How To: Automatically Refresh Data on a View with a Timer Control
This article illustrates how to use the Timer control to refresh data on a view at set intervals. Examples of using this control include refreshing news feeds, displaying countdown clocks, and updating values in list displays.
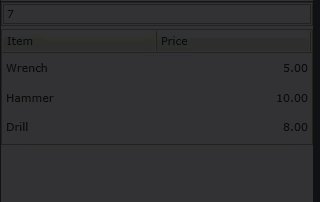
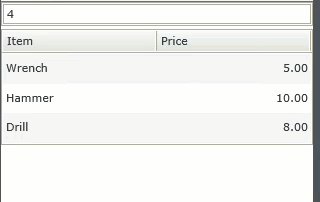
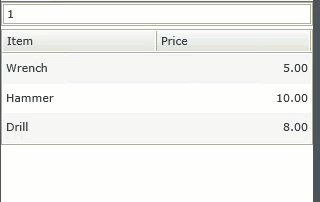
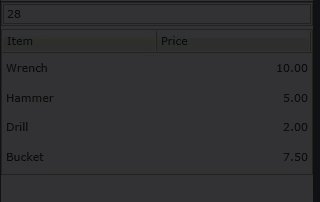
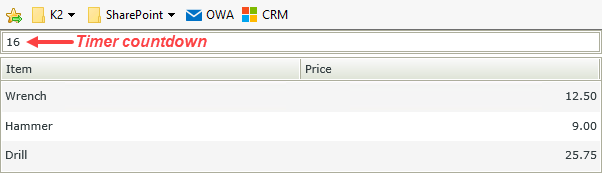
A timer control countdown resulting in a list refresh

Scenario
You work in Sales where you have a web page that shows a list of items for sale and includes the current price. Several other employees maintain the list of items and pricing. Because you don't always know when the pricing changes, you use a timer control to refresh the list at specific intervals. In this way, you ensure your list always shows the latest items and prices.
Steps
You begin by creating a SmartBox SmartObject to store sales items and prices. You create two list views from the SmartObject. The first list view is editable and you use it to enter and edit items and prices. The second list view is not editable and is the view your customers see when looking at the web page. You add a timer control to the second view that refreshes the list every 30 seconds.
Prior to working through this how-to, you should know how to work with the category system and add elements such as SmartObjects and views. If you do not know how to build the basic application elements, see: Getting Started (with K2 Designer).
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Add and configure a timer control.
- Create a SmartBox SmartObject called Sales Items. Add two properties: Item (Text) and Price (Decimal). (Optional) Create categories first to keep your work organized.
- Launch K2 Designer.If you do not know how to access K2 Designer, see Accessing K2 Sites.
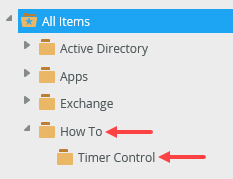
- Create categories to keep your work organized. Right-click All Items and select New Category. Use the image below as a sample for naming your categories.

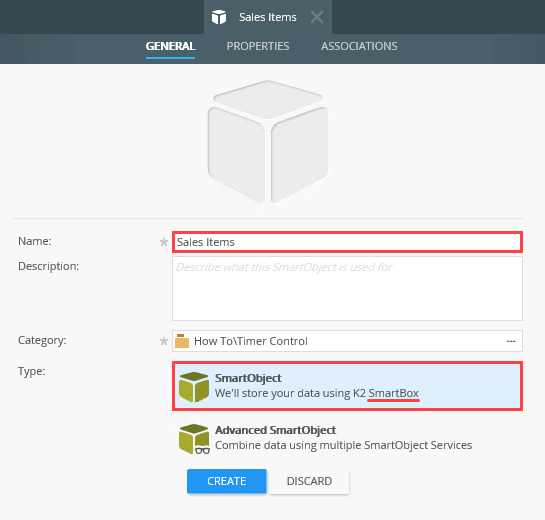
- Right-click the Timer Control category and select New SmartObject. Name the SmartObject
Sales Items
and confirm you have the SmartBox option selected. Click Create.
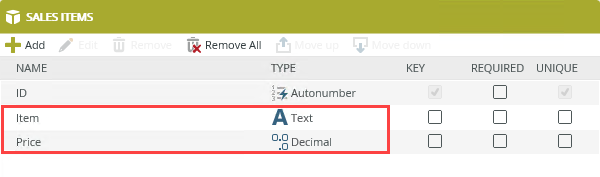
- On the Sales Items screen, click Add. Name the first property
Item
and confirm the data type is Text. Add a second property named
Price
and change the data type to Decimal. Click OK. Click Finish to save and exit the SmartObject.
- Launch K2 Designer.
- Create a list viewbased on the Sales Items SmartObject. Name it Edit Sales Items. Keep the option to Call this method when the form loads. Include the Item and Price fields. Enable list editing to Create, Save, and Delete rows. Run the view in K2 Designer and add an item including price. Click Save. Add at least two more items clicking Save for each row.Because you have not configured actions to loop through the list and save all the items at one time, you must click Save for each row separately. This step is just meant to add a few items to your SmartObject.
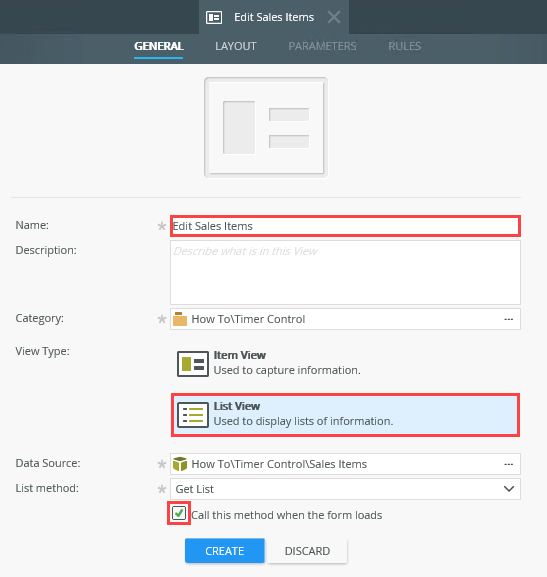
- Create an editable list view to add items to the SmartObject. Right-click the Sales Items SmartObject and select Design View. Name the view
Edit Sales Items
and select List Item for the view type. Keep the option to Call this method when the form loads. Click Create.Call this method when the form loads. By default, K2 retrieves all the items in the linked SmartObject and displays them on the view when it loads. If you uncheck this option, K2 does not retrieve records when the view loads. In this case, you can create a rule to retrieve items based on a filter or event.
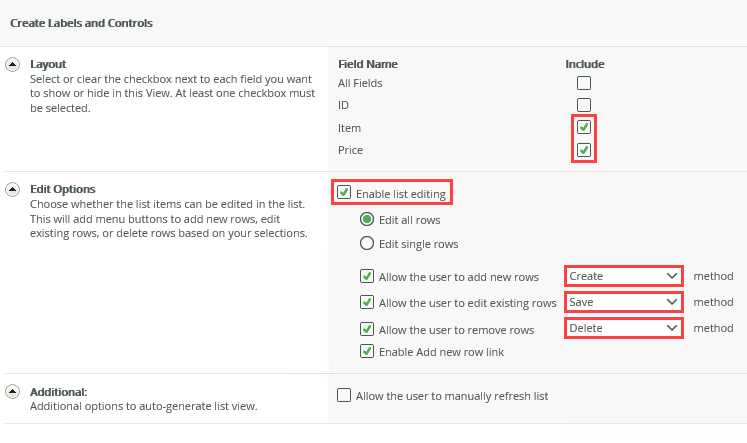
- Click Create Labels and Controls.
- Include the Item and Price fields. Enable list editing. Allow users to Create, Save, and Delete rows. Click OK. Click Finish to save and exit the view.

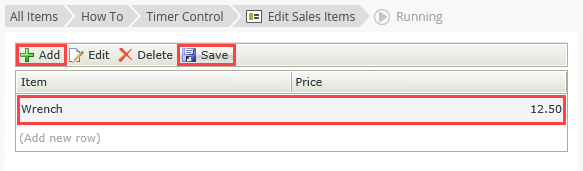
- Right-click the Edit Sales Items view and select Run.
- Click Add. Enter an item name and price and click Save.

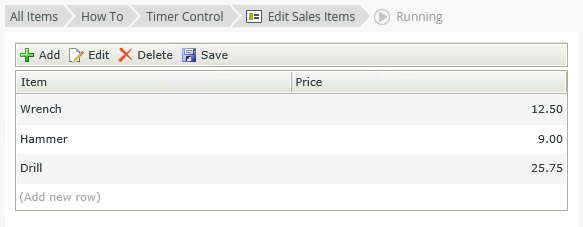
- Add at least two more items. Be sure to click Save for each row. (Pressing <ENTER> on your keyboard does not save the item.)

- Click the Edit Sales Items title once again to close the running view.
Next, you add items to the SmartObject. In a later step, you edit the items. After the timer reaches zero, the list on your display view refreshes and you see your changes.
- Create an editable list view to add items to the SmartObject. Right-click the Sales Items SmartObject and select Design View. Name the view
- Create a list viewbased on the Sales Items SmartObject. Name it Display Sales Items. Keep the option to Call this method when the form loads. Include the Item and Price fields. Do not enable editing. In the next step, you add the timer control to this view so that it refreshes at set intervals.
- Right-click the Sales Items SmartObject and select Design View.
- Name the view
Display Sales Items
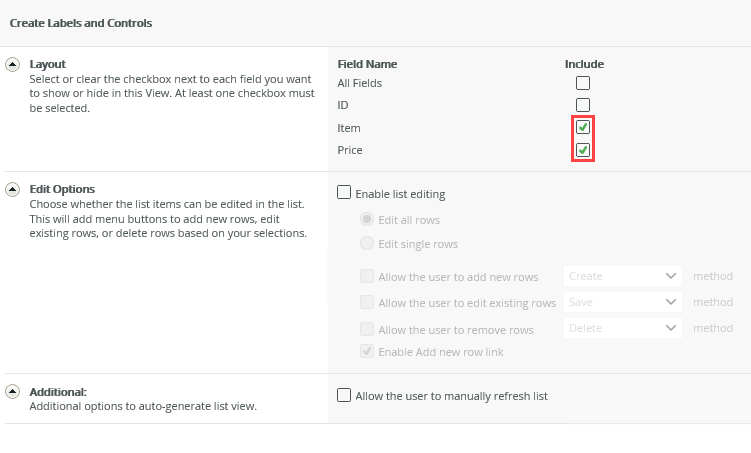
and select List View for the view type. Keep the option to Call this method when the form loads. Click Create. - Click Create Labels and Controls.
- Include the Item and Price fields. Do not enable editing. Click OK.

Add and configure a timer control
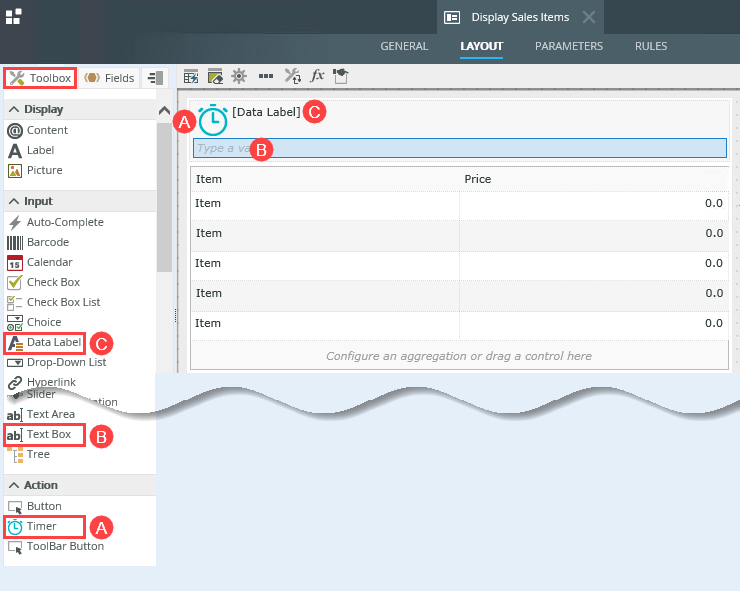
This demonstration uses three controls: a timer, a data label, and a text box. The following is a breakdown of how each control contributes to the list refreshing, based on the timer countdown:
- The timer is set to tick every one second
- The text box's default value is 30; the starting point for the timer countdown
- The data label contains an expression (text box value minus one)
- The expression executes on each timer tick and updates the text box value with the current expression value
- The result is a numerical countdown in the text box from 30 to zero
- At zero, an action executes a method that refreshes the list
- The text box resets to 30 and the timer countdown begins again
- Add a timer, data label, and text box control to the space above the view layout. Use the table below as a guide for configuring the control properties and rules.This demonstration uses the three controls (timer, data label, and text box) to help you understand the process behind the timer functionality. In the real world, you can use the timer alone and set it to expire every 30 seconds (or 30,000 milliseconds).
Setting Value Notes Timer Control Interval 1000 Intervals are measured in milliseconds. 1000 milliseconds equals one second. The timer ticks every one second. Infinite tick count Checked The timer ticks continuously. In this case the timer will keep ticking, but you could have scenarios where you only want the refresh to happen a maximum of 300 ticks, for example, which would refresh the data 10 times. Data Label Expression Add new expression called Timer Countdown. Use the Minus operator to construct the following expression: Text Box (control) Minus 1. The expression is the base for the timer countdown clock. It takes the text box value and subtracts one. The expression executes with each timer tick, resulting in a countdown clock that counts from 30 to zero in one-second intervals. At zero, an action executes and refreshes the list on the view. Visible Unchecked This control provides the expression that runs the timer countdown. You don't need it visible. Text Box Text 30 This value is the starting point for the timer countdown. Rules Edit: When the View executed Initialize Add action: Execute a control's method Set the control to Timer and the method to Start. You want the timer to start when the view loads. New: When a control on the View raises an event Set the control to Timer and the event to Ticked. You configure this rule to execute actions when the timer reaches zero. Add action: Transfer data Map the Controls > Data Label to the Text Box. This action applies the data label expression (text box minus one) to the text box value. This is the action that creates the timer countdown effect. Add condition: an advanced condition is true Add a condition where Controls > Text Box equals 0. You follow this condition with the actions that execute whenever the timer reaches zero. Add action: Execute a control's method Set the control to Timer and the method to Stop. You stop the timer to refresh the list. Add action: Execute a method on the view Set the method to List refresh. The list on the view refreshes. Add action: Set a control's properties Set the control to Text Box. Set the Text property to 30. This action resets the text box value. As the timer ticks, the expression causes the value to count down once again. - From the Toolbox on the left side of your screen, add a Timer, a Data Label, and a Text Box control to the space above the view layout.

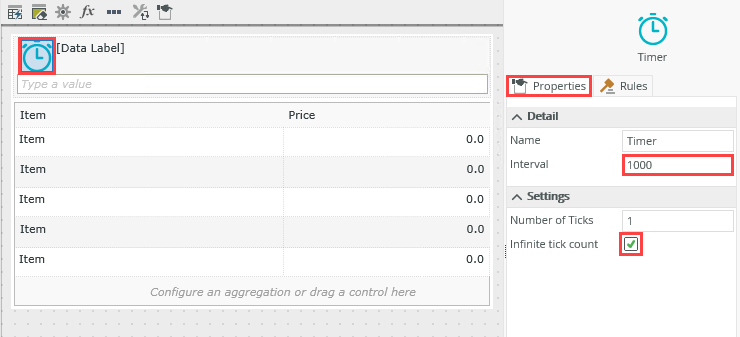
- Select the Timer control. In the Properties pane on the right side of your screen, change the Interval to
1000
and check the Infinite tick count box. The interval rate is in milliseconds and 1000 milliseconds equals one second. The timer control ticks every one second. The infinite tick count box means the timer continuously executes (with no end).
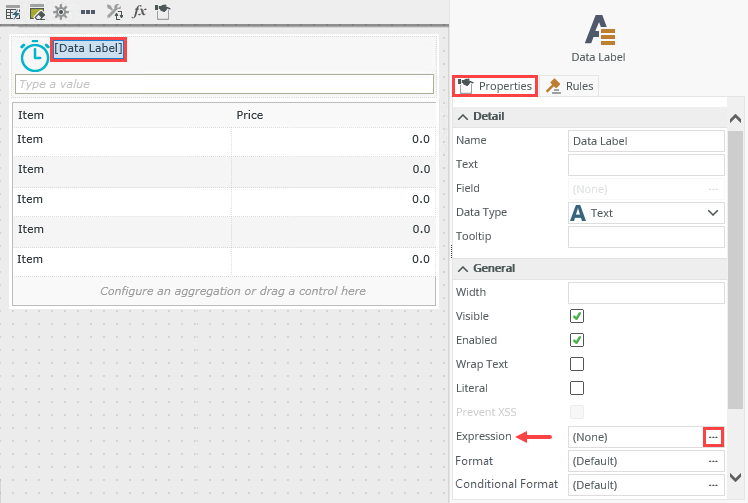
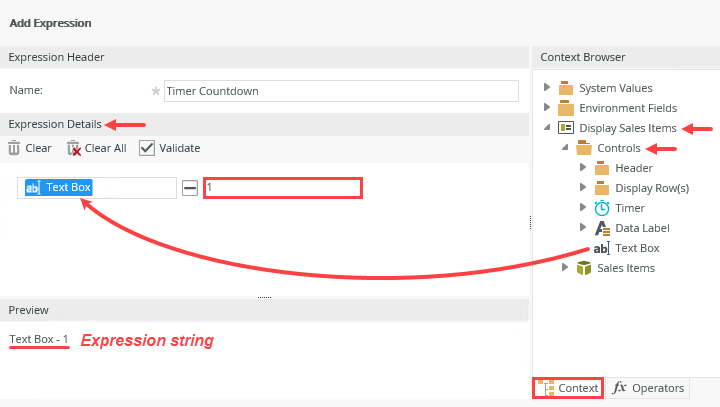
- Select the Data Label control. This control contains the expression that takes the text box value and subtracts one. This expression executes once for each tick of the timer. In other words, the expression executes every one second. In the Properties pane, click the ellipses to the right of Expression to open the editor.

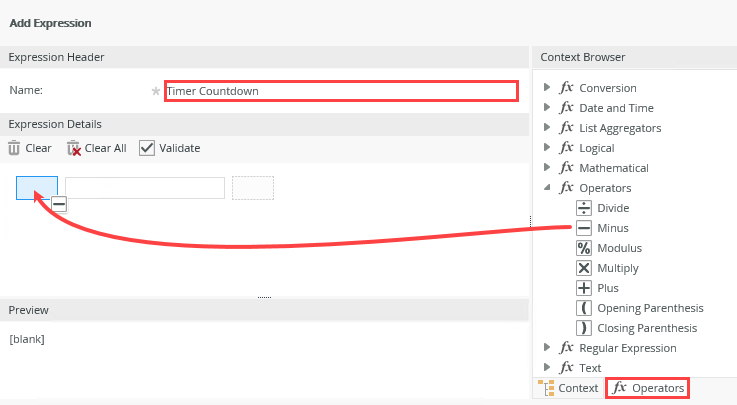
- Select the Operators tab in the Context Browser. Expand the Operators node and drag the Minus operator into the first box.

- Select the Context tab. Drag the Display Sales Items (view) > Controls > Text Box into the left box (in the Expression Details pane). Enter
1
into the right box, so that the expression string reads Text Box - 1. Click OK to save the expression. Click OK to apply the expression to the data label.
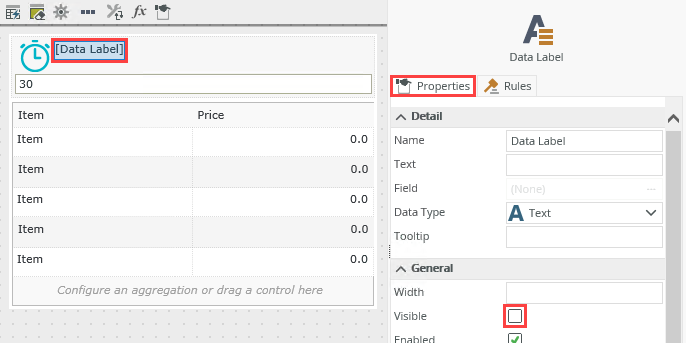
- With the Data Label still selected, uncheck the Visible property. This hides the control when the view loads. Since this control is just providing the countdown expression, you don't need to show it on the view.

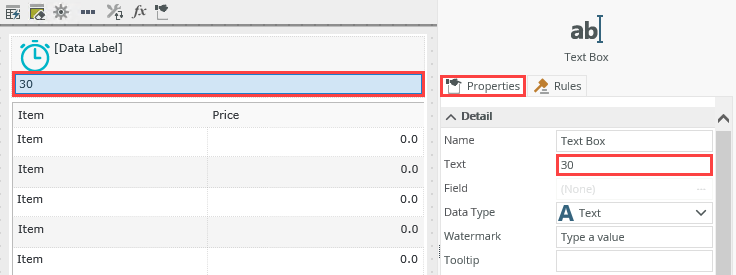
- Select the Text Box control. In the Properties pane, enter
30
for the Text value. This is the starting value for the timer countdown clock.
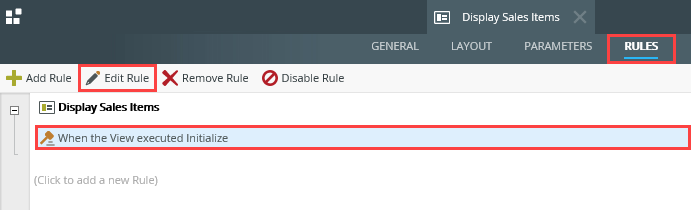
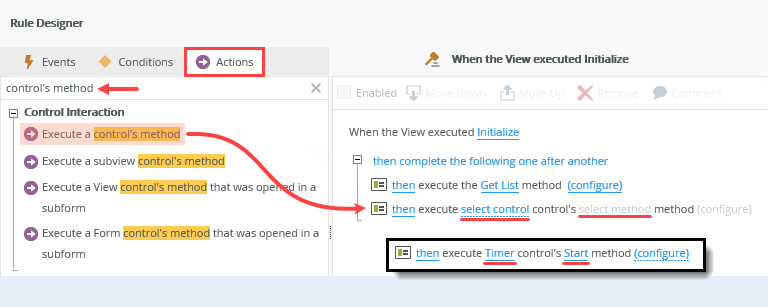
- Click the Rules tab. Edit the When the View executed Initialize rule.

- With the Actions tab active, click Execute a control's method to add it to the rule definition pane. (You can also search for the action instead of scrolling through the list.) Change the control to Timer and the method to Start. Click OK. The timer starts when the view loads.

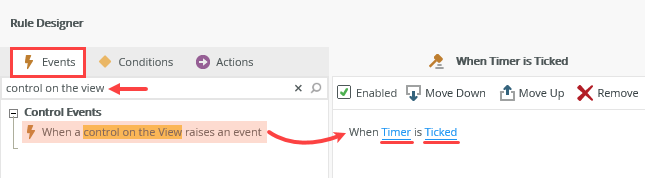
- Click Add Rule.
- For the event, click When a control on the View raises an event to add it to the rule definition pane. Change the control to Timer and the event to Ticked. This rule executes each time the timer ticks (every one second).

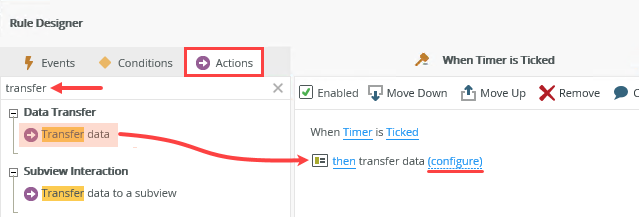
- Click the Actions tab. Click Transfer data to add it to the rule definition pane. Click (configure).

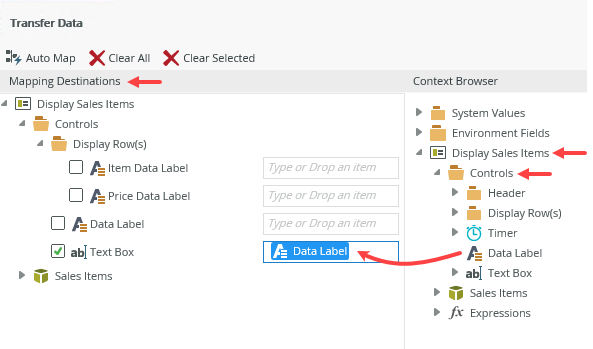
- From the Context Browser, map the Display Sales Items > Controls > Data Label to the Mapping Destinations > Text Box. You are applying the data label expression to the text box value (text box minus one). The expression executes with every timer tick (every one second), resulting in the text box displaying a value that counts down from 30 to zero. Click OK to save the data transfer setting.

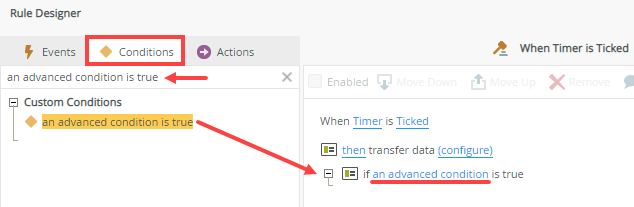
- Click the Conditions tab. Click an advanced condition is true to add it to the rule definition pane. You add an advanced condition that checks the value of the text box. When the value is zero, you execute the list refresh action. Click the an advanced condition link.

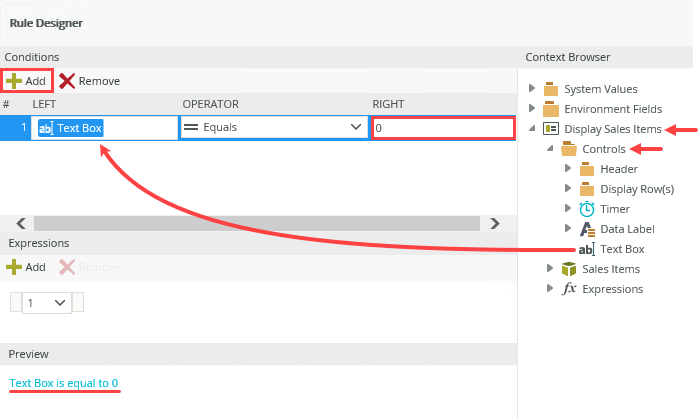
- Click Add. From the Context Browser, drag the Display Sales Items (view) > Controls > Text Box into the left box. Keep the default operator equals (=) and enter
0
in the right box. The condition reads Text Box is equal to 0. Click OK.
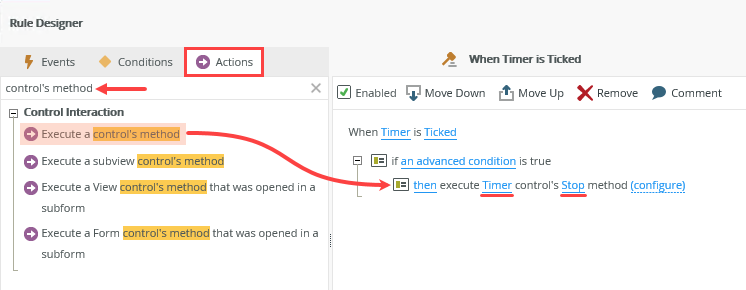
- With the Actions tab active, click Execute a control's method to add it to the rule definition pane. For the control, select Timer. For the method, select Stop. If the timer countdown is zero, you want to stop the timer and refresh the list.

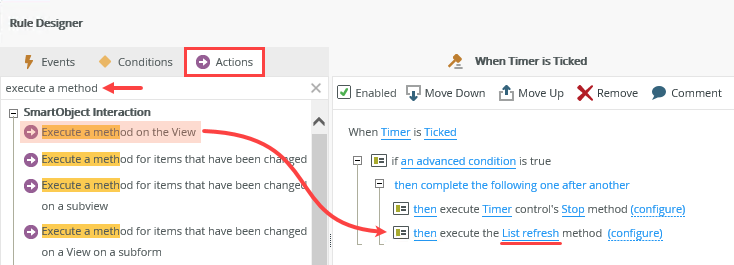
- Now, you refresh the list. Click Execute a method on the View to add it to the rule definition pane. For the method, select List refresh.

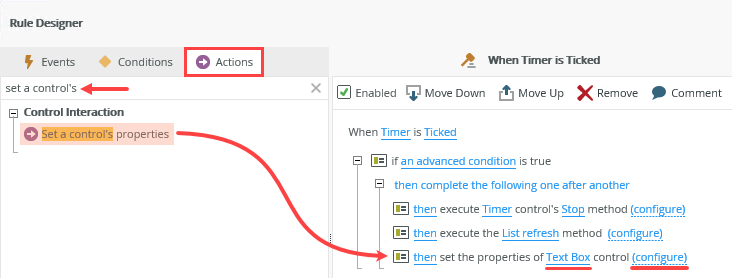
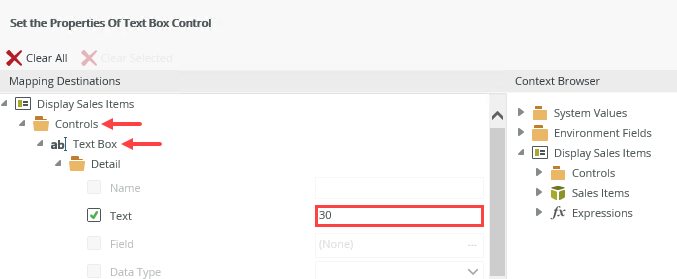
- Click Set a control's properties to add it to the rule definition pane. Select Text Box for the property. Click (configure).

- For the Text value, enter
30
then click OK.
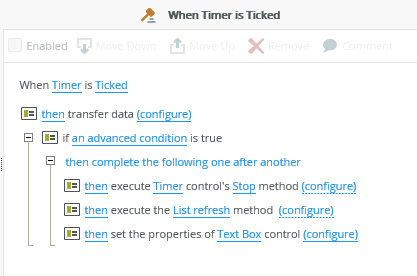
- Your rule should look like the image below. Click OK to save the rule. Click Finish to save and exit the view.

You are now ready to configure rules for timer actions. First, you want to execute the timer's start method when the view loads (so the timer starts when you open the view). Then, you add a rule that applies the data label expression to the current value in the text box. This is what provides the countdown effect. An advanced condition checks to see if the text box value is zero and if it is, you stop the timer, refresh the list, then reset the text box to 30, and the timer countdown starts all over again.
Next, you add a rule that executes each time the timer ticks. This rule applies the data label expression to the current text box value, resulting in a countdown effect.
And finally, you reset the text box value back to 30. With the next timer tick, the advanced condition is no longer true (text box equals 0), so the timer countdown begins again.
- From the Toolbox on the left side of your screen, add a Timer, a Data Label, and a Text Box control to the space above the view layout.
- Test the timer control and rules. Open the Display Sales Items view using the Runtime URL. Run the Edit Sales Items view in K2 Designer. Run your On the display view, review the items and prices. On the editable view, add or edit items, clicking Save after each row edit.. On the display view, wait until the timer countdown reaches zero, then confirm the list refreshes with your edits.
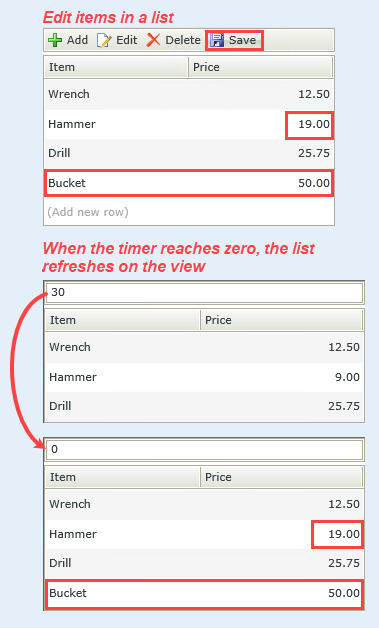
To test the timer control and rules, you open both views at the same time. You see the timer countdown on the display view. You edit sales items on the editable view. After saving your edits, you return to the display view and confirm the list refreshes after the timer reaches zero.
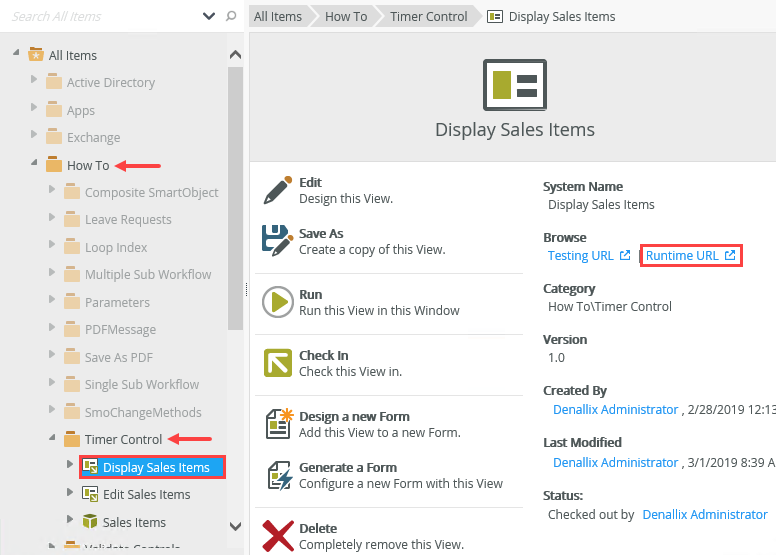
- Select the Display Sales Items view and click the Runtime URL in the central pane. The Runtime URL opens the view in a new browser tab.

- Review the items and prices. Notice the timer countdown in the text box. This is actually the data label expression executing with every timer tick (every one second).

- Edit sales items. Right-click the Edit Sales Items view and select Run. You are running the view within K2 Designer.
- Add a new item and price. Click Save. Edit an existing item. Click Save. Return to the Display Sales Items view. When the timer countdown reaches zero, the list refreshes with the updates. (You have to be quick or the list may update before you return to it.)

Note that you must contain the views in this demonstration within a form if you are publishing them in a production environment. Views are not accessible on their own in a production environment. Forms are the public facing interface that you provide to your users. - Select the Display Sales Items view and click the Runtime URL in the central pane. The Runtime URL opens the view in a new browser tab.
Review
Use a Timer control when you need to refresh data at set intervals. Once configured, the control executes rule actions without any further intervention. You can set this process to repeat itself indefinitely or for a specific number of ticks. Some uses for the timer control include refreshing data in a list, updating weather icons, keeping track of time spent on a form, and showing a countdown clock.