Configuring the Display Field property
This how-to demonstrates how to use the Display Field property for list controls such as Check Box List, Drop-Down List, List Box, List Display, Multi-Select, Picker, and Radio Button List. The Display Field property allows you to temporarily display a user-friendly value while the underlying list item values load in the background. This is especially useful when working with list controls that contain larger amounts of data, or environments with slow connection speeds. For example: you may need to call a web service to retrieve a list of customer names. The web service typically takes a few seconds to return the list of customer names. While you could load a drop-down list with the list of customers when the form loads, you may not want to delay showing the form data until the list of customers has returned. But at the same time, you may want to show a value from a SmartObject in the drop-down list until the list of customers is returned, and then populate the drop-down list with the returned data, You can use the Display Field property along with some rules to achieve this.
Scenario
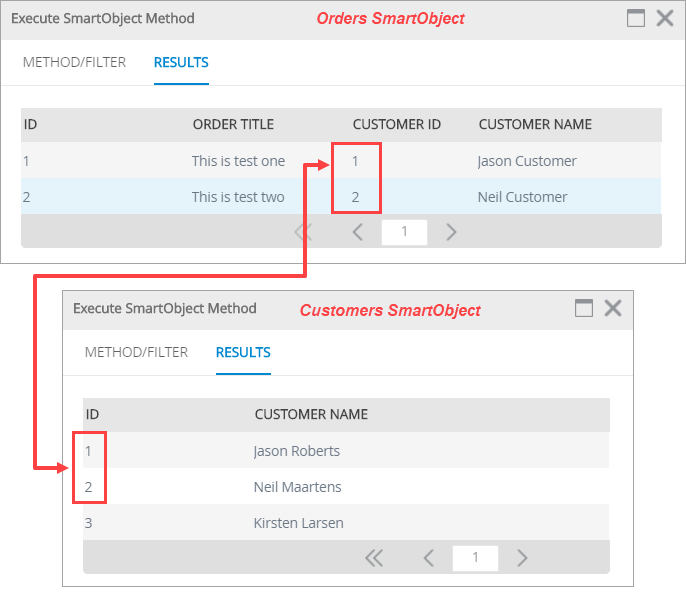
You want to load order details (stored in the Orders SmartObject) into controls on a view when the view initializes. One of the controls is a "customer" drop-down list that gets its list item values from a second SmartObject (Customers), but the Customers SmartObject takes a few seconds to return data. When the view loads, the customer drop-down list initially displays the customer ID value from the Orders SmartObject, which is a number in this case (Customer ID).

After the control loads the list of records from the Customers SmartObject, the number swaps to the display value from the Customers SmartObject. Depending on the number of list item values the control loads, as well as your connection speed, the initial number value display time may not be acceptable. You can configure the Display Field property to display a more user friendly value from the Orders SmartObject, in this case, the Customer Name. When the list item values load, the Customer Name swaps to the display value from the drop-down list control.
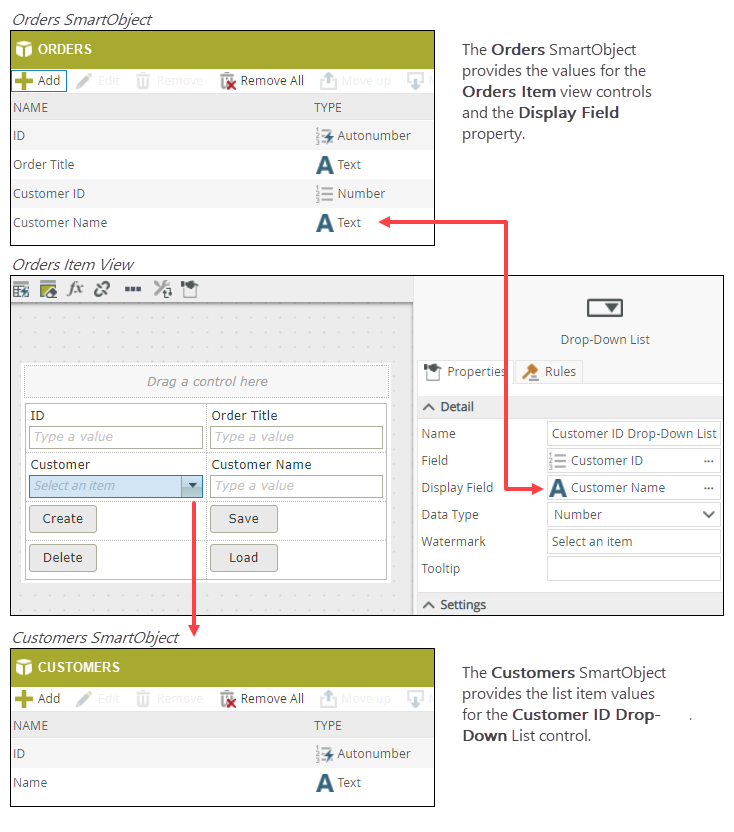
To begin, you must have two SmartObjects in place: the main SmartObject (Orders) that stores the primary details, and the supporting SmartObject (Customers) that stores the list item values for a list control. You must have a relationship between the two SmartObjects, typically by creating an association. You can add an additional property to the main SmartObject (Orders) that stores the Display Field value so that the value matches a value in the supporting SmartObject. This is a replication of a list item value stored in the supporting SmartObject (Customers).
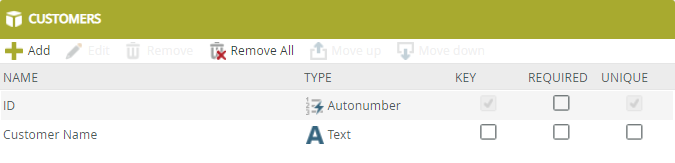
- Create a SmartObject called
Customers
with the following properties:- ID (Default)
- Customer Name (Text)

- Generate an Item view from the Customers SmartObject.
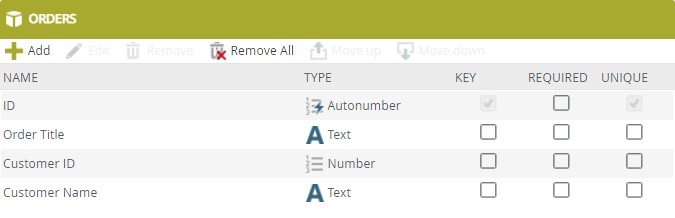
- Create a SmartObject called
Orders
with the following properties:- ID (Default)
- Order Title (Text)
- Customer ID (Number)
- Customer Name (Text)

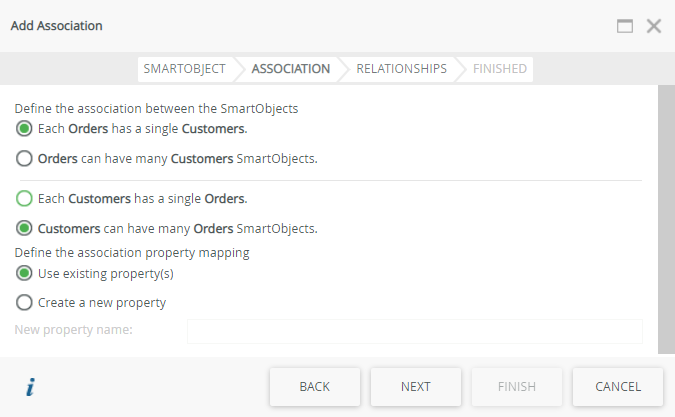
- Add an association between the two SmartObjects. Use the image below as a guide for defining the association.

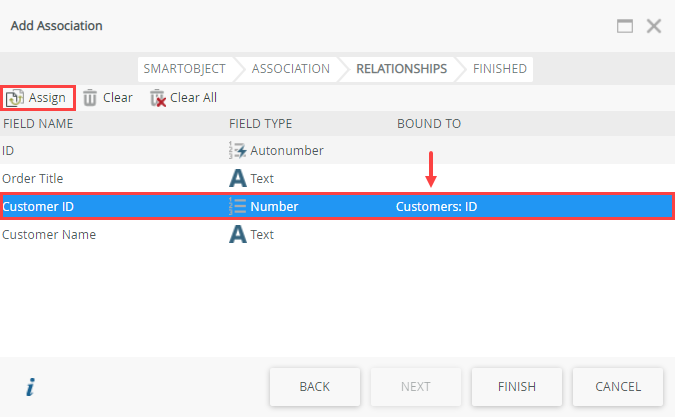
- Assign the Customer ID property to the Customers: ID property. These are the linked properties between the two SmartObjects. Click Finish to save and exit the SmartObject.

- Generate an Item view from the Orders SmartObject.
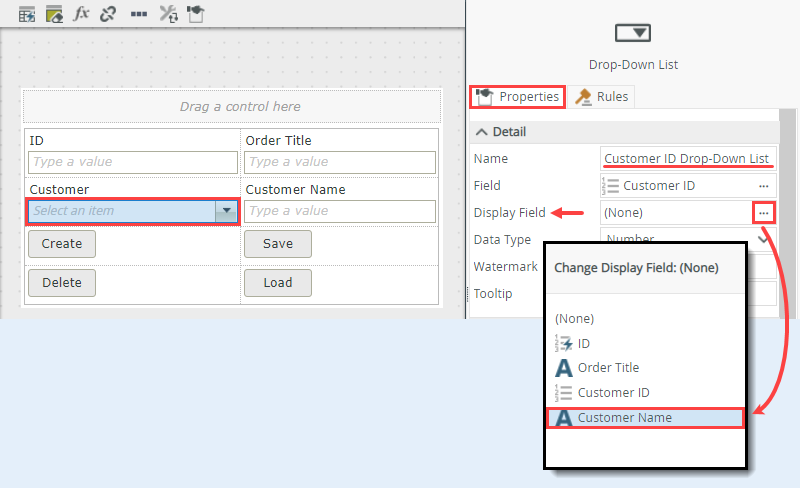
- Edit the view. Select the Customer ID Drop-Down List control on the Layout page. Click the ellipses next to the Display Field property. Select Customer Name and click OK.

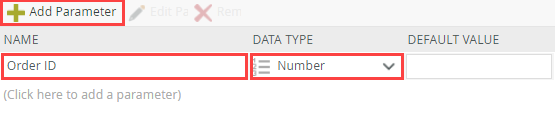
- On the Parameter page, add a parameter called
Order ID
(Number). This step is not required for the Display Field configuration; in this demonstration, you use it to load a specific order into the Orders Item view. Click Finish to save and exit the view.
- Run the Customers Item view and create at least three customer records. (You are adding customer names to this SmartObject.)
- Run the Orders Item view and create at least two order records. Enter an Order Title and select a Customer from the drop-down list. Enter a Customer Name, but make it slightly different from the Customer drop-down list. (When you test the view by loading an order record, using a slightly different value for the initial load will make it easier to see which items are loaded from the Orders SmartObject and which list item values are loaded from the Customers SmartObject.) Click Create. Repeat this step and add a second order with the Customer Name slightly different than the Customer drop-down list selection.

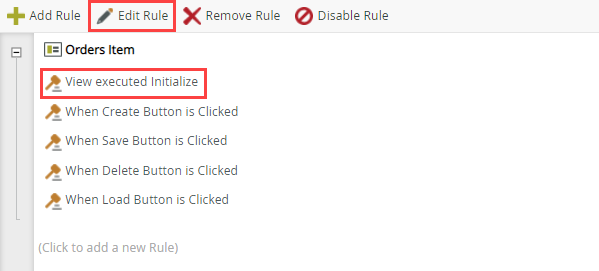
- Edit the Orders Item view. Edit the View executed Initialize rule. This is the rule that executes when the view first opens.

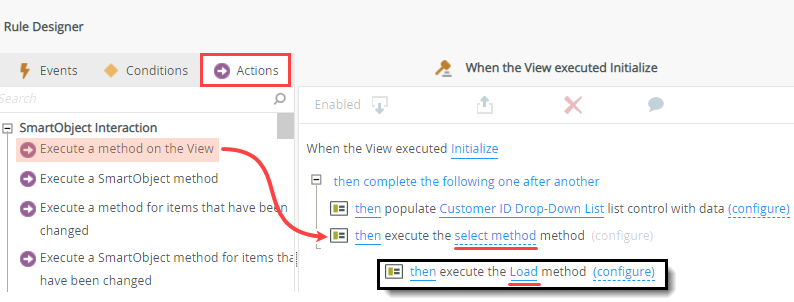
- Next, you add the action that loads a specific order. With the Actions tab active, click Execute a method on the View to add it to the rule definition pane. Click select method and select Load.

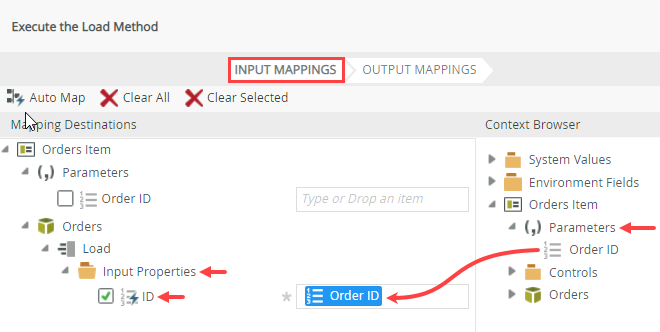
- Click (configure). Here, you are telling K2 which record to load. In this case, you load the record with the ID entered into the parameter. Expand the Parameters node and drag the Order ID parameter into the Input Properties > ID text box. If this is a bit confusing, you will see it in action when you run the test. (You can also enter a value for the ID or use a variable from the Context Browser. The key point is the Display Field property is applicable when you load a record into a view.) Click Finish to save the action settings.

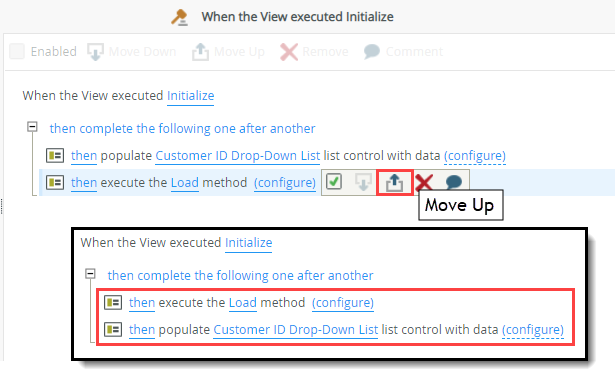
- Hover over the then execute the Load method action until you see the inline toolbar. Click Move Up so that the load action is before the list control action.

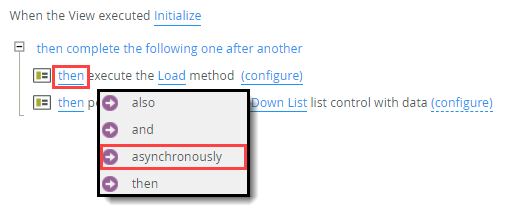
- Change the execution type to asynchronously so that the action runs and completes before the list control action. Click then for the load action and change it to asynchronously.

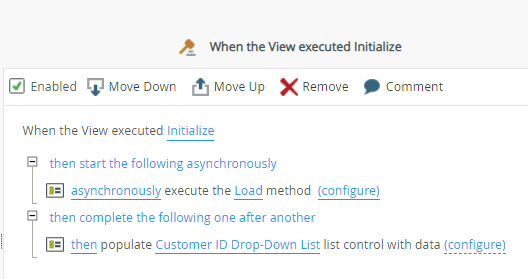
- Your rule should look like the image below. Click OK to save the rule. Click Finish to save and exit the view.

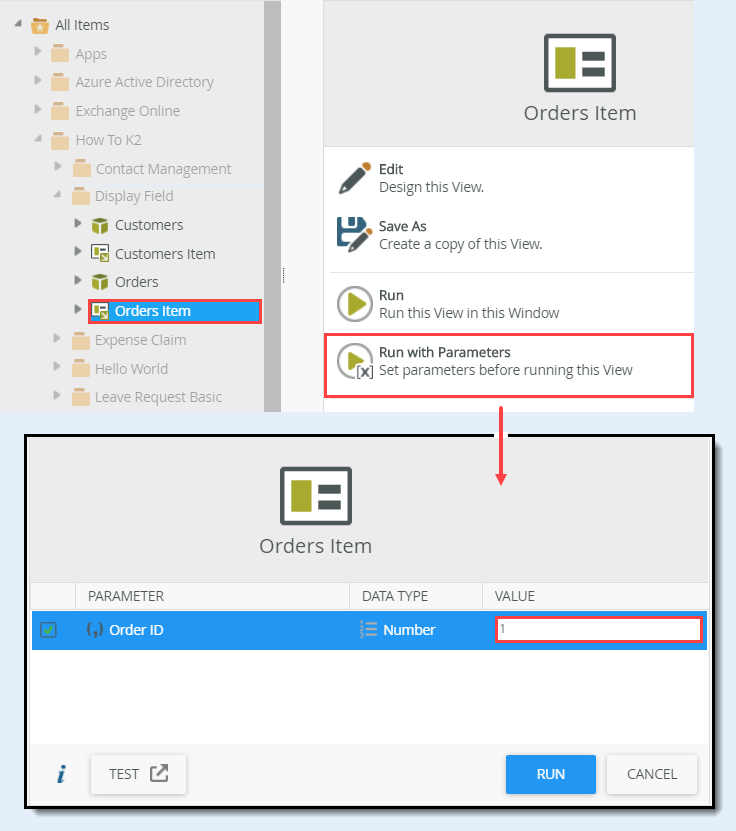
- To test the Display Field configuration, run the Orders Item view with parameters. Enter
1
for the Order ID parameter and click Run.
Next, you edit a rule on the Orders Item view and add an action that loads a specific record.
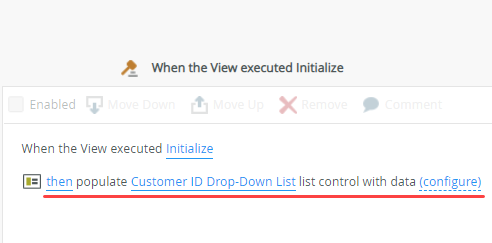
You see an action, then populate Customer ID Drop-Down List list control with data. Because you created an association between SmartObjects, K2 added this action for you after you generated the Item view. This is the action that retrieves the list item values from the Customers SmartObject and loads them into the Customer ID Drop-Down List.
Next, you must change the order of actions so that the load action occurs before the populate-list-control action. The Display Field property provides an initial value for the customer drop-down list while the list item values load in the background. Therefore, the record must load first for the property to be effective.
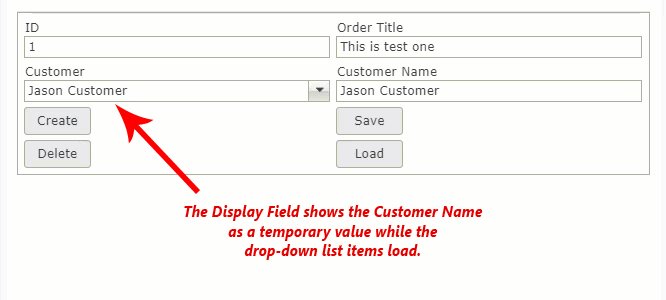
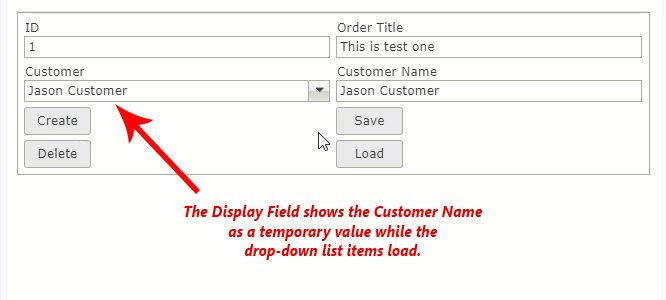
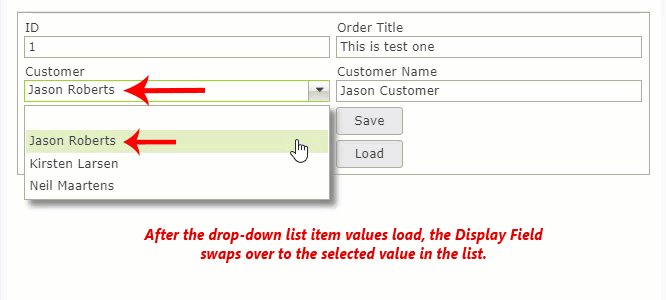
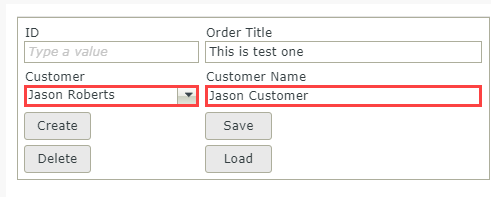
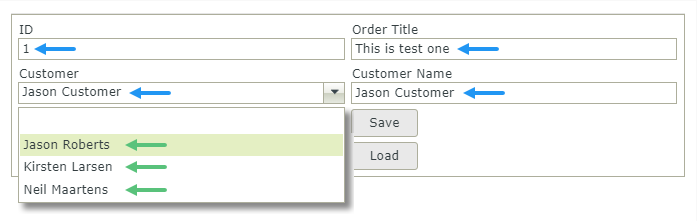
When the view loads, you initially see data from the Orders SmartObject, as indicated by the blue arrows. Notice the customer drop-down list displays the Customer Name value, also from the Orders SmartObject. The green arrows point to the list item values from the Customers SmartObject that continue to load in the background.

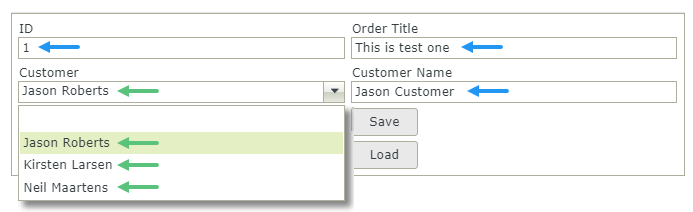
After the customer drop-down list item values load, the Display Field value is swapped with the saved drop-down list display value from the Customers SmartObject.
- The Display Field property displays content from the main SmartObject, while the underlying supporting SmartObject loads its list control values. One suggestion is to replicate the data from the supporting SmartObject over to the main SmartObject so that the displayed value is the same before and after the list item values load.
- The Display Field property is most effective when you have extremely large list item values to load or low connection speeds.
- The Display Field property may cause redundancy in data. You must decide if the data replication is worth the increased load time for views.