How To: Inherit Rules Between Views and Forms
This article illustrates the relationship of rules between views and forms. Views are logical sections of content that contain controls (such as labels, text boxes, and buttons) used to interact with data. Forms contain views and controls and are opened with a URL.
In this demonstration, you learn how rules behave when applied to views and inherited on forms. A rule on a view is not shared with or available to other views, but forms can contain more than one view and inherit each view's rules. You can enable or disable inherited view rules on a form. You can also add conditions and actions to inherited view rules. However, changes made to an inherited rule at the form level does not update the rule at the view level. (Rule inheritance goes from view to form and not vice-versa.)
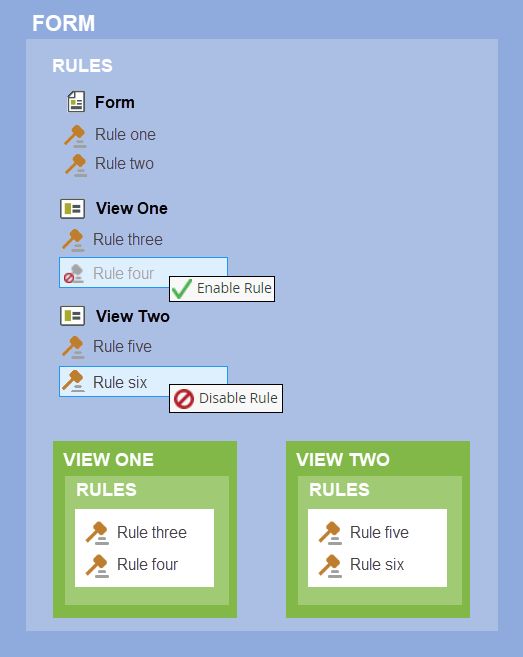
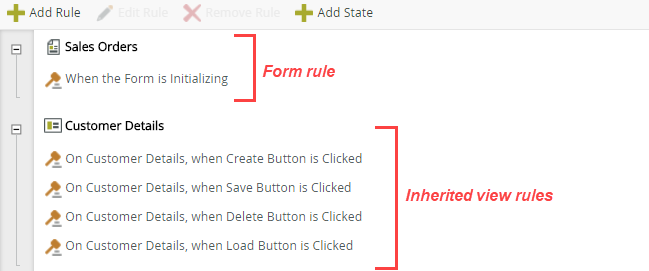
Form rules and inherited view rules

Scenario
You have a sales order form that contains an item view for entering customer details. The view has a rule that saves the data when you click a button. The sales order form inherits the view rule that saves the record. You want to close the browser window for convenience after the form submits. You include the close the browser action at the form level.
Steps
For this scenario, you begin by building a SmartObject to store the customer details. Next, you create a view from the SmartObject, then include a button that, when clicked, saves the customer record. You note that the rule for saving the record is created for you. Next, you generate a form based on the view, then observe the inherited view rule. You observe the inherited view rule. You add an action at the form level that closes the browser window to complete the save rule. Finally, you note the save rule in the view does not contain the new action, because you added the close browser action to the form and not the view.
Prior to working through this how-to, you should know how to work with the category system and add elements such as SmartObjects and views. If you do not know how to build the basic application elements, see: Getting Started (with K2 Designer).
Setup Steps
Use the following steps to create the scenario from start to finish.
- Create a SmartObject that contains customer details properties (such as name, company, address).
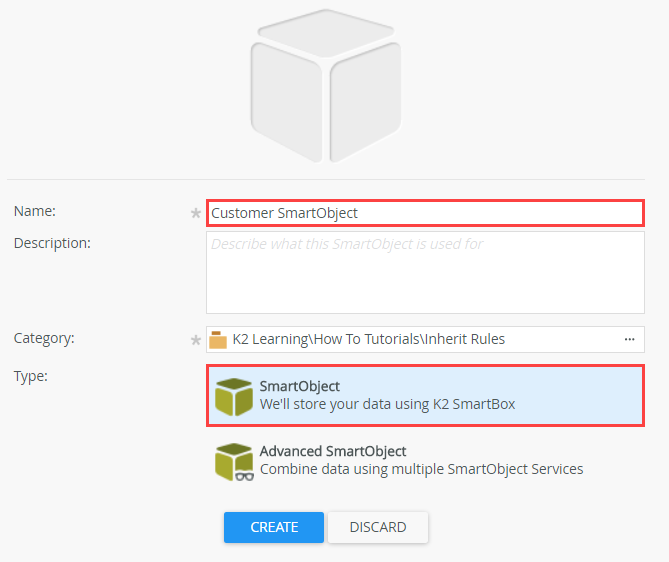
- Create a new SmartObject in K2 Designer. Name the SmartObject
Customer SmartObject.
Select the SmartBox option. This option creates a table in the K2 database. Click Create.
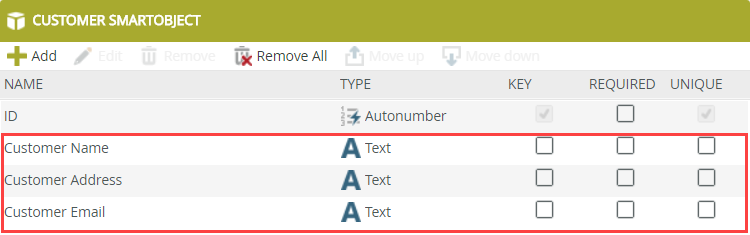
- Click Add to add the properties shown in the image below. Click OK to return to the SmartObject properties. Click Finish to save the SmartObject and exit.

- Create a new SmartObject in K2 Designer. Name the SmartObject
- Generate an item view from your SmartObject. Edit the view and edit the when Save Button is Clicked rule. Note the action that is automatically generated.
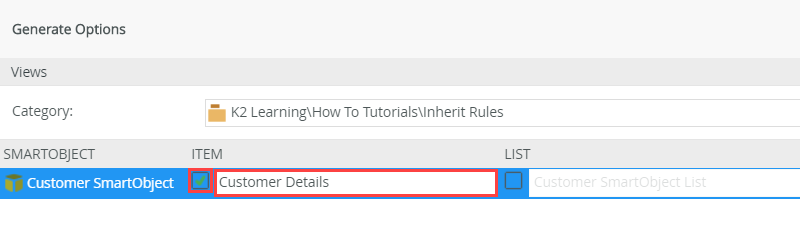
- Next, you create a view from the SmartObject. Right-click the Customer SmartObject, then select Generate Views.
- Check the Item box to create an item view. Rename the view
Customer Details
then click OK to save your settings.
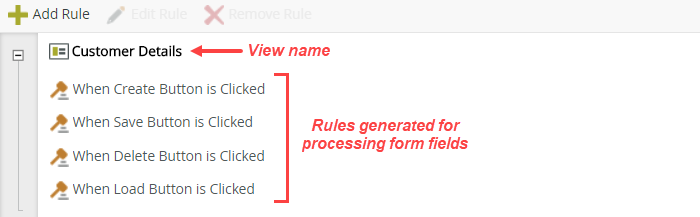
- Edit the view and click the Rules tab. The Customer Details view shows, followed by the rules generated for creating, saving, deleting, and loading records. These rules are automatically generated for processing the form fields.

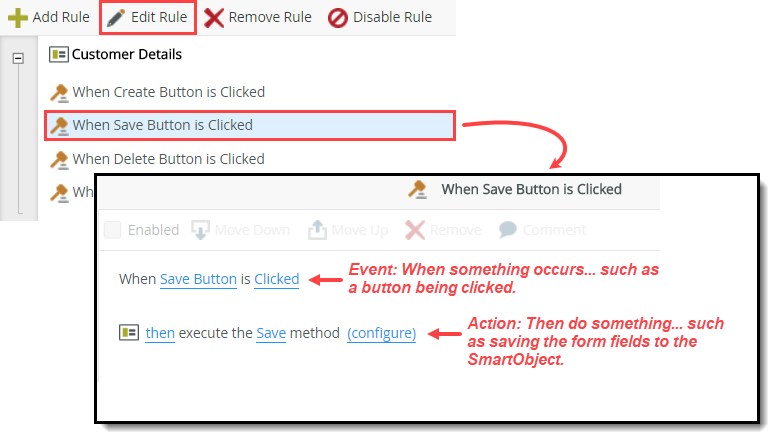
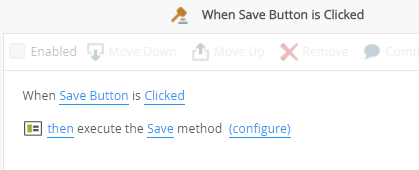
- Edit the When Save Button is Clicked rule. Make a note of the event and action created for saving the record back to the SmartObject. There is one event (When Save Button is Clicked) and one action (then execute the Save method). Click OK to exit the Rule Designer, then click Finish to save and exit the view. (Finish is near the upper right corner of your browser.)

- Design a form and add the item view. From the Rules tab, review the form rule and inherited view rules. Notice you cannot remove any of the inherited view rules, or change their order. You can only enable, disable, or edit them.
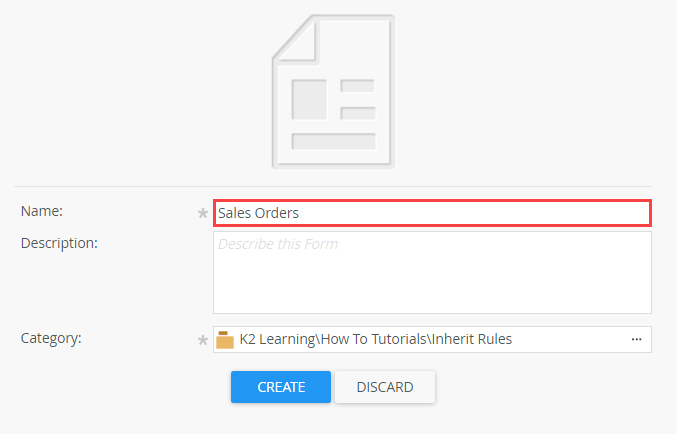
- In this step, you add a form, then add the view to the form. Right-click the category you are working in, then select New Form. Name the form
Sales Orders
then click Create.
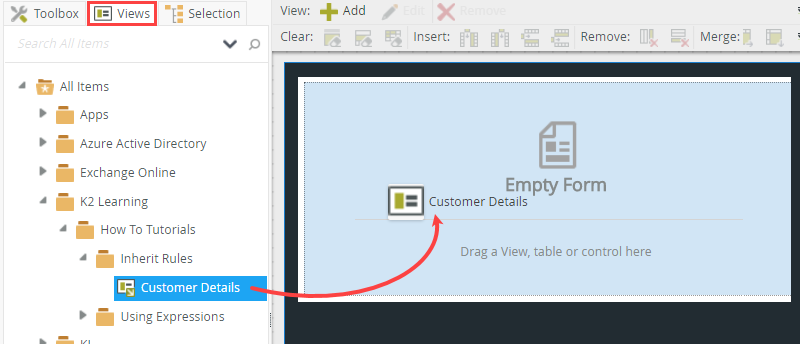
- On the left side of the designer, click the Views tab. Locate the Customer Details view, then drag it onto the form design canvas. (Your categories may not match the image below. You may also have a different form theme.)

- Click the Rules tab. At the form level, you find rules applied to the form itself (When the Form is Initializing) along with the inherited view rules.

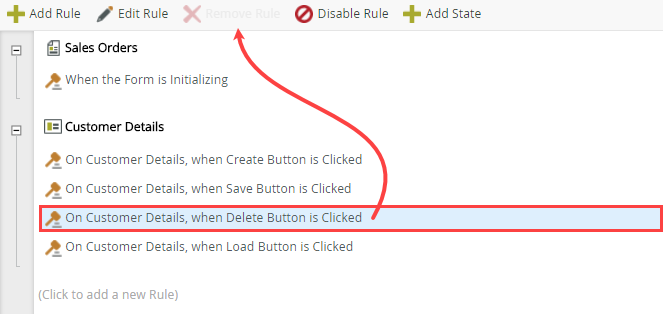
- Select a view rule. Notice you cannot remove the rule. If you want to delete the rule, you must do that in the view itself. You can, however, enable and disable inherited rules. You can also edit inherited rules, which you do in the next step.

- In this step, you add a form, then add the view to the form. Right-click the category you are working in, then select New Form. Name the form
- Add a new action to one of the inherited rules. For example, close the browser window.
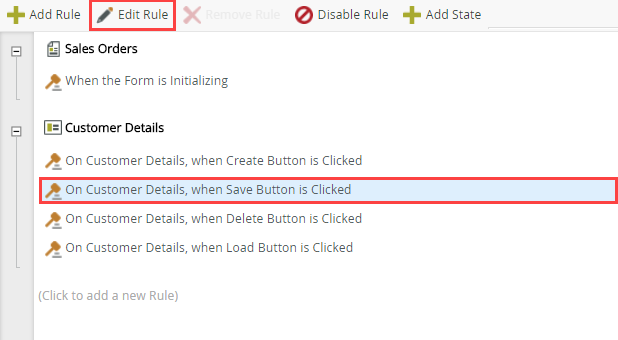
- While you can edit inherited rules, you can only add new conditions or actions. You cannot change any part of the rule's logic. Select the when Save Button is Clicked rule, then click Edit Rule.

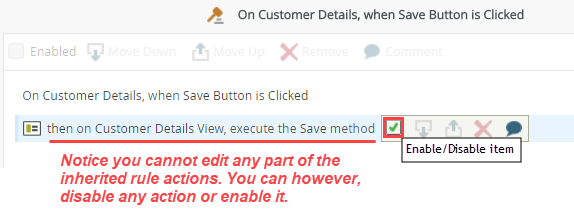
- You see the same event and action that you noted when looking at the rule in the view. However, at the form level, you cannot edit any part of the event or action. You can enable and disable an inherited action, but you cannot change the action itself.

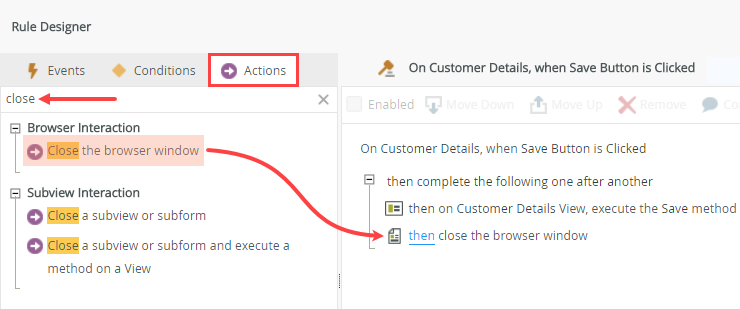
- Now you add a new action to this rule. In the Actions tab, search for
close
then click Close the browser window to add the action to the rule definition pane. Click OK to save the new action. Click Finish to save and exit the form.
- While you can edit inherited rules, you can only add new conditions or actions. You cannot change any part of the rule's logic. Select the when Save Button is Clicked rule, then click Edit Rule.
-
Finally, open your view again in K2 Designer. From the Rules tab, edit the rule where you added the new action. Notice the new action does not show. This is the correct behavior when you add actions at the form level. View rules remain intact, regardless of how you edit them at the form level.
- Edit the Customer Details view. From the Rules tab, edit the When Save Button is Clicked rule. Notice the new action does not show.

- Edit the Customer Details view. From the Rules tab, edit the When Save Button is Clicked rule. Notice the new action does not show.
Review
The key point in this demonstration is that forms inherit rules from views that are part of the form. You are limited however, when editing the inherited view rule. You can enable and disable inherited rules, and add new conditions and actions. You cannot move or remove inherited rules. Lastly, views do not inherit rules from forms. You demonstrated this by editing an inherited rule at the form level, then noticing the rule did not update at the view level.