Custom Themes
You may want to change the appearance or look-and-feel of SmartForms in your organization, for example to align the standard colors used in a form theme with your organization's corporate color palette. You can extend SmartForms by creating and registering custom themes, and then applying the custom theme to your forms. SmartForm themes are defined by Cascading Style Sheets, based on LESS CSS principles. See the Wikipedia article on LESS (stylesheet language) for more information on LESS. Creating your own custom themes requires a knowledge of CSS, responsive web design, and LESS.
High-level Steps
These are the high-level steps to create, register and use a custom theme:
- Copy and rename one of the existing LESS themes (for best results, copy the responsive Grey Void theme).
- Edit the applicable .less files to define the custom theme's style, and reset IIS to generate the .css files for the theme.
- Register the custom theme to your K2 environment by adding it to the K2 database.
- Test your custom theme by applying the theme to a form and running the form.
- When you are satisfied with the changes, copy the new theme to the SmartForms Runtime site.
- If you use multiple K2 environments in your organization, copy and register the custom theme to the other K2 environments.
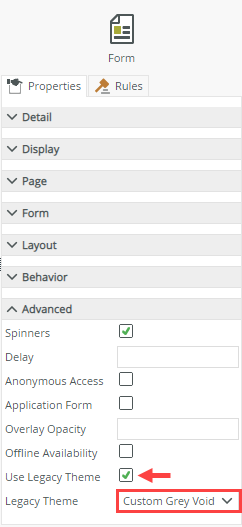
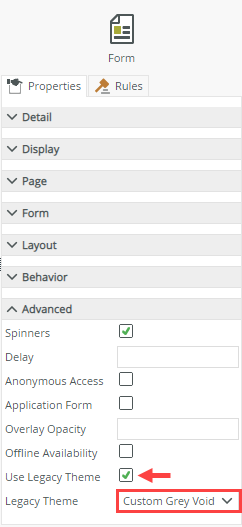
To apply a theme to your form, select it from the Legacy Theme drop-down in the Form Properties' Advanced section. Make sure the Use Legacy Theme option is selected.
Detailed Steps
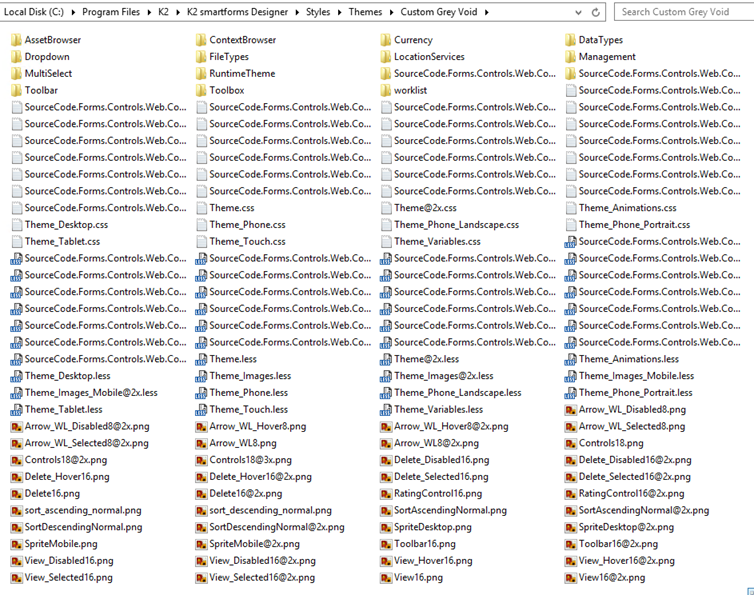
Custom themes consist of LESS style sheets which are used by IIS to generate standard CSS files and associated resource files. The generated .css files and resources are used by the Designer and Runtime sites, and need to be available in both sites. To create a custom theme, you copy an existing theme (with its associated folders, sub-folders and files), and then edit the copied theme as required. Below is an example of a custom theme's folder structure, where the custom theme was based on the standard Grey Void theme. The .less files in the theme folders are compiled into CSS files when IIS starts. You make changes to these .less files and restart IIS to refresh the CSS files with your latest changes.
Themes are stored in the following locations (depending on the way in which SmartForms is installed, you may not see both the K2 Designer Site and the Runtime site on the same physical server).
| Site | File System location |
|---|---|
| K2 Designer site | %PROGRAMFILES%\K2\K2 smartforms Designer\Styles\Themes |
| Runtime Site | %PROGRAMFILES%\K2\K2 smartforms Runtime\Styles\Themes |
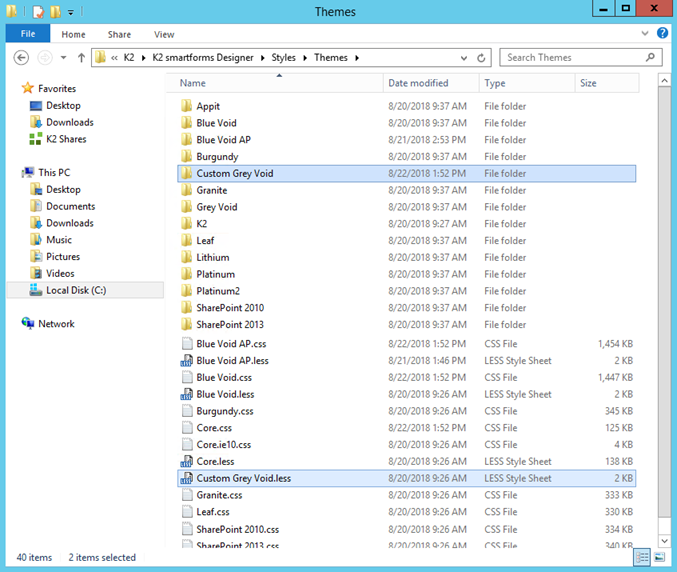
- Browse to the Designer themes folder on your K2 server. By default, themes are located at: %PROGRAMFILES%\K2\K2 smartforms Designer\Styles\Themes
- Copy and rename the Grey Void.less file and the Grey Void folder. Rename the copied file and folder to your custom theme name (in this example, we named the new theme Custom Grey Void.

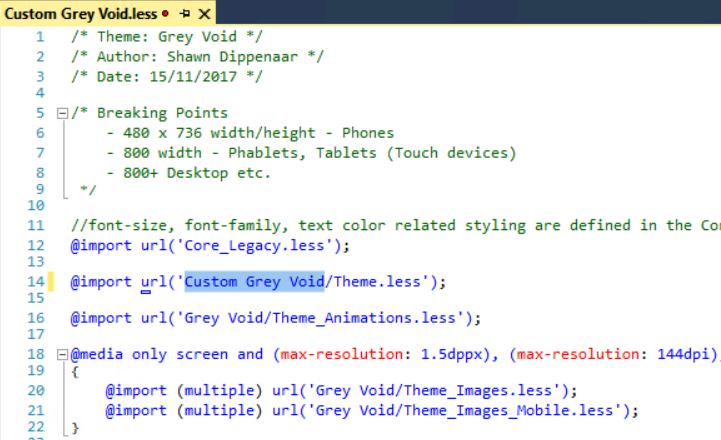
- Open the main .less file for the copied theme (Custom Grey Void.less in this example) in a text editor, and replace all instances of Grey Void with your new theme's name (Custom Grey Void in this example).

- In your new theme's folder, open the Theme_Variable.less file in a text editor.
- Edit the Theme_Variable.less file with the theme styles you desire. The Theme_Variable.less file defines how the CSS files in the theme folder will be generated when IIS starts. The Theme_Variable.less file contains variables used throughout the theme files. There are variables for the font family, background colors, text colors, and many others. Each variable in the file has a comment describing what that variable is used for, but it is recommended to only change a few variables, including:
- Change the colors to compliment your company's styles by editing the colors
- Change the font family by editing the @Main-Font-Family variables
- Do not change font sizes, line heights, or other size values since this may affect the ability for the theme to resize correctly with different devices
- If desired, you can update the images in the custom theme folder with your own images. Use the same file names as the current images. You can also edit the individual .less files for controls if desired, but generally you should only need to edit the Theme_Variables.less file.
- Once you have made your changes, restart IIS to generate the new .css files. You can restart IIS by opening a command prompt on the server where the K2 sites are installed, and entering the command IISRESET. If you need to make changes to the custom theme during a development-testing cycle, just edit the .less files as needed, and perform an IISRESET to regenerate the .css files for the custom theme.
- If you have not done so already, register the theme on the K2 server.
-
If your organization uses multiple separate physical servers to host the SmartForms Designer site, copy the theme's files and folders to each of the physical servers, and issue an IISRESET command on each physical server.
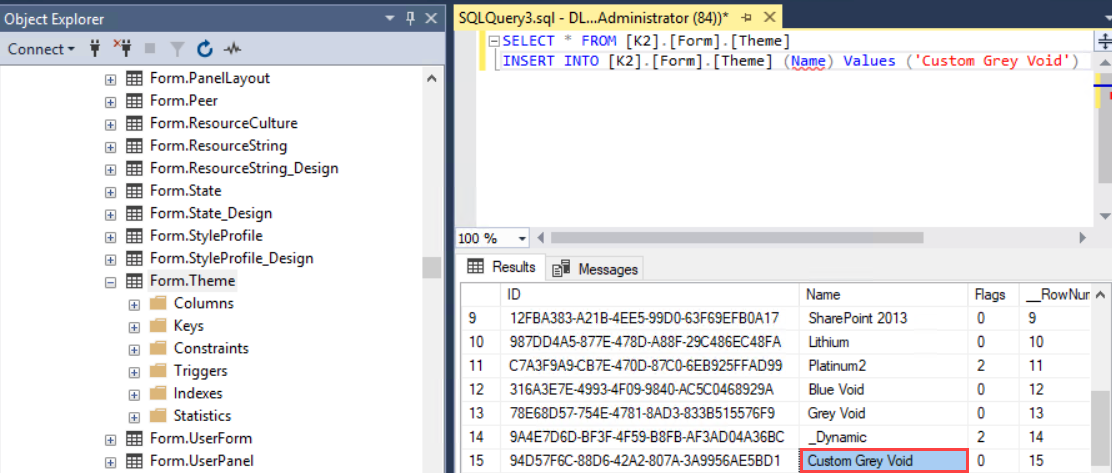
To register your custom theme in a K2 environment, you must add a new row to the Form.Theme table in the K2 database. You only need to register the custom theme once on each K2 environment where the custom theme will be used. 
You can use the following script to create the row. Change the value for 'Custom Grey Void' to your custom theme's name (in this example the Name value is Custom Grey Void). The ID, Flags and _RowNumber fields will be populated automatically.
Use the following script to create the row
SELECT * FROM [K2].[Form].[Theme]
INSERT INTO [K2].[Form].[Theme] (Name) Values ('Custom Grey Void')- Create a form with controls and views as desired. You may want to create a generic testing form with a large selection of controls and several views (including List views and item views) on the form to test how the theme appears for different controls and views.
- Edit the Form, and select your custom theme from the Legacy Theme drop-down in the Form Properties' Advanced section. Make sure the Use Legacy Theme option is selected. Save and finish the Form.

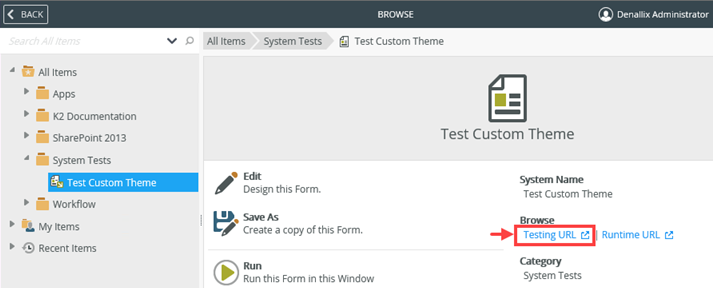
- Return to the form Browse page by selecting the form in the context browser. On the form browse page, launch the form in testing mode by clicking the Testing URLlink on the Form's landing page. (Make sure to use the Testing URL since this will make the form launch in the Design site where your custom theme exists. If you click on Runtime URL, the form will launch in the runtime site, and your custom theme may not exist or be updated in the runtime site yet).

- Remember to run the form in different browser sizes to simulate using the form on devices with different screen resolutions.
Note that caching might affect your testing. See the section caching that describes how to disable caching on a SmartForm site for development purposes. You may also need to force your browser to refresh by using CTRL+F5 (or another approach) to clear the browser cache.
Once you are satisfied with the custom theme, you can deploy the theme to the SmartForms runtime site and other K2 environments. Remember that forms opened using the runtime site will read themes from the Runtime folder, located at %PROGRAMFILES%\K2\K2 smartforms Runtime\Styles\Themes
- To deploy your custom theme to the K2 SmartForms runtime site, where the runtime site is on the same physical server as the K2 smartforms Designer site, copy the theme's files and folders to the Runtime site, and issue an IISRESET command.
- To deploy your custom theme to the K2 SmartForms runtime site, where the runtime site is on the a separate physical server than the K2 smartforms Designer site, copy the theme's files and folders to the Runtime site on the runtime server, and issue an IISRESET command.
- If your organization uses multiple separate physical servers to host the SmartForms Designer and/or Runtime sites, copy the theme's files and folders to the Runtime and Designer site on each of the physical servers, and issue an IISRESET command on each physical server.
- If your organization has separate K2 environments (e.g. Dev, Test, Prod) you will need to register the custom theme in each separate K2 environment's database, and then deploy the custom theme files to both the K2 Designer and K2 Runtime sites in the target environment. This procedure includes copying the custom theme's files and folders to each SmartForms site on each physical server in the target environment, performing an IISRESET command on each physical server, and running the SQL command to register the custom theme in each target environment.
If you are not seeing expected changes while building and testing, try turning off caching while you are building and testing your theme. To turn off caching, change the following web.config file entries to false:
- <add key="UseBundledFiles" value="true" />
- <add key="UseMinifiedFiles" value="true" />
- <add key="Forms.CombinedResources.Cache.Enabled" value="true" />
- <add key="Forms.Client.Themes.Cache.Enabled" value="true" />
- <add name="RT profile" duration="3600" varyByParam="_ID;_NAME;_STATE;_THEME;_OVERFLOWY;__CALLBACKID;_DEBUG" varyByHeader="Accept-Encoding" varyByCustom="browser;userversion;userculture" enabled="true" location="Server" />
- <add key="Forms.PostRenderCombining.Enabled" value="true" />
There are no specific tools or methods provided to debug custom themes. Use common browser development tools like Firebug or Internet Explorer Developer mode to debug custom themes.
You can use the standard SmartForm debugging approaches to enable debugging on forms that use custom themes, but you may or may not get useful debugging information from the output.
You can verify that the theme is successfully registered by checking the following table and verifying that your custom theme appears:
[K2].[Form].[Theme]
- If you change icons in your custom theme, those icons are not available to other themes. You must specify the changed icons in each theme. This improves performance when a theme uses custom icons.
- When setting the UseBundledFiles and Forms.PostRenderCombining.Enabled values to false to address caching, there is a small performance impact since the JS and CSS files are no longer minified and compressed.
- When making changes to custom themes, remember to copy the files to each server hosting the K2 Designer and Runtime websites, run an IISRESET command on those servers, and clear your browser cache to be sure that you are seeing the latest version of the changed files.
- When registering the same custom theme in different environments, make sure that the GUID value for the ID column in the Form.Theme table in the K2 database is the same across all environments, so that any forms that reference that custom theme are able to find it.
- The theme name used for the .less file and theme folder should exactly match the Name value used in the database when you register the theme.
- Custom themes are not included in K2 Package and Deployment packages. If your forms use custom themes, you need to manually deploy and register the theme files on the target environment before you can deploy forms using the theme to that environment.
- Keep a backup of your custom theme's files and folders in a secure location, preferably source controlled.
- SmartForms makes extensive use of caching for performance. This may cause theme changes to not appear as you might expect. You can disable caching by changing the Forms.CombinedResources.Cache.Enabled value to false in the web.config of both the designer and runtime sites. K2 recommends only making this change while developing your custom themes and then changing the setting back to true when you finish modifying your custom theme.
- K2 recommends that sprites be used for all theme images to enable offline forms to have access to resources for popups. The browser only caches images at the point of use. If a form is downloaded for offline use, such as in the K2 Mobile or Workspace apps, and a popup occurs on the form, the form attempts to load images for that popup if not already cached. By using sprites, the problem can be avoided by combining the sprite in such a way that the images initially displayed on the form are combined with the images on the popups. This forces the browser to download the complete sprite that contains all necessary images for the form. For more information about using sprites see http://www.w3schools.com/css/css_image_sprites.asp
- To create a maintainable custom theme, add comments next to each change you make in the LESS file.
- Update your custom theme when you upgrade K2 as changes to CSS are common between releases. The easiest way to do this is to keep a copy of one of the standard themes and then use a text comparison utility to compare this backup copy with the updated version. If any differences exist between these standard files, you may need to add, remove, or change values in your custom theme's LESS file. It is your responsibility to maintain custom themes.
- Use the following properties sparingly, as they can negatively impact form performance:
- In general, if a page is slow to resize, it is typically due to a layout property (float, fluid width, etc.). If it is slow to scroll, it is typically due to an aesthetic property (such as shadows and gradients).
- If you only want to make a few changes to the style, you may want to use a style profile instead. See the K2 FiveStyle Profile topics in the user guide for more information about creating a style profile and applying it to your form.