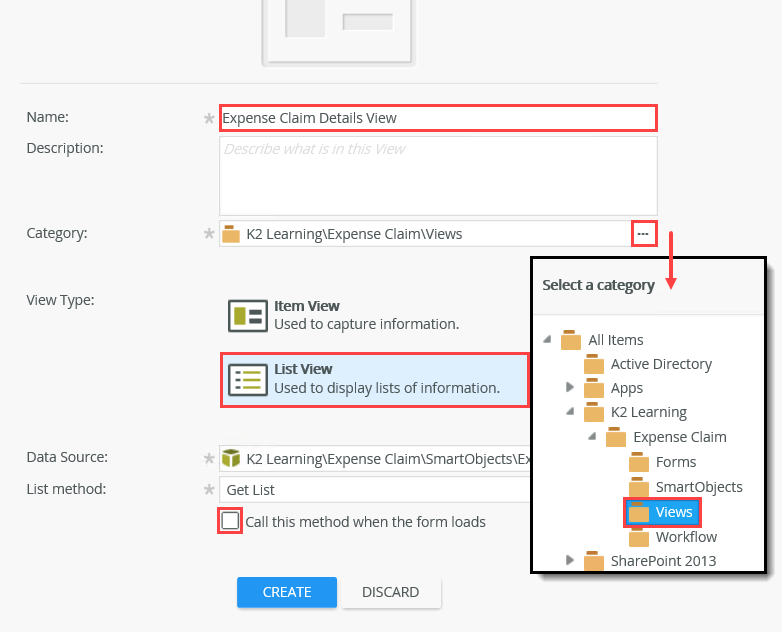
- Create a new view from the Expense Claim Details SmartObject. Name it Expense Claim Details View, then move it to the K2 Learning\Expense Claim\Views category. Change the View Type to List View. Do not select the Call this method when the form loads option. You will configure rules in a later step to populate the view with the correct data.

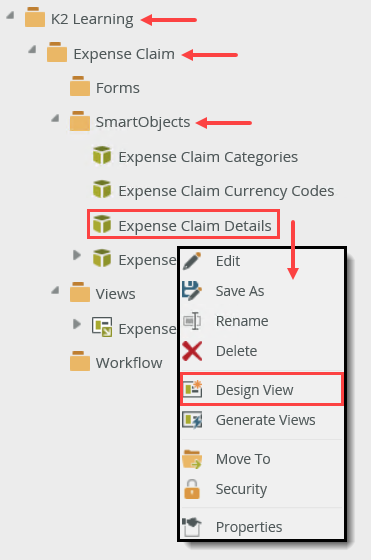
- Begin by designing a new view. Right-click the Expense Claim Details SmartObject, then select Design View.

- On the GENERAL settings screen, Name the new view
Expense Claim Details View
then move it to the K2 Learning\Expense Claim\Views category. For the View Type, select the List View option. UNCHECK the option to Call this method when the form loads (you will configure rules in a later step that loads the view with the correct data.) Click CREATE.
- Begin by designing a new view. Right-click the Expense Claim Details SmartObject, then select Design View.
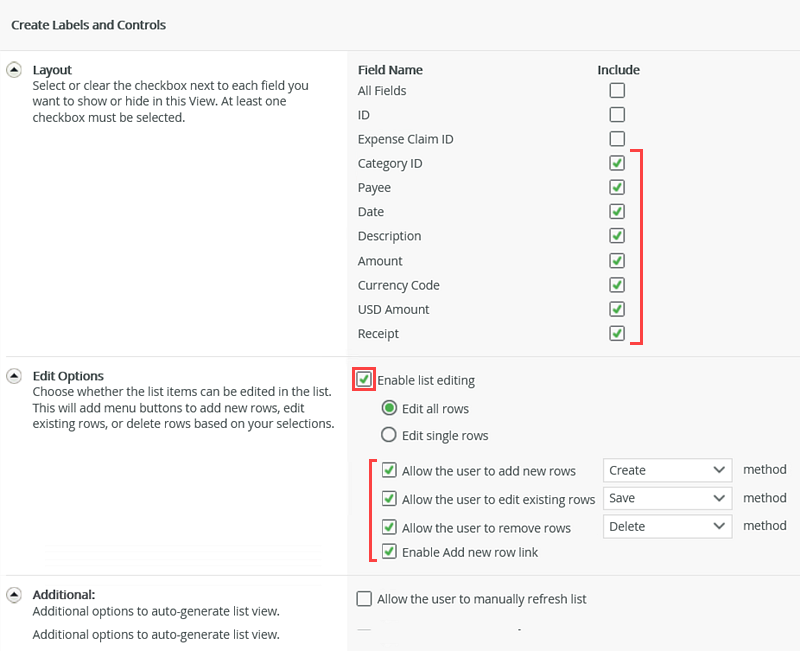
- Select Create Labels and Controls. Use the table below as a guide for the view's settings. If a setting is not shown, you can assume the default value.
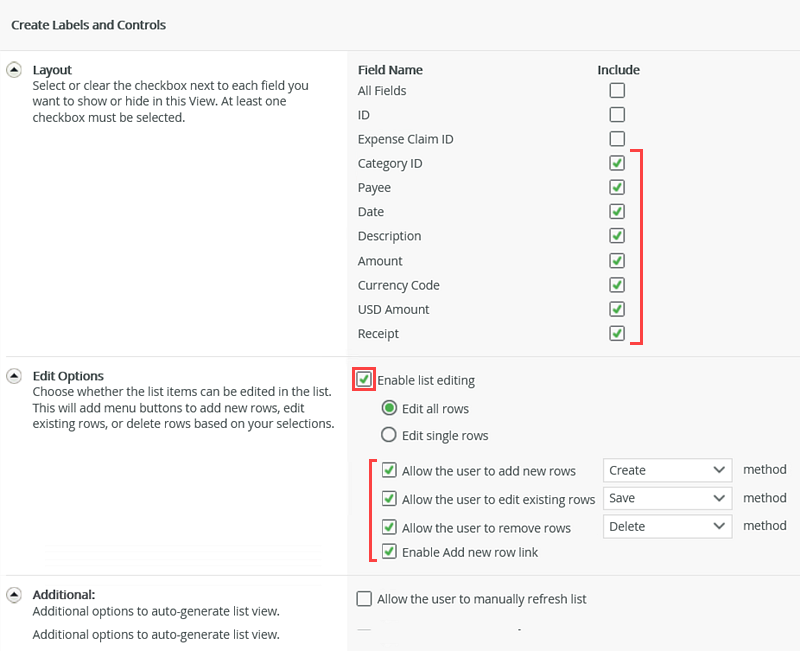
Setting Value Notes Fields Select all fields except ID and Expense Claim ID. The fields you select become the view's controls. The two ID fields are for record identification, so you don't need them as controls. Enable list editing CHECKED This list should be editable. You will add and edit expense claim line items in this list. Buttons CHECKED: Create, Save, Delete These are the basic edit options the list should have. 
- Select Create Labels and Controls so that K2 creates the basic layout table and controls for you.

- On the Create Labels and Controls screen, include all the fields except: ID and Expense Claim ID (we do not need to display the two ID fields on this view).
- CHECK the box to Enable list editing, because users need to add, edit, and remove expense claim list items on this view. CHECK the options to Create, Save, and Delete records. There are no other changes, so click OK.

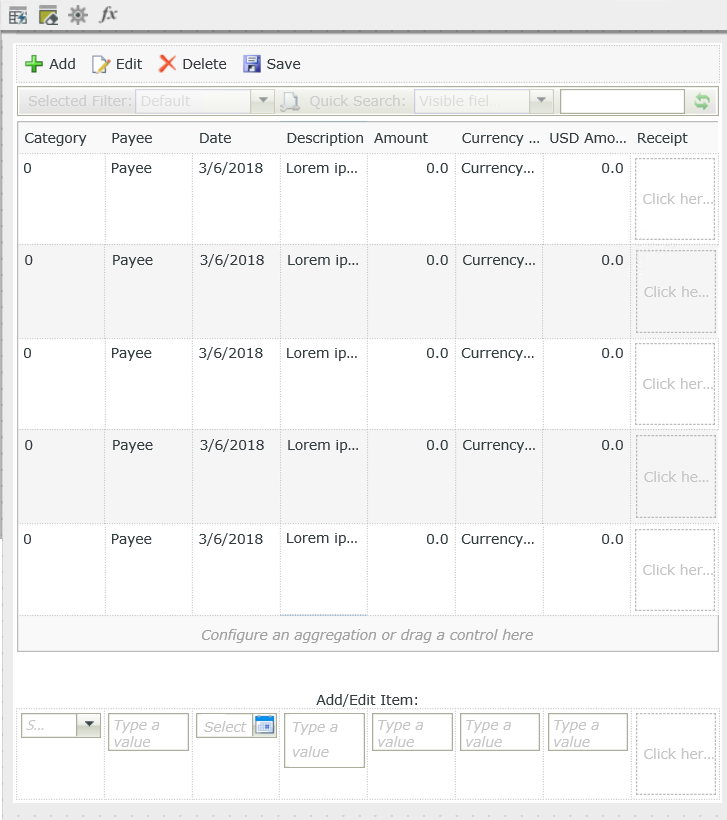
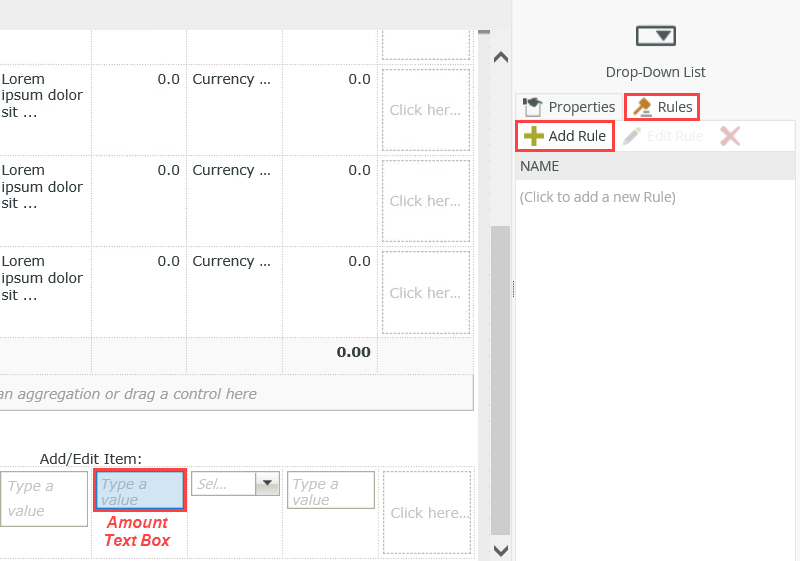
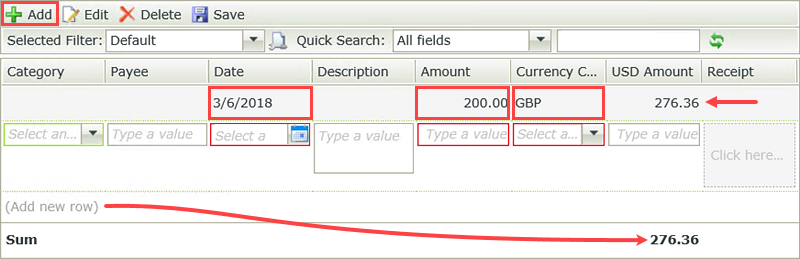
The Expense Claim Details View should look like the image below.
If you are new to K2 Designer, the list view layout may be somewhat confusing. The Add, Edit, Delete and Save button toolbar is at the top of the view (below the view canvas toolbar). These buttons are visible when the view loads and the user uses them to edit line items. Below that is a 'spreadsheet' of sorts. This is where K2 will display information for previously-saved line items.
At the bottom of the screen is the add/edit section. When the form loads, these are the actual controls that the user can enter values into.
Basically, the 'spreadsheet' section displays previously saved list items, while the add/edit section are the controls used by the user to enter data into the list.
- Select Create Labels and Controls so that K2 creates the basic layout table and controls for you.
- Next, you will edit properties and rules to customize the look and behavior of several controls. You will begin with control properties. If you are familiar with control properties, use the table below to make the necessary edits. Be sure you complete each row in the table. If you need help, expand the "Show me how..." section.
Setting Value Notes Save Button
(add/edit row toolbar)Hide this control. UNCHECK the Visible property in the Properties pane. You will manually add and configure a submit button that saves the header and details records at the form level. This view level button is not needed and could be confusing. Description (column) Wrap Text. Check the Wrap Text property for the column. Wrapping text allows you to view the entire description without scrolling. Amount (column) and Amount (add/edit row) Format the controls for two decimal places and right-aligned. Edit the Format for this control. Set it for two decimal places and right-aligned. This control displays a currency value. You are formatting the control display. USD Amount (column) and USD Amount (add/edit row Format the controls for two decimal places and right-aligned. Edit the Format for this control. Set it for two decimal places and right-aligned. This control displays a currency value. You are formatting the control display. Sum aggregate for the USD Amount column. Add a sum aggregate to the USD Amount column.
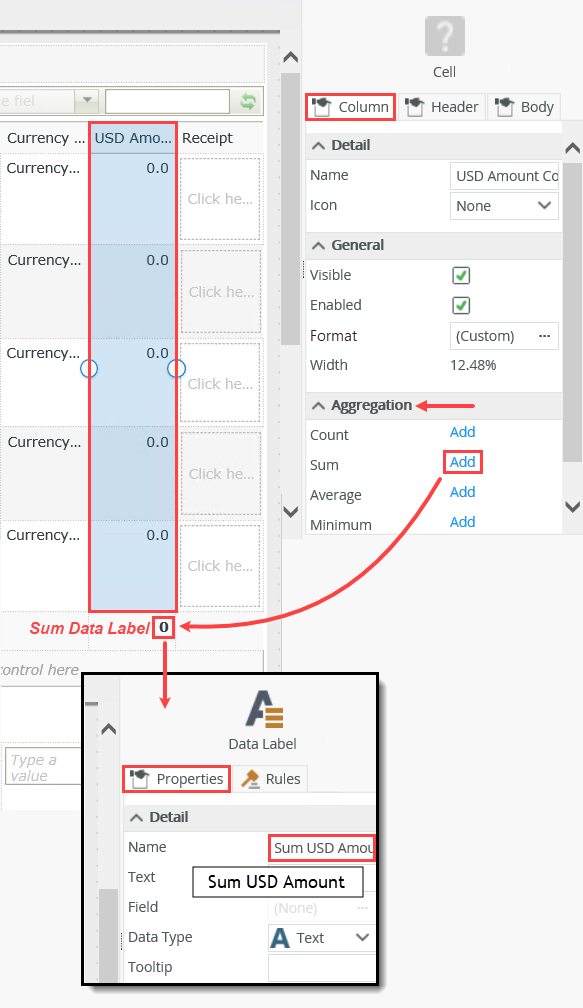
Change the Sum Data Label name to Sum USD Amount.
Format the control for two decimal places and right-aligned.
Aggregate functions are found in the Body pane, under the Aggregation heading. Aggregates provide a quick summary for list controls. The sum aggregate adds the numbers in a column for a total amount. In a later step, you will use this total amount in a rule that transfers the amount to the header view.
Edit the Format for this control. Set it for two decimal places and right-aligned. This control displays a currency value. You are formatting the control display.
Currency Code (add/edit row) Change the control to a drop-down list.
Bind the control to the Expense Claim Currency Codes SmartObject.
Configure the
display and value entries to CurrencyCode.Edit the Type property under the Data Source heading in the Properties pane. Select the Expense Claim Currency Codes SmartObject. Confirm the display and value defaults are CurrencyCode.
You are configuring this drop-down list control to retrieve its values from a SmartObject.
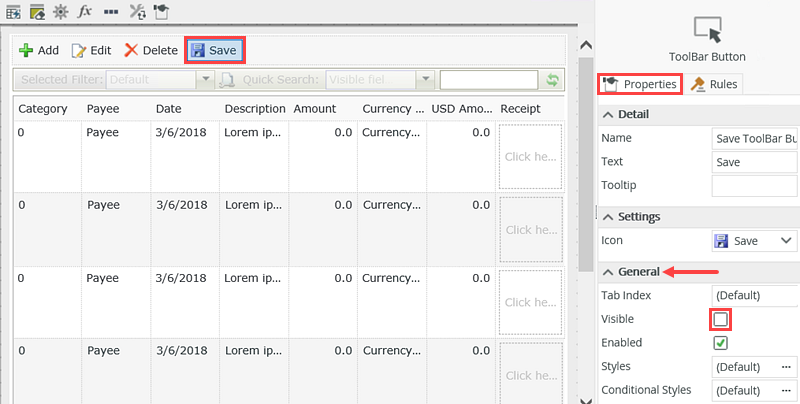
- You will begin by hiding the Save button in the add/edit row toolbar. When clicked, this button saves the line item to the associated data source. You will add and configure submit buttons on the form that save both the header content and the line items content at the same time, creating the parent-child records. Therefore, you don't want to save just the line items because they won't have any parent-record reference. You will hide this control to avoid issues later on.
Select the Save button. In the Properties pane, UNCHECK the Visible box.
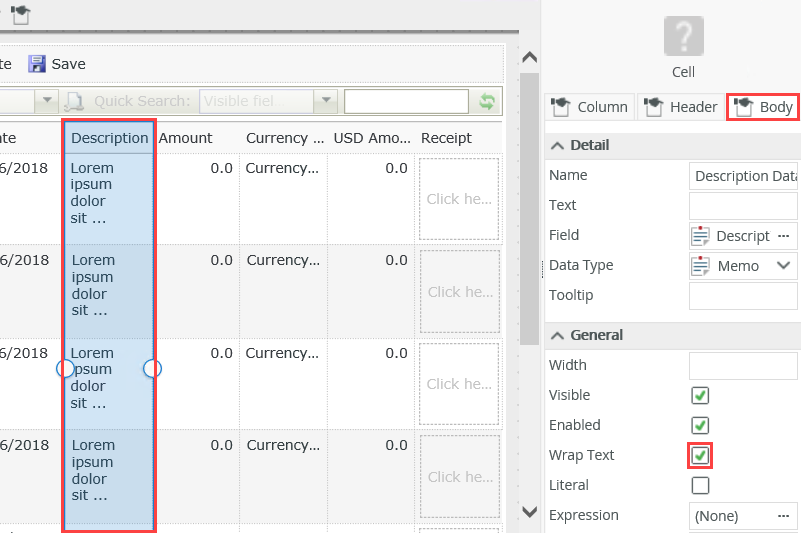
- Wrap the text for the Description (column), because this could contain a lot of text.
Select the Description column. In the Body tab, CHECK the option to Wrap Text.
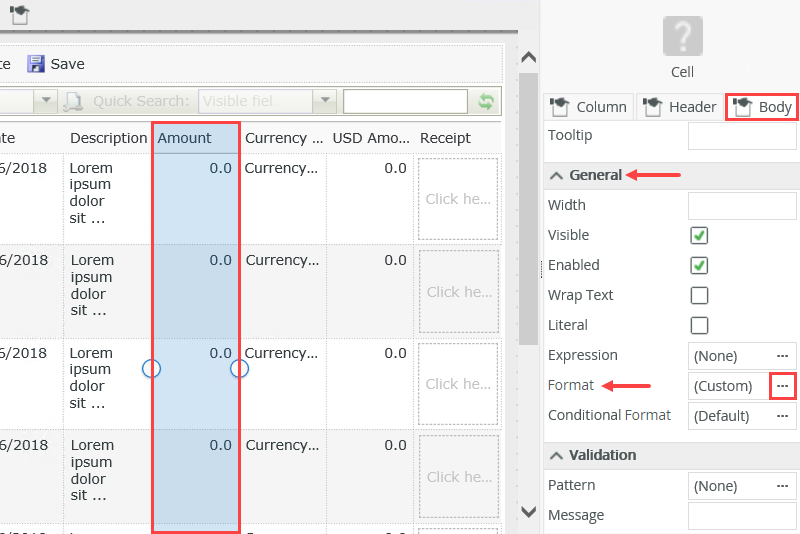
- Edit the format for the Amount (column) and Amount (add/edit row). Both of these controls display currency values, so you want the format to be a number with two decimals and right-aligned.
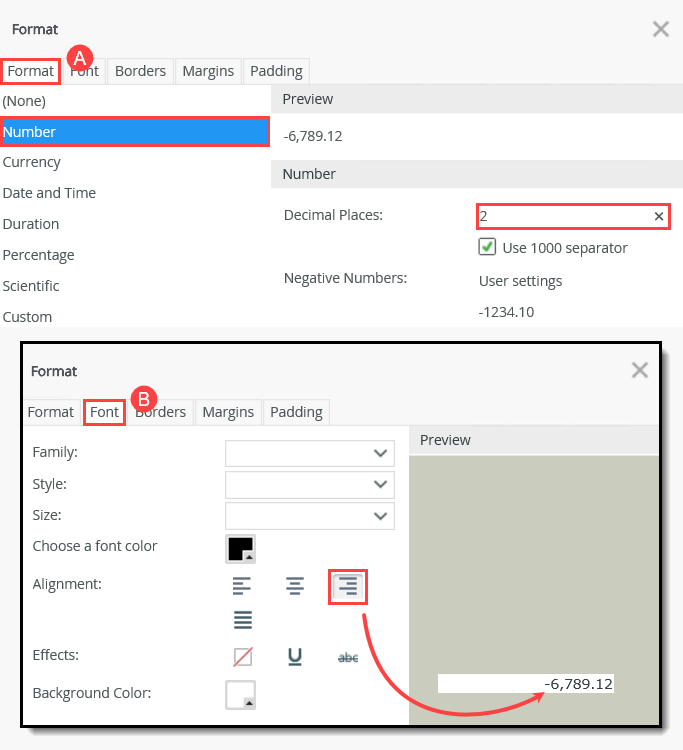
Begin with the column style. Select the Amount column. In the Body pane, click the Format ellipses to open the editor. On the Format tab, enter
2
for Decimal Places, then switch to the Font tab. For Alignment, select the right-align icon, then click OK.

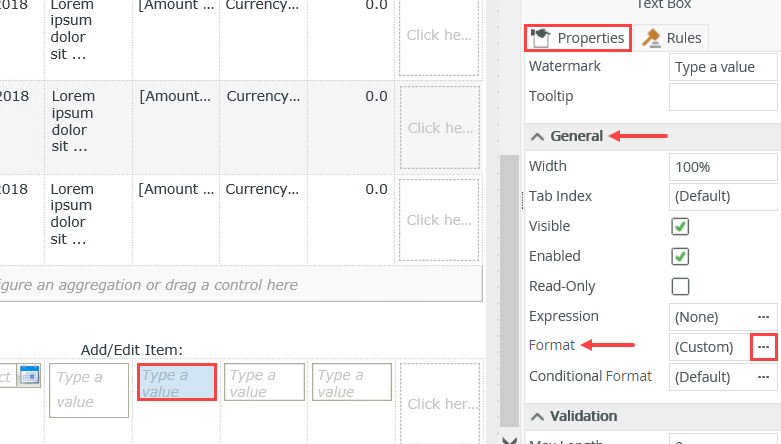
- Repeat this process for the Amount (add/edit row). The Format option is in the Properties pane instead of the Body pane.

- Edit the format for the USD Amount (column) and USD Amount (add/edit row). Edit the format so that both controls are two decimals and right-aligned. Remember, the column control Format is found in the Body pane, while the add/edit control Format is found in the Properties pane.
- Next, you will add a sum aggregate. Aggregates provide a summary for list columns (such as sum or count). The sum aggregate displays a total amount for all the numbers in a specific column. You will add a sum aggregate to the USD Amount column. In later steps, you will transfer this value to the header view's Total Amount field.
Begin by selecting the USD Amount column. In the Column pane, click the Sum > Add link found under the Aggregation heading. K2 adds the Sum Label and Sum Data Label to the footer row of the spreadsheet display. Select the Sum Data Label and change the Name to
Sum USD Amount.
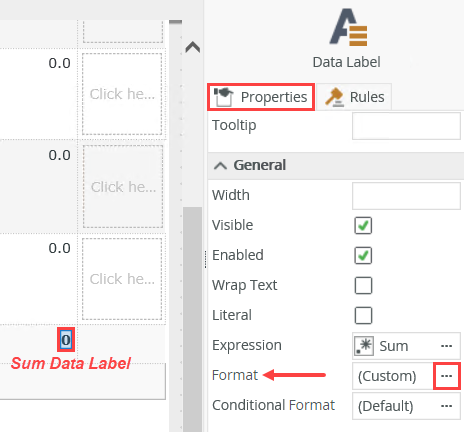
- Still working with the Sum Data Label, edit the Format in the Properties pane so that (Format tab) Decimal Places is set to
2
and the Alignment (Font tab) is right-aligned.
- Click the Save icon in the top-right corner of the screen to save your progress so far
- Now you are going to edit the Currency Code property in the add/edit row. First, you will change this control from a text box to a drop-down list. Then, you will configure it so that the drop-down list values come from the Expense Claim Currency Code SmartObject.
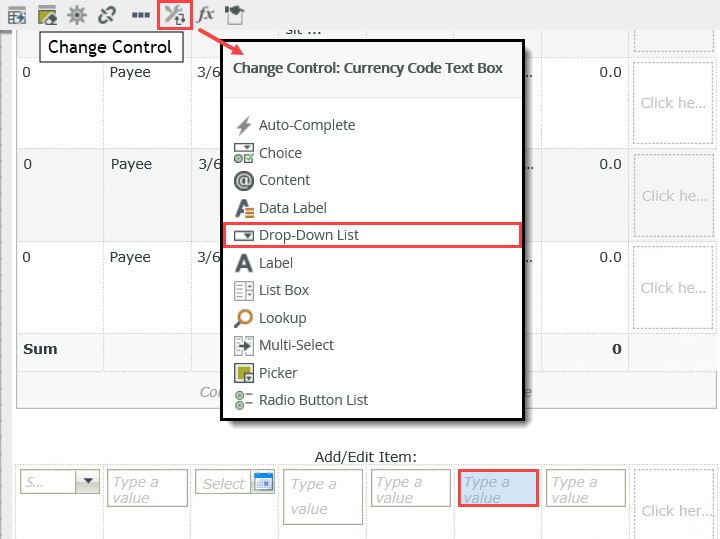
Select the Currency Code control in the add/edit row. Click the Change Control icon in the view menu. Select Drop-Down List, then click OK.
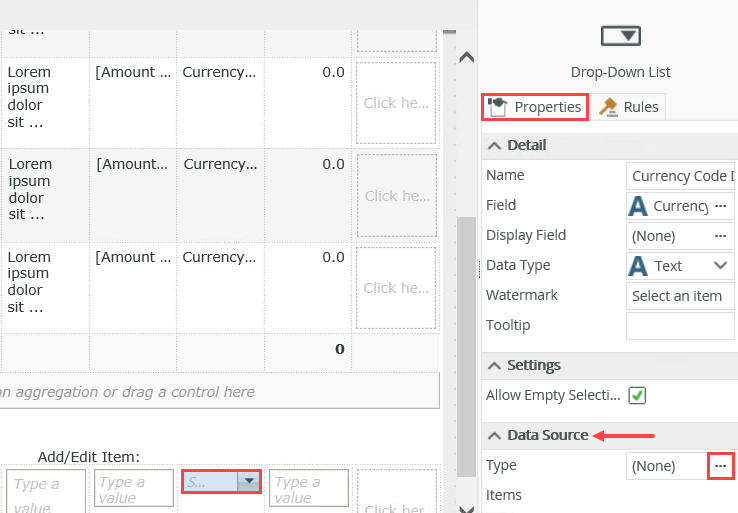
- With the Currency Code Drop-Down List still selected, click the Type ellipses under the Data Source heading in the Properties pane.

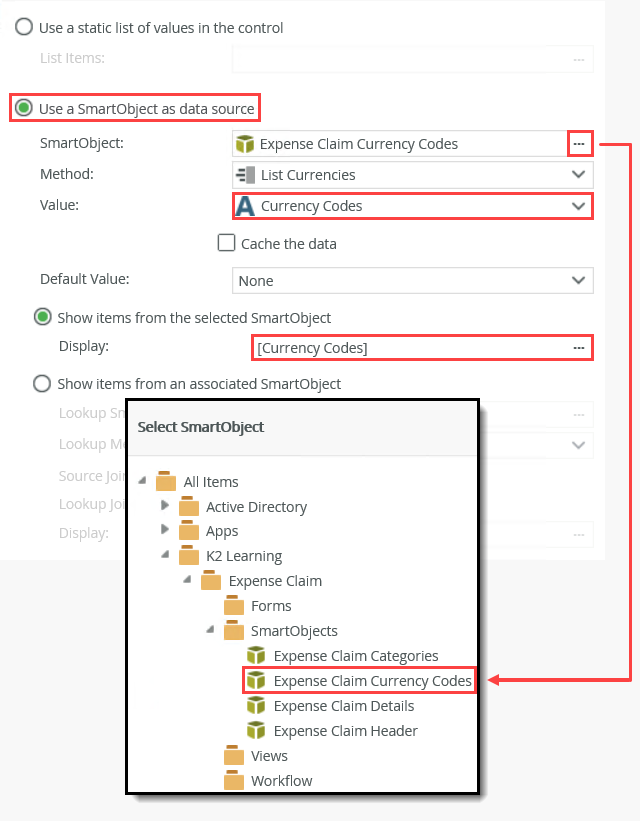
- Select the Use a SmartObject as data source option, then browse for and select the Expense Claim Currency Codes SmartObject. Click OK. Keep the default Method List Currencies. Keep the default Value and Display as Currency Codes. Click OK to save the settings.

- You will begin by hiding the Save button in the add/edit row toolbar. When clicked, this button saves the line item to the associated data source. You will add and configure submit buttons on the form that save both the header content and the line items content at the same time, creating the parent-child records. Therefore, you don't want to save just the line items because they won't have any parent-record reference. You will hide this control to avoid issues later on.
-
In this section, you are adding rules to three controls that will call the Calculate USD Amount method. This method calculates the exchange rate for a currency code, on a specific date, and returns the results as a string (called USD Amount). You will map the string result to the USD Amount control in the add/edit row. After configuring the rule for the Amount Text Box control, you will reuse the rule on the Currency Code Drop-Down List and Date Calendar controls. This way, if any of the three controls change, the USD Amount updates. Reusing rules saves you time and maintains consistency with rules.
Use the table below to add rules to the Amount Text Box, Currency Code Drop-Down List, and Date Calendar controls. You will configure the rule for the Amount Text Box control, then reuse the same rule for the other two controls. Be sure you complete each row in the table. If you need help, expand the "Show me how..." section.Setting Value Notes New Rule
When a control on the View raises an eventEvent: When Amount Text Box is Changed - Condition: the View passes validation
- Require the Amount Text Box, Currency Code Drop-Down List, and Date Calendar controls
- Action: Execute a SmartObject method.
- Select SmartObject: Expense Claim Currency Codes SmartObject
- Select method: Calculate USD Amount
Input mappings: Map the Expense Claim Details View > Controls > Add/Edit Row: Amount Text Box, Currency Code Drop-Down List, and Date Calendar to the FromAmount, FromCurrencyCode, and Date parameters.
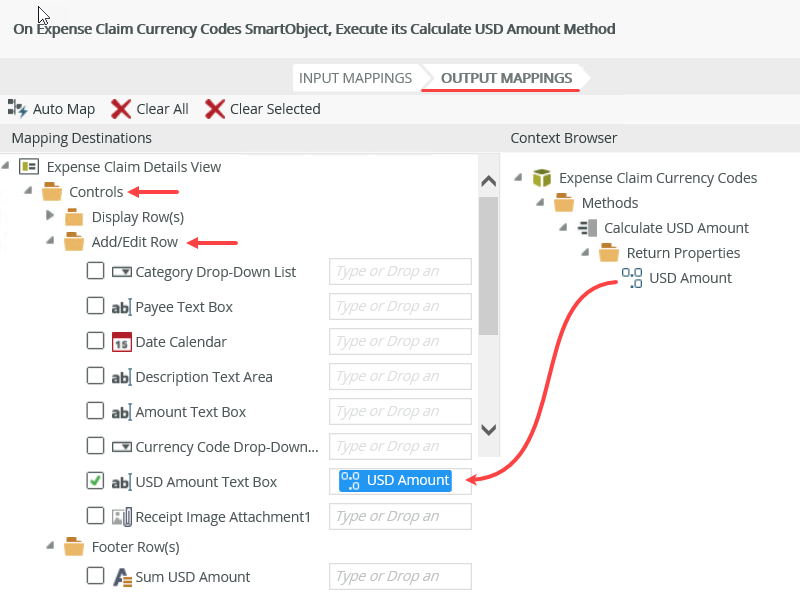
Output mappings: Map the USD Amount return property to the Expense Claim Details View > Controls > Add/Edit Row > USD Amount Text Box.
New Rule
When a control on the View raises an eventEvent: When Date Calendar is changed
- Action: Execute another rule: When Amount Text Box is changed
New Rule
When a control on the View raises an eventEvent: When Currency Code Drop-Down is changed - Action: Execute another rule: When Amount Text Box is changed
- Add a new rule to the Amount Text Box that will call the Calculate USD Amount method.
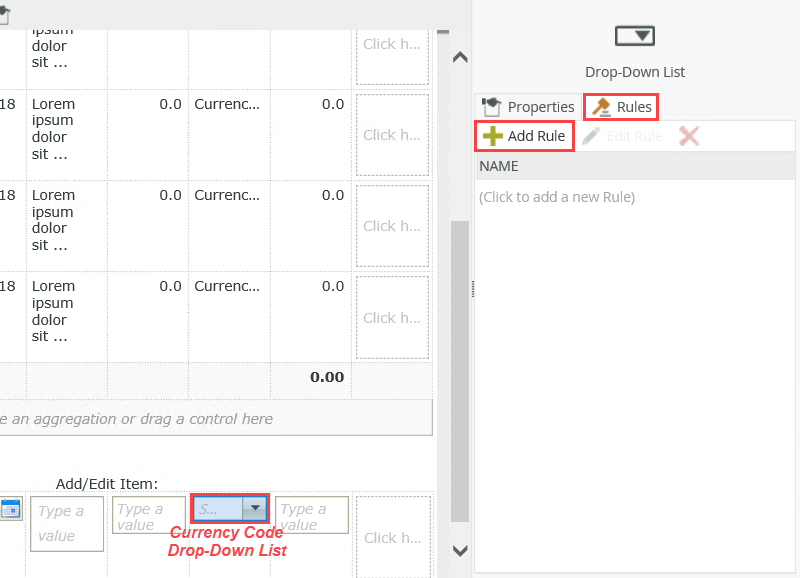
Begin by selecting the Amount Text Box control in the add/edit row. Click the Rules tab in the right-side column, then click Add Rule.
- Events define when the rule should run, such as when a button is clicked, or when the form loads. (Events are optional, you can define "event-less" rules that you can call from other rules.)
- Conditions define whether the rule should run. If the criteria are true, continue the rule, and if the criteria are not met, stop the rule. For example, a condition might evaluate a form to confirm that required fields have content. (Conditions are optional - not all rules will require conditions.)
- Actions define what the rule should do. For example, show a message, start a workflow, or enable a form field. Rules can contain multiple actions that are run in sequence or in parallel.
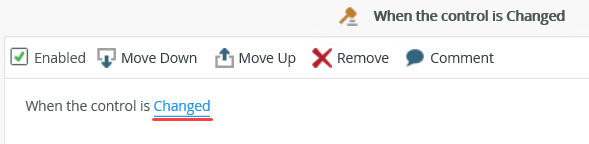
- Click the select event link and change it to Changed.

- Next, you will add a condition that checks to make sure there are values entered in the Amount Text Box, Currency Code Drop-Down List, and Date Calendar controls. Recall that the SmartObject method requires three parameters to make the calculation: FromAmount, FromCurrencyCode, and ToCurrencyCode. You cannot execute the method without the parameter values, so you need to make sure the controls contain values before executing the method.
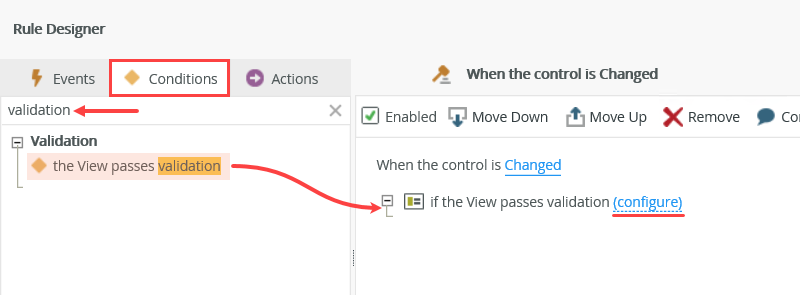
Click the Conditions tab. In the search box, enter
validation
then click the view passes validation condition to add it to the rule definition pane. Click (configure).
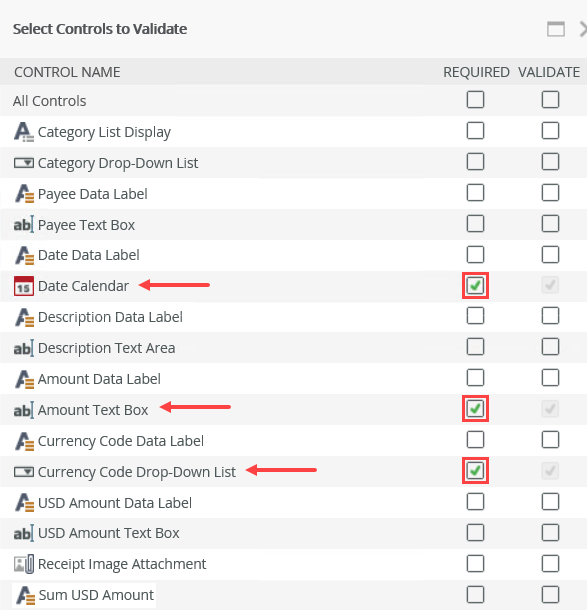
- On the Select Controls to Validate screen, CHECK the REQUIRED boxes for Date Calendar, Amount Text Box, and Currency Code Drop Down List. Click OK.

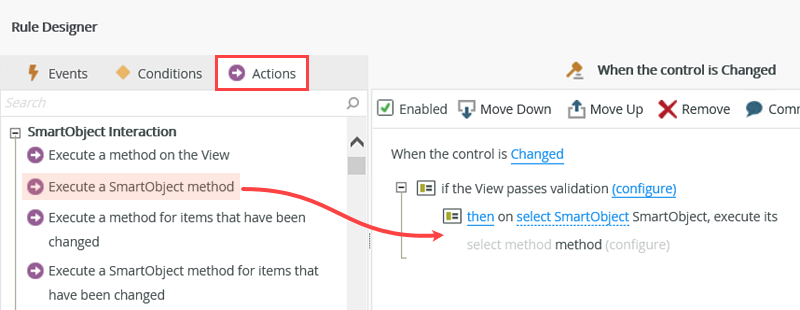
- Now, you are ready to add the action. Click the Actions tab. Click Execute a SmartObject method to add it to the rule definition pane.

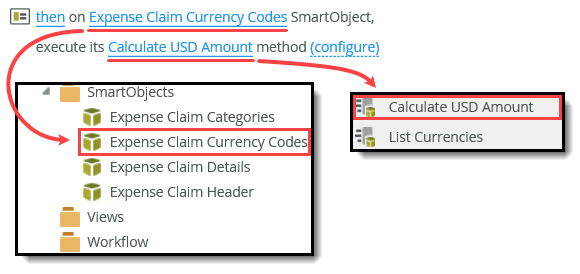
- Click the select SmartObject link and select the Expense Claim Currency Codes SmartObject. Click the select method link and select Calculate USD Amount. Click (configure).

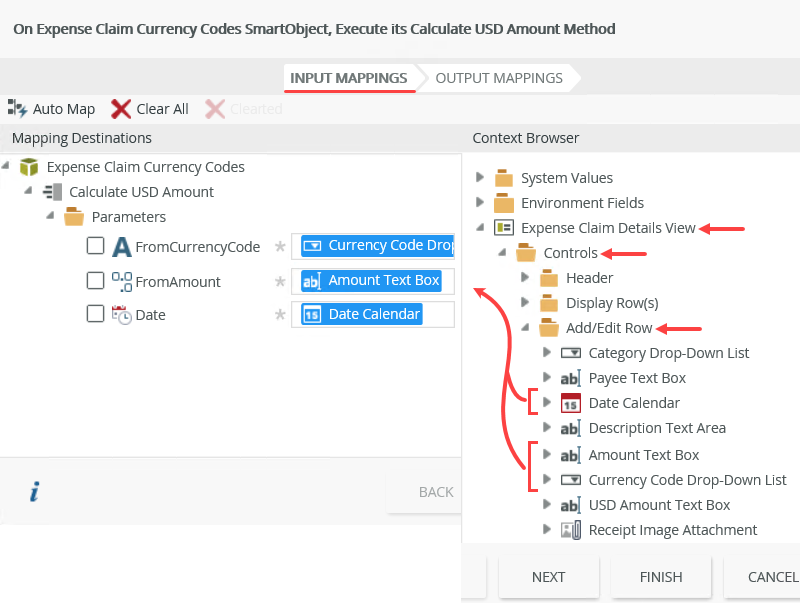
- Now, you will map the input parameters, then the output result. On the INPUT MAPPINGS screen, map the Expense Claim Details View > Controls > Add/Edit Row > Currency Code Drop-Down List to the Paramenters > FromCurrencyCode parameter. Map the Date Calendar control to the Date parameter, then map the Amount Text Box control to the FromAmount parameter.

- Next, you will map the return result. Click Next to switch to the OUTPUT MAPPINGS screen. Map the USD Amount return property to the Expense Claim Details View > Controls > Add/Edit Row > USD Amount Text Box. Click FINISH. Click OK to complete this rule.

- Select the Currency Code Drop Down List in the add/edit row. Click the Rules tab, then Add Rule.

- In the rule definition pane, click the select event link and select Changed.
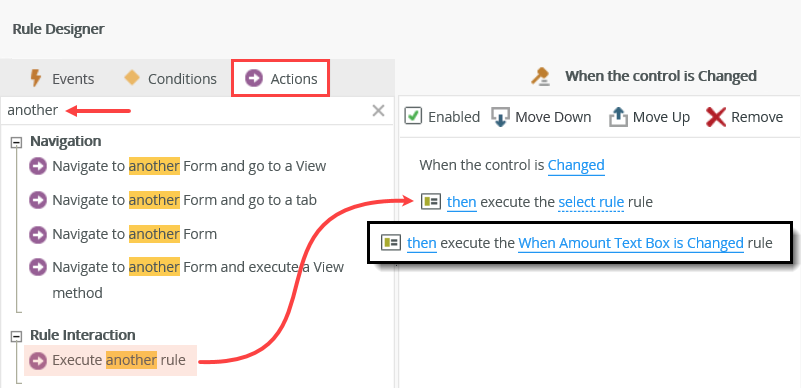
- Switch to the Actions tab. Search for
another
then click Execute another rule to add it to the rule definition pane. Click the select rule link and select When Amount Text Box is Changed. Click OK to save the rule.
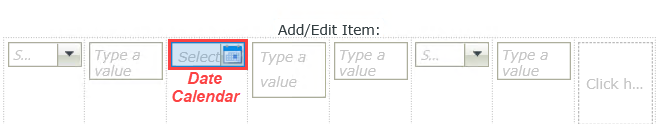
- Repeat this step for the Date Calendar control in the add/edit row to call the same When Amount Text Box is Changed rule when the date is changed.

- Click FINISH to save and exit the view.
The Rule Designer launches. Notice there is an event already added to the rule definition pane, When the control is select event. K2 added this event for you because you had the control selected when you added the new rule. You can add a new rule without pre-selecting the control as well.
Rules consist of events, conditions and actions. A valid rule contains at least one action.At this point, each time the Amount Text Box changes, the USD Amount Text Box updates with the calculated amount. You want this same rule to apply to the Currency Code Drop-Down List and the Date Calendar as well. In the next step, you will reuse this rule for those controls.
- Condition: the View passes validation
-
Before moving on to the next section, take a minute to test the control and rule configurations you just made. You will test the Calculate USD Amount rules that you applied to the Amount Text Box, Currency Code Drop-Down List, and Date Calendar controls.
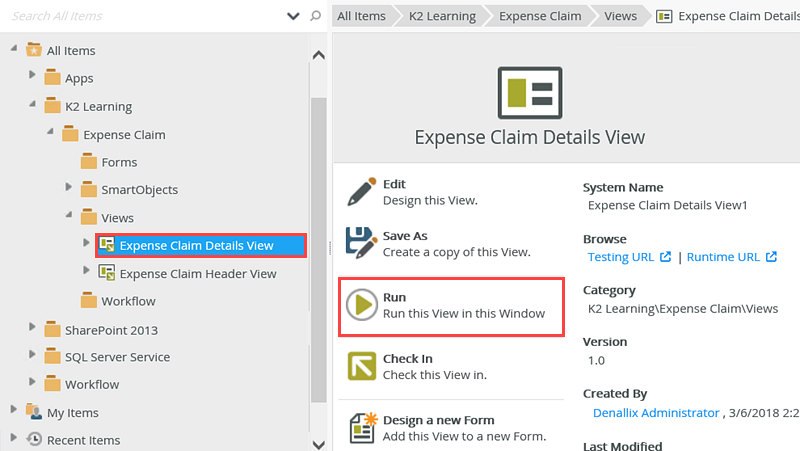
From the K2 Designer, Run the Expense Claim Details View. Enter values into the Amount Text Box, Currency Code Drop-Down List, and Date Calendar controls, then click Add new row to set the values.- To test the view rules, first select the Expense Claim Details View, then click the Run link in the central pane.

- The view opens in the central pane. Click Add. You will see a new row added. Select a Date. Enter an Amount. Select a Currency Code. With all three parameters entered, the rule fires and the USD Amount updates with the converted dollar amount. If you add another row, the USD Amount (aggregate) updates as well.

- Click the Expense Claim Details View title in the top menu bar to close the Run screen.
- To test the view rules, first select the Expense Claim Details View, then click the Run link in the central pane.
Review
In this step, you designed a new list view from the Expense Claim Details SmartObject, which will be used to enter and display line items for the expense claim. You selected the fields you wanted for controls, then made the controls editable. After the view generated, you edited several controls for a customized format and behavior. You learned how to hide controls you do not want displayed and how to format the styles of controls so that they match the control type (in this case, currency-displaying controls). You applied rules so that the view will calculate the USD amount of the date, amount and currency code values are changed. Finally, you learned how to reuse rules which saves time and maintains consistency. In the next step, you will build the finance processing view from scratch (as opposed to building a view from an existing SmartObject).