Calendar Control
The Calendar control allows you to select date and time from a calendar. You can configure the Picker Type property of the control to use Date
 , Time
, Time
 or Date and Time
or Date and Time
 .
See the Date and Time Use Cases section for information on which one to use.
.
See the Date and Time Use Cases section for information on which one to use.
- Create a view.
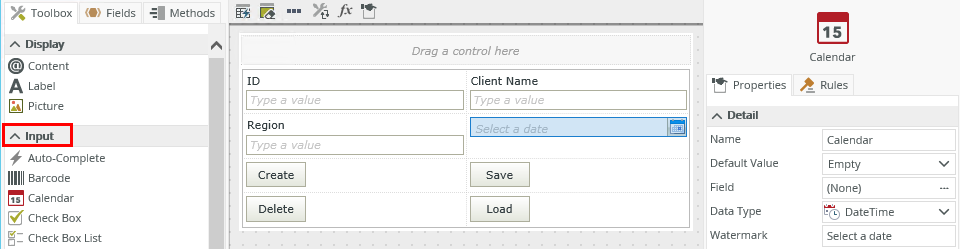
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Configure the Picker Type property.
- Configure the rest of the properties as necessary.
- Run the view.
Use the information below to determine where and when to use the following data types:
- DateTime - Allows you to specify a Coordinated Universal Time (UTC) that shows the time in the local timezone.
- DateTime with timezone - Allows you to use a UTC time that does not vary based on the local timezone.
- Date - You can use this for a timezone-invariant date (no time).
- Time - You can use this for a timezone-invariant time (no date).
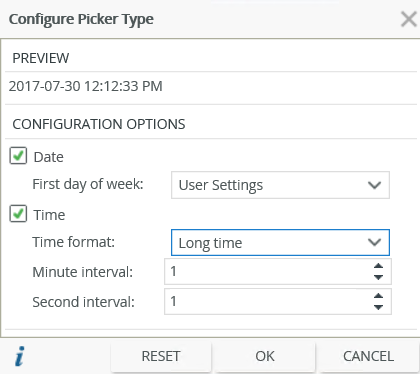
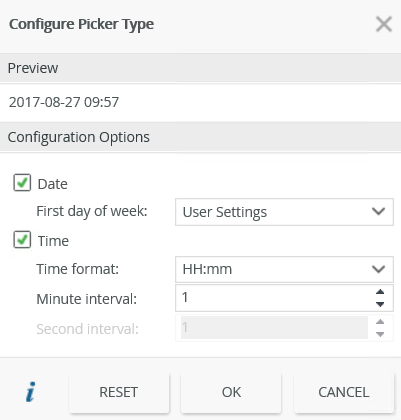
When you click on the ellipsis next to the Picker Type property, the Configure Picker Type page opens. Select the options you need based on the preview and your scenario.

| Fields | Description |
|---|---|
| Date | |
| First day of week | The day to start the week for your organization. User Settings uses the default value of your browser culture. Alternatively, select a day from the list. |
| Time | |
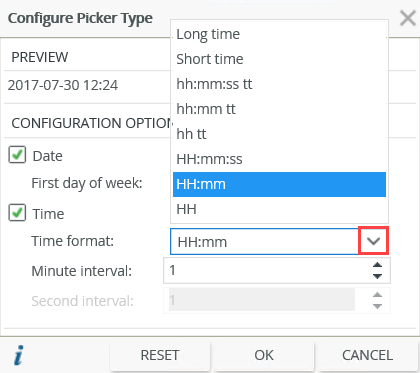
| Time Format |
The way time is shown. The following options are available:
|
| Minute interval |
Adjust the minute interval by using the up and down arrows. The following intervals are available:
|
| Second interval |
Adjust the second interval by using the up and down arrows. The following intervals are available:
|
| Reset | |
| Reset | Resets the values to the default date and intervals. |
The control allows you to have a 12 hour (AM/PM) or 24 hour clock displayed in the picker. This is useful when you have customers in different countries with different culture settings. There are three items to consider when you use the Calendar picker as they work together and influence the display of the picker and control:
- Picker Type property - Determines the format of the Date and Time to display in the Calendar picker and whether to display it as a 12 hour (AM/PM) or 24 hour clock.
- Date and Time Style applied to the control - Determines the display of the value in the control.
- Browser culture - Determines the format of the Long time and Short time.
When you use the Time Format option of the Picker Type property you have the following options:
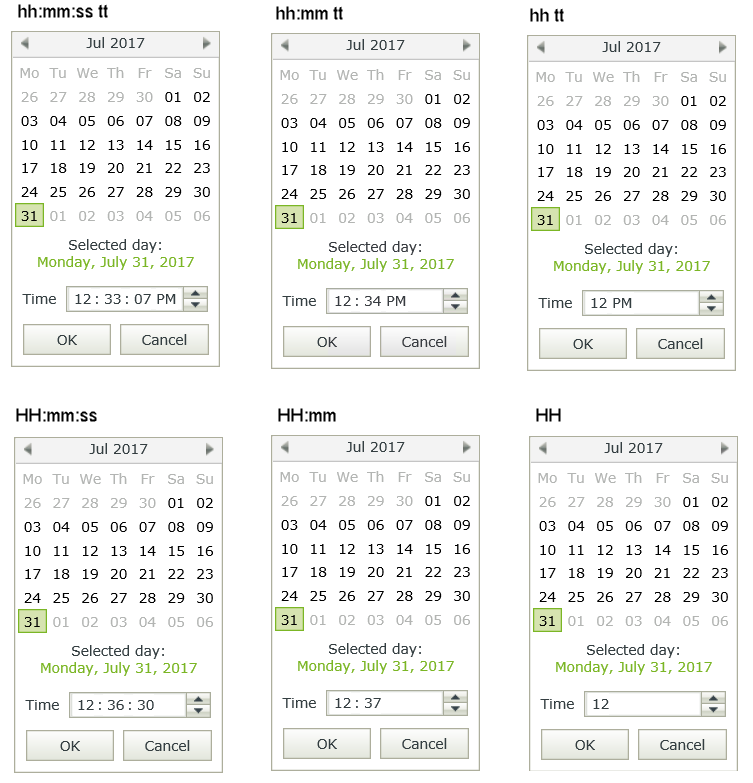
- Long time - Displays either as hh:mm:ss tt or HH:mm:ss depending on whether the culture of the control as configured in the Style Builder has a default 12 hour or 24 hour clock configured
- Short time - Displays either as hh:mm tt or HH:mm depending on whether the culture of the control as configured in the Style Builder has a default 12 hour or 24h clock
- hh:mm:ss tt - Displays as a 12 hour clock
- hh:mm tt - Displays as a 12 hour clock
- hh tt - Displays as a 12 hour clock
- HH:mm:ss - Displays as a 24 hour clock
- HH:mm - Displays as a 24 hour clock
- HH - Displays as a 24 hour clock
Explanation of the notations:
h = hour
m = minute
s = second
tt = AM/PM
h/H = 12/24 hour

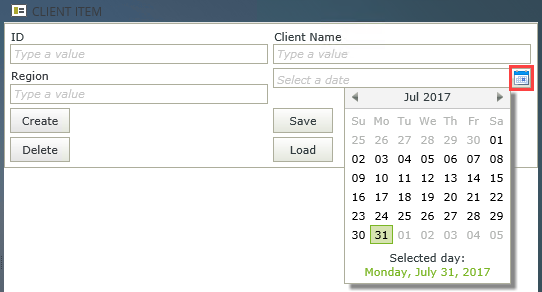
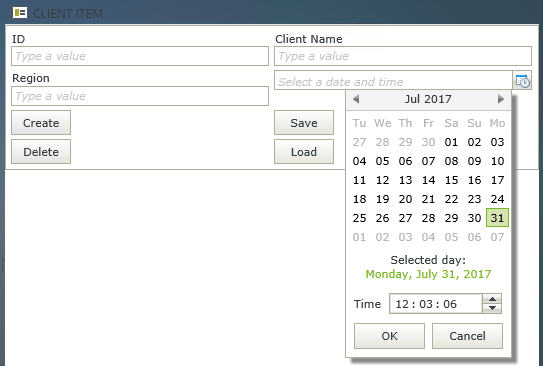
The Calendar picker icon shows the type of picker you select when you configure the control. Depending on the type of picker, you can configure a date and time. The time displays according to the Date/Time culture settings used in respect of a 12-hour or 24-hour clock. Specify a time by clicking on the hours, minutes or seconds, then use the up and down arrows. The time intervals apply according to the intervals you configure for the picker. Alternatively, type the required hours, minutes or seconds. For more detail see the Picker Type sections.

The examples below show the different time formats based on the Time Format settings that you configure:

To configure the Display Time Zone property of the control you need to use the Set Control properties rule action. This allows you to use a particular time zone when displaying the control's value. You can configure this option with the Calendar, Data Label, Text Box and Text Area controls. This configuration is useful if you want to display the DateTime the same regardless of the end user location or time zone. Examples of where this feature is beneficial include:
- With the use of birthdays
- When you have a time zone setting somewhere else you have to match for example the manner which SharePoint has time zones set per site collection and per user
- When you want to refer to a time in a particular time zone. A good example is a world clock showing times in New York, London and more
- When you schedule a meeting you can select a date or time based on your browser time zone but also show another control indicating the time in another region for the participants
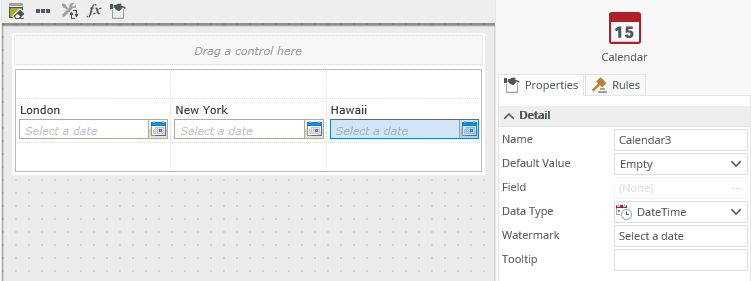
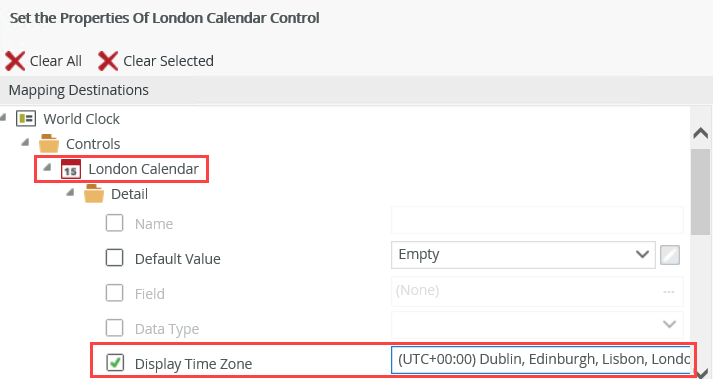
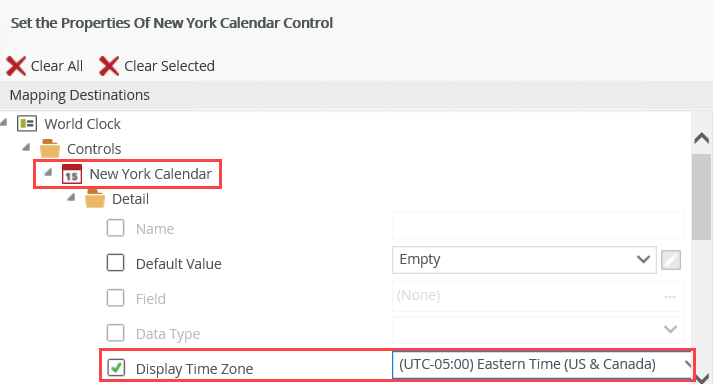
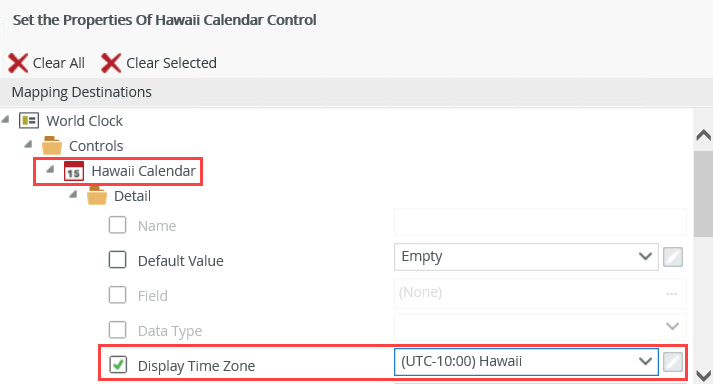
In the example below we use a world clock, where the user interface states the time zone and the date time.
- Create a view with three Calendar controls.
- Configure the controls' Picker Type properties as follows:

- Use label controls to display the names of the different clocks such as London, New York and Hawaii.

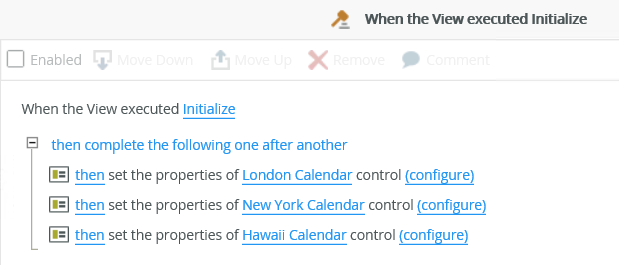
- Create a rule when the View executed Initialize to set the properties of the Calendar controls.

- Click configure next to each rule action to configure the Calendar controls as shown below:



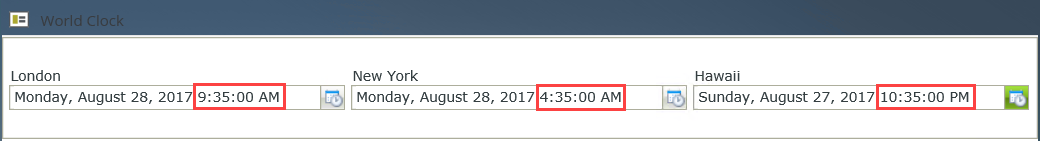
- Finish and run the view.
- Select the current date and time using the Calendar picker on each control and note the difference in time.

See the Control and Form Properties Actions topic for more detail on how to set a control's properties in runtime.
You can only configure the Display Time Zone setting using a Set Control properties rule action to execute in runtime. This means that it will only change when an event takes place in runtime. However, you can configure the Date and Time format of the control using the Style Builder and the Picker Type property (only applicable to the Calendar control).
- The Display Time Zone property only works with the DateTime data type and not with the Date or Time data types
- When you use a rule to set the value of the control, you must first set the time zone of the control. (Don't use the Today property in the control's properties, rather set the time zone and then set the default value of today)
- If you change the time zone of a control, it does not change the control's underlying UTC value, only the displayed value
You can find the control in the Input section of the Toolbox.

| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required and defaults to the name of the control. | No |
| Default Value |
Populates the initial value of the control in runtime. Use one of the following values:
|
Yes, see Control Properties Actions for more information. |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Data Type | A drop-down list containing the types of values that the control can accept. See the Date/Time Use Cases section. | No |
| Watermark | The text to display when the control is not populated. | Yes, see Control Properties Actions for more information. |
| Tooltip | The value to display when the cursor hovers over the control during runtime. | Yes, see Control Properties Actions for more information. |
| Settings | ||
| Picker Type | Enables you to configure the control to use Date
 , Time
, Time
 or Date and Time
or Date and Time
 . These settings apply when you click on the Calendar picker in runtime. . These settings apply when you click on the Calendar picker in runtime. |
No |
| General | ||
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number, or pixel value (maximum of 32767px). | Yes, see Control Properties Actions for more information. |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. If the control is disabled, you won't be able to use it. | Yes, see Control Properties Actions for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Control Properties Actions for more information. |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values. | Yes, see Control Properties Actions for more information. |
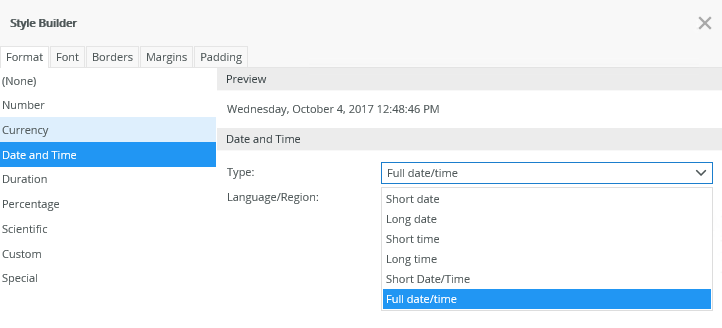
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
- The control is also available when you use forms
- You can use Date and Time expressions on the control to dynamically calculate dates, days of the week, start and end of a quarter, and more
- You can use the Transfer data rule action to transfer values to and from the control. You can use static text, values from another control, or system values from the Context Browser
- The Date and Time Style Format settings determine the display value of the date and time
- When you apply a Date and Time format using the Styles property, it is important to keep the format in sync with the settings of the Picker Type property to ensure correct expected behavior. For example, when you use Full date/time format in the Style Builder and you select the Time option in the Picker Type property, the value displays in Full date/time format, but when you click on the Calendar picker, you can only edit the time

- When you select Date and Time or Time in the Picker Type property, the Time value in the picker shows either a 12-hour or 24-hour clock picker depending on the culture settings
- You can use the Focus control method in the Rule Designer to set focus to the control in runtime