Understanding Workflow Designer Errors
While working in the K2 Workflow Designer you might run into an error message. This topic contains a description of these errors and how to troubleshoot them.
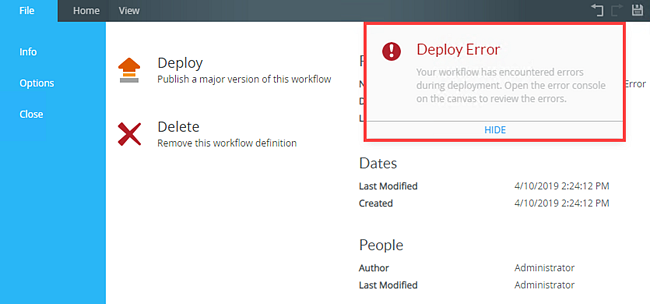
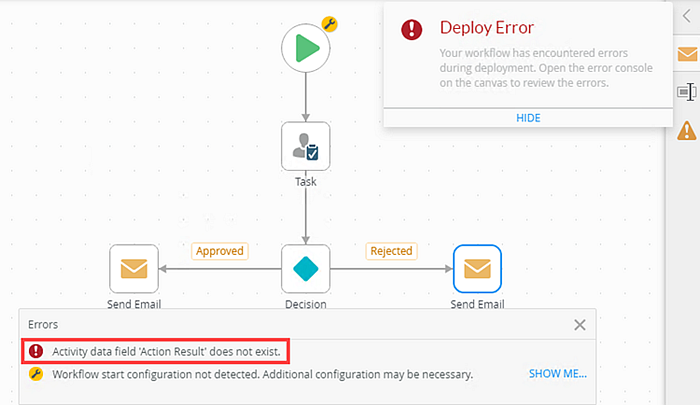
When you deploy your workflow it fails with the following message:

The Activity data field 'Action Result' does not exist message shows in the Error Console.

This message shows when you use the Action Result property in a step that doesn't contain the context of the Task step.
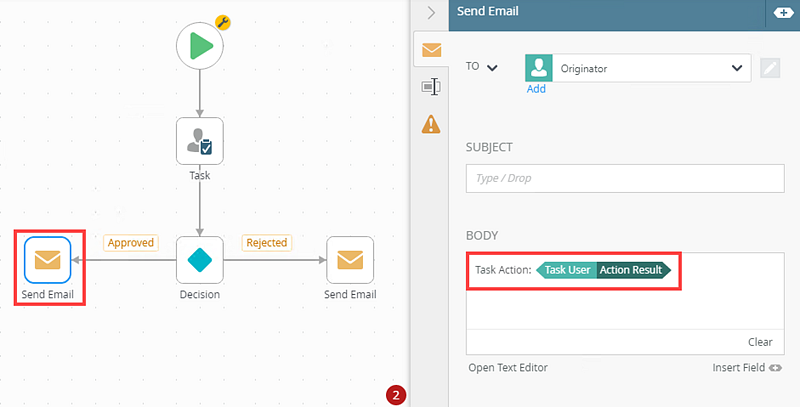
Example:
In this scenario, you added the Action Result property to a Send Email step which is not linked to a Task in the workflow. The property doesn't have any context to know the action someone took on a task, which is the reason why you cannot deploy your workflow.

Workaround:
To use the Action Result property in other steps of your workflow, the other steps must be part of a multi-step that also includes the Task step. For more information see How To: Use the Action Result Property to Update a SharePoint List. Another way is to map the Action Result property to a variable using the Set Variable step.
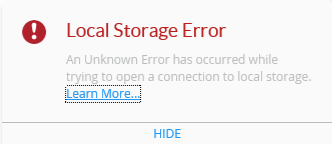
On Windows Server 2016, you either create a new workflow or open an existing workflow using Internet Explorer in Run as different User mode, the following error message appears:

This error message does not go away and you need to close the Internet Explorer browser or active tab.
Example:
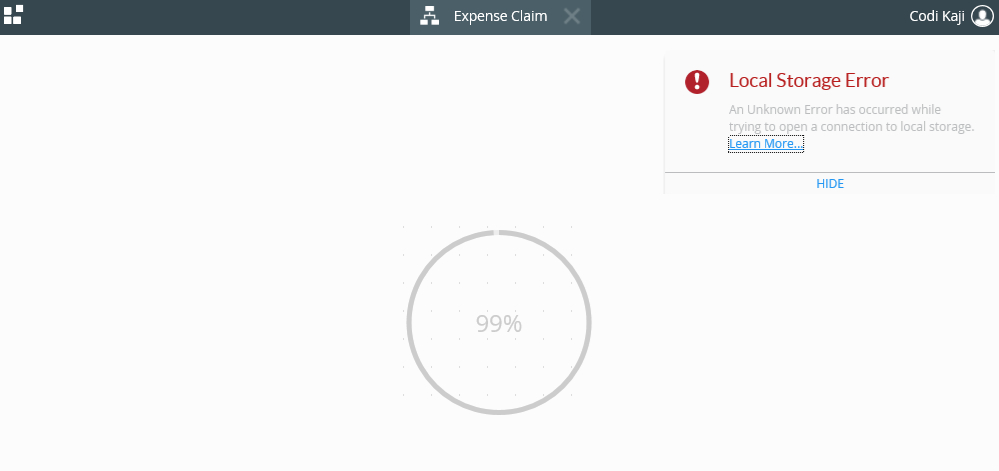
Codi opens Internet Explorer in Run as different User mode on Bob’s machine. K2 Designer opens but when she creates a new workflow or opens an existing workflow, the loading screen appears to hang. An error toast pops up with the following message:
Local Storage Error: An Unknown Error has occurred while trying to open a connection to local storage.

Workaround:
This error only happens in Internet Explorer when using the Run as different User mode. Log in to a different supported browser to create a new workflow or open an existing one.
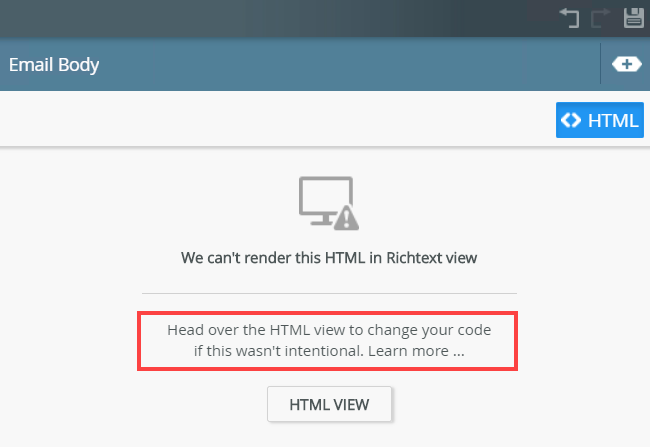
While editing the email body of a Task Notification or in the Send Email step, the We can't render this HTML in Rich text view message shows when you toggle the HTML button.

This message shows when you use an unsafe tag or attribute in your HTML text configuration. Unsafe tags or attributes will not render correctly.
When editing the HTML for an email, pay attention to the safe HTML tags, attributes, and styling properties, and do not use items that are not listed here:
- Safe Tags (elements): a, abbr, acronym, address, area, article, audio, aside, b, bdi, bdo, big, blockquote, br, caption, center, cite, code, col, colgroup, dd, del, details, dfn, div, dl, dt, em, font, footer, h1, h2, h3, h4, h5, h6, header, hr, i, img, ins, kbd, li, mark, nav, ol, p, pre, s, samp, section, small, span, sub, sup, strong, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var, video, wbr
- Safe Attributes: align, alt, autoplay, border, cite, color, colspan, controls, coords, datetime, dir, face, height, href, loop, open, preload, rowspan, shape, size, span, src, style, target, title, valign, width
- Safe Styling properties (applied inline): background, background-attachment, background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size, border, border-bottom, border-bottom-color, border-bottom-left-radius, border-bottom-right-radius, border-bottom-style, border-bottom-width, border-collapse, border-color, border-image, border-image-outset, border-image-repeat, border-image-slice, border-image-source, border-image-width, border-left, border-left-color, border-left-style, border-left-width, border-radius, border-right, border-right-color, border-right-style, border-right-width, border-spacing, border-style, border-top, border-top-color, border-top-left-radius, border-top-right-radius, border-top-style, border-top-width, border-width, box-decoration-break, box-shadow, box-sizing, box-snap, box-suppress, break-after, break-before, break-inside, clear, color, color-interpolation-filters, display, display-inside, display-list, display-outside, font, font-family, font-feature-settings, font-kerning, font-language-override, font-size, font-size-adjust, font-stretch, font-style, font-synthesis, font-variant, font-variant-alternates, font-variant-caps, font-variant-east-asian, font-variant-ligatures, font-variant-numeric, font-variant-position, font-weight, height, letter-spacing, lighting-color, list-style, list-style-image, list-style-position, list-style-type, margin, margin-bottom, margin-left, margin-right, margin-top, max-height, max-width, min-height, min-width, padding, padding-bottom, padding-left, padding-right, padding-top, text-align, text-align-last, text-combine-upright, text-decoration, text-decoration-color, text-decoration-line, text-decoration-skip, text-decoration-style, text-emphasis, text-emphasis-color, text-emphasis-position, text-emphasis-style, text-height, text-indent, text-justify, text-orientation, text-overflow, text-shadow, text-space-collapse, text-transform, text-underline-position, text-wrap, width, word-break, word-spacing, word-wrap
You may see the We can't render this HTML in Rich text view message in cases where your HTML is malformed or when you use SmartFields within a tag’s declaration or an attribute. For example, if you put a Smart Field in a reference tag such as (<a href=”[SomeSmartField]”>Click Here</a>), you see the message and rich text rendering is blocked to keep the SmartField visible.
Workaround:
Always make sure you use safe tags (elements), attributes, or styling properties in your HTML text.