Controls
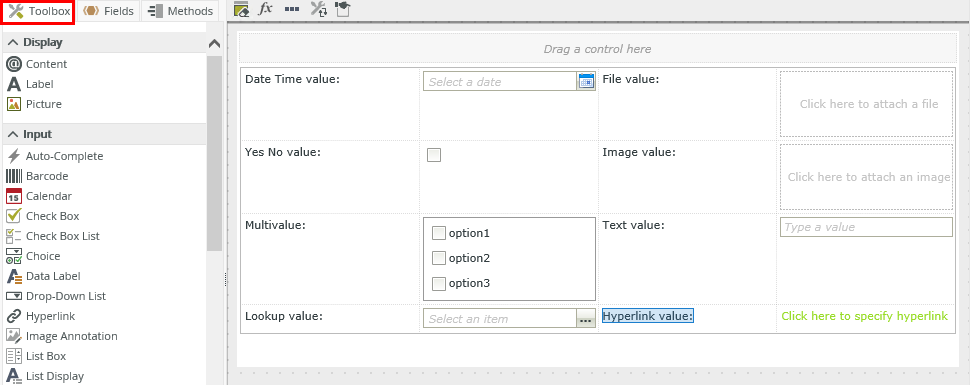
You can use controls on views and forms to display and capture data. When you generate a view, you have the option to automatically bind controls to SmartObject properties, and different controls are used for each data type. You can also bind controls to capture or display data from another, non-primary SmartObject, for example a drop-down list control that shows a list of Regions. You can change the control, set its properties at design time and at runtime, configure validation patterns and expressions, and respond to control events by using rules. Lastly, you can apply formatting and styling, such as decimal formatting and a bold font to each control. There are over 40 controls available in the Toolbox, grouped by category. Use the following image to familiarize yourself with some of the controls and an example view that includes an assortment of them. 
The following categories are used to group the available controls:
- Display: Controls that you can use for displaying data, such as labels and pictures.
- Input: The category with the most controls, you use these to capture data in your form.
- Action: Controls to action the form, such as buttons and timers.
- Attachment: Controls you can use to upload or display files
- Layout: Use the table control for the layout of your view
- Export: Generate a PDF snapshot of the view or form
- Information: Use the Location Services control to capture GPS location data on supported devices.
- Reports: Use controls to create reports using workflow data.
- Worklist: An interactive control containing work items for the current user, allowing you to see and action tasks.
List of Controls
The following is a complete list of the controls available. Click the headers to sort.
| Category | Control | Description |
|---|---|---|
| Display | Content | An iFrame (Inline Frame) used to embed another view or form, or to display a URL |
| Display | Label | Used to display text |
| Display | Picture | Used to display an image |
| Input | AutoComplete | Provides suggestions while you type |
| Input | Barcode | Allows you to capture barcodes in a form when using the K2 Mobile app (on supported devices) |
| Input | Calendar | Allows you to specify a date using a calendar |
| Input | Check Box | Allows you to set true/false, yes/no, on/off options |
| Input | Check Box List | A check box group for choosing multiple items from a list of related options |
| Input | Choice | Allows you to select a value from a drop down list of values, which can be static of from a SmartObject list |
| Input | Data Label | A label typically bound to a SmartObject property that you can apply validation to in order to capture a single value |
| Input | Drop-Down List | Allows you to select a single item from a drop-down list |
| Input | Hyperlink | Displays an HTML link to a URL that opens in the default browser |
| Input | Image Annotation | Allows you to annotate images using the K2 Mobile app |
| Input | List Box | A single column multi-select control, allows you to select one or more items from a list |
| Input | List Display | Displays and allows you to choose from a list, typically used for displaying data from an associated SmartObject |
| Input | Lookup | Displays and allows you to choose from a lookup list based on SmartObject data |
| Input | Multi-Select | A two column control that allows you to select from a list of available items, with selected items on the right |
| Input | Picker | A searchable drop-down that also provides resolution of data, such as a list of users |
| Input | Radio Button | A single option button that you can use by itself or when part of a radio button group control to provide a list of options. |
| Input | Radio Button Group | Used to group radio button controls to form a list of options. Not visible at runtime |
| Input | Radio Button List | Provides a pre-configured option button list with a border |
| Input | Rating | Allows you to rate from one to five stars |
| Input | Rich Text | Allows you to insert formatted text and graphics. |
| Input | SharePoint Hyperlink | Allows you to insert a link to a URL, specify the link text, and test the link. |
| Input | Slider | Allows you to select from a range of values by moving a thumb control along a track. At design time you specify minimum and maximum values |
| Input | Text Area | A multi-line text box |
| Input | Text Box | A single line text box |
| Input | Tree | Allows you to display a hierarchical list of information. |
| Action | Button | Allows you to click to take an action configured at design time using rules |
| Action | Toolbar Button | Adds a button to the toolbar in the view, and can include an icon |
| Action | Timer control | Allows you to execute a rule after a configurable period of time |
| Attachment | File Attachment | Allows you to attach a file and displays a progress bar during upload |
| Attachment | Image Attachment | Allows you to attach an image and displays a progress bar during upload |
| Layout | Table | Use a table to control the layout of labels and controls |
| Export | Save as PDF | Generate a PDF snapshot of the view or form |
| Worklist | Worklist | An interactive control containing work items for the current user, allowing you to see and action tasks. |
| Information | Location Services | Allows you to capture location and time information from GPS on mobile devices when using the K2 Mobile app |
| Reports | Activity Instances Chart | Graphic display of workflow activities based on configurable filter criteria, displayed as an aggregated view of the activity. |
| Reports | Activity Instances Grid | Lists all activity instances of a workflow based on configurable filter criteria, displayed as a list with detailed information, sorting, and paging. |
| Reports | Report Header | An dashboard control allowing you to view different types of workflow reports. Contains common properties used to filter other charts or grids on the view. |
| Reports | User Performance Chart | Graphic display of users who have participated activity based on configurable filter criteria, and displayed as an aggregated view of instances per user. |
| Reports | User Performance Grid | Lists users who have participated in the activity based on configurable filter criteria, and includes activity data. |
| Reports | Workflow Data Grid | Lists all data fields of a workflow instance based on configurable filter criteria. |
| Reports | Workflow Duration Chart | Graphic display of the average duration of workflow instances over time, based on configurable filter criteria. |
| Reports | Workflow Instances Chart | Graphic display of workflows based on configurable filter criteria. |
| Reports | Workflow Instances Grid | Lists all workflow instances based on configurable filter criteria. The data is displayed as detailed information related to a workflow instance or instances. |
| Reports | Workflow References Grid | Lists all workflow item references of a workflow instance based on configurable filter criteria. Allows you to expand the references to view detailed information. |
Important Considerations
- See the Control Bindings topic for information on binding and unbinding controls.
- When you configure a form for anonymous access, you cannot upload or download files with the File Attachment control. You should carefully consider and evaluate the impact of allowing file uploads and downloads with anonymous
access forms, since doing so may be considered a security vulnerability. User credentials and authentication are not required for
anonymous access forms and therefore any files uploaded or downloaded with such forms can be performed by anyone that can access the
form, without having to provide credentials first. To allow file uploads and downloads on anonymous access forms,
you can add the following configuration settings to the web.config files of the SmartForms websites. Find the websites here:
[Install Directory]\K2\K2 smartforms Designer
[Install Directory]\K2\K2 smartforms Runtime
Add the following setting to the <appSettings> section of the configuration files listed above:
<add key="Forms.Controls.File.AllowAnonymousAccess" value="true" /> (Applicable to the File Attachment control)
<add key="Forms.Controls.Image.AllowAnonymousAccess" value="true" /> (Applicable to the Picture and Image Attachment controls)
You must set the value to true to allow the controls to function correctly when you access them through anonymous access forms. If you do not add this setting or if you set it to false, the controls will not work on anonymous access forms: Errors will occur when uploading or downloading files and image thumbnails may not display. Note that this configuration applies to the site as a whole and all anonymous access forms. It is not possible to configure security for the File Attachment control for individual anonymous access forms - When you use a validation pattern on a control, you must add a rule to execute the validation. See the Validation and Views topic for more information.
- You can apply Styles and Conditional Styles to all controls except the Table control. When you apply a style to a control, the display value of that control changes to the specific format specified. When you apply a conditional style to a control, the styling applies when a certain condition validates to True. You can also apply themes to forms.
- See the topic How to use rules to change the edit state of View and Form controls and tables for information on the edit state of controls.