Configure the navigate to URL action
Use the Navigate to URL action when you want to open a URL or web page. For example, adding a button on a form that opens a new browser tab to display a particular web page. You can open the target URL in the same browser window, a new tab in the same browser, or a modal dialog window (similar to a pop-up dialog). Typically, the navigation action occurs after an event - clicking a button, in this example.
This example uses an event, condition, and action to open a separate window that displays exchange rates. As part of the rule configuration, you add a Parameter to the Base URL, to show exchange rates for a specific amount.
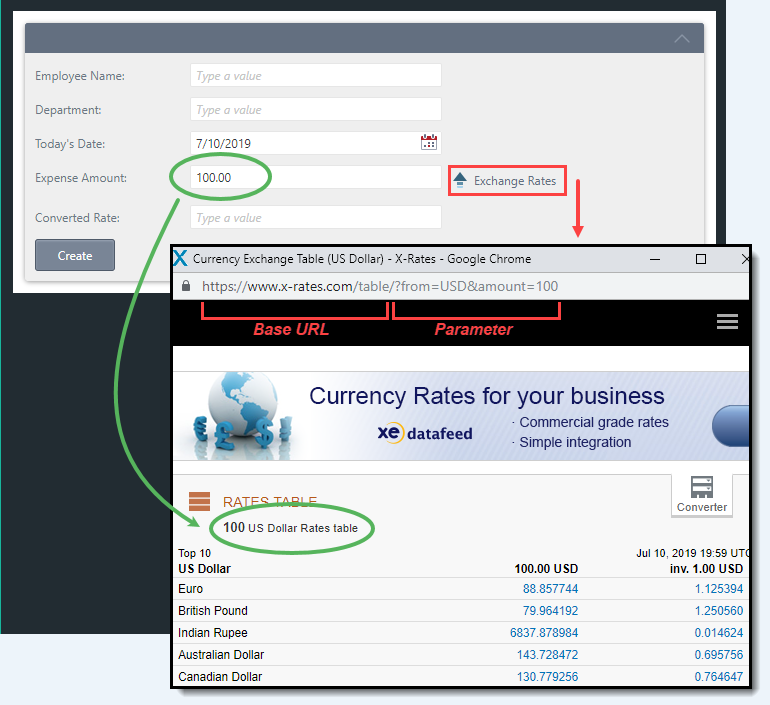
Example: Clicking the Exchange Rates button on a view starts the Navigate to a URL rule. Notice that the Base URL configuration includes a parameter that passes the Expense Amount entered to the URL. In this way, you see the correct exchange rate table when the target site opens.

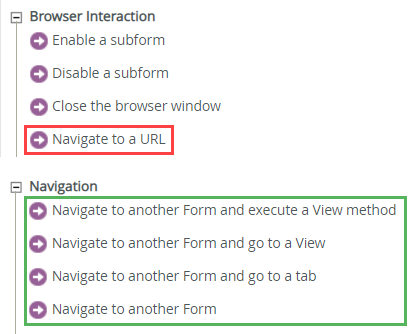
Find the Navigate to a URL action in the Browser Interaction group. (If you want to navigate to another form, tab, or view, see the actions in the Navigation group.)
Rule breakdown
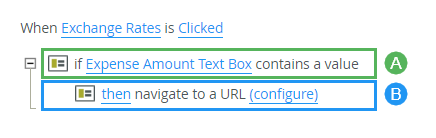
In this example, the rule fired is When Exchange Rates is Clicked. (Exchange Rates is the name of a button on the parent form that someone clicks to view exchange rates.) The rule contains a condition that checks to see if there is a value in the Expense Amount Text Box. If the condition is true (there is a value in the text box), the Navigate to a URL action executes. If the condition is false, nothing happens.
| Item | Rule | Notes |
|---|---|---|
| A | Condition | The condition checks if the Expense Amount Text Box control has a value. |
| B | Action | The Navigate to a URL action executes and opens the web site configured as the Base URL. As part of the navigation action configuration, the Expense Amount Text Box value is transferred to a parameter, then appended to the Base URL. This results in the target web site opening with the rate table for the expense amount displayed. If there is no value in the Expense Amount Text Box after clicking the Exchange Rates button, nothing happens. |
- Events define when the rule should run, such as when a button is clicked, or when the form loads. (Events are optional, you can define "event-less" rules that you can call from other rules.)
- Conditions define whether the rule should run. If the criteria are true, continue the rule, and if the criteria are not met, stop the rule. For example, a condition might evaluate a form to confirm that required fields have content. (Conditions are optional - not all rules will require conditions.)
- Actions define what the rule should do. For example, show a message, start a workflow, or enable a form field. Rules can contain multiple actions that are run in sequence or in parallel.
Parent form
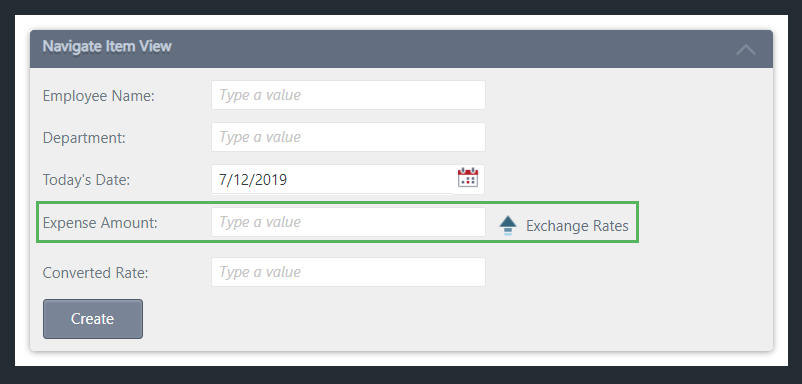
Follow the steps below to configure the Navigate to a URL rule. This example uses a view called Navigate Item View that contains a text box for entering an expense amount, along with a button that someone clicks to launch the exchange rates web site. A form called Navigate Form contains the view.
The view contains two controls used in this example: Expense Amount Text Box and Exchange Rates button.
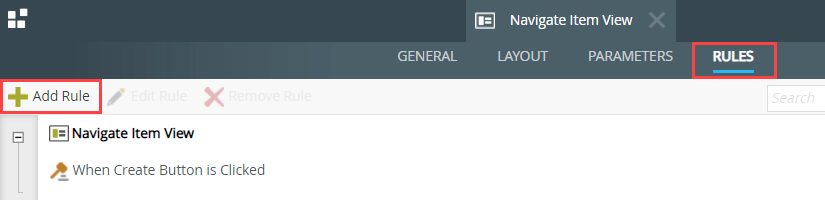
- Edit the Navigate Item View (view) and open the Rules page. Click Add Rule.

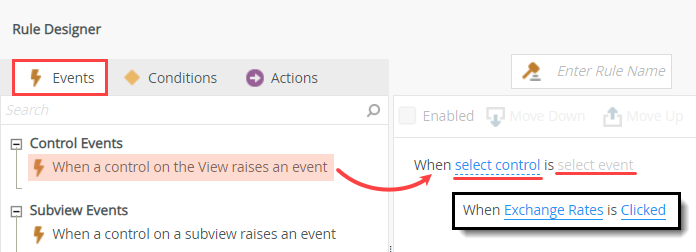
- Every rule must begin with an event. In this example, the event that executes the rule is clicking the Exchange Rates button. With the Events tab active, click When a control on the View raises an event to add it to the rule definition pane. Click the select control link and select Exchange Rates. The select event link automatically changes to the default action for buttons: Clicked.

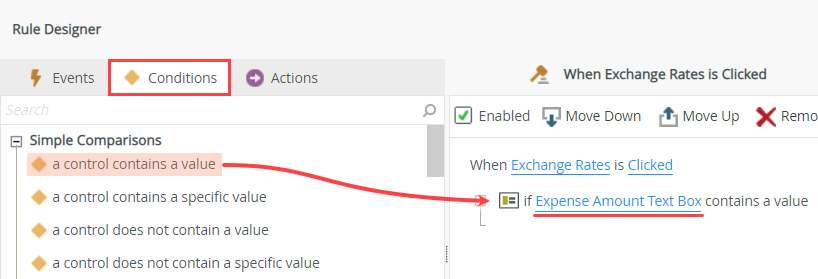
- Next, add a condition. You don't want the rule to execute if the Expense Amount Text Box does not contain a value, because you want the exchange rates web site to open and display rates for the expense amount someone entered. Therefore, this text box must contain a value before the navigate to URL action fires. With the Conditions tab active, click a control contains a value to add it to the rule definition pane. Click the select control link and select Expense Amount Text Box.

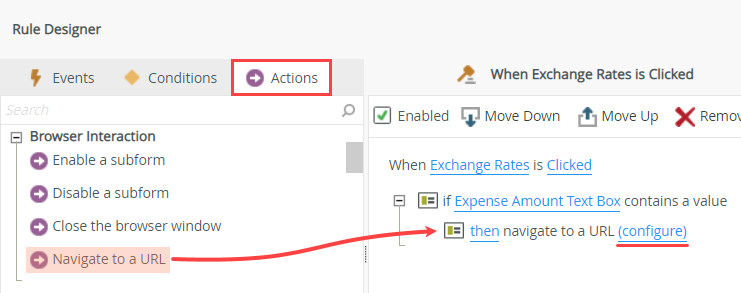
- Now, you are ready to add the navigation action. With the Actions tab active, click Navigate to a URL to add it to the rule definition pane. Click (configure).

- Set the starting URL of the web site you want to navigate to.
- Select how you want to open the target web site.
- Current Window: Opens the target site in the same window as your form.
- New Window (or Tab): Opens a new tab, then opens the target site.
- Parent Window: Opens the target site in the parent window/frame. In most instances, choosing this option is the same as choosing to Current Window. However, when using forms in an iframe (in SharePoint for example) this option provides the functionality to run the URL outside the SmartForms frame.
- Modal Dialog Window: Opens the target site as a pop-up dialog. You must close the dialog before continuing. For more information on configuring this setting, see: Modal Dialog Window.
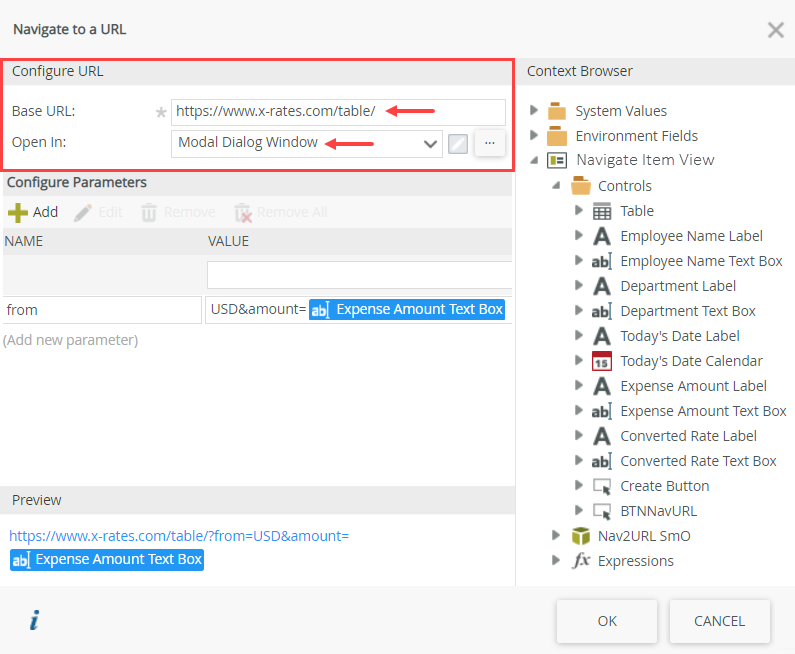
- For the Base URL, enter
https://www.x-rates.com/table/
and for the Open In value, select Modal Dialog Window because we want to open the external site as a 'pop-up' window.
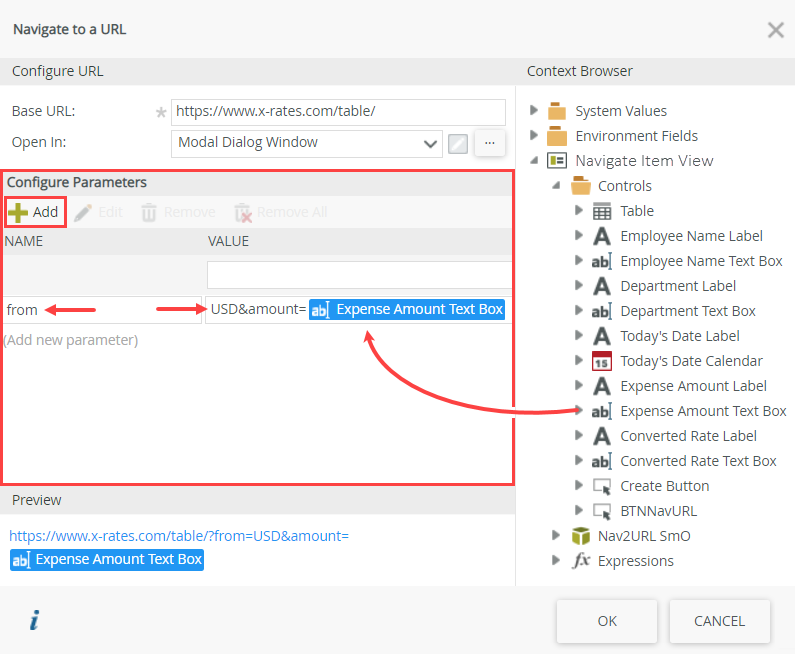
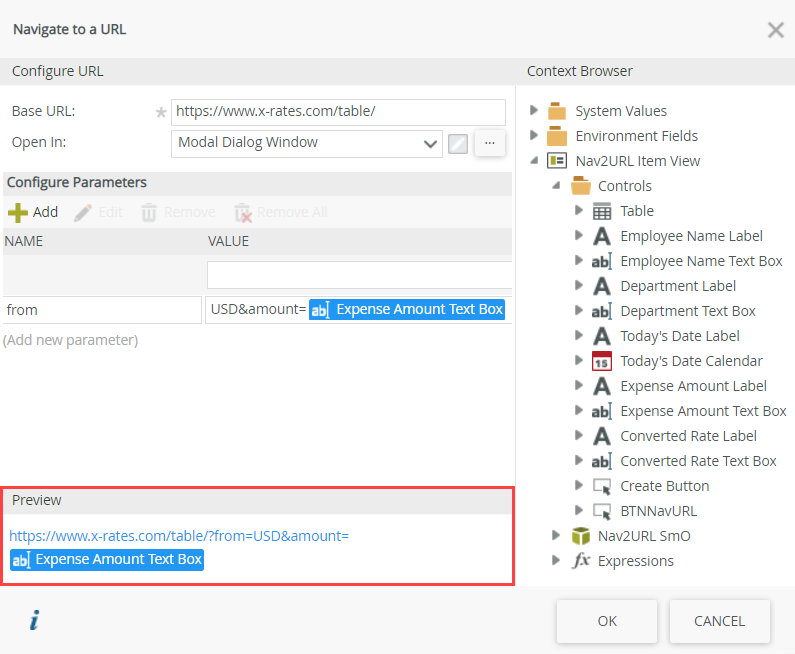
- Next, you configure a parameter that queries exchange rates and returns a table of rates based on US dollars, for the amount you enter into the Expense Amount Text Box. In the Configure Parameters section, click Add. Enter
from
for the Name and
USD&amount=
for the Value.
The first query parameter is from. You are hard-coding the query value so that it is always USD (US dollars). Then, you add a second query parameter, amount, and use a property from the Context Browser as its value. At runtime, the property will contain the amount someone entered into the Expense Amount Text Box.
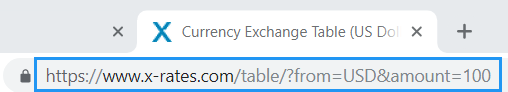
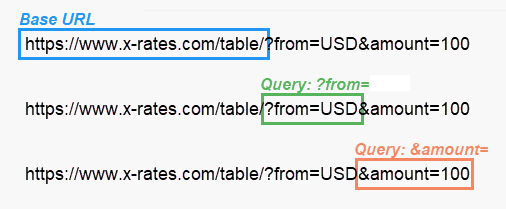
Expand the Context Browser and drag the Navigate Item View > Controls > Expense Amount Text Box property to the end of the Value string. (See the image below the tip box as a guide.)Generally speaking, URL query strings follow a pattern where the first query parameter is defined by a "?" and subsequent query parameters are defined by "&". One suggestion for determining the parameters you need for a URL string is to open the target site so that it displays the results you want. Review the URL to determine how the target site breaks down your query along with the query names. For example, in the image below, the rate exchange site uses "?from=USD" as a starting point (where the first query "from" requires US dollars) followed by "&amount=" where the subsequent query "amount" filters results based on exchange rates for $100.


- The final section is Preview. Here you can see the Base URL concatenated with any parameters you added. The dynamic property (Expense Amount Text Box) displays as a blue box. At runtime, the amount entered into the Expense Amount Text Box replaces the blue box. Click OK to save the configuration. Click OK to save and exit the rule designer. Click Finish to save and exit the view.

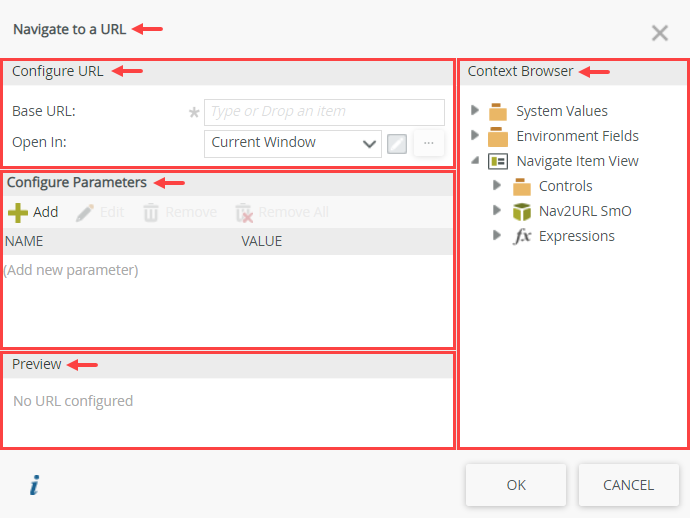
The Navigate to a URL configuration screen opens. There are four sections to this screen: Configure URL, Configure Parameters, Preview, and Context Browser.
| Section | Setting | Use |
|---|---|---|
| Configure URL | Base URL Open In | |
| Configure Parameters | Configure parameters to use in the query string of the URL. You can type values or drag properties from the Context Browser, or use a combination of typed values and properties. | To add a new parameter, click Add, then enter a name and a value. |
| Preview | This section displays the URL as you build it (base URL plus parameters). | Use the preview pane to check your target URL as you build it. |
| Context Browser | The Context Browser contains references, variables, functions, and SmartObject properties. At runtime, K2 replaces references and variables with live data. | Click and drag items from the Context Browser into any text box. For example, you can use Context Browser properties to form the base URL or as parameter values. |

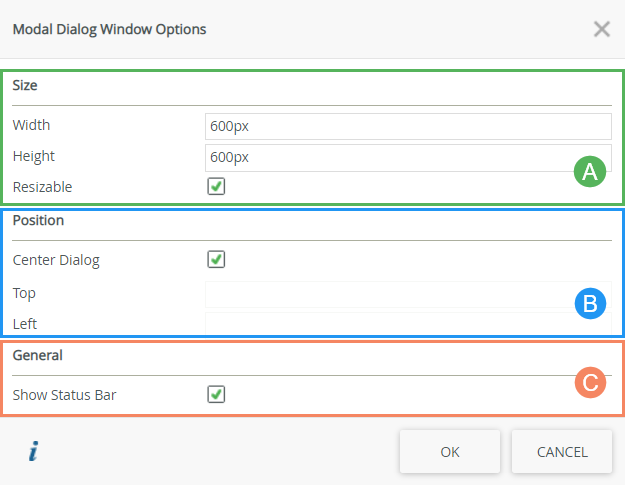
| Section | Setting | Notes |
|---|---|---|
| A | Size | Sets the initial height and width of the dialog.
|
| B | Position | Sets the top and left margins to the dialog.
|
| C | General | Sets the status bar visibility.
|
-
Some functionality of the modal dialog window may not be available or may behave differently in certain web browsers. This includes, but may not be limited to:
- In some browsers, the modal dialog window displays as a regular dialog. You may not see the close button at the bottom of the window and you may be able to navigate back to the parent form without first closing the dialog.
- Show Status Bar: This option may not work in some browsers.
- Position: The top, left, and center positioning may not work in some browsers.
- Resizable: This option may not work in some browsers.