Image Annotation Control
The Image Annotation control allows you to mark and annotate images when using the K2 Mobile app. You can display the annotated image on a form or save it to a SmartObject for later use. Use this control, for example, to sign an expense claim before submitting it.
The control is not a display control and is not shown at runtime on the form. When using the form, you click a button or take some other action to insert a photo, and then the image can be annotated on a mobile device. At design time you see a visual representation of the control that you use to configure its properties.
Follow the steps below to configure a scenario where the control is used on a form.
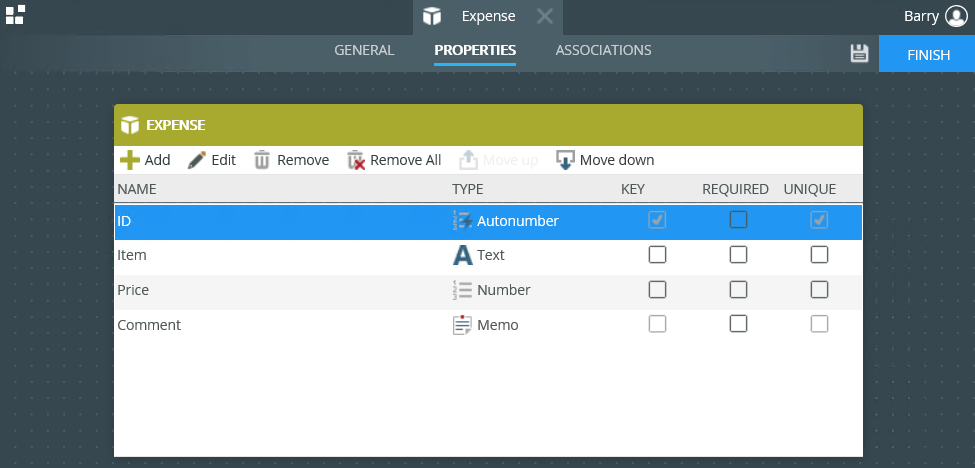
- Create an Expense SmartObject to act as a database containing expense claim information and associated annotated images.

- Auto-generate an Item view and form from the SmartObject.
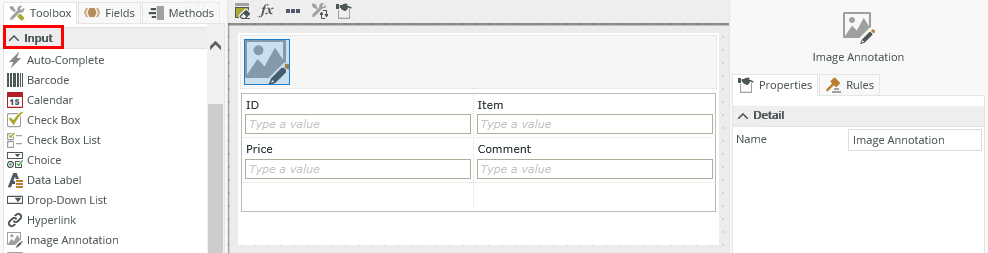
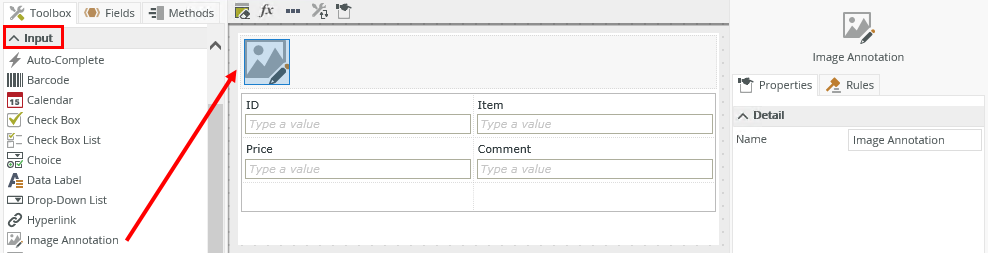
- Edit the Item view and drag the Image Annotation control onto the canvas. You can find the control in the Input section of the Toolbox.

- Remove the Create, Save, Delete and Load buttons.
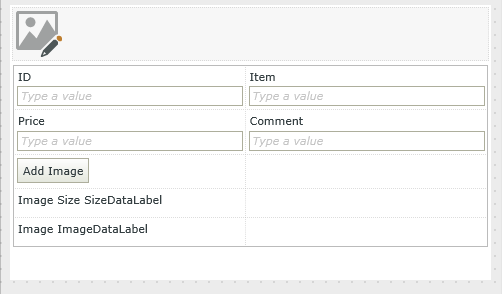
- Add and configure the following controls:
- a Button called Add Image
- a Label called Image Size
- a Data Label called SizeDataLabel
- a Label called Image
- a Data Label called ImageDataLabel (Select the Literal property of this control)

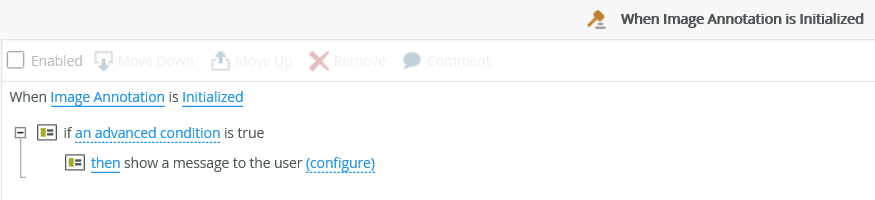
- Navigate to the rules and add the following rule:

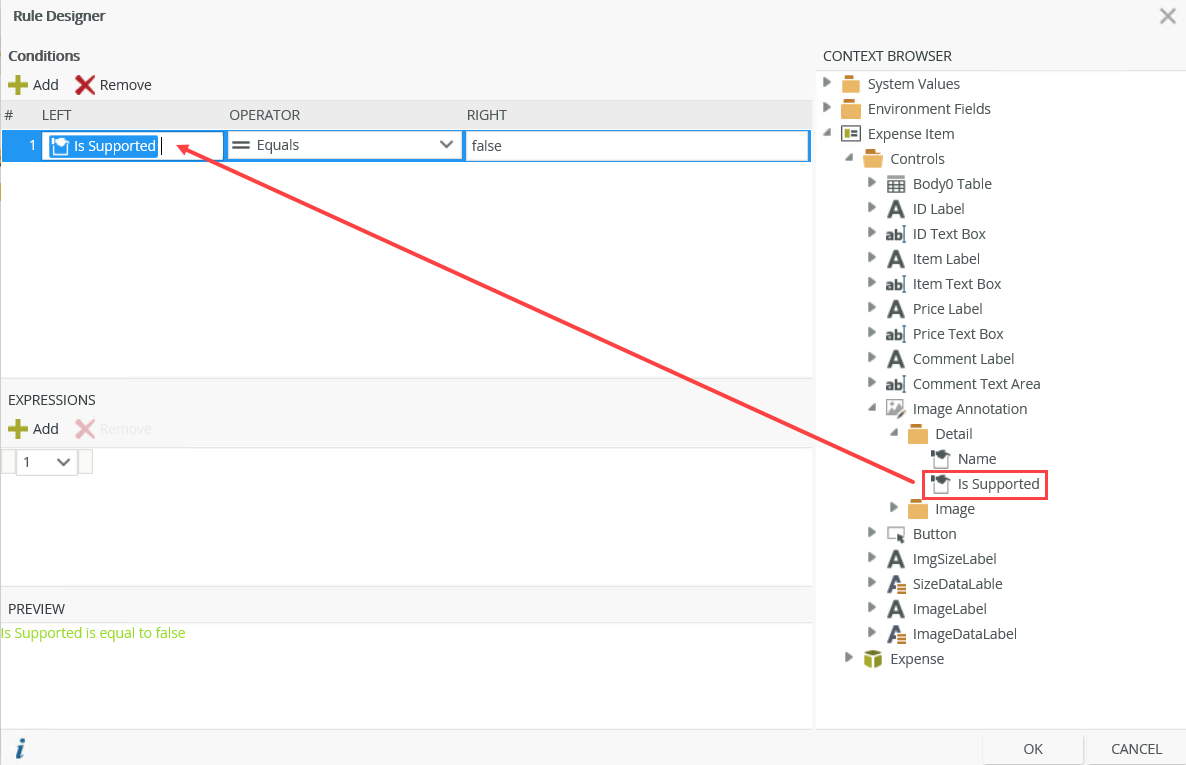
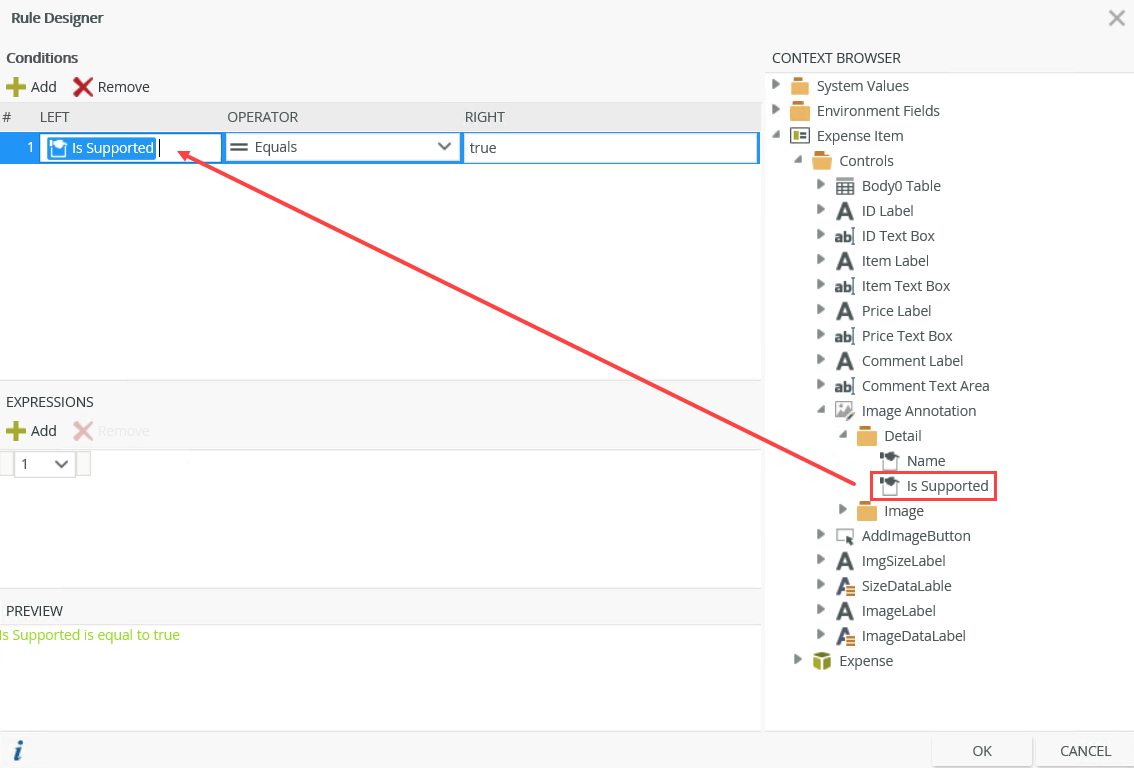
- Configure the condition as shown (it detects if the control is supported).

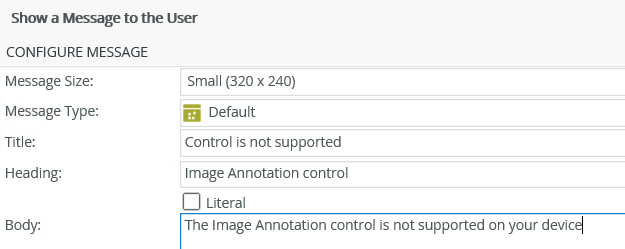
- Configure the message explaining that the control is not supported on the device:

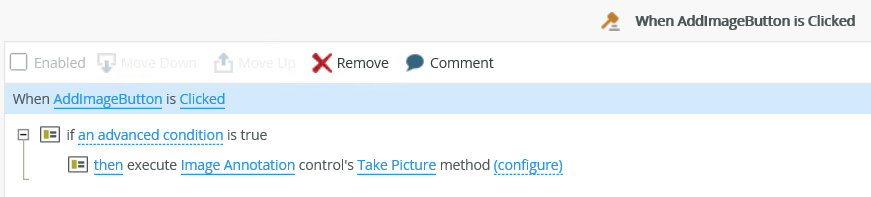
- Finish the rule and add the next rule, when the button is clicked:

- Configure the condition as shown. In this case, if the device is supported, then the rule continues.

- No configuration is required for the Take Picture method.
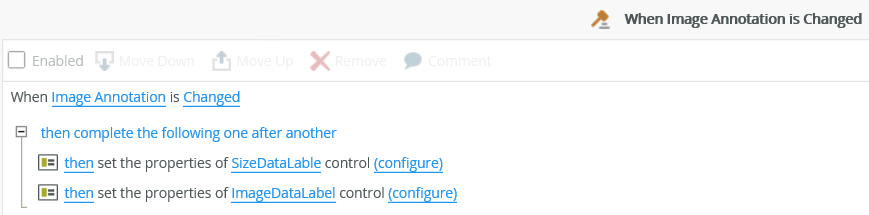
- Save the rule and add the final rule that detects if the value of the control changes:

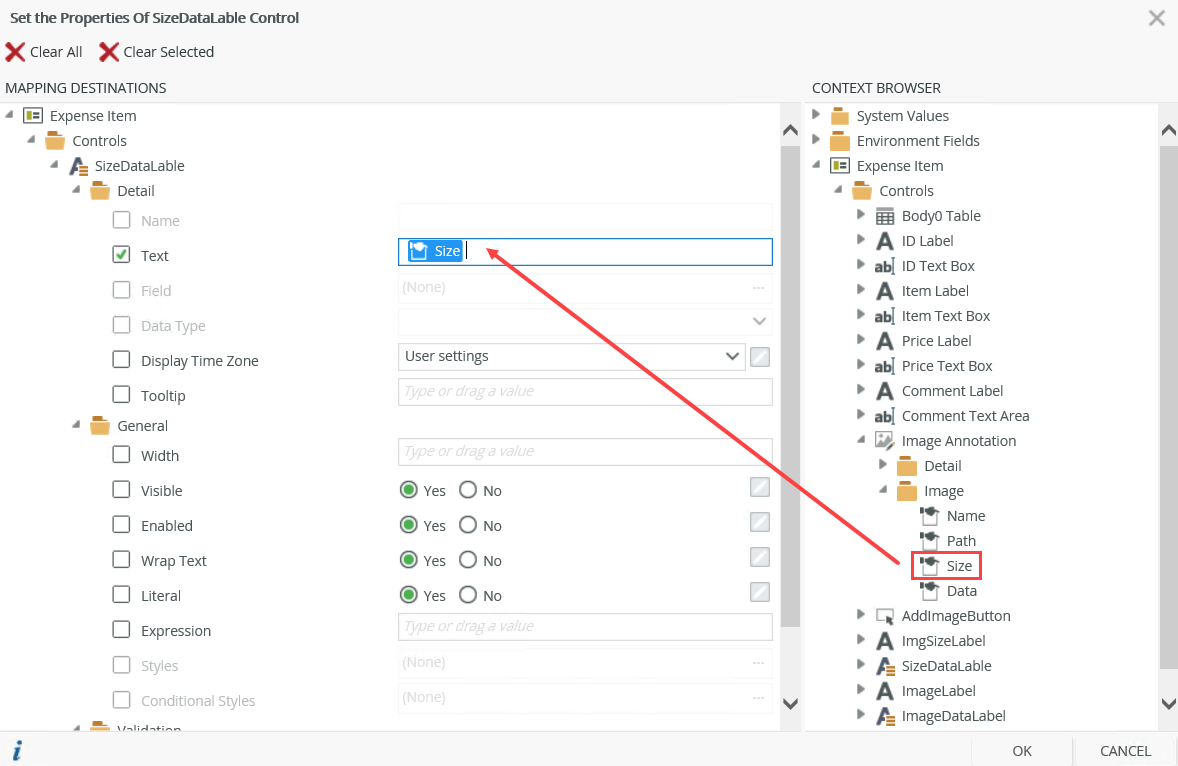
- Configure the SizeDataLabel control to show the size of the image inserted:

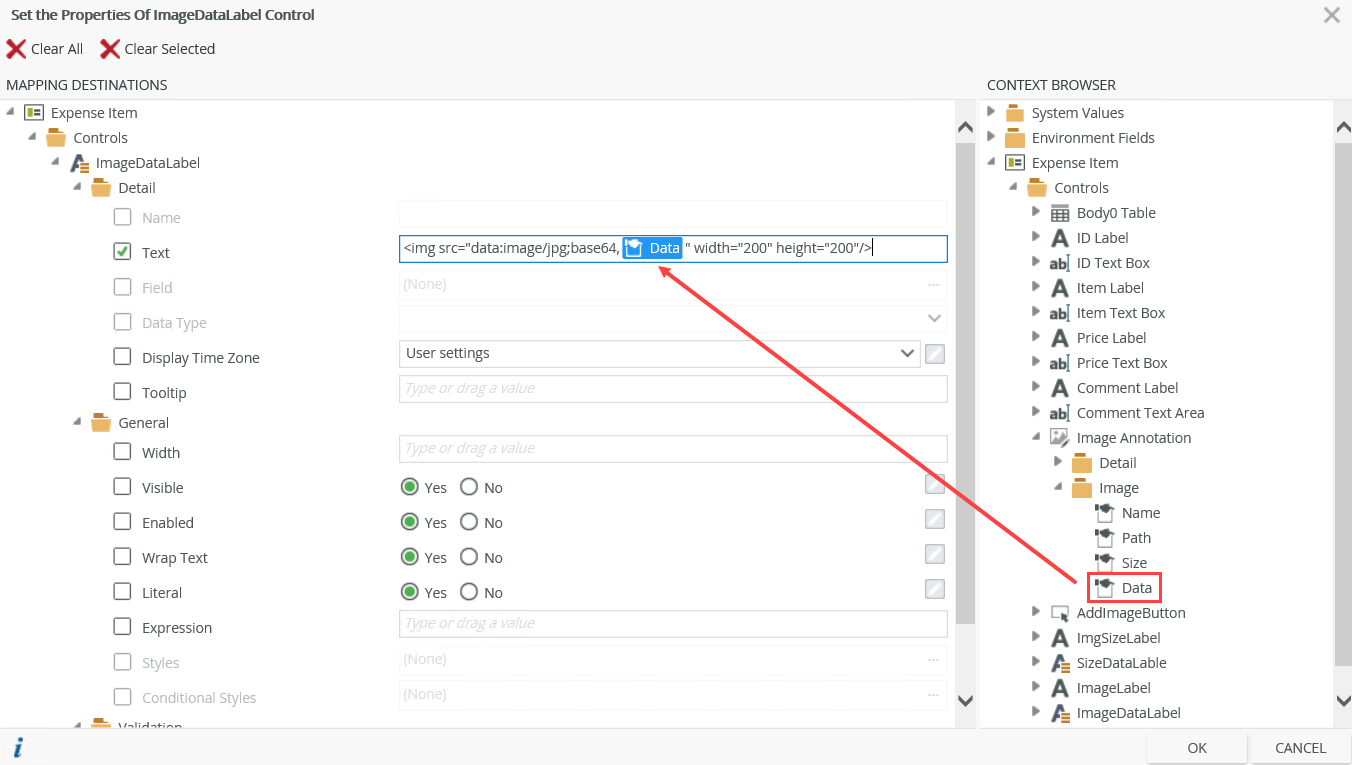
- Configure the ImageDataLabel control to show the image and how to display the image on the form:

- Save the rules and the view.
- Check in the view.
- Edit the form and continue to the Layout page.
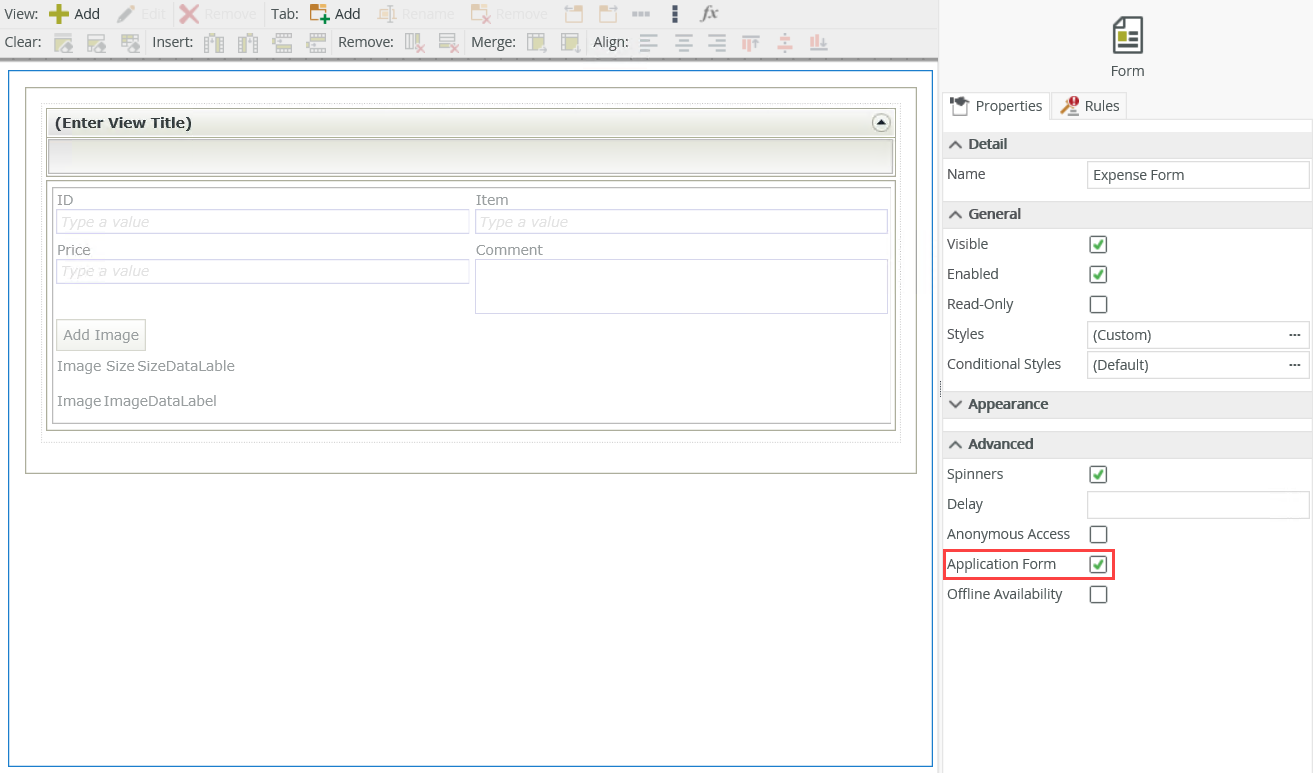
- Click the outline of the form to see the form properties, expand the Advanced section of the Properties, and select the Application Form property. This field is required for the form to show up on the Forms menu in K2 Mobile.

- Finish the form, then save the form to the K2 Mobile App location:
System>Application Forms
- Open K2 Mobile on a mobile device.
- Access the Forms menu.
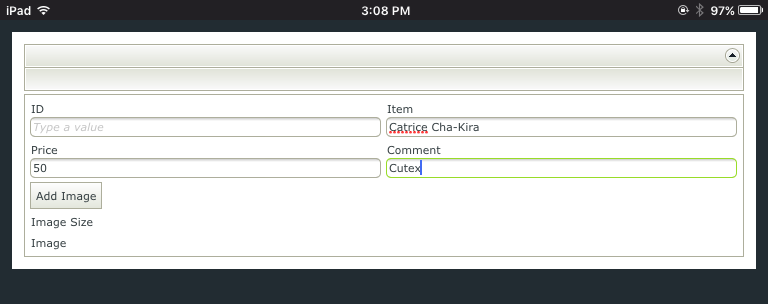
- Open the Expense form.
- Capture information in the form.

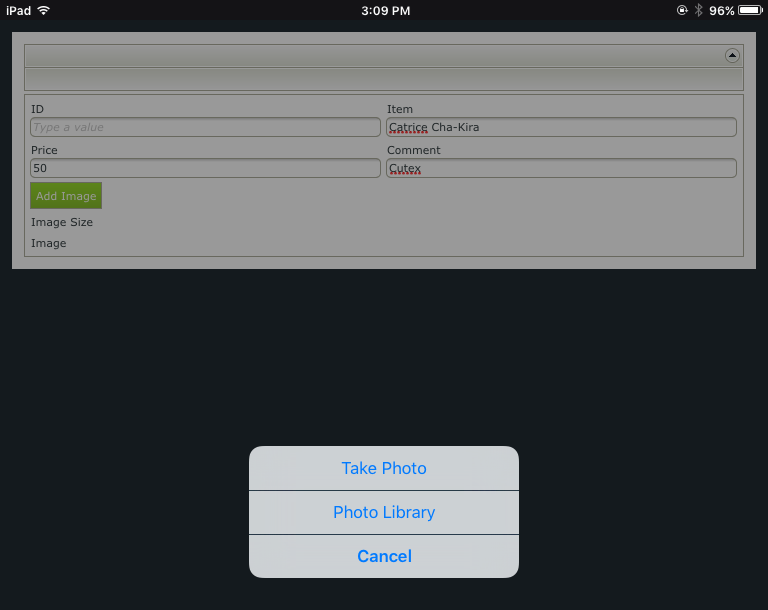
- Click Add Image. Note the option to take a photo or use an existing photo from the library.

- Select Take Photo.
- Take a photo of the object and click Use Photo.
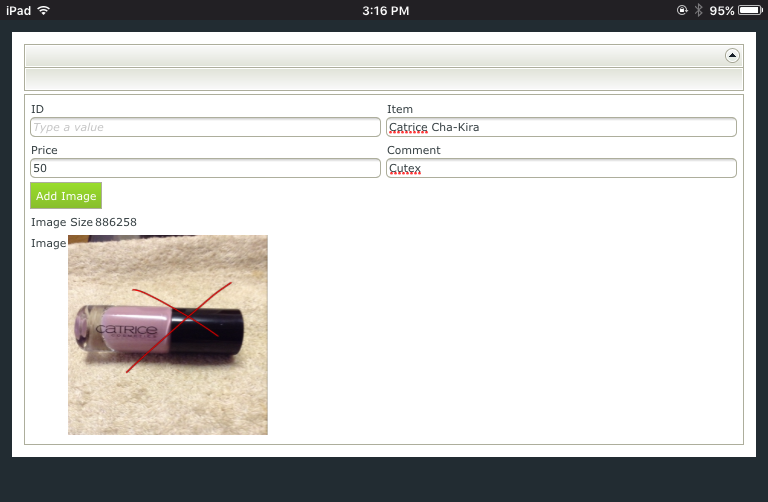
- Make a mark on the photo such as a signature or any other annotation, and then click Done.
- Note the annotated image is now in the image data label. You can alternatively save the data to a SmartObject for later use.

The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values in runtime. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties - You can configure the settable properties of the control with this action
- Data Transfer - You can transfer data from items listed in the context browser to the control
- Execute a control's method - You can configure the control's method using this action
The following events and methods are available on the control:
Rule Events:
- When the [control] is Annotated - You can execute a rule condition or action when the control is annotated
- When the [control] is Annotating - You can execute a rule condition or action when the control is annotating
- When the [control] is Changed - You can execute a rule condition or action when the control is changed, for example selecting an item or transferring a value to the control
- When the [control] is Error - You can execute a rule condition or action when the control is in error
- When the [control] is Initialized - You can execute a rule condition or action when the control is initialized
- When the [control] is Not Supported - You can execute a rule condition or action when the control is not supported, for example showing a message to the user
Control method:
- Take Picture method - Takes a picture or uses an existing image
- The control is only available for use with the K2 Mobile app
- The control is not a display control
- You must configure rule events and actions to execute the control and do something with the data captured by the control
- Image data is saved as a base64 string
- Image and picture controls don't support base64 strings. You cannot directly use data from the Image Annotation control in the image or picture controls