How To: Working with Editable List Views
This topic describes how to create editable list views. Editable list views are very useful when you want to allow people to quickly enter or edit multiple rows of data, similar to doing data entry in a spreadsheet.
In this how-to, you create an editable list view to capture sales order items. You begin by creating two SmartObjects: the Order SmartObject stores order details, and the Product SmartObject stores product details. You create an editable list view based on the Order SmartObject, then use the Product SmartObject to enhance the user experience on the view by showing a drop-down list of product names (based on the Product SmartObject). You also learn how to work with expressions and rules to calculate values and validate fields.
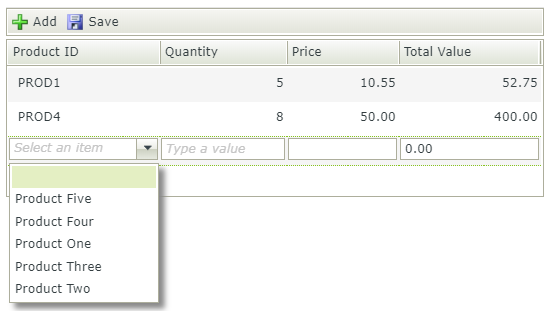
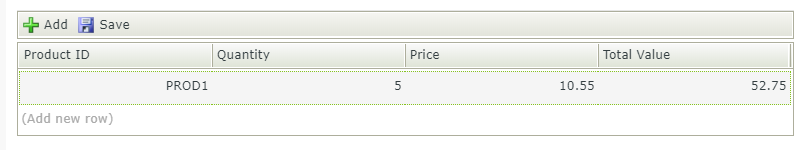
The editable list view you build in this how-to

Try it yourself!
Scenario
You work in a sales department and are responsible for creating an online form customers can use to order products. As a convenience, you want the form to perform basic calculations in real-time. For example, after the customer selects a product and enters a quantity, an expression calculates the row total (product price times quantity).
Steps
You begin by creating two SmartBox SmartObjects. The first SmartObject, Order, stores the order details. The second SmartObject, Product, provides product information, including list item values (product names) that the customer can select, and product prices used to calculate order totals.
Prior to working through this how-to, you should know how to work with the category system and add elements such as SmartObjects and views. If you do not know how to build the basic application elements, see: Getting Started (with K2 Designer).
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Customizing editable list controls.
- Create a SmartBox SmartObject called Order. Edit the ID property and rename it to
OrderID (Autonumber)
and add the remaining properties:
ProductID (Number)
Quantity (Number)
Price (Decimal)
Total Value (Decimal)
This SmartObject stores the order details after the customer submits the form.- Right-click your category and select New SmartObject.
- Name the SmartObject
Order
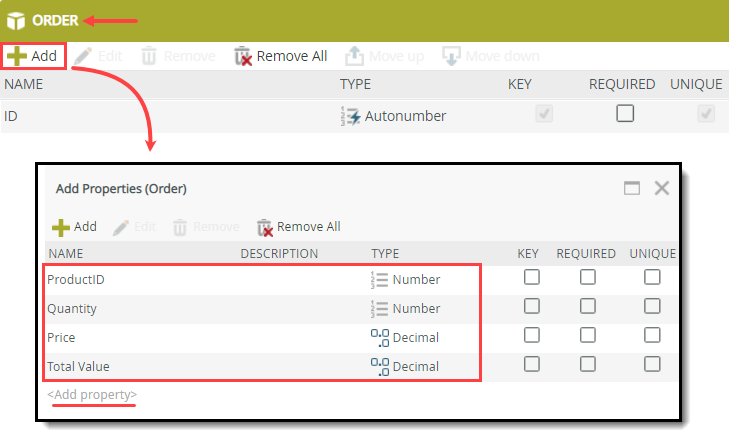
and confirm the SmartBox option is active. - On the Order screen, click Add. For the first property, enter
ProductID
for the Name and change the Type to Number. Use the <Add property> link and add the remaining properties:- Quantity (Number)
- Price (Decimal)
- Total Value (Decimal)
Click OK to save the properties.

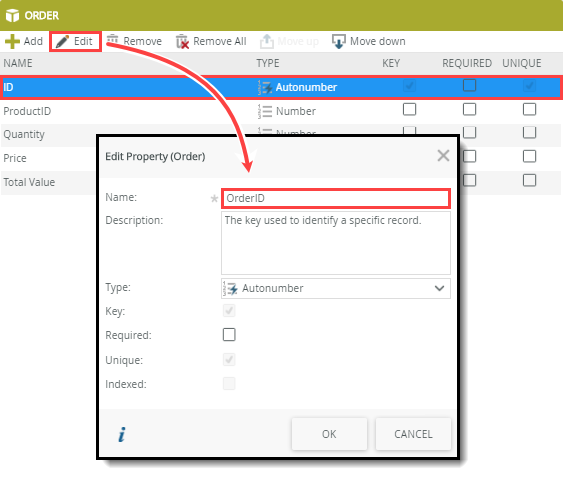
- Select the ID property and click Edit. Change the name to
OrderID
and click OK. K2 adds the ID property for you. It is the unique identifier for each record created in the SmartObject. Since you will have two SmartObjects for this how to, you will rename the ID property so that you can easily distinguish which data source you are working with.
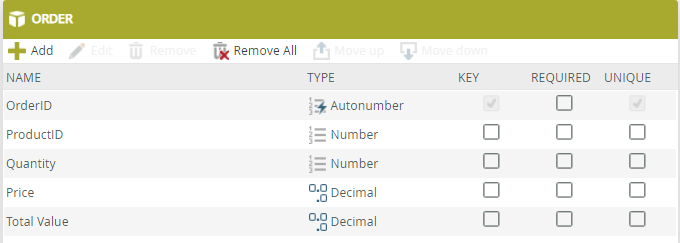
- Your screen should look like the image below. Click Finish (in the upper right corner of your screen) to save and exit the SmartObject.

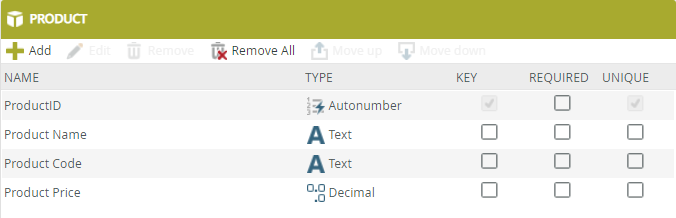
- Create a SmartBox SmartObject called Product. Rename the ID property to
ProductID (Autonumber)
and add the remaining properties:
Product Name (Text)
Product Code (Text)
Product Price (Decimal)
(In a later step, you add data to this SmartObject. A Drop-Down List control displays the data as list items.)- Right-click your category and select New SmartObject.
- Name the SmartObject
Product
and confirm the SmartBox option is active. Click Create. - On the Product screen, rename the ID property to
ProductID (Autonumber)
then add the remaining properties:- Product Name (Text)
- Product Code (Text)
- Product Price (Decimal)
- Your screen should look like the image below. Click Finish to save and exit the SmartObject. (In a later step, you add data to this SmartObject. A Drop-Down List control displays the data as list items.)

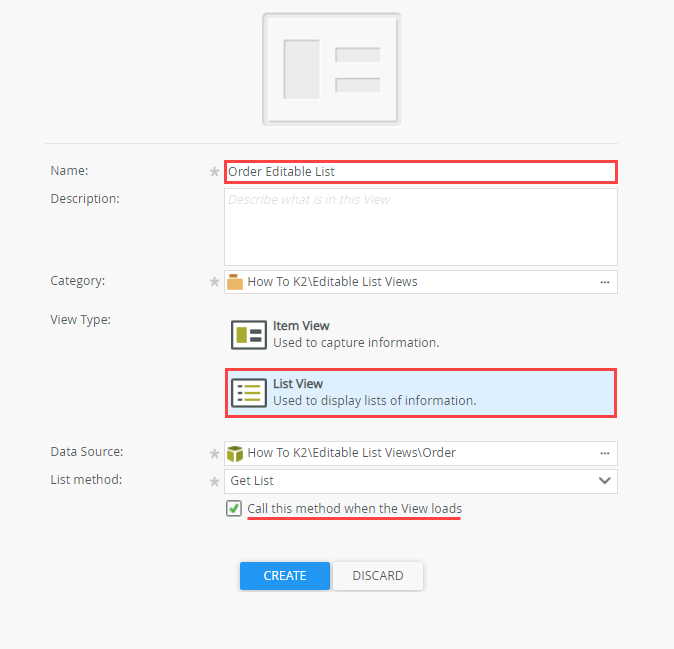
- Design a list view based on the Order SmartObject. Name the view Order Editable List.
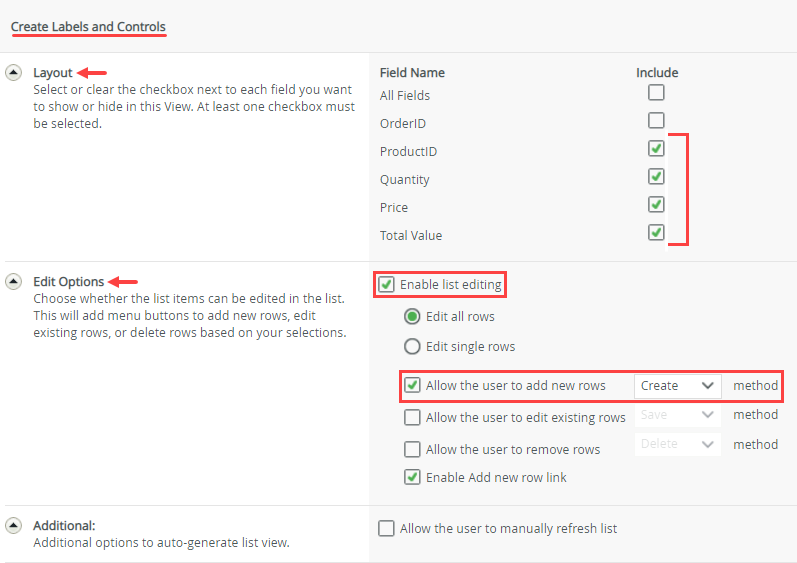
Select Create Labels and Controls and include the ProductID, Quantity, Price, and Total Value fields. Enable editing. Allow the user to add new rows with the Create method. If necessary, reorder the columns on the view as follows: Product ID, Quantity, Price, Total Value.
- Right-click the Order SmartObject and select Design View.
- Name the view
Order Editable List
and select the List View type. Keep the option to Call this method when the View loads. This option populates the list with all the SmartObject records when you open the view. You could filter the records returned through rules, in which case, you would uncheck the call method option (and configure rules later). Click Create.
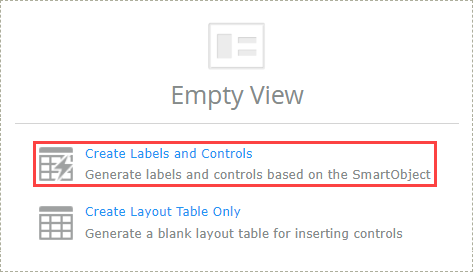
- Select Create Labels and Controls.

- Include the following fields: ProductID, Quantity, Price, and Total Value and enable list editing. Allow users to Create rows.
In this step, you are selecting which SmartObject properties you want displayed as fields on your list view. The enable list editing option adds an edit row to the view, where the customer can add, edit, or delete products and quantities. The create method adds a Save button that the customer clicks to create the record in the SmartObject. For this example, you will not add the edit or delete buttons. Click OK to continue.
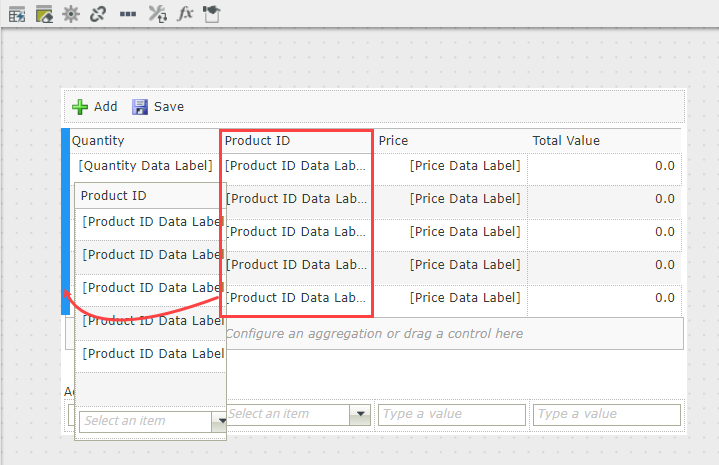
- If your columns are in a different order, select a column, then drag it to the appropriate location. Your columns should be in the following order: Product ID, Quantity, Price, Total Value.

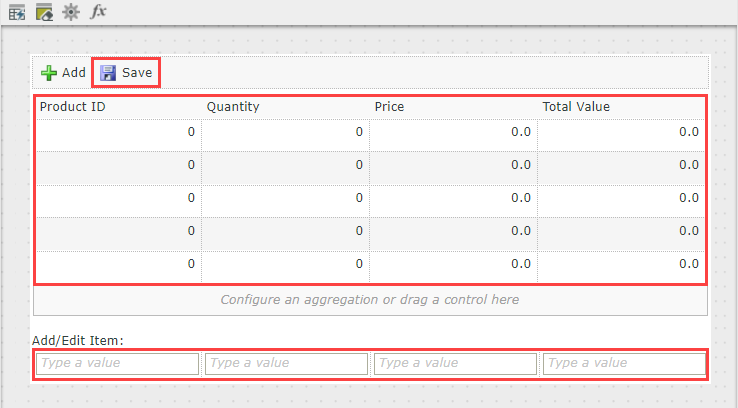
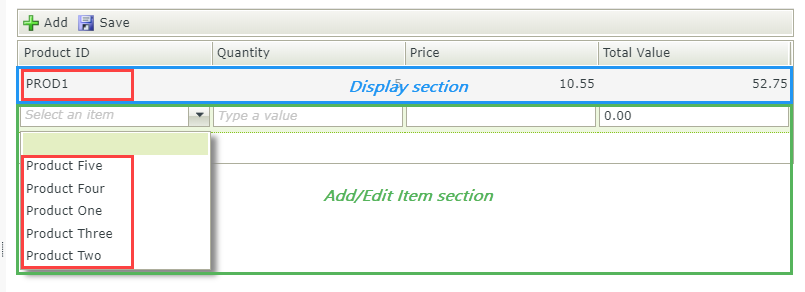
You are now on the design canvas. The upper part of the view looks like a spreadsheet and this is where you see the existing records displayed as the view opens. The lower part of the view shows the Add/Edit Item section where you add, edit, or remove products before clicking the Save button.

In the next step, you start customizing the view. You convert the Product Text Box to a drop-down list, then associate it with the Product SmartObject. In this way, when the view loads, the drop-down list retrieves its list item values from the SmartObject. You also change the default value for the ProductID column and make two controls read-only.
- Change the Product ID Text Box control (in the Add/Edit Item section) to a drop-down list control. Associate the control with the Product SmartObject. Use the ProductID property for the value and the Product Name for the display. Change the Product ID column to a List Display column type (using the Change Control option in the menu bar), then associate the column with the Product SmartObject. Change the column's display value to Product Code. Set the Price Text Box and Total Value Text Box controls (in the edit row) to read-only. In a later step, you configure rules to set the values of the two controls.
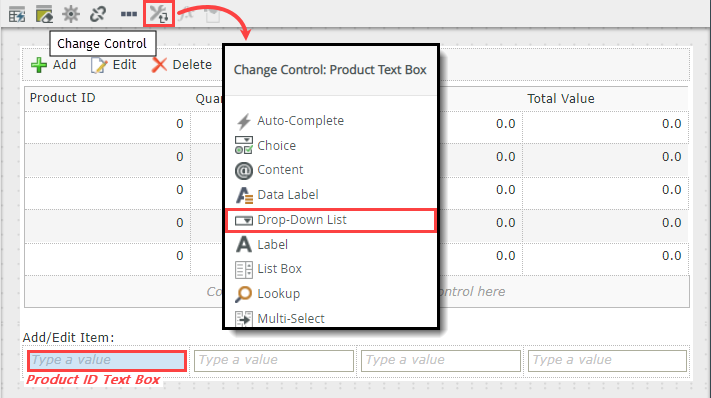
- Select the Product ID Text Box control in the Add/Edit Item section. Click the Change Control icon in the toolbar. Select Drop-Down List and click OK.

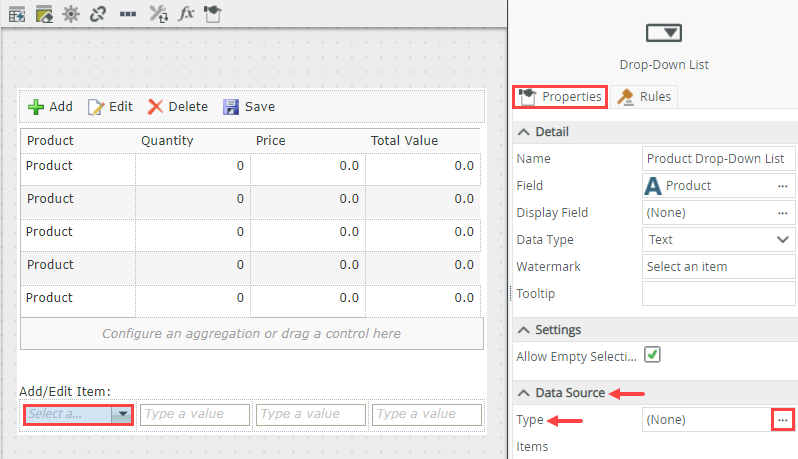
- With the Product Drop-Down List control selected, locate the Data Source section in the Properties pane. Click the ellipses for the Type property to open the data source editor.

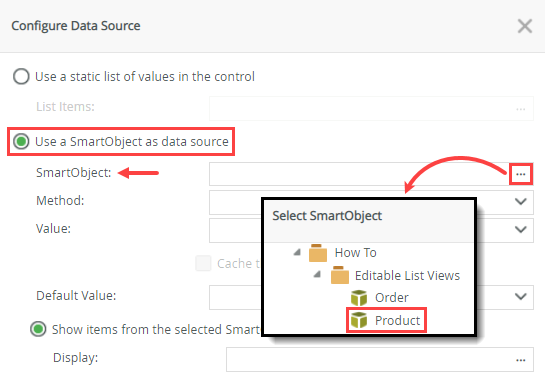
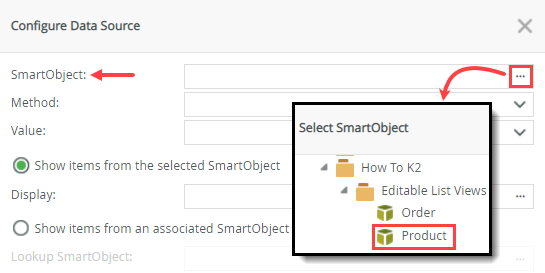
- Select the Use a SmartObject as data source option, if it is not already selected. Click the ellipses for the SmartObject property. Navigate to and select the Product SmartObject. Click OK.

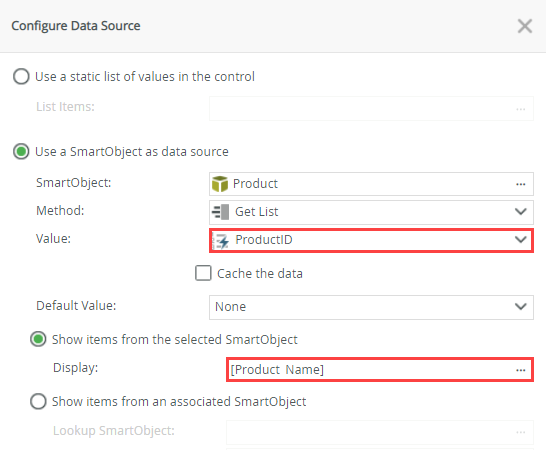
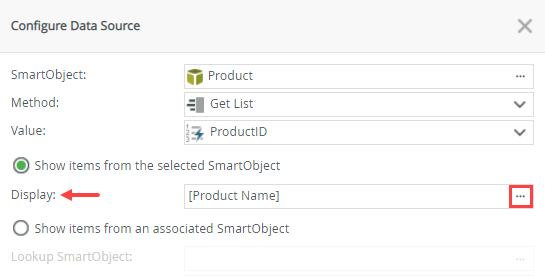
- Confirm the Value is set to ProductID, and the Display is set to [Product Name]. Click OK to save the data source settings.

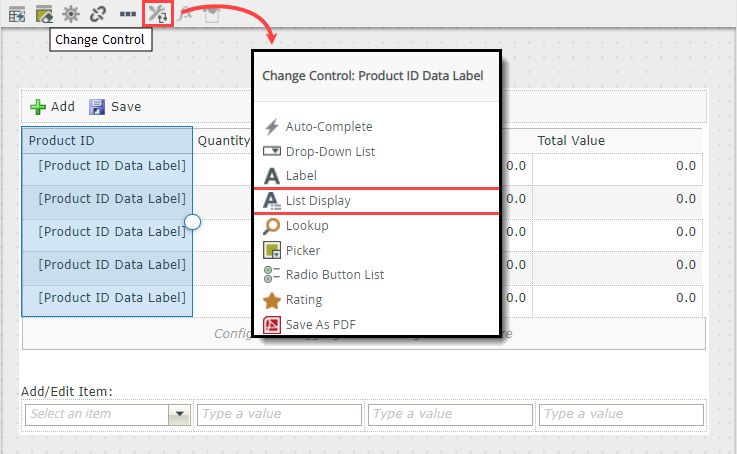
- Select the Product ID column in the display section. Click the Change Control icon in the toolbar and change the column type to List Display.

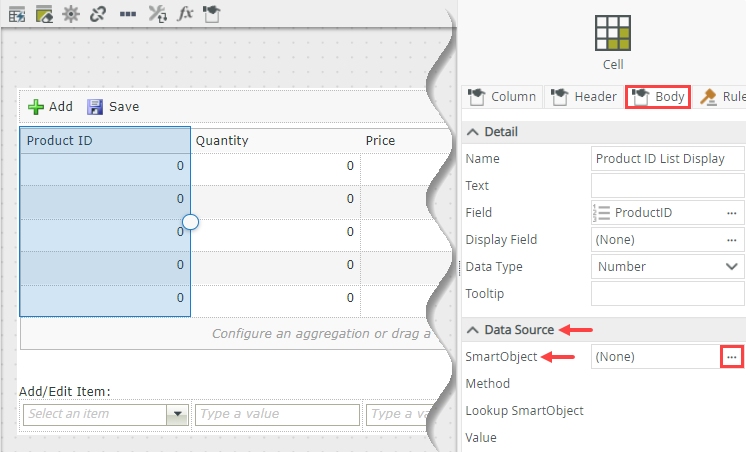
- With the column still selected, click the Body tab on the right side of your screen. You will associate the Product SmartObject with the column controls in the same way you did with the Product Drop-Down List control in the Add/Edit Item section. Locate the Data Source section and click the ellipses associated with the SmartObject property.

- First, you select the Product SmartObject. Click the ellipses associated with the SmartObject property. Navigate to and select the Product SmartObject. Click OK.

- By default, the Display value is [Product Name]. You will change this to the Product Code. Click the ellipses associated with the Display property.

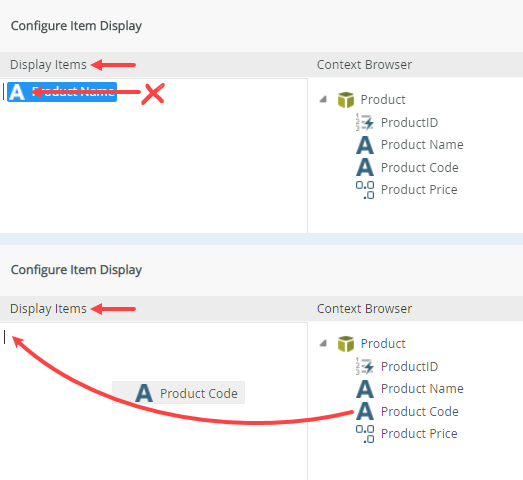
- Locate the Product Name variable in the Display Items pane. Click just right of the variable and backspace (using your keyboard's <BACKSPACE> button) to delete it. From the Context Browser, drag the Product Code variable into the Display Items pane. Click OK to save the change. At runtime, K2 retrieves the product code and displays it in the row associated with the list item's ProductID.

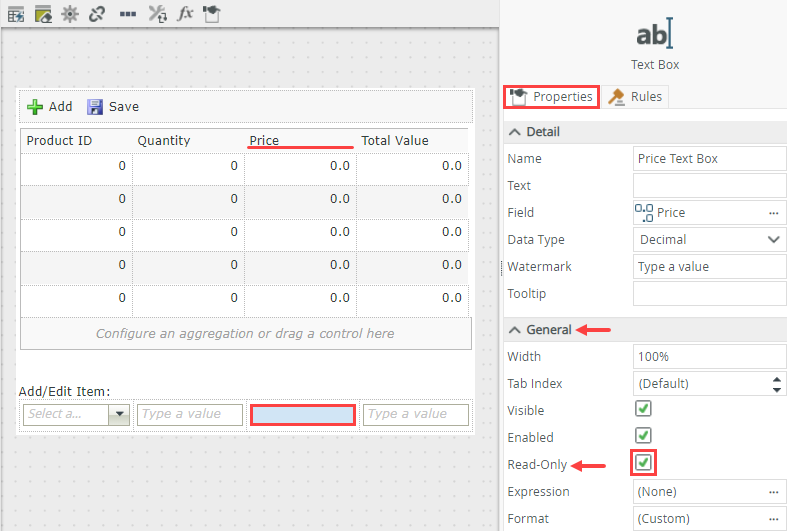
- In the Add/Edit Item section, select the Price Text Box control. In the Properties pane, check the Read-Only box in the General section.

- Select the Total Value Text Box in the Add/Edit Item section and make the control read-only.
The Product Drop-Down List control displays the product name of each list item it retrieves from the Product SmartObject. To demonstrate how you can use the Product SmartObject in another capacity on the same view, you will change the display for the Product ID column so that it displays the Product Code from the Product SmartObject, instead of the ProductID from the Order SmartObject.
Before you move on to rules, there are two more minor edits to make to view controls. In a later step, you add an expression that calculates the total value for each row. The expression takes the price of the item selected (from the product drop-down list) and multiplies it by the quantity entered. (You configure a rule to fill-in the price automatically when an item is selected.) Therefore, you don't want the customer to change the price or total value entries, so you will make the two controls read-only.
- Select the Product ID Text Box control in the Add/Edit Item section. Click the Change Control icon in the toolbar. Select Drop-Down List and click OK.
Customizing editable list controls
With the view controls formatting complete, you now work with rules to implement the necessary operations to work with the editable list. First, you create a new rule that executes when a product is selected from the Product Drop-Down List control. The rule transfers the price of the product to the Price control. Then, you create an expression that multiplies the price by the quantity and enters the calculated value into the Total Value control for each row.
-
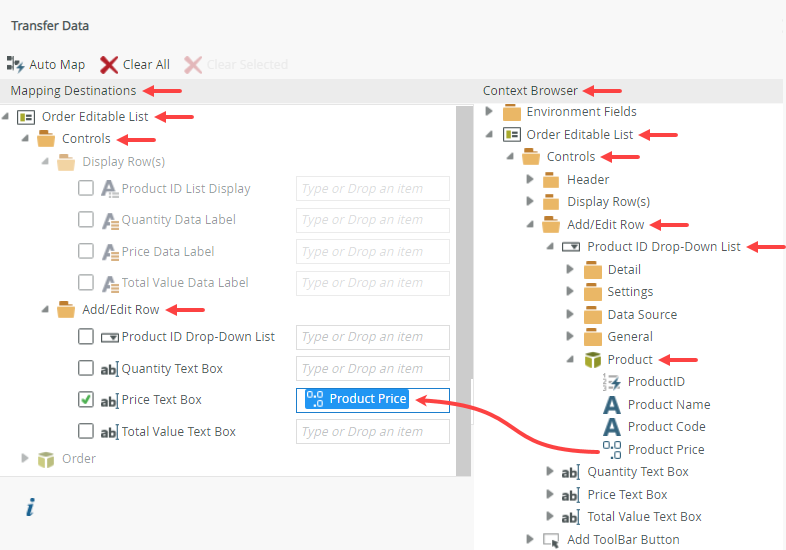
Create a rule that executes when the Product Drop-Down List control changes. Add a Transfer Data action and map the Context Browser > Order Editable List (view) > Controls > Add/Edit Row > Product ID Drop-Down List > Product (SmartObject) > Product Price to the Mapping Destinations > Order Editable List > Controls > Add/Edit Row > Price Text Box.
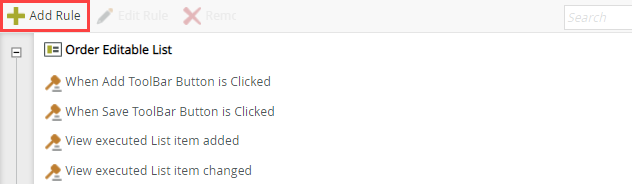
- From the Rules tab click Add Rule.

- Events define when the rule should run, such as when a button is clicked, or when the form loads. (Events are optional, you can define "event-less" rules that you can call from other rules.)
- Conditions define whether the rule should run. If the criteria are true, continue the rule, and if the criteria are not met, stop the rule. For example, a condition might evaluate a form to confirm that required fields have content. (Conditions are optional - not all rules will require conditions.)
- Actions define what the rule should do. For example, show a message, start a workflow, or enable a form field. Rules can contain multiple actions that are run in sequence or in parallel.
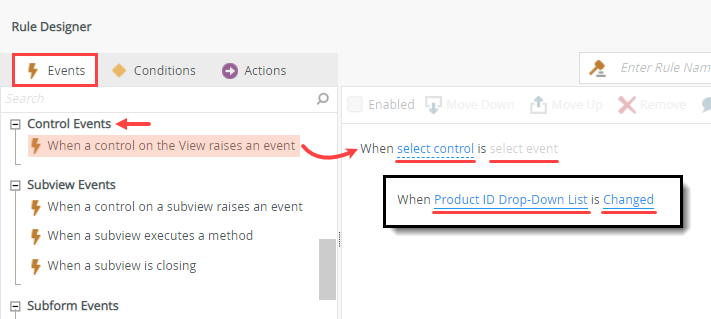
- With the Events tab active click When a control on the View raises an event to add it to the rule definition pane. Select Product ID Drop-Down List and Changed.

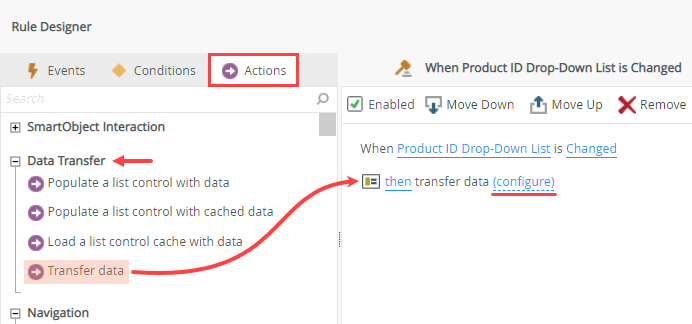
- Click the Actions tab. Click Transfer data and then click (configure).

- In this step, you map the Price property of the Product SmartObject to the Price control on the view. K2 populates the Price control (for the list item you are working on) with the price value in the SmartObject record. This action executes each time the product selection changes in the drop-down list.
Expand the Order Editable List (view) > Controls > Add/Edit Row > Product ID Drop-Down List > Product (SmartObject). Remember, you associated the Product SmartObject with the drop-down list, so K2 keeps tracks of each list item. The price you map relates to the product selected. Drag the Product Price property from the SmartObject into the Mapping Destinations > Order Editable List > Controls > Add/Edit Row > Price Text Box. Click OK to save the settings and OK again to save the rule.
Rules consist of events, conditions and actions. A valid rule contains at least one action. - From the Rules tab click Add Rule.
- Add an expression to the Total Value control in the Add/Edit Item section that multiplies the price and quantity control values. You want the Total Value control to update with the row total each time the product or quantity control values change.
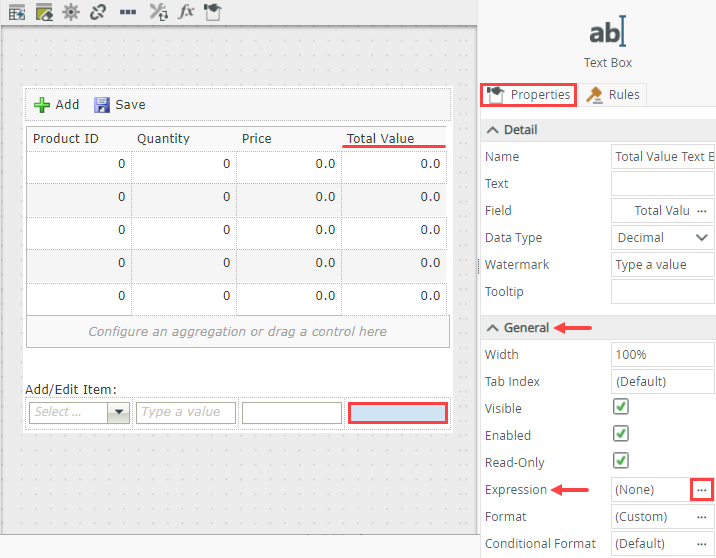
- On the Layout tab of the view, select the Total Value control in the Add/Edit Item section. In the Properties pane, click the ellipses associated with the Expression property.

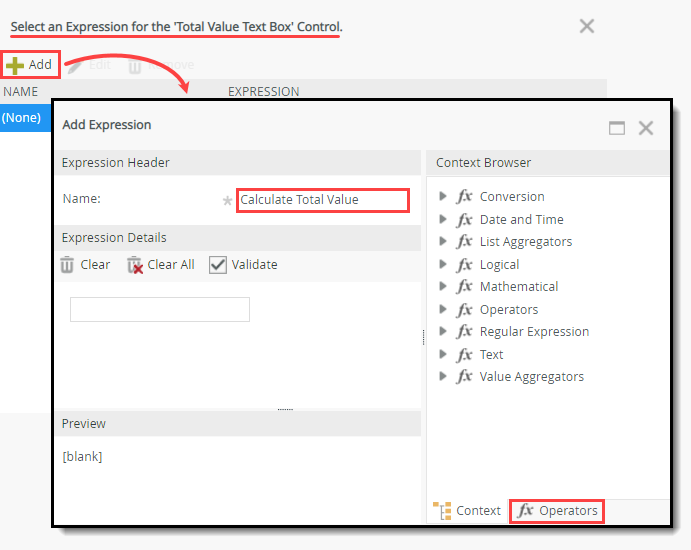
- Click Add and Name the expression
Calculate Total Value
then click the Operators tab on the lower right side of your screen.
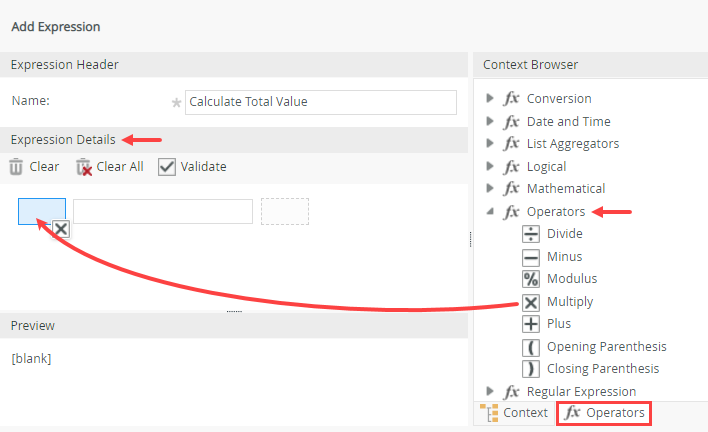
- Expand the Operators node. Drag the Multiply operator into the left placeholder. You are now ready to add the left and right parameters.

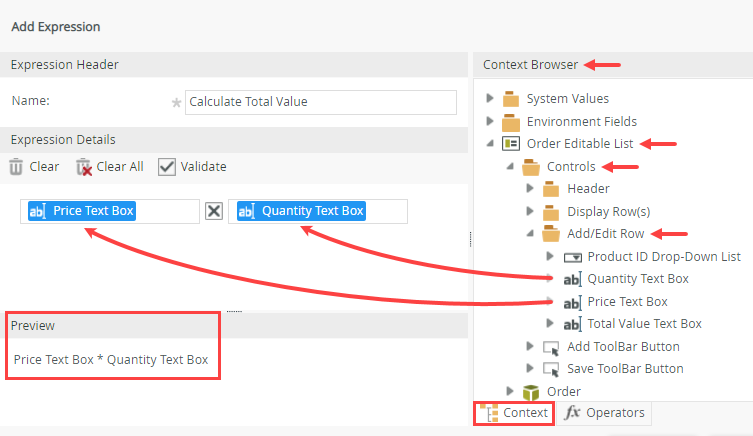
- Switch to the Context tab in the lower right side of your screen. Expand the Context Browser > Order Editable List > Controls > Add/Edit Row nodes. Drag the Price Text Box control into the left parameter box. Drag the Quantity Text Box control into the right parameter box. Note the Preview section details the expression Price Text Box times Quantity Text Box. Click OK to save the settings and OK to save the expression.

- The next step is optional. In this step, you create a rule that validates if controls contain data. If you do not want to work through the next step, click Finish to save and exit the Order Editable List view.
- On the Layout tab of the view, select the Total Value control in the Add/Edit Item section. In the Properties pane, click the ellipses associated with the Expression property.
- (Optional) In this optional step, you create a rule that validates the Product Drop-Down List and Quantity Text Box controls. The Calculate Total Value expression cannot run if one or both controls do not contain a value. This rule displays a message prompting the customer to select or enter a value. You do not need this rule to test the view; you can skip to the next step if you prefer to not add the validation.
Add a validation rule- Add an unbound rule (that does not contain an event).
- Add an advanced condition - the Product ID Drop-Down List is less than or equal to 0.
- If true, show a message indicating the customer must select a product.
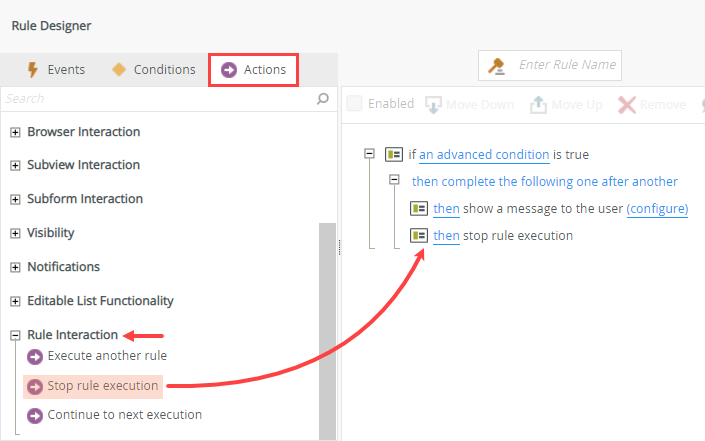
- Stop rule execution.
- Add an advanced condition - the Quantity Text Box is less than or equal to 0.
- If true, show a message indicating the customer must enter a quantity.
- Stop rule execution.
- Edit the When the View executed List item added rule and call this unbound rule. Move the action above the existing apply changes action.
- From the Rules tab click Add Rule.
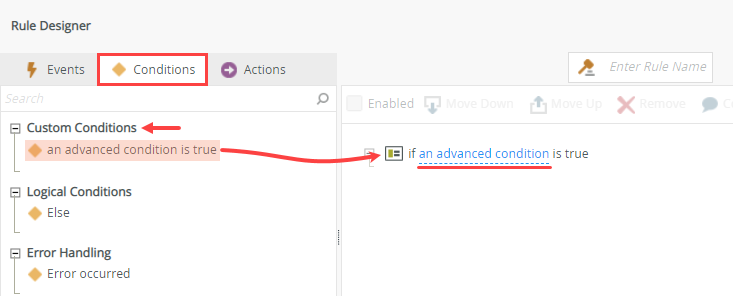
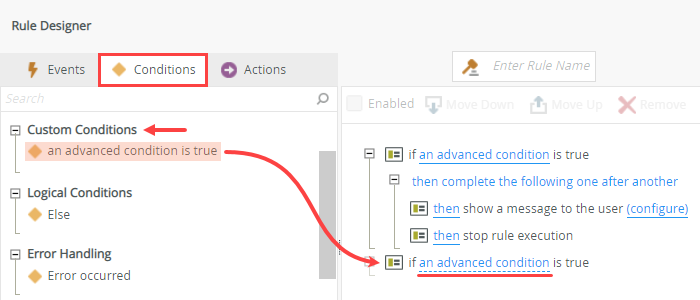
- You are creating an unbound rule. An unbound rule is not tied to a specific event, but instead, can be called at any time. Click the Conditions tab. Click an advanced condition is true to add it to the rule definition pane. Click an advanced condition to configure the condition.

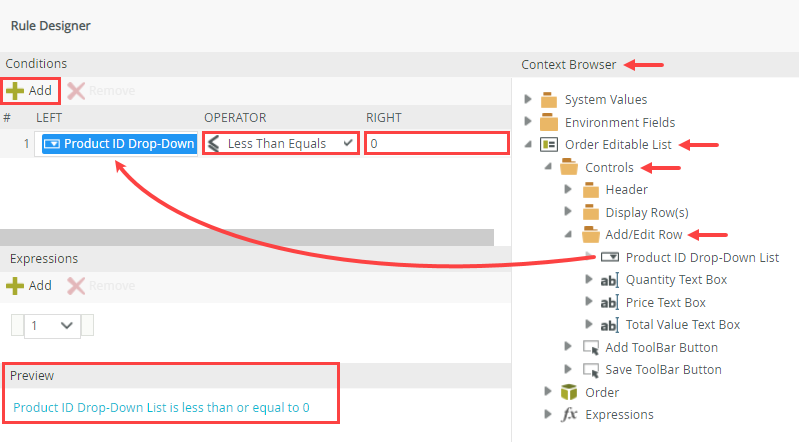
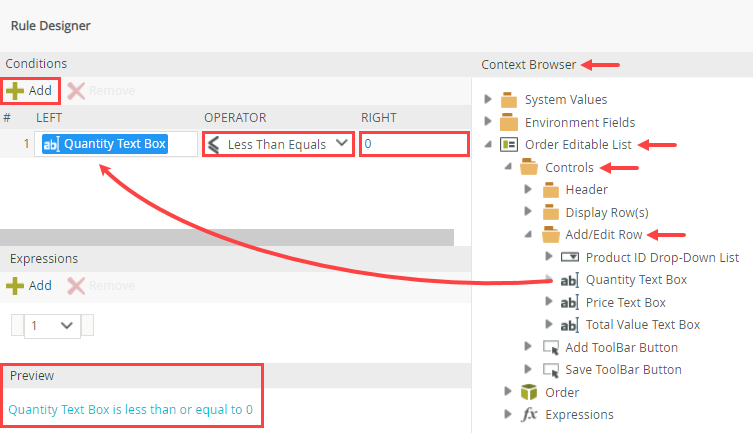
- First, you check to see if the customer selected a product from the Product ID Drop-Down List control (in the Add/Edit Item section). In the Conditions pane, click Add. Drag the Context Browser > Order Editable List > Controls > Add/Edit Row > Product ID Drop-Down List control into the left parameter. Change the Operator to <= (Less Than Equals). Type
0
in the right parameter. Note the Preview section displays Product ID Drop-Down List is less than or equal to 0. Click OK to save the condition settings.
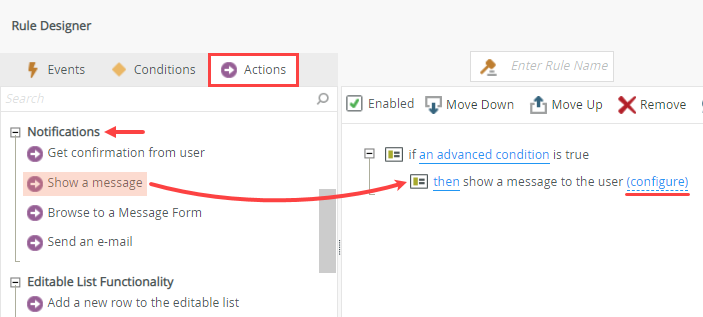
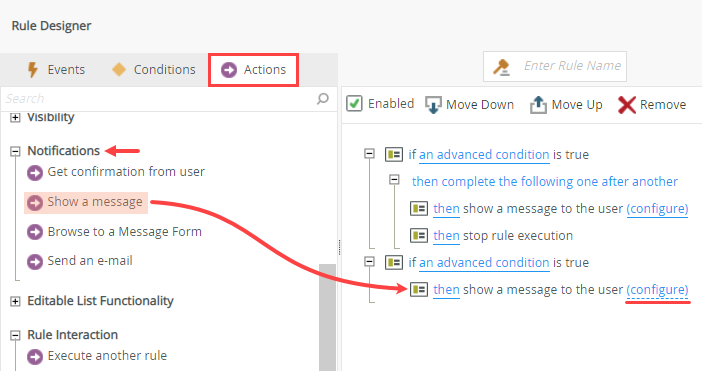
- Click the Actions tab. Click Show a message to add it to the rule definition pane. Click (configure).

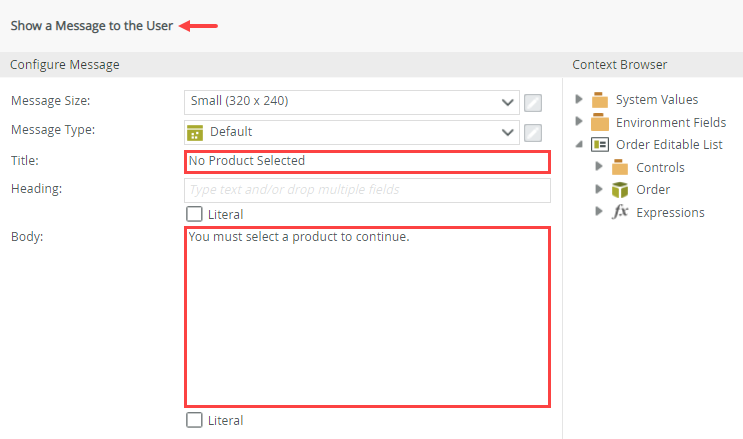
- Type
No Product Selected
for the Titleand
You must select a product to continue.
in the Body. Click OK.
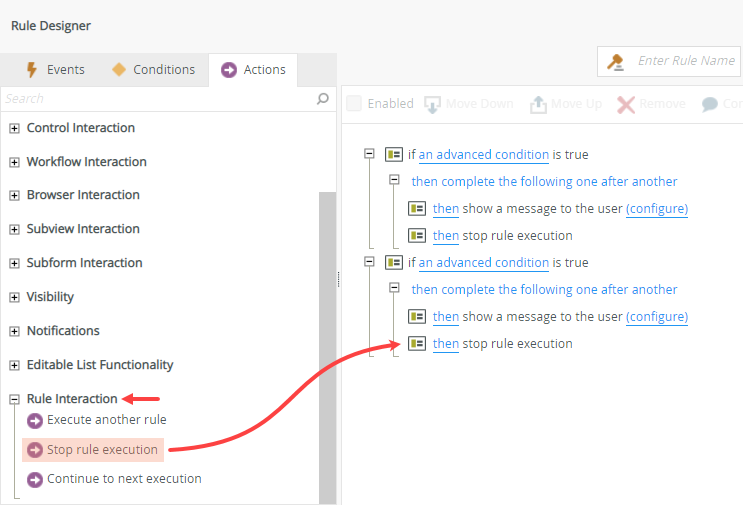
- Next, click the Stop rule execution action to add it to the rule definition pane. If the Product ID Drop-Down List control does not contain a value and the customer clicks the Save button, the message appears and all other rules stop. The customer must select a product to continue.

- Click the Conditions tab. Click an advanced condition is true. Click an advanced condition to configure the condition.

- Now, you are validating the Quantity Text Box control. In the Conditions pane, click Add. Drag the Context Browser > Order Editable List > Add/Edit Row > Quantity Text Box control into the left parameter. Change the Operator to <= Less Than Equals. Type
0
in the right parameter. Note the Preview section displays Quantity Text Box is less than or equal to 0. Click OK to save the settings.
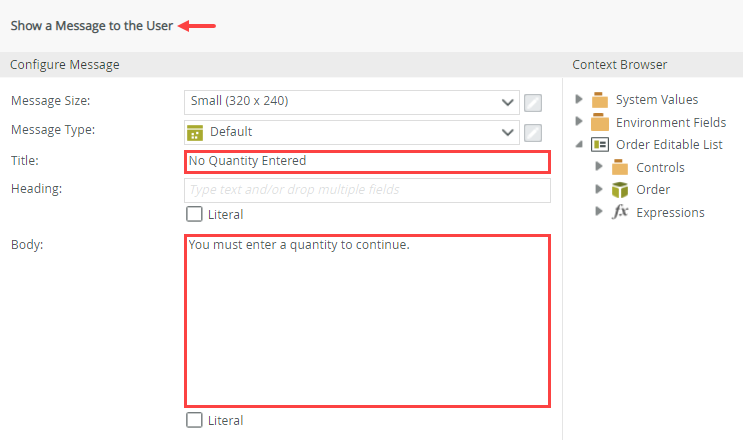
- From the Actions tab, click Show a message and then click (configure).

- Type
No Quantity Entered
for the Title and
You must enter a quantity to continue.
in the Body. Click OK.
- Next, click the Stop rule execution action to add it to the rule definition pane. If the Quantity Text Box control does not contain a value and the customer clicks the Save button, the message appears and all other rules stop. The customer must enter a quantity to continue.

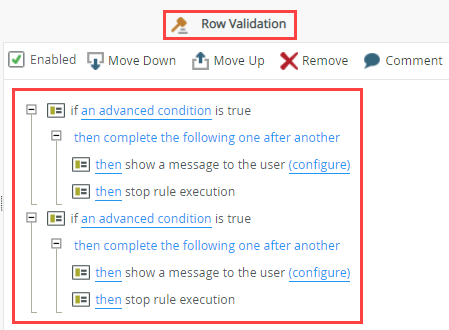
- Before you save the rule, give it a title so that it is easy to recognize. Click once in the title text box and enter
Row Validation
then click OK to save and exit the rule.
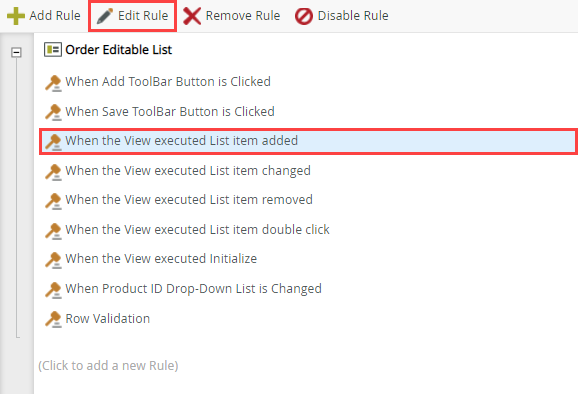
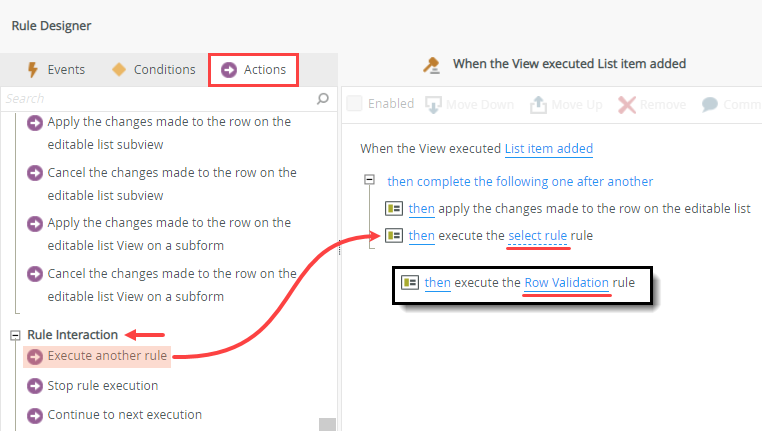
- Locate and select the rule When the View executed List item added, then click Edit Rule.

- With the Actions tab active, click Execute another rule and select Row Validation.

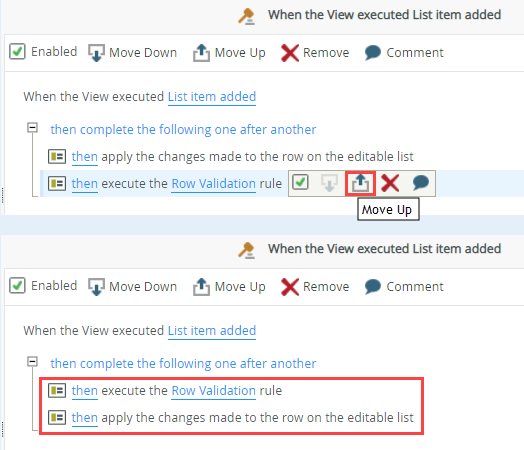
- Before you exit, move the new action above the then apply the changes made to the row on the editable list action. You want the validation actions to happen before the record is saved. Select the then execute the Row Validation rule action and hover over the selection. You should see a toolbar appear. Click the Move Up icon to move the selected action above the apply changes action. Click OK to save and exit the rule. Click Finish to save and exit the view.

Now that you have the condition, you add an action for when the condition is true (if no selection is made). You add two actions: the first action shows a message to the customer informing them to select a product, and the second action stops any subsequent rules from executing.
Next, you add another condition for the Quantity Text Box control. Remember, the Calculate Total Value expression uses the price and quantity values for its calculation.
The last step is to insert the Row Validation rule into another rule where you want to validate the product and quantity controls. In this case, you want to validate the controls each time the customer adds a list item.
In the next steps, you are ready to create the products and test the order view. First, you create a simple item view and use it to create products in the Product SmartObject. You need several products in the SmartObject so that the Product ID Drop-Down List has list items to display. Then, you run the Order Editable List view to see your actions in real-time!
- Create an Item view from the Product SmartObject. Name the view Product Item. Select Create Labels and Controls, then include the Product Name, Product Code, and Product Price fields on the view. Add a standard Create button and finish the view. Run the view and add 3-5 products. Be sure to include the product name, price, and product code for each item added.
Before you can test your view, you must add items to the Product SmartObject. In this way, the Product Drop-Down List control has items to display and the rule that transfers the price to the Price Text Box control has data to work with.
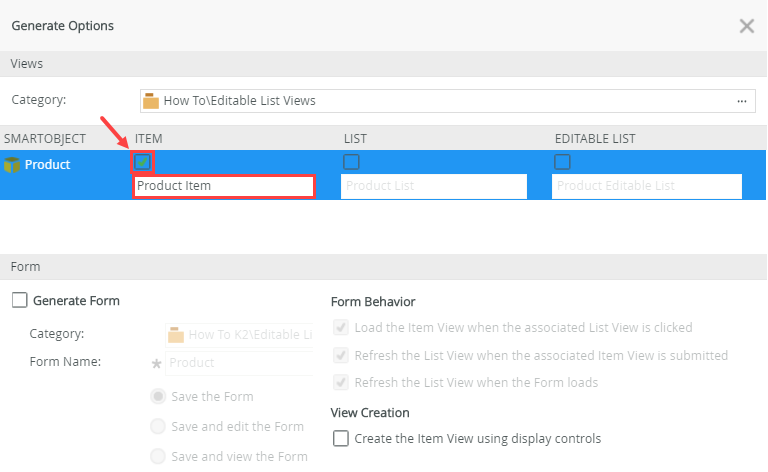
- Right-click the Product SmartObject and select Generate Views.
- Check the box for Item and keep the default name, Product Item. Click OK.Recall that you designed the Order Editable List view based on the Order SmartObject. When you design a view, you can select the labels and controls you want included, along with any buttons. When you generate a view, you do not have the option to select the controls or buttons prior to the view being created. Of course, you can manually add and edit labels, controls, and buttons later.

- Right-click the Product Item view and select Run.
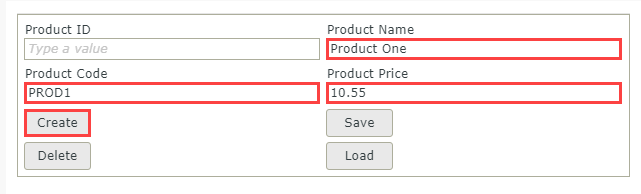
- The view opens in a new browser window. Complete the Product Name, Product Code, and Product Price fields with your own content, and click Create. (The Product ID field is an autonumber that K2 completes for you.)You won't have any visual indication the view submitted since you haven't configured any rules to handle submit actions. You should see a brief blink on the screen and if you don't see any error messages, you can continue.

- Repeat the step above and create 3-5 product records. Delete the previous field values and enter new values.
- Run the Order Editable List view. Use the table below to test and confirm the control settings and rules.
Test/Control Results Product ID Drop-Down List control Displays list items from the Product SmartObject. Price and Quantity controls Are read-only. Price control Automatically updates with a value when a product is selected from the Product ID Drop-Down List. Total Value control Automatically updates with a value when a product is selected and quantity entered. (Optional validation) Product Drop-Down List and Quantity controls A message shows if either control does not contain a value. The message appears after you click the Save button. - Right-click the Order Editable List view and select Run.
- When the view opens, click Add.

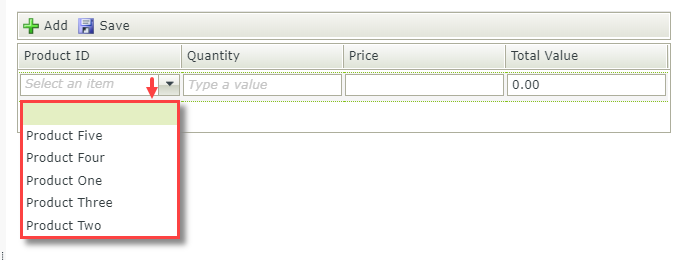
- Confirm the Product ID Drop-Down List displays the products you entered in the previous step.

- Confirm the Price and Total Value fields are read-only and you cannot enter or edit them.
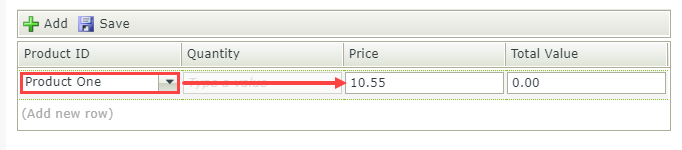
- Select a product from the list. Confirm the Price field displays a price.

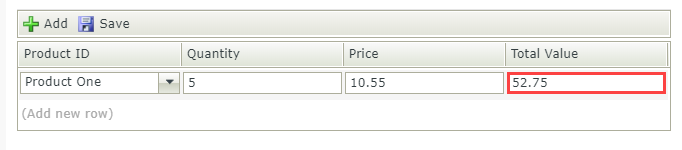
- Enter a quantity and click outside the box to set the value. Confirm the Total Value displays the calculated amount (quantity times price).

- Click Save. K2 creates the record in the Product SmartObject and shows it in the Display section.

- Click Add once again. Notice now, you can see both sections of the list view: the Display section and the Add/Edit Item section. Expand the Product ID Drop-Down List. Notice that the list displays the Product Name, while the Product ID column above displays the Product Code. Both the column and the drop-down list retrieve their values from the same Product SmartObject, however each displays a different property from the SmartObject.

- Recall the validation rule requires a selection from the Product ID Drop-Down List and a value (other than 0) for the Quantity Text Box. Without making any selections or entries, click the Save button. You should see the message indicating you must select a product. Click OK.

- Select a product from the drop-down list and click the Save button once again. You should see the message indicating you must enter a quantity. Click OK.

- Enter a quantity and click Save. K2 creates the record and displays it on the list view.
You have completed the basic testing of the Order Editable List view. If you added the rule to validate the price and quantity fields, continue to the next steps. If you did not add the validation rule, you have completed the how-to!
- Right-click the Order Editable List view and select Run.
Review
This topic described how you can customize controls and rules on a list view, including:
- how to associate a control with a SmartObject to customize the control's display value
- how to make a control read-only so it cannot be edited
- how to use an expression to automatically calculate a control's value
- how to use rule actions to transfer data from a SmartObject to a control
- how to create and use an unbound rule to validate fields and provide instance feedback via a pop-up message
- the difference between designing a view and generating a view