How To: Display related SmartObject values in a view
You can use a rule on a view to load related values in the same SmartObject based on the value of a selected field. For example, suppose you have a SmartObject that stores Employee Name, Surname and Department. You can create a view that automatically displays the surname and department values of the selected employee, based on the value selected for Name.
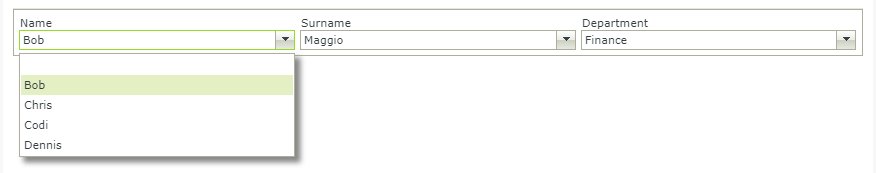
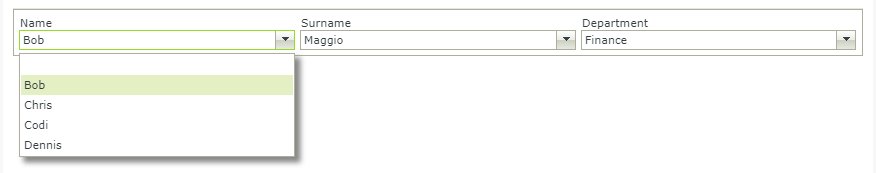
Selecting a name loads the other controls with related associated data from the SmartObject.

Try it yourself!
Scenario
For your Human Resources application you need to select an employee's name, surname, and department. This information is already in a SmartObject. Using an Item view with drop-down list controls you configure a rule to load the surname and department values for the name selected in the Name drop-down list.
Steps
First, create a SmartObject to store your employee name, surname, and department information. Generate an Editable List view of the SmartObject and use the view to add data to the SmartObject. Create an Item view of the SmartObject and change the text box controls to drop-down lists. Add a rule to load the associated surname and department data when a name is selected.
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Design a view that loads associated data when a name is selected.
- In K2 Designer create a SmartBox SmartObject named Employees with Name, Surname, and Department properties.
If you are not familiar with creating a SmartBox SmartObject, see How To: Create A SmartBox SmartObject.
- In K2 Designer click the create SmartObject option.

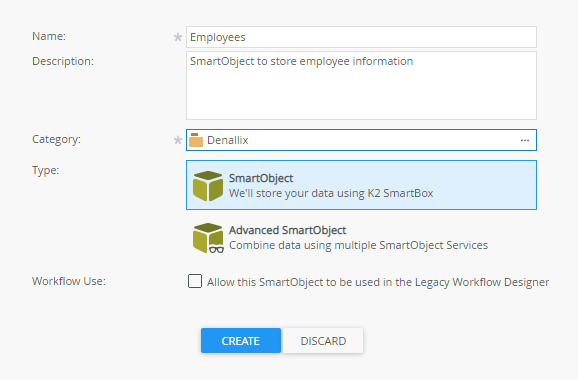
- Specify Employees as the SmartObject name.
- Specify a Description and select a Category. In this scenario the category is Denallix.
- Leave the default Type as SmartObject and click Create.

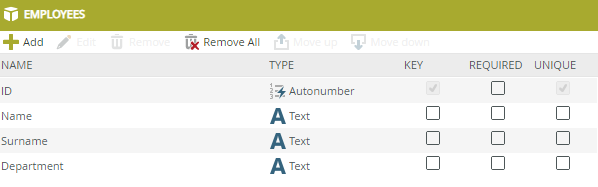
- Add Name, Surname, and Department properties, using the following image as a guide:

- Click Finish to save and exit the SmartObject.
- In K2 Designer click the create SmartObject option.
- Generate an Editable List view of the Employees SmartObject.
If you are not familiar with creating views, see How To: Create an Item View and a List View.
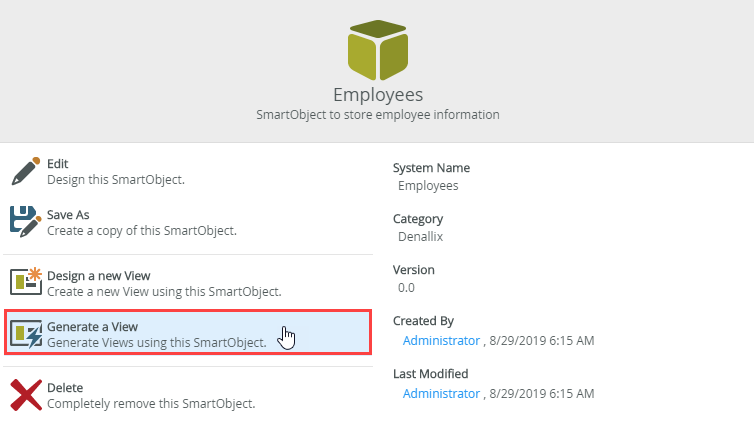
- On the Employees SmartObject page click Generate a View.

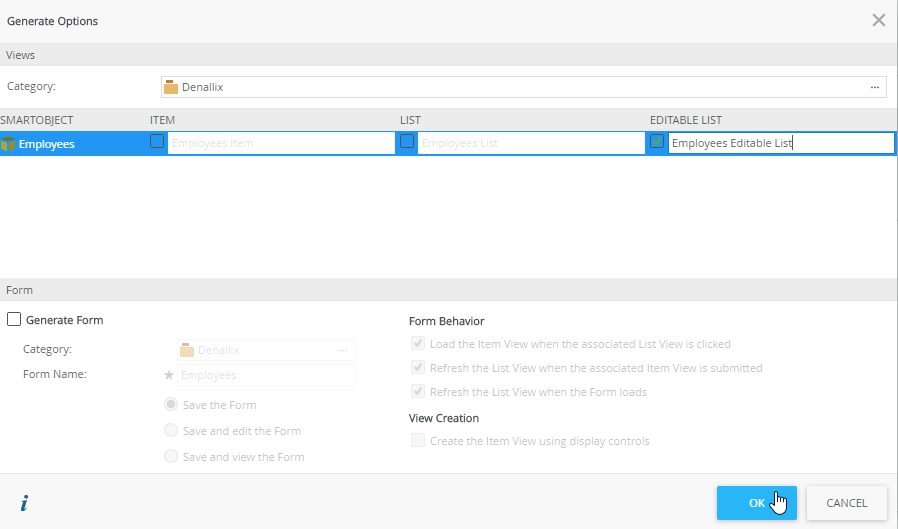
- Select the Editable List check box, and specify Employees Editable List as the name.

- Click OK.
- On the Employees SmartObject page click Generate a View.
- Add information to the Employees SmartObject using the Employees Editable List.
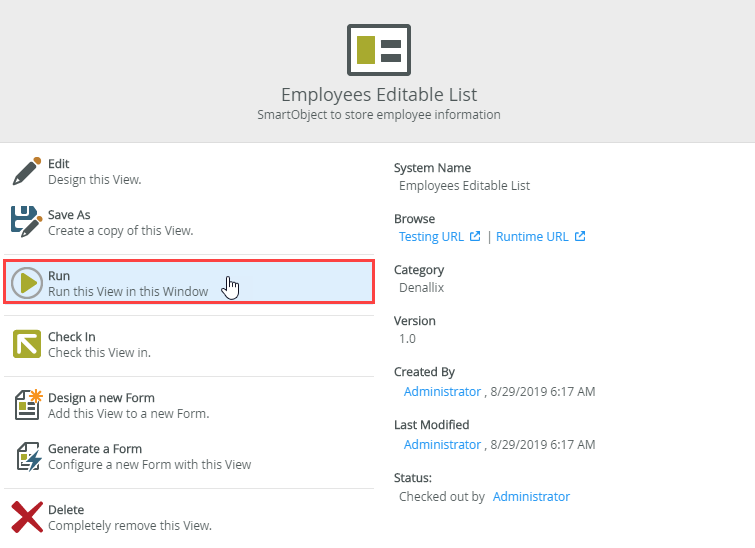
- On the Employees Editable List page click Run.

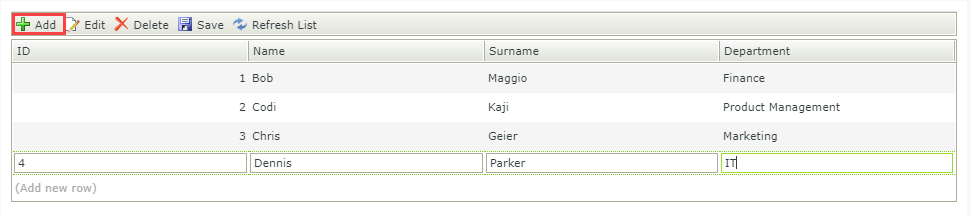
- Click Add and specify a Name, Surname, and Department. Use the image below as a guide to adding sample data.

- Click Save.
- On the Employees Editable List page click Run.
Design a view that loads associated data when a name is selected.
Create a view with drop-downs configured with a rule to load data associated with the selected name.
- Create an Item view named Employees - View.
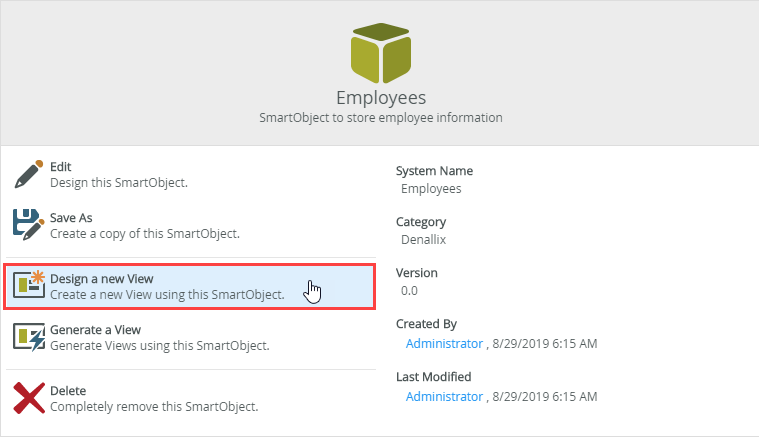
- On the Employees SmartObject page click Design a new View.

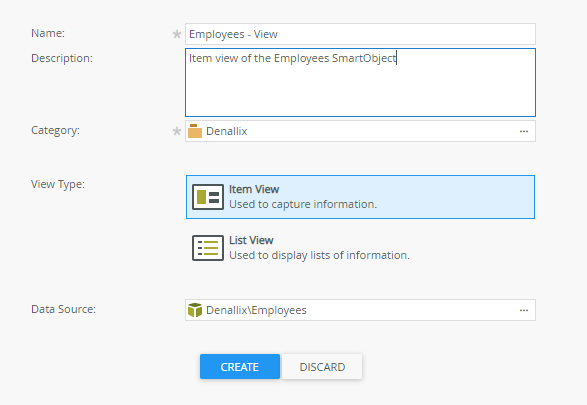
- Specify Employees - View as the Name.
- Specify a Description, and select a Category. In this scenario the category is Denallix.

- Click Create.
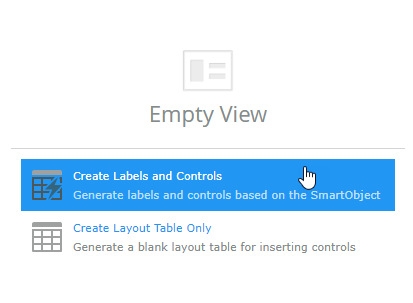
- Click Create Labels and Controls.

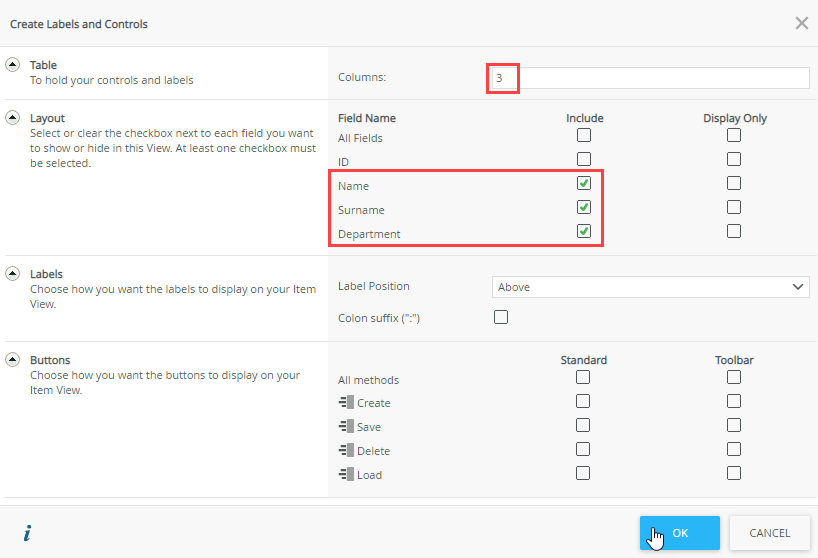
- Select to include Name, Surname, and Department field names.

- Click OK.
- On the Employees SmartObject page click Design a new View.
-
Change the text box controls to Drop-Down List controls.
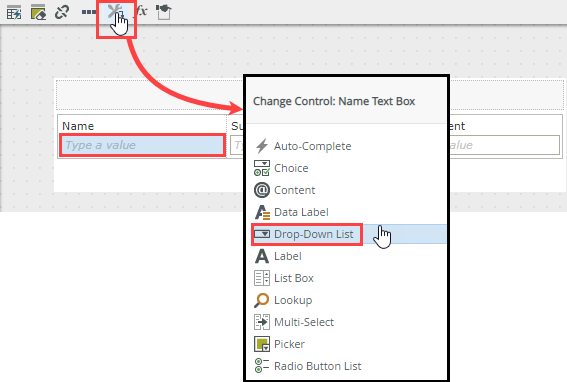
- Select the Name text box control.
- Click the Change Control icon and select Drop-Down List. Click OK.

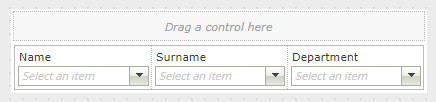
- Repeat the steps above to change the Surname and Department text box controls to Drop-Down List controls.

- Configure the Data Sources of each drop-down list.
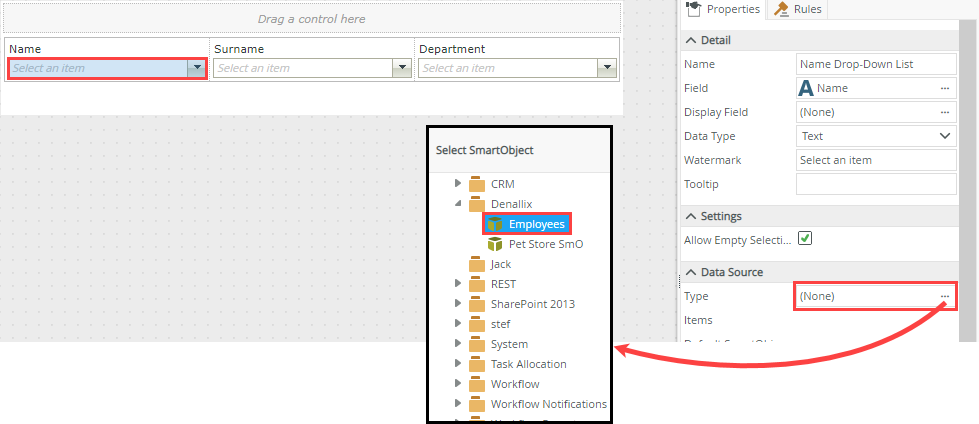
- Select the Name Drop-Down List control.
- Click the ellipses (...) of the Data Source > Type property. Navigate to and select your Employees SmartObject as the data source. Click OK.

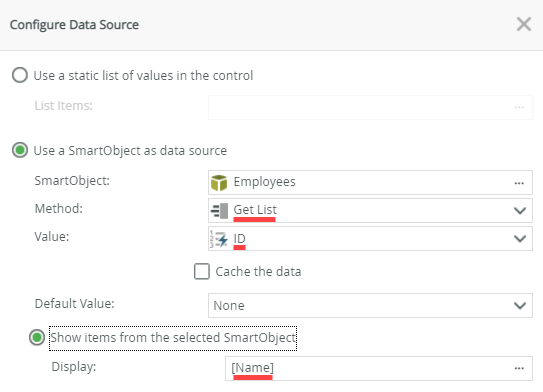
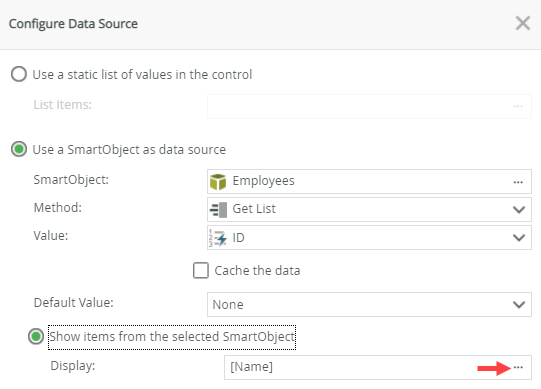
- Confirm that the SmartObject data source is configured to the Get List method with the ID value, and that the Name field is selected for the Display value. Click OK.

- Next select the Surname Drop-Down List control and configure the Employees SmartObject as the data source.
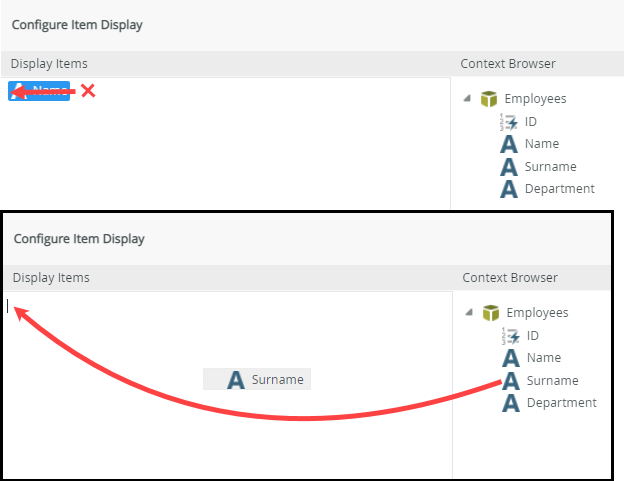
- Click the ellipses (...) next to Display.

- Delete the Name property by clicking just right of the variable and backspace (using your keyboard's <BACKSPACE> button). Then drag and drop the Surname property from the Employees SmartObject. You want to show the surname in this field. Click OK and OK again to save the configuration.

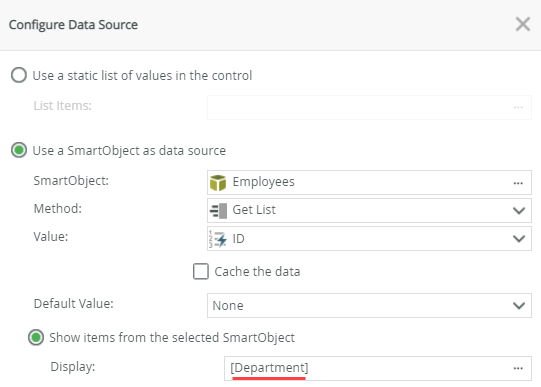
- Now select the Department Drop-Down List control and configure the Employees SmartObject as the data source and Department for the display field.

- Add a rule to populate the data of the Surname and Department drop-down lists using the selected Name. This loads the surname and department values of the selected employee name.
- Click on an empty area of the view to deselect all controls.
- Select the Rules tab.
- Click Add Rule.

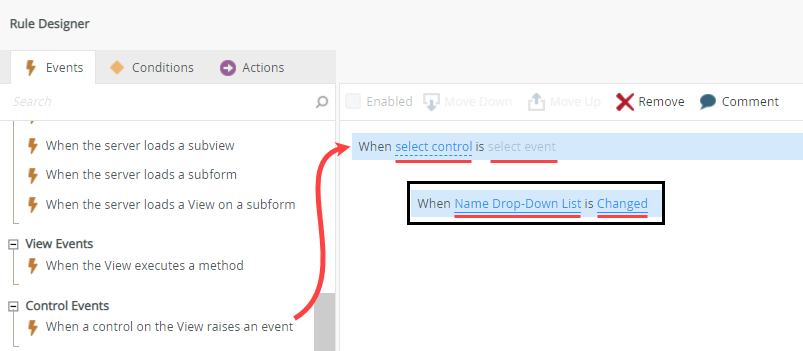
- With the Events tab selected, click When a control on the View raises an event. Select Name Drop-Down List and Changed.

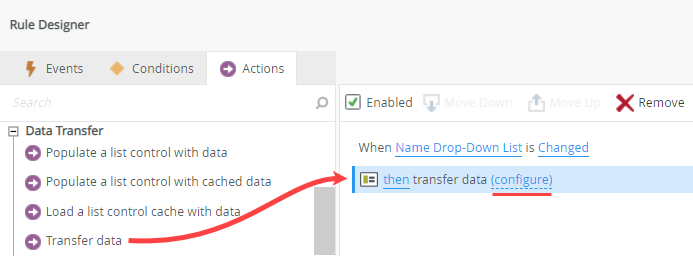
- With the Actions tab selected, navigate to and click Transfer data. Click configure.
- Click Transfer data.

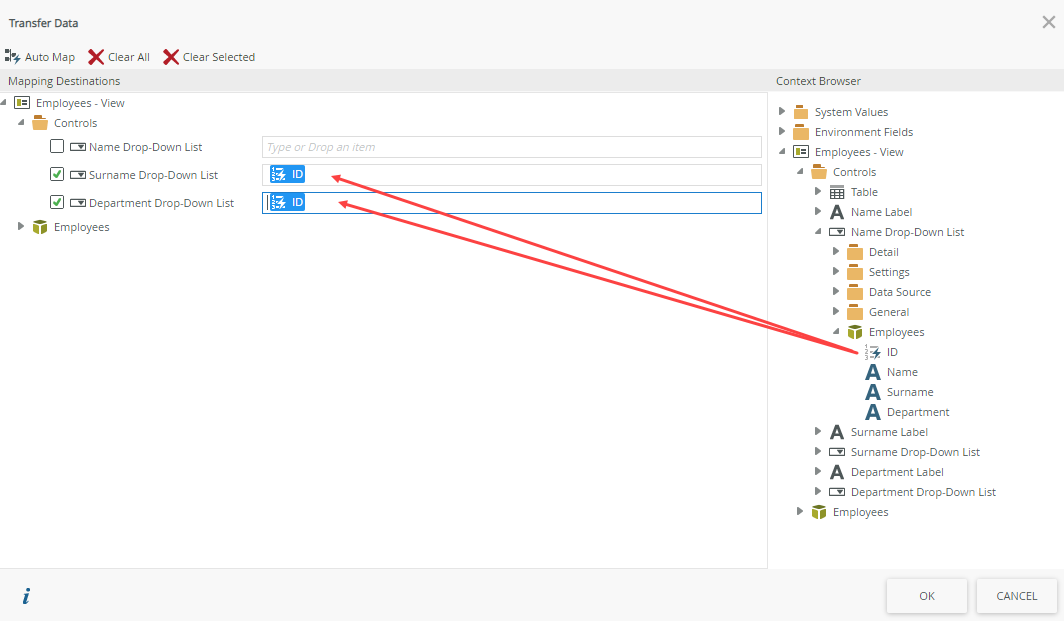
- In the Context Browser, expand to Controls > Name Drop-Down List > Employees SmartObject. Drag and drop the ID property of the SmartObject to the Surname Drop-Down List and to the Department Drop-Down List controls. This creates the mapping to load the data associated with the selected name, using ID as the common property. Click OK and OK to save the configuration and rule, and Finish to save and exit the view.

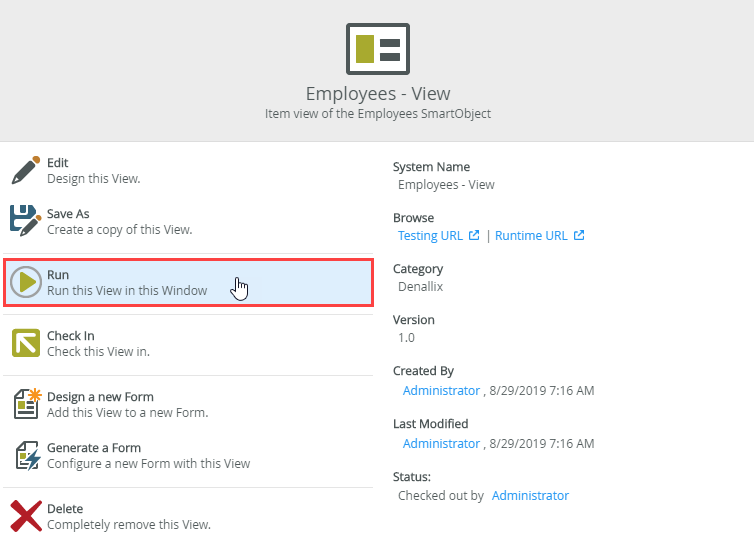
- Run the view and select a name to test the loading of data associated with the selected name.
- On the Employees - View page click Run.

- Select a name from the Name drop-down list. The related Surname and Department values shows.

- On the Employees - View page click Run.
Review
In this demonstration, you learned how to use rules to create a mapping to load associated data. The key point is to provide a common property for the SmartObject mapping.