How To: Use Conditional Images in an Editable List View to Show Severity Indicators
You may want to show different images in a list view based on some value. For example, in an editable list you may want to use a green/orange/red indicator image based on some value in the list.
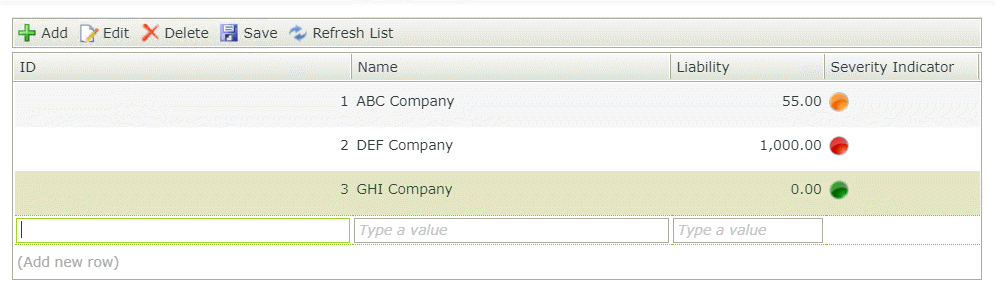
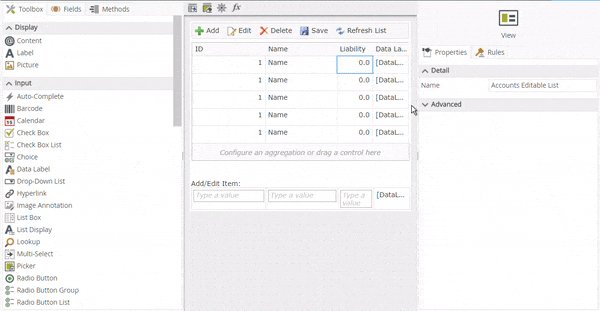
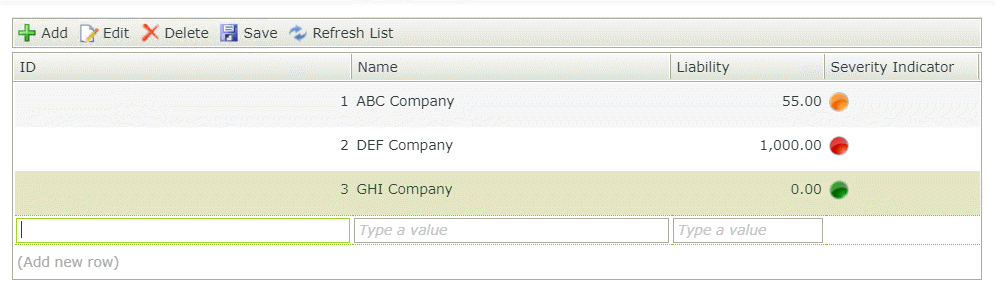
Runtime example of the severity indicators

Try it yourself!
Scenario
In this example, you have a list of debtors and the liability of each debtor determines the image shown in the severity indicator column. To build this scenario, you will use an Editable List view with a Data Label control and configure conditional expressions on the data label to show the image. In this example 16 x 16 pixel images of red, green and orange circles are used, but you could use different images.
Steps
Begin by building a SmartObject called Accounts that stores debtors and liability details. Next, create an editable list view for the SmartObject and add a Data Label control to the list view. Using HTML, you add the location of your images and the image names to specify the severity indicators in the expression. You configure an IF function to use the Liability SmartObject property to set the severity levels and what color to show when. You enable the Literal property on the label control. Finally, create some detail in the view and test the solution.
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Add and configure an expression on a data label control and enable the Literal property on the list view.
-
Create a SmartObject called Accounts with the following properties.
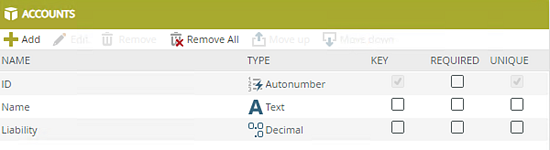
- From the K2 Designer, create the Accounts SmartObject as shown below.

Accounts SmartObject Type Key Required Unique ID Autonumber Yes No Yes Name Text No No No Liability Decimal No No No
If you are not familiar with creating a SmartBox SmartObject, see How To: Create A SmartBox SmartObject.
- From the K2 Designer, create the Accounts SmartObject as shown below.
-
Generate an Editable List view based on the Accounts SmartObject.
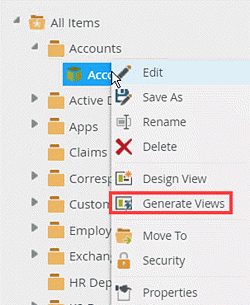
- From the category tree, right click the Accounts SmartObject and click Generate Views.

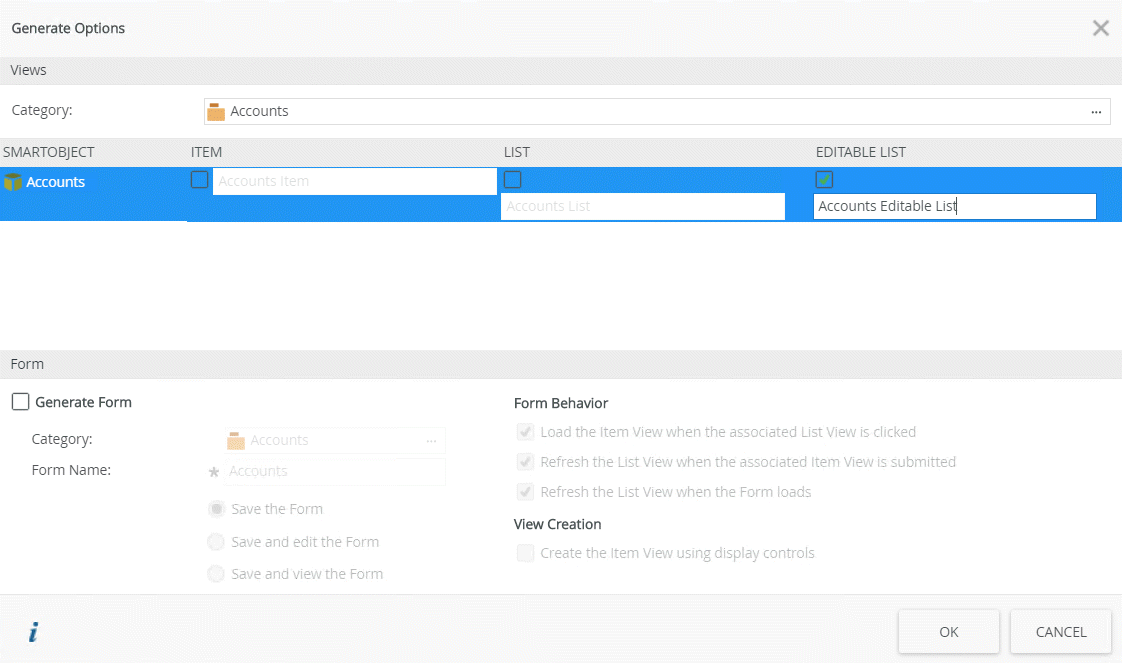
- On the Generate Options page, in the Views section, make sure that the view is generated in the correct category (in this example, Accounts). Check the Editable List check box for the Accounts SmartObject and then click OK.

If you are not familiar with creating views, see How To: Create an Item View and a List View.
- From the category tree, right click the Accounts SmartObject and click Generate Views.
Add and configure an expression on a data label control and enable the Literal property on the list view
Edit the Accounts Editable List view and add a Data Label control. You configure an expression called Severity Image Template. Using HTML, you add the location of your images and the image names to specify the severity indicators in the expression. You configure an IF function to use the Liability SmartObject property to set the severity levels and what color to show when. Finally, you enable the Literal property on the label control.
-
Add and configure an expression on a data label control and enable the Literal property on the list view
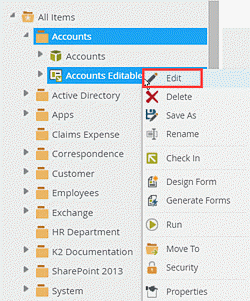
- From the K2 Designer, right-click the Accounts Editable List view and select Edit.

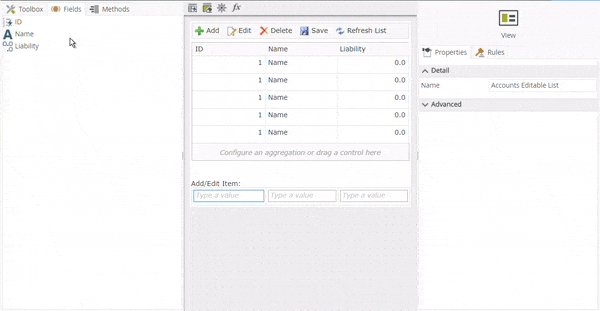
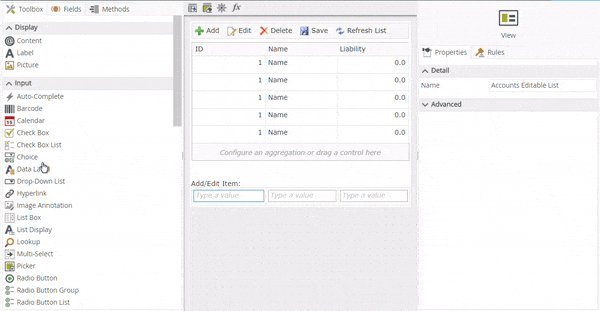
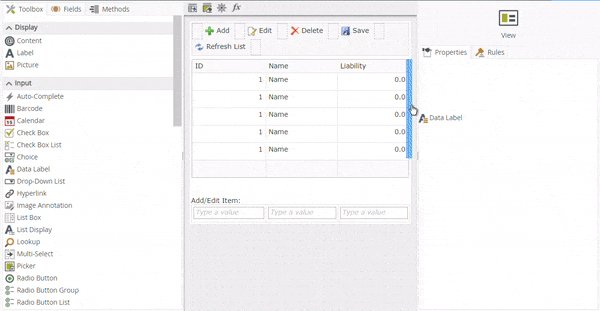
- On the Layout tab, drag a Data Label control onto the canvas.

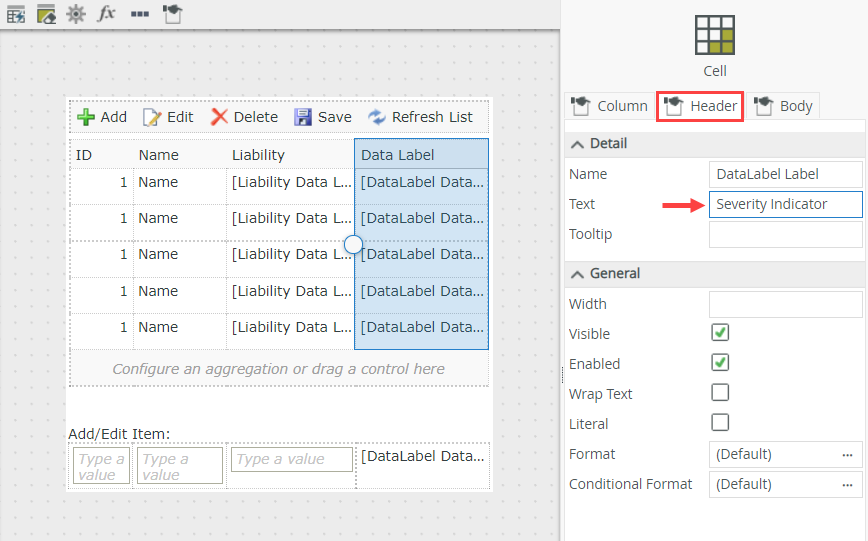
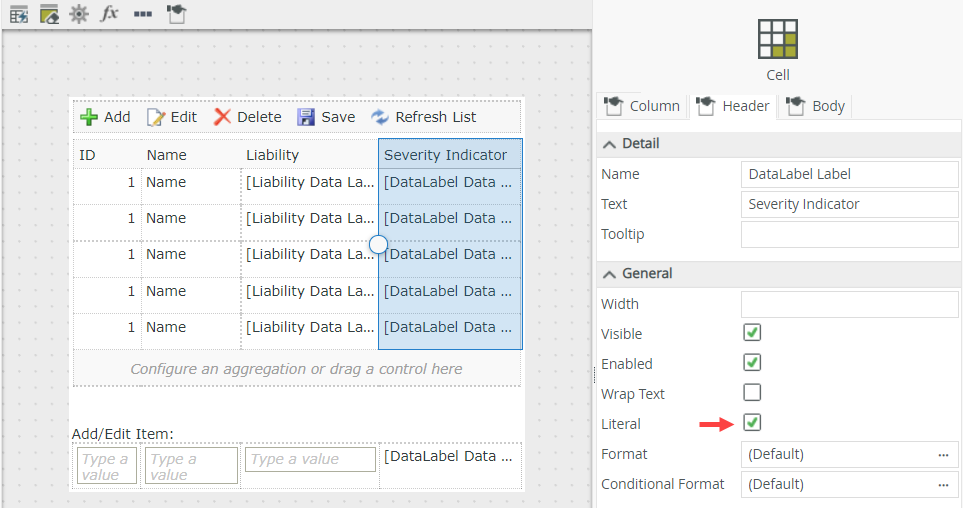
- Select the Header tab in the control's properties and then rename the data label to Severity Indicator.

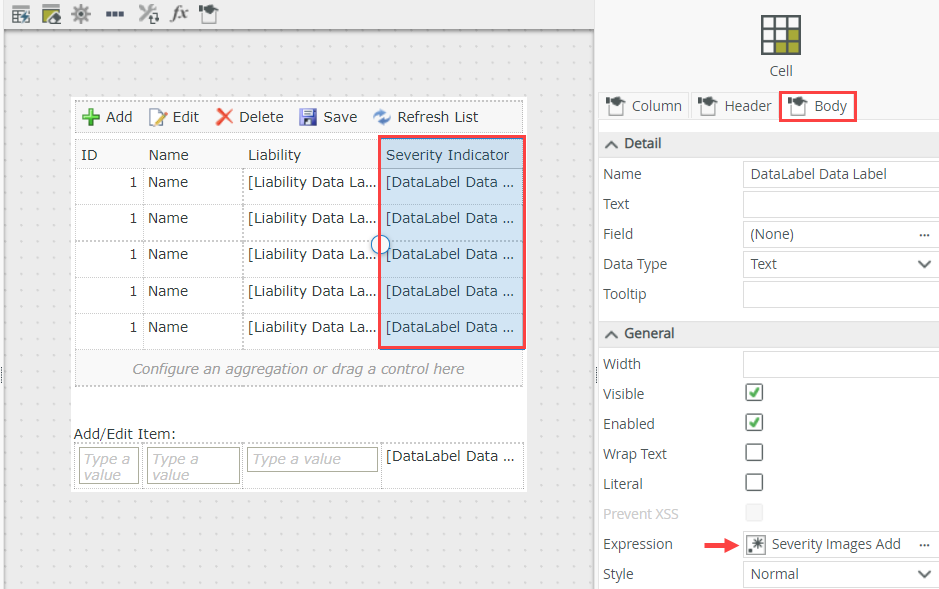
- Select the Body tab and then click the ellipsis next to Expression.

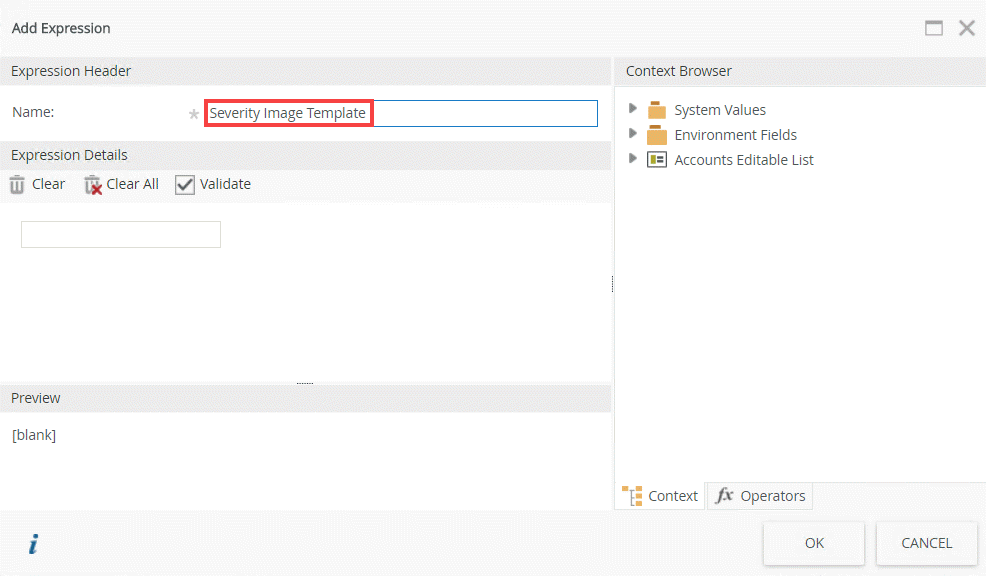
- Click Add and then enter Severity Image Template in the Name field.

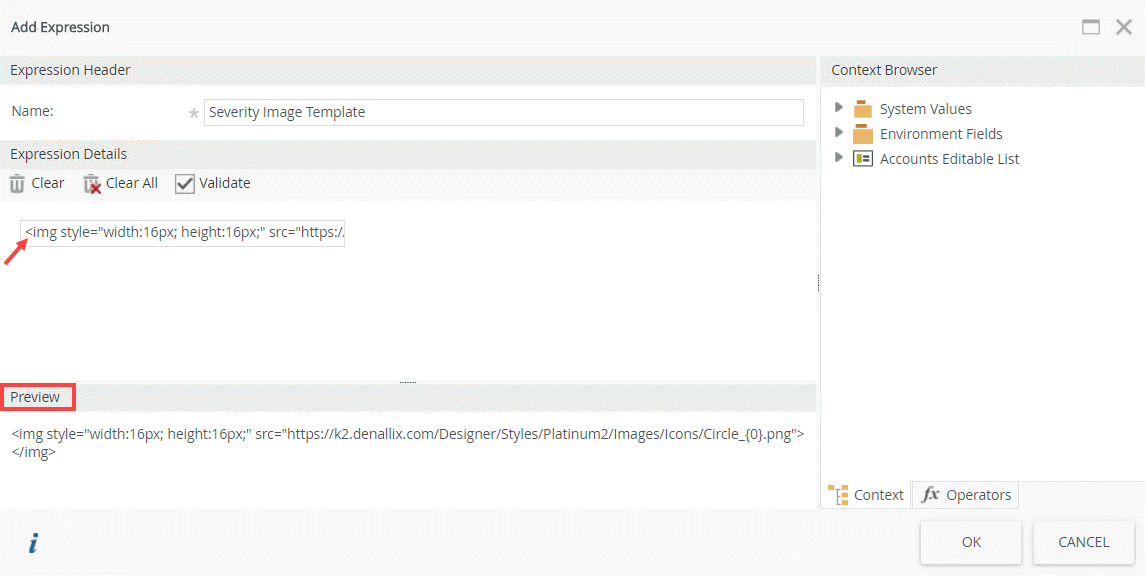
- Add HTML into the drop zone and then add the location of your images and the image names in the HTML, as shown in the example below. (You will use a condition to replace the {0} value with the result of an If condition later in the scenario.)
<img style="width:16px; height:16px;" src="[URL location of your images]"></img>
For example:
<img style="width:16px; height:16px;" src="https://k2.denallix.com/Designer/Styles/Platinum2/Images/Icons/Circle_{0}.png"></img>
Make sure that the location of the images display correctly in the Preview. This expression uses the images you specify to show severity indicators.
In the example, red, green, and orange circle images are used. (For demonstration purposes, the images are physically located at C:\Program Files (x86)\K2\K2 smartforms Designer\Styles\Platinum2\Images\Icons, but they can be located in a different location that is accessible to the SmartForm runtime site).
- Click OK to save the expression.
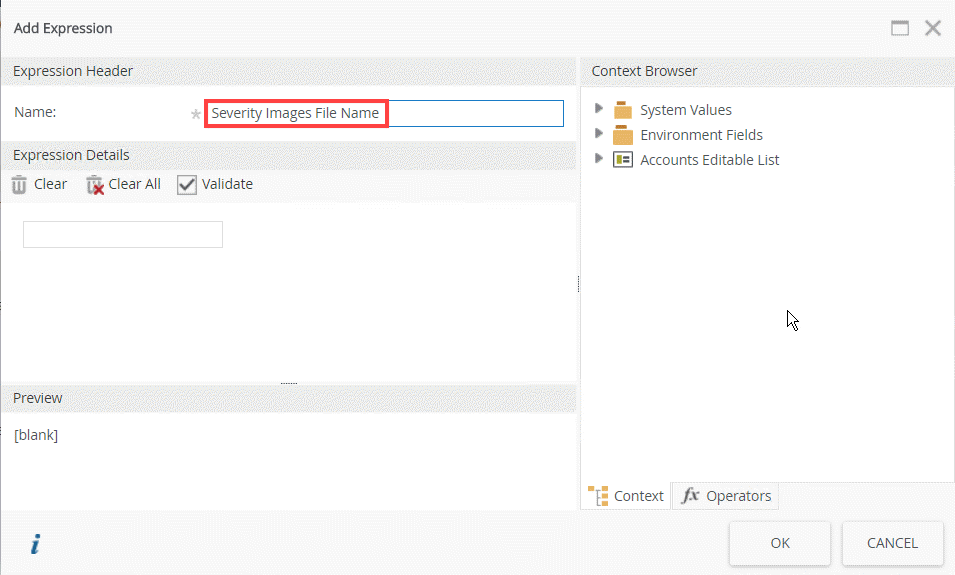
- Click Add and then enter Severity Images File Name in the Name field.

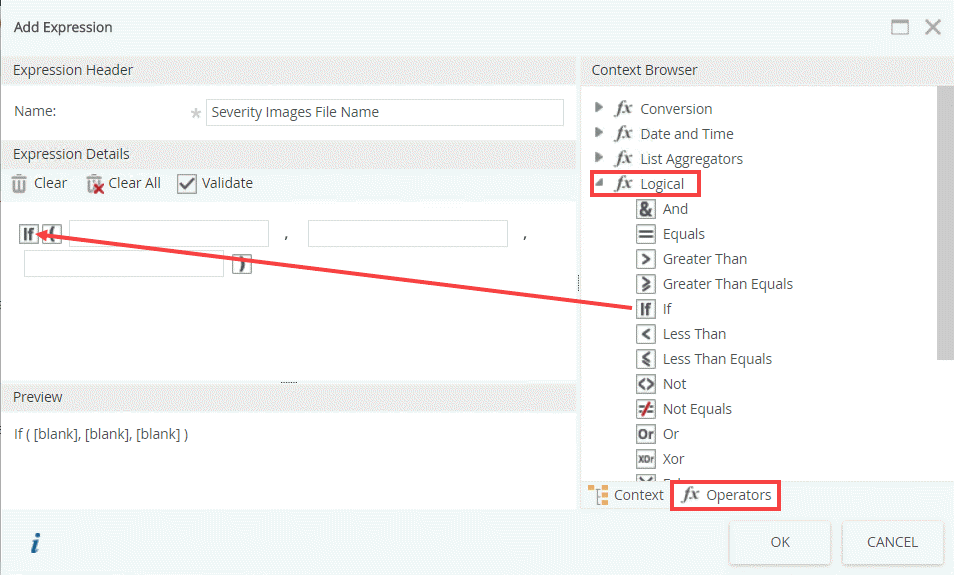
- Click the Operators tab, expand the Logical node and then drag the If function into the drop zone as shown below.

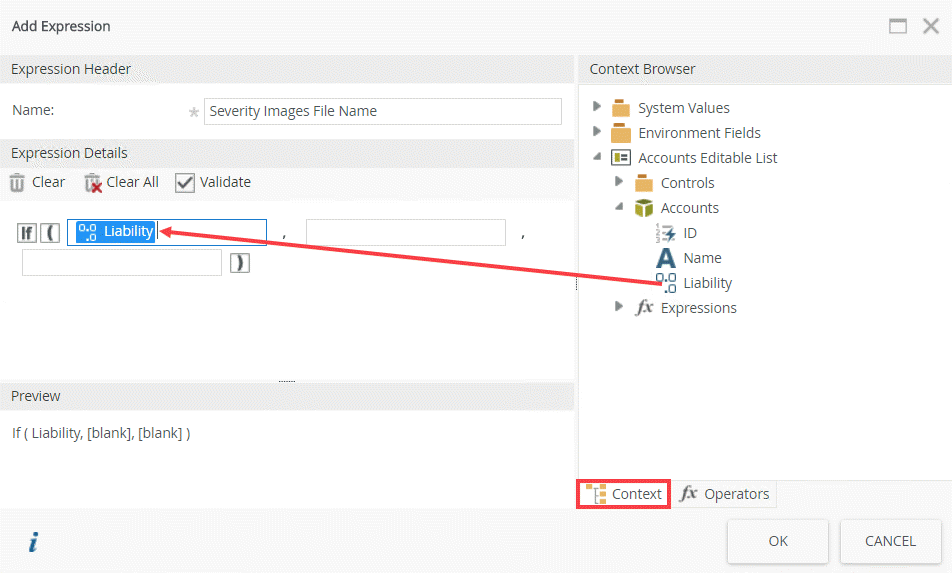
- Click the Context tab and then drag the Liability field of the Accounts SmartObject into the drop zone as shown below.

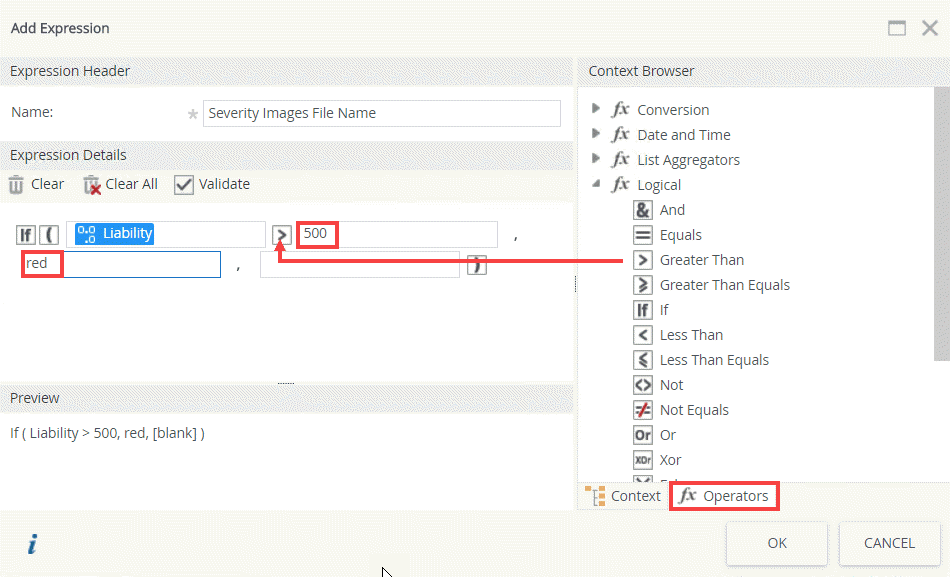
- Click the Operators tab, drag the Greater Than function into the drop zone, and then type 500 and red as shown below.

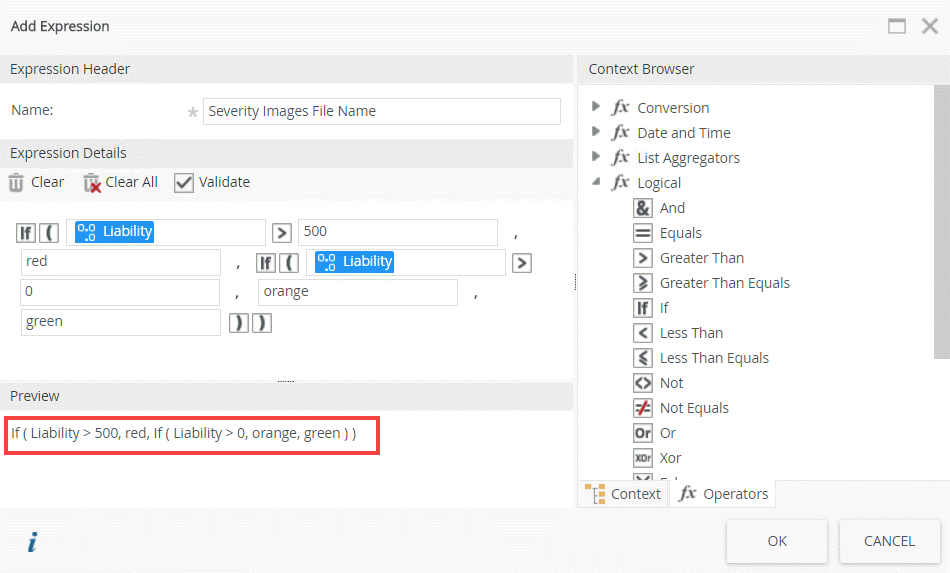
- Do the same to add the rest of the condition as shown below. Check the Preview to see if your statement is correct. This expression evaluates your condition and returns an image file name.

- Click OK to save the expression.
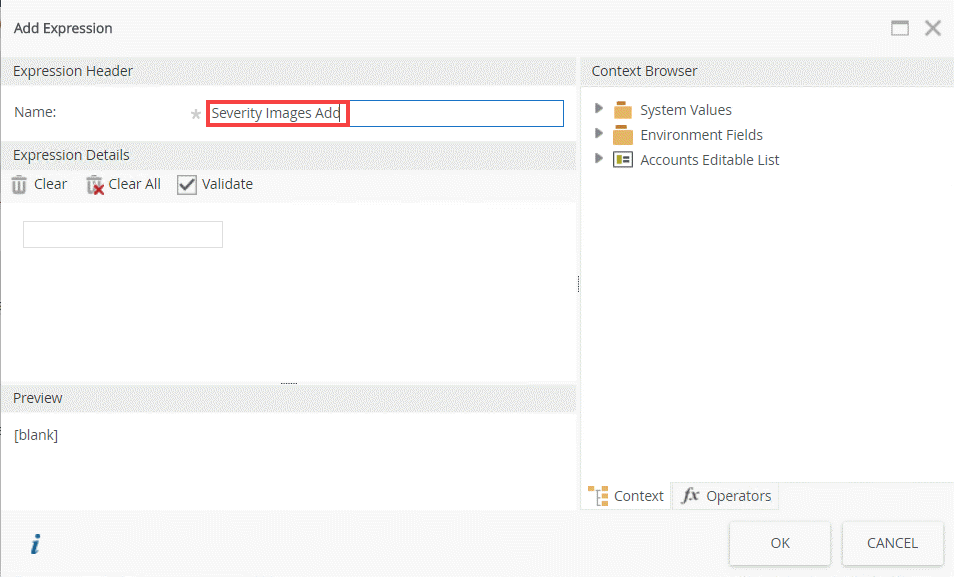
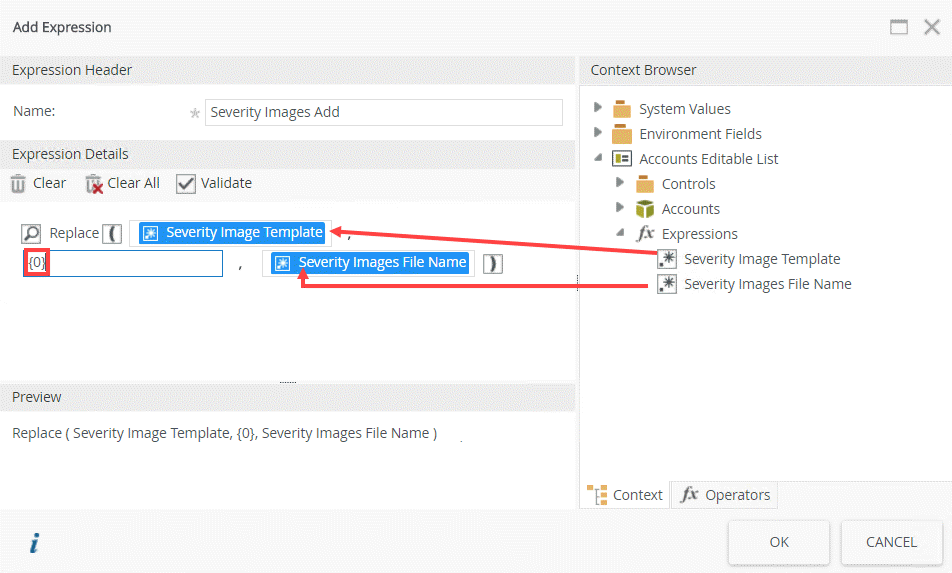
- Click Add and then enter Severity Images Add in the Name field.

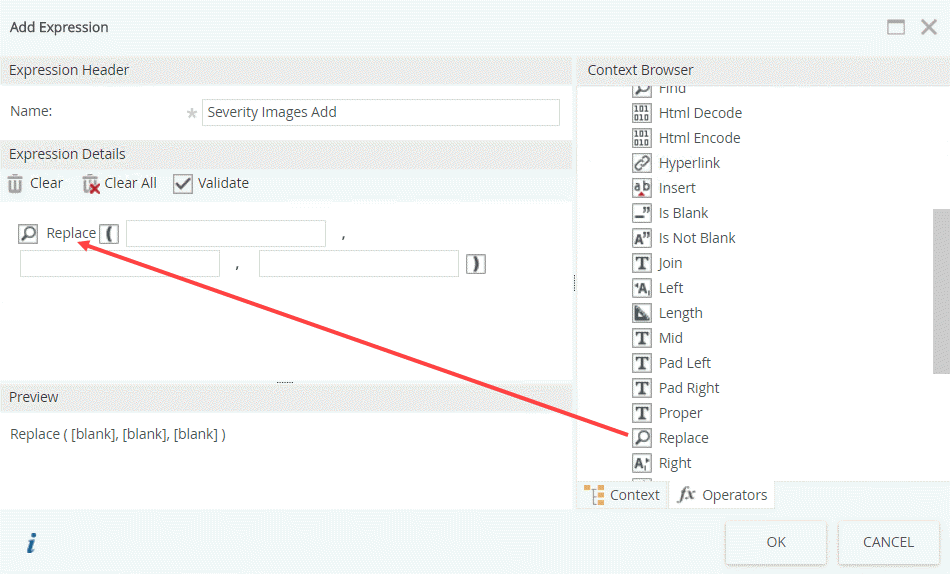
- Click the Operators tab, expand the Text node and then drag the Replace function into the drop zone as shown below.

- Click the Context tab, expand the Expressions node under the Accounts Editable List and then drag the two expressions into the drop zones as shown below. Type {0} in the drop zone in the middle. This expression replaces the {0} placeholder.

- Click OK to save the expression and then click OK again to apply the expression to the Body of the Severity Indicator column.

- Check the Literal check box. This reads the literal value of the HTML.

- Click Finish to save the view.
- From the K2 Designer, right-click the Accounts Editable List view and select Edit.
-
Test the solution by running the view and creating some details in the view to see how the severity indicator gets updated.
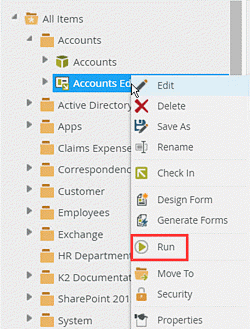
- From the K2 Designer, locate the Accounts Editable List view and click Run.

- Create some records in the view. Note the color circles indicating the severity of the liability.

- From the K2 Designer, locate the Accounts Editable List view and click Run.
Review
This how-to demonstrated displaying of conditional images in a row of an Editable List view.