How To: Create a Clickable List in a Subview
This article illustrates how to create a subview and transfer data from the subview to the parent form. Use subviews when you want to break up complex forms into logical sequences or provide additional information. In this demonstration, the subview pops up with a list of regions, then populates several data labels on the parent form after a region is double-clicked.
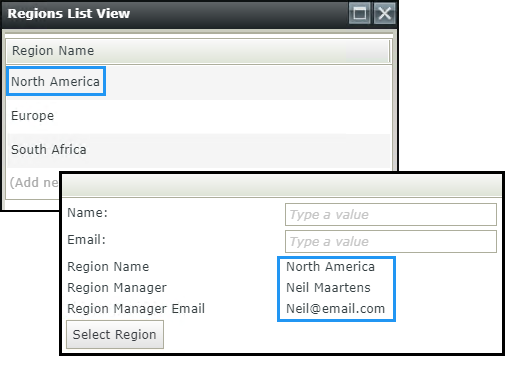
Populating data labels after double-clicking a row in a list subview

Try it yourself!
Scenario
You work in Sales where you maintain an online form that other sales reps use to update their contact details. The details include the sales rep's region along with the region manager and manager's email. As a convenience, you provide a subview that shows a list of regions the sales rep can select. After double-clicking a region, a rule populates the primary form with information about the region.
Steps
In this scenario, you create two SmartObjects. One stores regional data and the other stores sales rep contact details. You create a list view based on the region SmartObject and an item view based on the contact details SmartObject. The parent form contains the contact details. The subview pops up after you click a button on the form. You configure a rule that transfers regional data to the parent form after you double-click a region on the list view.
Prior to working through this how-to, you should know how to work with the category system and add elements such as SmartObjects and views. If you do not know how to build the basic application elements, see: Getting Started (with K2 Designer).
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Create and configure a subview.
- In K2 Designer, create a SmartBox SmartObject called Regions. Add the following properties: Region Name (Text), Region Manager (Text), and Region Manager Email (Text). (Optional) Create categories first to keep your work organized. Create a List View based on the Regions SmartObject called Regions List View. Include only the Region Name field. Enable list editing. Do not enable the row options. In K2 Management, add at least three items to the Regions SmartObject. Use your own content for the names and emails. Execute the Get List method to confirm your data source entries.
- Launch K2 Designer.If you do not know how to access K2 Designer, see Accessing K2 Sites.
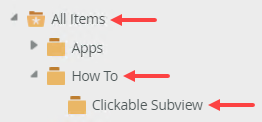
- Create categories to keep your work organized. Right-click All Items and select New Category. Use the image below as a guide for adding and naming categories.

- Right-click Clickable Subview and select New SmartObject.
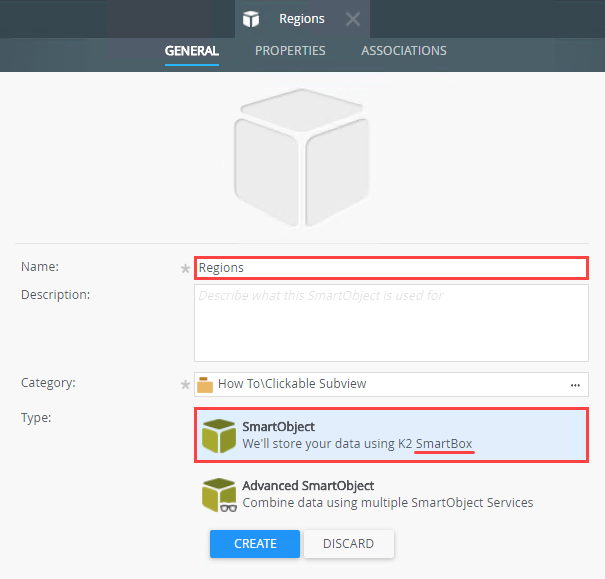
- Name the SmartObject
Regions
and confirm the SmartBox option is selected. Click Create.
- On the Regions screen, click Add.
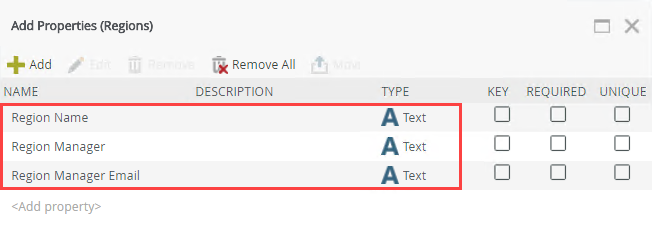
- Add three properties: Region Name, Region Manager, and Region Manager Email. All properties have a text data type. Click OK to save the properties. Click Finish to save and exit the SmartObject.

- Next, you create a list view based on the Regions SmartObject. Right-click the Regions SmartObject and select Design View.
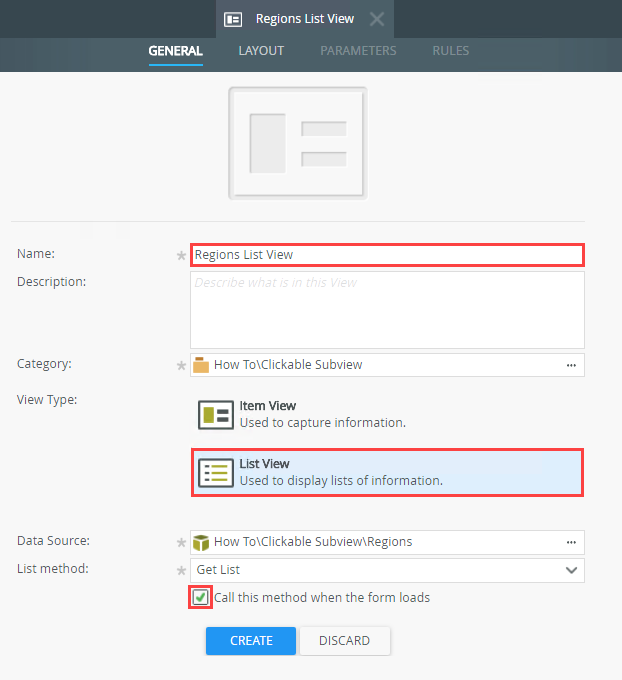
- Name the view
Regions List View
and change the view type to List View. Locate the Data Source option and click the ellipses. Select the Regions SmartObject and click OK. Keep the option to Call this method when the form loads. Click Create.Call this method when the form loads. By default, K2 retrieves all the items in the linked SmartObject and displays them on the view when it loads. If you uncheck this option, K2 does not retrieve records when the view loads. In this case, you can create a rule to retrieve items based on a filter or event.
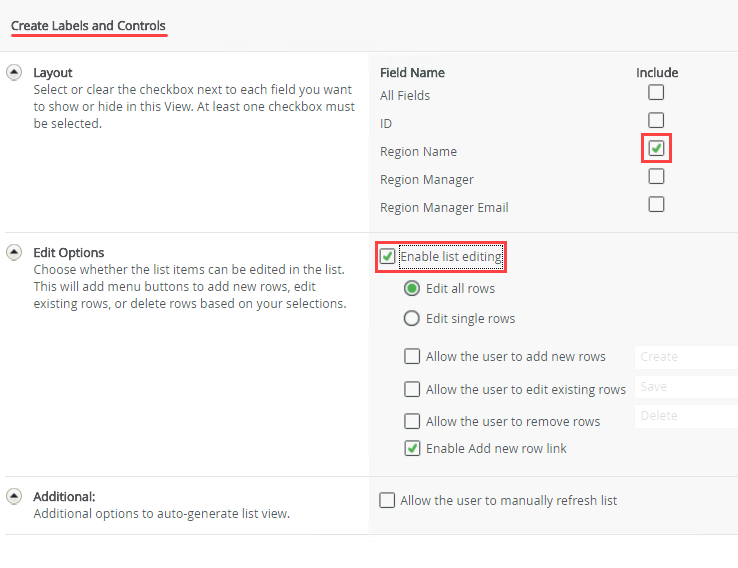
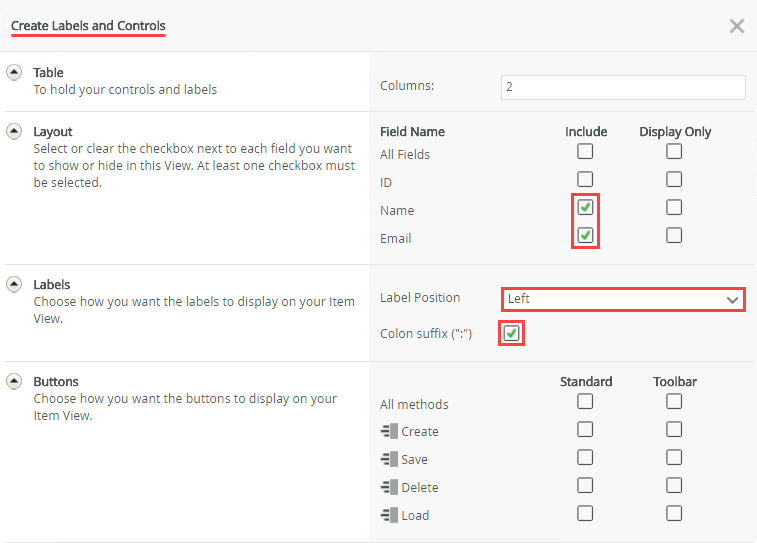
- Click Create Labels and Controls.
- On the Create Labels and Controls screen, include only the Region Name field. Enable list editing, but do not enable the row options. In a later step, you add a rule event for when a list item is double clicked. You must allow list editing or the click action will not work. Click OK. Click Finish to save and exit the list view.

- In a new browser tab, launch K2 Management.
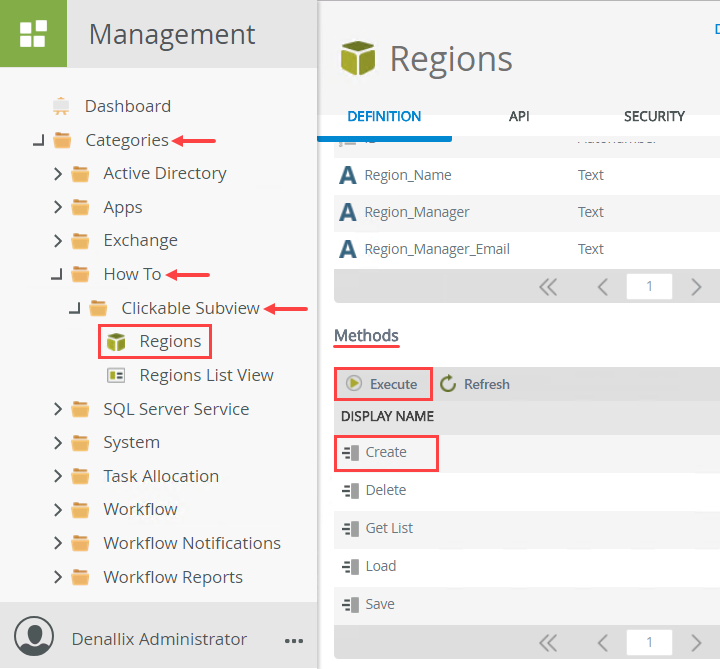
- Expand the Categories node. Navigate to and select the Regions SmartObject. In the central pane, locate the Methods section. Select the Create method, then click Execute.

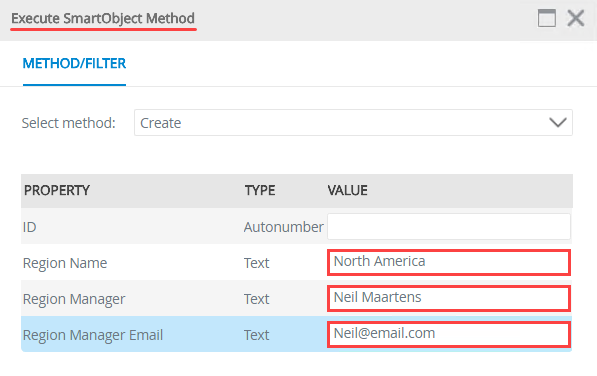
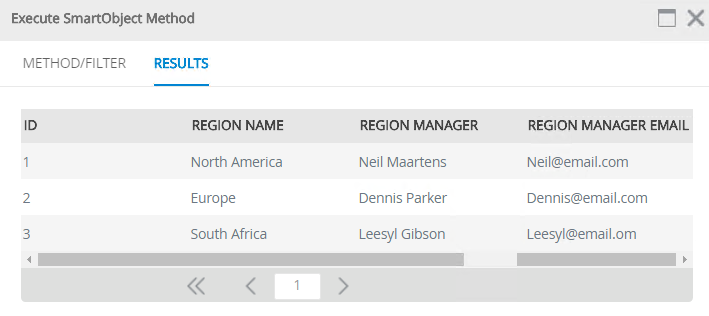
- On the Execute SmartObject Method screen, enter your own content for the Region Name, Region Manager, and Region Manager Email. Do not enter a value for ID as K2 adds the number when you create a list item. Click Execute to save the entry. Click Done to close the results screen.

- Using the steps above, create at least two more list items, using your own values.
- To confirm your entries, select the Get List method and click Execute. Click Execute once again (you want to return all items so you do not need to apply a filter). Confirm you see all of your entries. Click Done to close the results screen.

Next, add several list items to the Regions SmartObject. This gives you content for your list view when it loads.
- Launch K2 Designer.
- In K2 Designer, create a SmartBox SmartObject called Contact Details. Add the following properties: Name (Text) and Email (Text). Create an item view based on the Contact Details SmartObject called Contact Details View.
- Return to K2 Designer and right-click the Clickable Subview category and select New SmartObject.
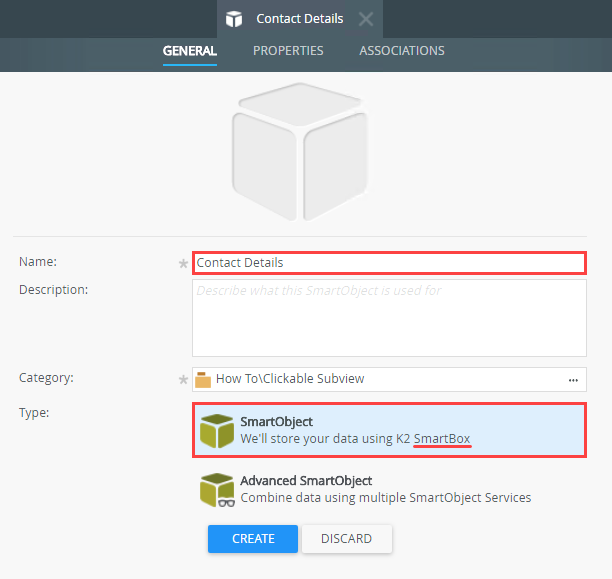
- Name the SmartObject
Contact Details
and confirm the SmartBox option. Click Create.
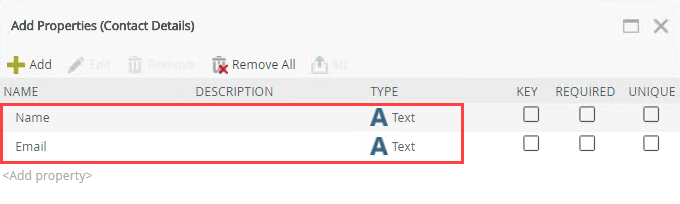
- On the Contact Details screen, click Add.
- Add two properties, Name and Email. Both properties have a text data type. Click OK to save the properties. Click Finish to save and exit the SmartObject.

- Right-click the Contact Details SmartObject and select Design View.
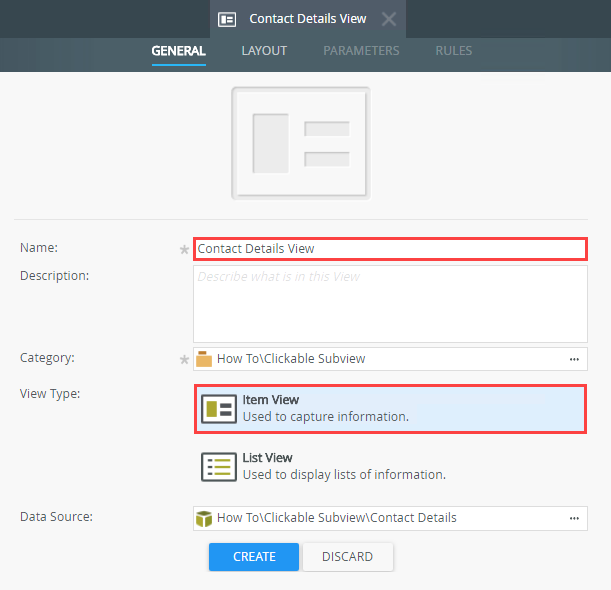
- Name the view
Contact Details View
and keep the Item View type. Click Create.
- Click Create Labels and Controls.
- On the Create Labels and Controls screen, include the Name and Email fields. Change the Label Position to Left and include the Colon suffix. Click OK.

Next, you create an item view based on the Contact Details SmartObject. This view is the primary view on the form.
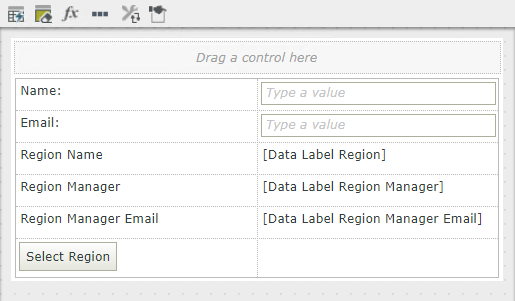
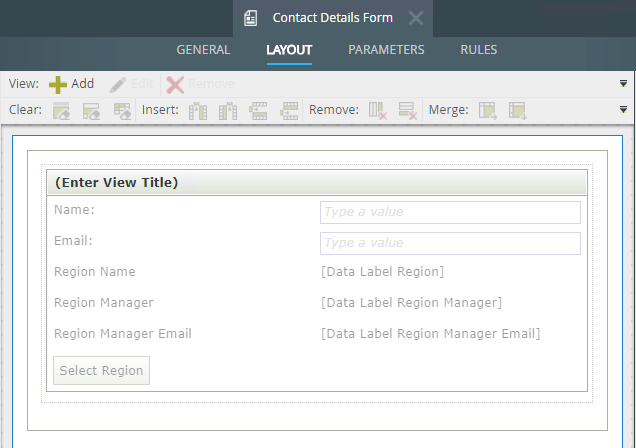
You now have the primary view for your form. In the next step, you add labels, data labels, and a button. You click the button to launch the subview. After you select an option on the subview, a rule populates the data labels with additional content from the regions data source.
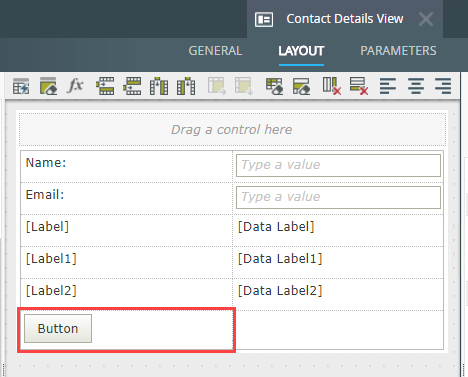
- Add four rows to the bottom of the layout table. Add Label controls to the third, fourth, and fifth rows, first column. Add Data Label controls to the third, fourth, and fifth rows, second column. Add a Button control to the sixth row, first column. Use the table below as a guide for setting each control's name and text values.
Control Name Text Label Label Region Region Name Label1 Label Region Manager Region Manager Label2 Label Region Manager Email Region Manager Email Data Label Data Label Region [none]
Data Label1 Data Label Region Manager
[none]
Data Label2 Data Label Region Manager Email
[none]
Button Button Select Region Select Region Begin by adding labels and data labels to the layout table. When you click a region on the subview, a rule action populates the data labels with regional information.
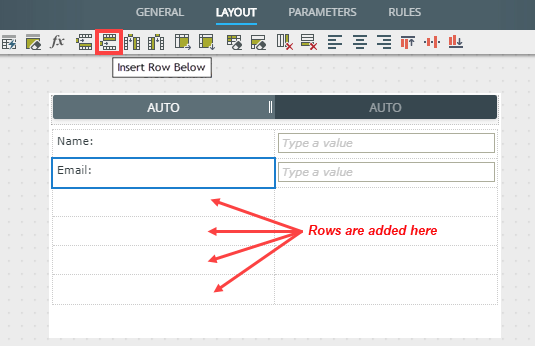
- Add four rows to the bottom of the layout table. Click inside the Email cell to select it. Click the Insert Row Below icon found in the menu bar four times.

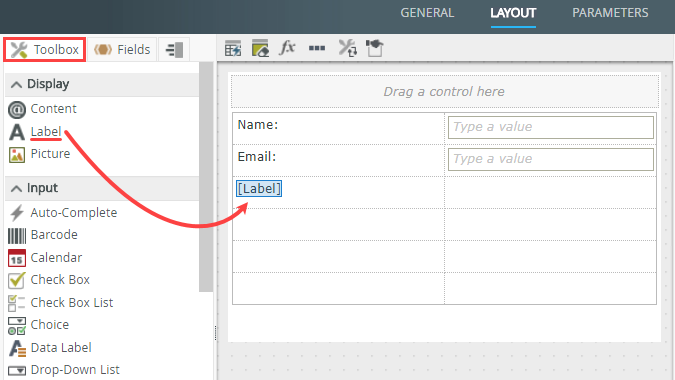
- From the Toolbox on the left side of your screen, drag a Label control into the third cell, first column.

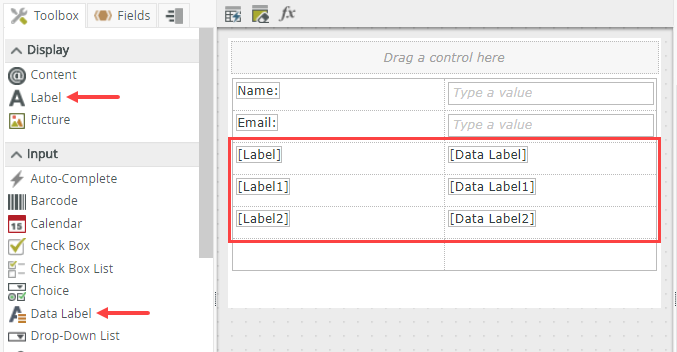
- Add two more Label controls and three Data Label controls using the image below as a guide.

- Add a Button control to the last row, first column.

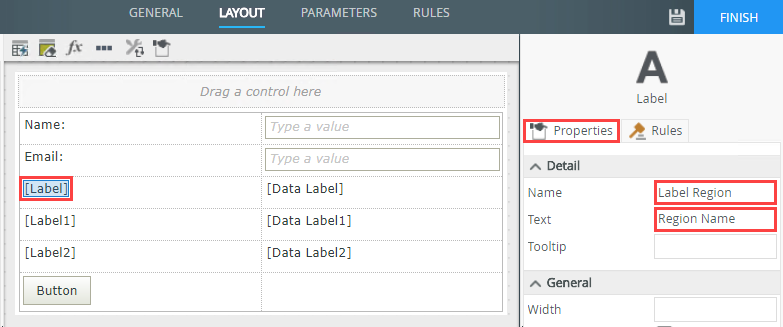
- Next, assign names and text values to each control you added. Select the Label control. In the Properties pane on the right side of your screen, change the Name to
Label Region
and add a Text value of
Region Name.
- Use the table below as a guide for setting the Name and Text values for the remaining controls. Click Finish to save and exit the view.
Control Name Text Label1 Label Region Manager Region Manager Label2 Label Region Manager Email Region Manager Email Data Label Data Label Region [none]
Data Label1 Data Label Region Manager
[none]
Data Label2 Data Label Region Manager Email
[none]
Button Button Select Region Select Region 
- Add four rows to the bottom of the layout table. Click inside the Email cell to select it. Click the Insert Row Below icon found in the menu bar four times.
- Create a form based on the Contact Details View called Contact Details Form.
- Next, you create a form that contains your primary view and subview. Right-click the Contact Details View and select Design Form
- Name the form Contact Details Form and click Create.

You see the Contact Details View on the primary form. In the next step, you add a rule to call the subview, then transfer data from the subview SmartObject back to the primary form.

Create and configure a subview
In this step, you add a rule that executes when you click the Select Region button. The rule launches the Regions List View as a pop-up subview. You add another rule that executes when you double-click a region name on the subview. The rule action populates the data label controls on the primary form with regional information (Region Name, Region Manager, and Region Manager Email).
- Add a rule to launch a subview. Use the When a control on a View raises an event rule, with the Button Select Region control. Add a Transfer data action and map the Region Name, Region Manager, and Region Manager Email SmartObject properties to their corresponding destinations. Add a final action to close the subview.
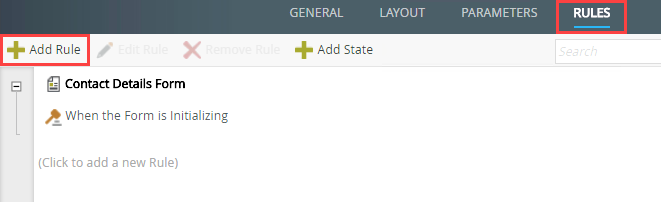
- The first rule you add launches the subview as a pop-up. Click the Rules tab. Click Add Rule.Rules consist of events, conditions, and actions. A valid rule contains at least one action.
- Events define when the rule should run, such as when a button is clicked, or when the form loads. (Events are optional, you can define "event-less" rules that you can call from other rules.)
- Conditions define whether the rule should run. If the criteria are true, continue the rule, and if the criteria are not met, stop the rule. For example, a condition might evaluate a form to confirm that required fields have content. (Conditions are optional - not all rules will require conditions.)
- Actions define what the rule should do. For example, show a message, start a workflow, or enable a form field. Rules can contain multiple actions that are run in sequence or in parallel.

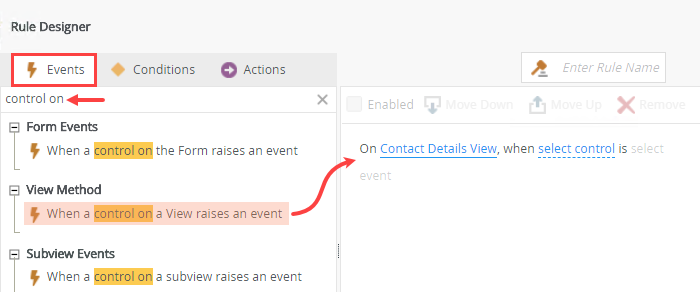
- With the Events tab active, click When a control on the View raises an event to add it to the rule definition pane. (You can also use the search box to enter key words instead of scrolling through events.)

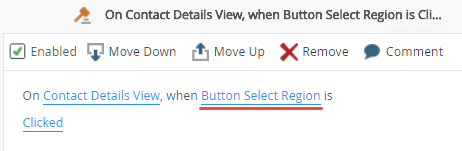
- Click the select control link and select Button Select Region. The event updates to clicked.

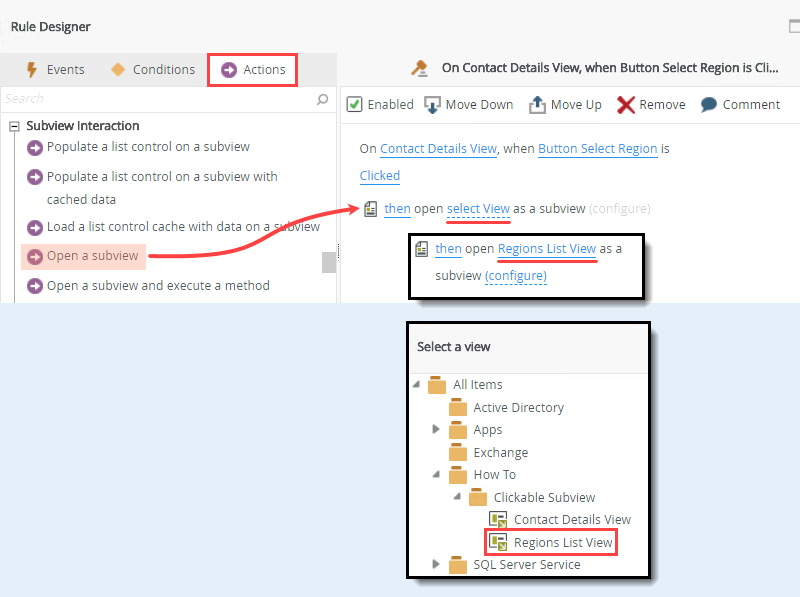
- Switch to the Actions tab. Click Open a subview to add it to the rule definition pane. Click select View and select Regions List View. Click OK to save and exit the rule.

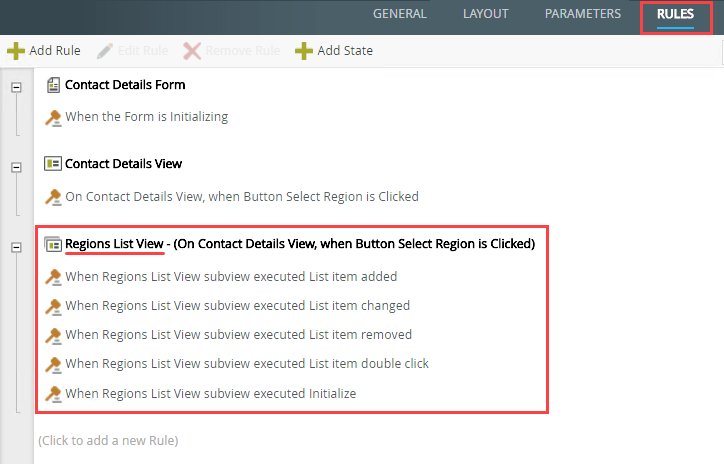
- Notice now that there is a section of rules for the Regions List View. Expand the section. Because the view is now part of the form (as a subview) K2 adds any default view rules to the form level. You edit the double click rule to add the transfer data action. (Your rule order may be different than the image.)

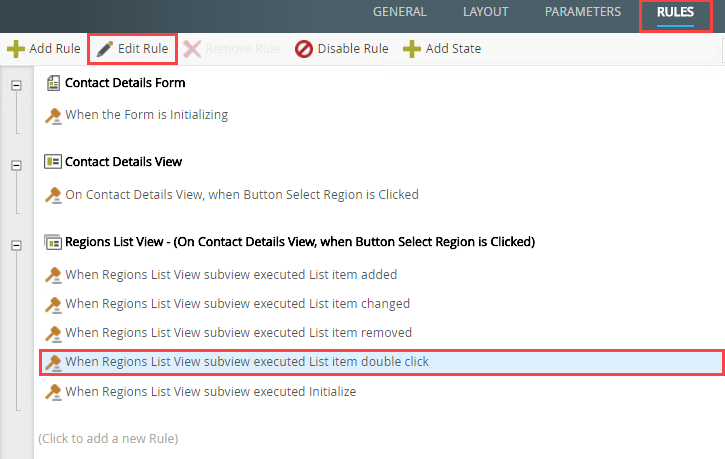
- Select When Regions List View subview executed List item double click and click Edit Rule. This rule executes when you double click any item on the list view.

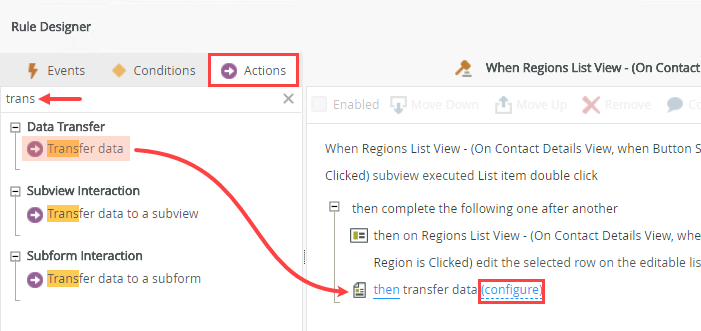
- With the Actions tab action, select Transfer data to add it to the rule definition pane. Click (configure).

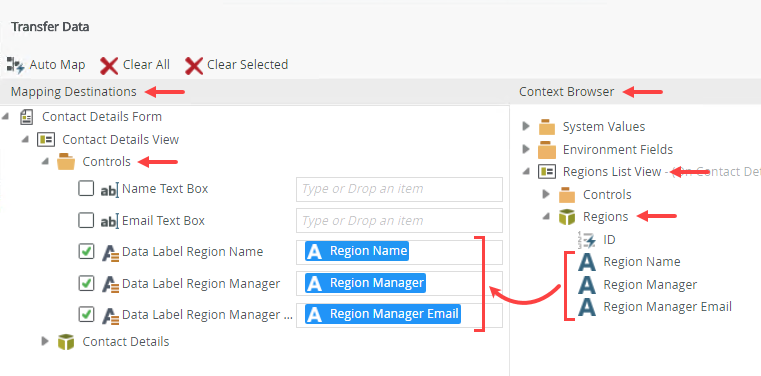
- You want to populate the data label controls on the primary form with the regional information of the double clicked item. Expand the Context Browser > Regions List View > Regions (SmartObject) node. Drag the Region Name property into the Mapping Destinations > Controls > Data Label Region Name text box. Map the Region Manager and Region Manager Email properties into their corresponding mapping destinations. Click OK to save the mappings.

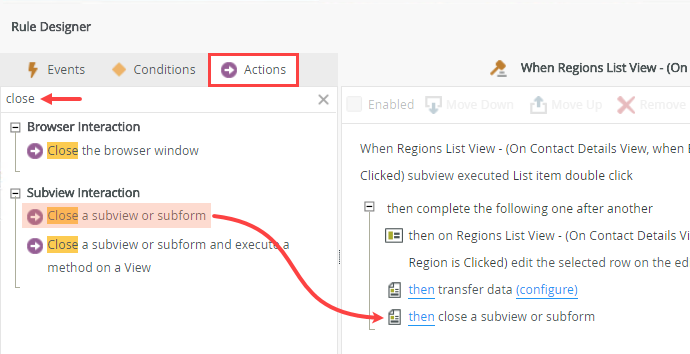
- Click Close a subview or subform to add it to the rule definition pane. (You may need to clear search words if you want to scroll through the actions or enter a new search word.)

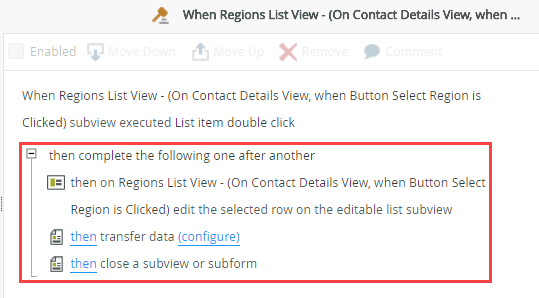
- Your rule should look like the image below. Click OK to save the rule. Click Finish to save and exit the form.

- The first rule you add launches the subview as a pop-up. Click the Rules tab. Click Add Rule.
- Run the Contact Details Form in K2 Designer.
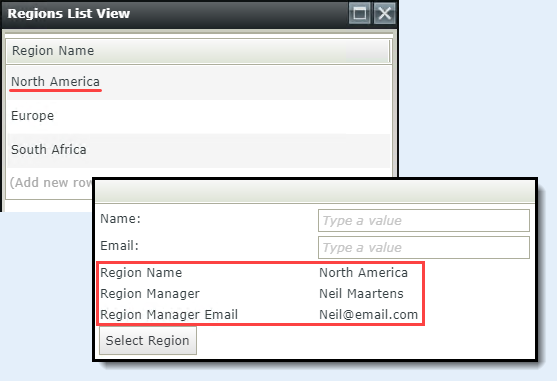
Click the Select Region button. The subview opens. Double click any region name. The subview closes and the three regional data labels on the primary form update with the SmartObject data.
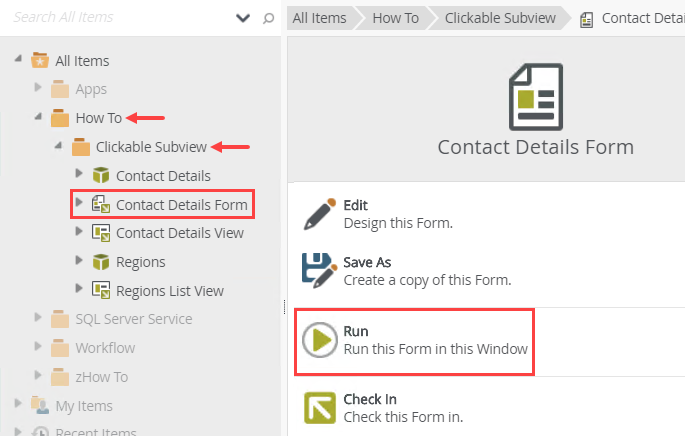
- You can test the form directly from K2 Designer. Select the Contact Details Form and click the Run icon in the central pane.

- You see the Region, Region Manager, and Region Manager Email labels, but the corresponding data labels are empty. Click the Select Region button.

- The Regions List View subview pops up. You see a list of regions. Double click a region. The subview closes. You should now see values in the three region data labels on the primary form.

- You can test the form directly from K2 Designer. Select the Contact Details Form and click the Run icon in the central pane.
Review
Use subviews when you want to break up complex forms into logical sections or provide additional information. You can show subviews after an event of some kind, such as clicking a button, or you can add them to a form tab. Rules allow interaction between the parent form and subview, such as transferring data from one to the other. Be aware of performance issues when using subviews that load content when the parent form loads. Depending on the volume, you may want to add rule actions that load content only when the subview opens.