Adding and Using Events
This example builds on the MyTextBox custom control and adds the ability to define custom events to the K2 smartform.
Three things need to be added to the MyTextBox control:
- Event definitions need to be added to the Definition.xml file
- Event controls need to be added to the Script.js javascript file
- The K2 smartform View needs to be configured to use the custom events using the RulesWizard
Defining the Events
In the custom control definition.XML add the following definitions underneath the DataType definitions:
DataType definitions
<?xml version="1.0" encoding="utf-8" ?>
<!--Adding and Using Events - Defining the Events-->
<Events>
<Event>OnChange</Event>
<Event>OnClick</Event>
</Events>
<DefaultEventName>OnChange</DefaultEventName>
This will register two event types to the control, and defined the OnChange event as the default event.
Adding jQuery code to handle the onClick event
Now add a function to the javascript file to access the onClick event using delegation (this is the preferred method) as demonstrated in the code below:
Handle the onClick event
// Add a function to the javascript file to access the onClick event using delegation
// (this is the preferred method) as demonstrated in the code below:
// Adding jQuery code to handle the OnClick event
(function ($, undefined) {
if (typeof CustomControls === "undefined" || CustomControls === nul) CustomControls = {};
CustomControls.Textbox = {
getValue: function (objInfo) {
return $("#" + objInfo.CurrentControlID).val();
},
setValue: function (objInfo) {
$("#" + objInof.CurrentControlID).val(ObjInfo.Value);
}
},
$(document).ready(function () {
$(document).delegate('.SFC.CustomControls-TextBox-Control', 'click.CustomControls-TextBox-Control', function (e) {
console.log('here');
raiseEvent(this.id, 'Control', 'OnClick');
});
});
}
(jQuery));
Build the project and use the controlutil.exe to register the updated custom control definition.
Add a rule to your K2 smartforms View that uses the OnClick event
In your K2 smartforms View, use the Rules Wizard to configure the OnClick event (Clicked) to load a confirmation message.
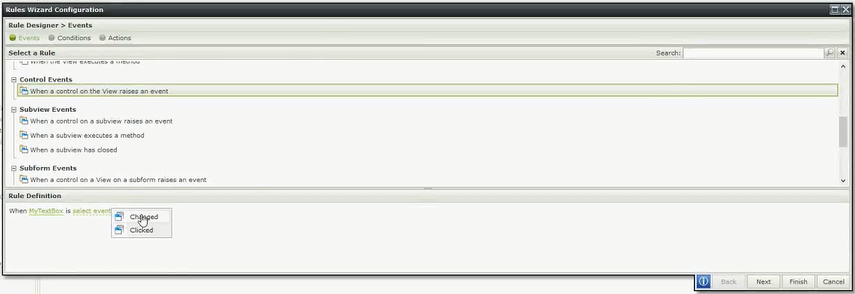
- Load the Rules Wizard Configuration and select the Control Events rule form.

- Select the Clicked event within the Rule Definition.
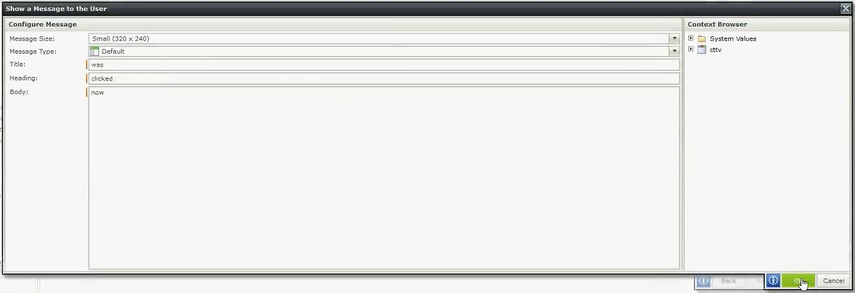
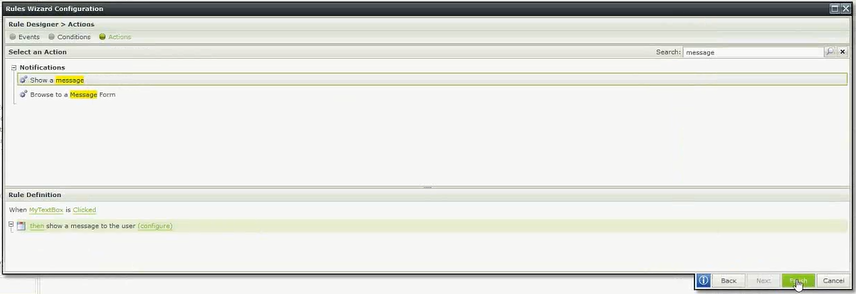
- Then add a notification, and configure the message.

- Once the notification is configured, click on the Finish button to store the new rule.

- Save the View.
You should now be able test the event both in design time and runtime.
Adding jQuery to handle the onChange event
Now add functions to the javascript file to process the onChange event, for both Code and User interaction as demonstrated in the code below:
Handle the onChange event
// Now add functions to the javascript file to process the onChange event,
// for both Code and User interaction as demonstrated in the code below:
// Adding jQuery code to handle the OnChange event
(function ($, undefined) {
if (typeof CustomControls === "undefined" || CustomControls === nul) CustomControls = {};
CustomControls.Textbox = {
getValue: function (objInfo) {
return $("#" + objInfo.CurrentControlID).val();
},
//For onChange Code Interaction, comparing two values
setValue: function (objInfo) {
var instance = $('#' + ObjInfo.CurrentControlID);
var oldValue = instance.val();
instance.val(ObjInfo.Value);
if (oldValue != objInfo.Value) {
raiseEvent(objInfo.CurrentControlID, 'Control', 'OnChange');
}
}
};
$(document).ready(function () {
$(document).delegate('.SFC.CustomControls-TextBox-Control', 'click.CustomControls-TextBox-Control', function (e) {
console.log('here'); // For debug purposes if needed
raiseEvent(this.id, 'Control', 'OnClick');
});
// For onChange User Interaction
$(document).delegate('.SFC.CustomControls-TextBox-Control', 'change.CustomControls-TextBox-Control', function (e) {
console.log('here'); // For debug purposes if needed
raiseEvent(this.id, 'Control', 'OnChange');
});
});
}
(jQuery));
Build the project to publish the embedded javascript changes.
Add a rule to your K2 smartforms View that uses the onChange event
- Back in the K2 smartforms View, add a plain Text Box to the view.
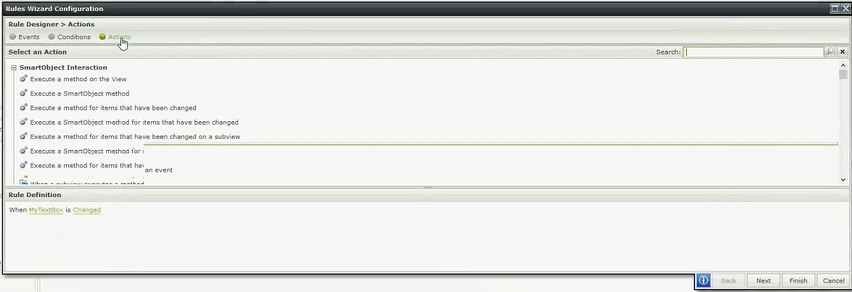
- Using the Rules Configuration Wizard add a new rule that uses the Changed (onChange) event.

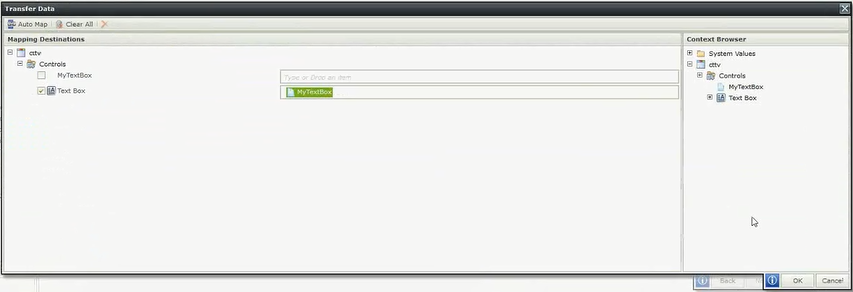
- Add a Data Transfer rule that then copies the value of the MyTextBox control over to the normal Tex Box control.

- Save the changes to the View and then run it
- Enter a value into the MyTextBox control, and that value should be copied into the plain text box when you use the Enter key