Create Approval Apps
Use the Approval app type to create an app with data and forms that also includes an approval workflow that is based on one of four approval workflow templates. You can create your app from a template and then modify data fields, or start with a blank app and add data fields and a workflow yourself. The data fields track information about the app and can be shown on forms.
You can access Apps from K2 Workspace (Desktop). You can find the apps by clicking the K2 logo, then selecting Apps . You can also click the logo to switch to other sites and workspaces.
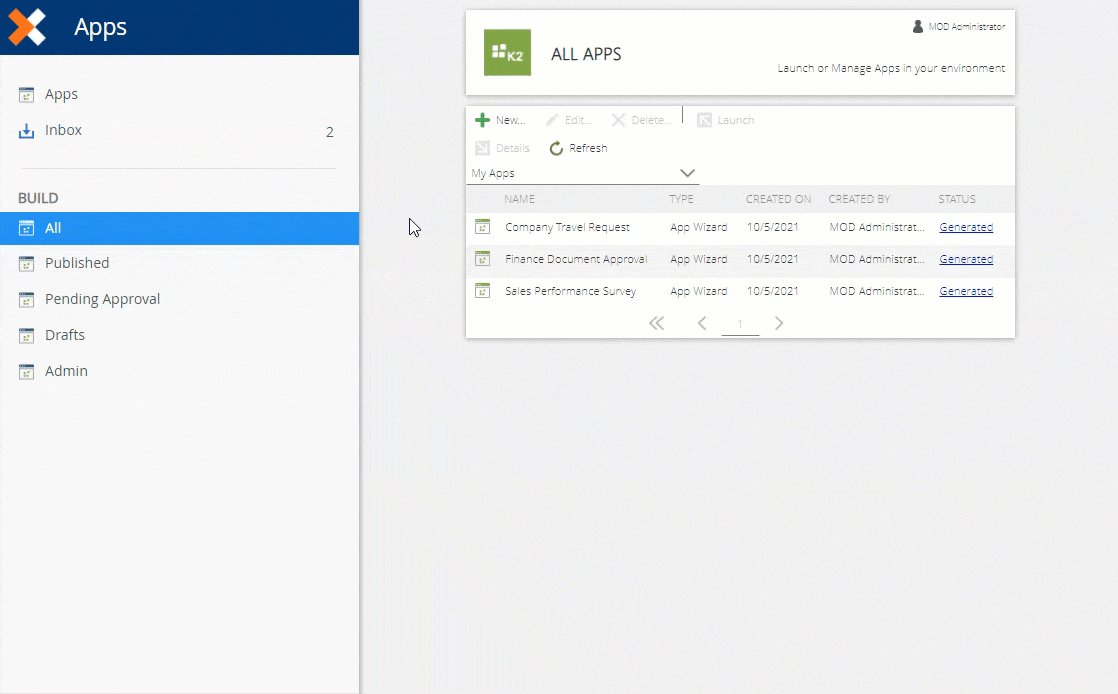
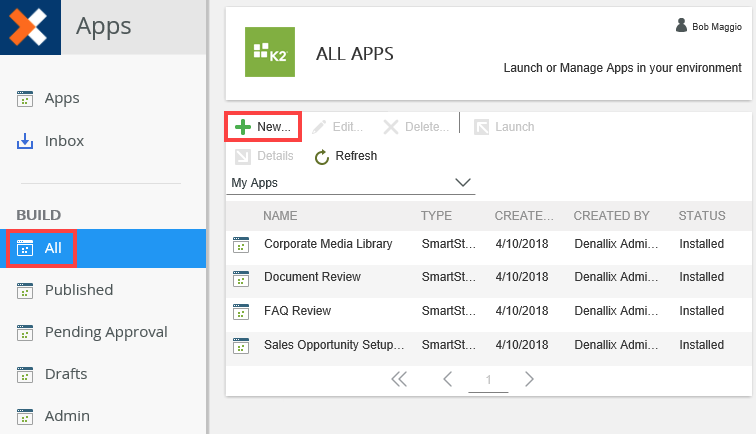
Click the All menu in the Build section to open the All Apps page, and then click New. 
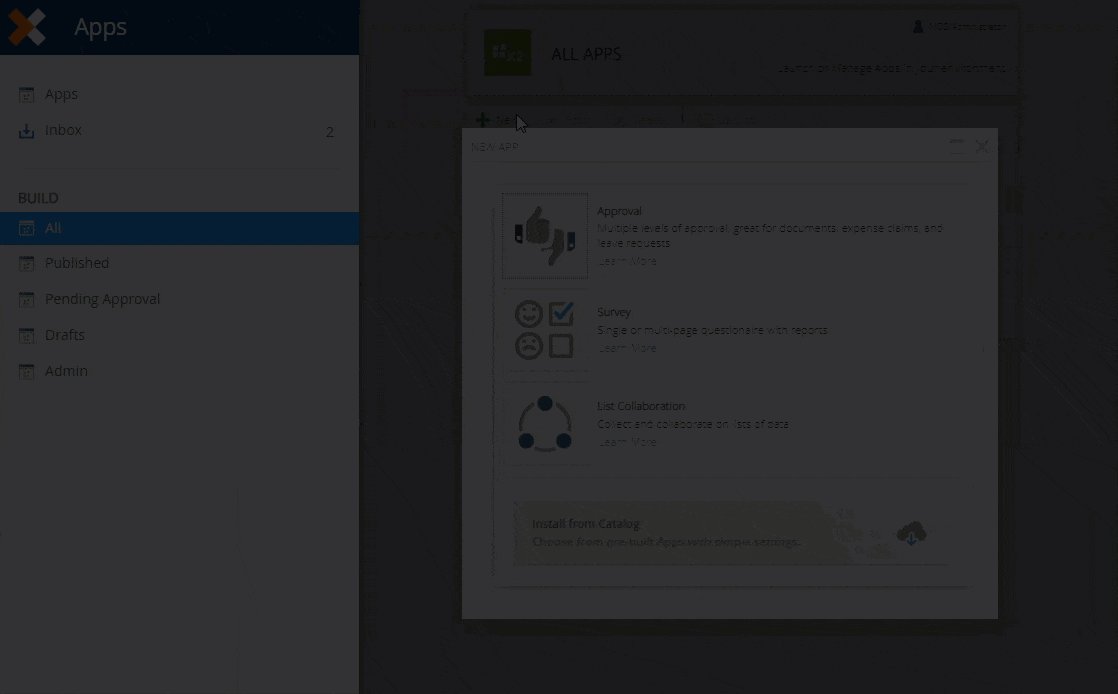
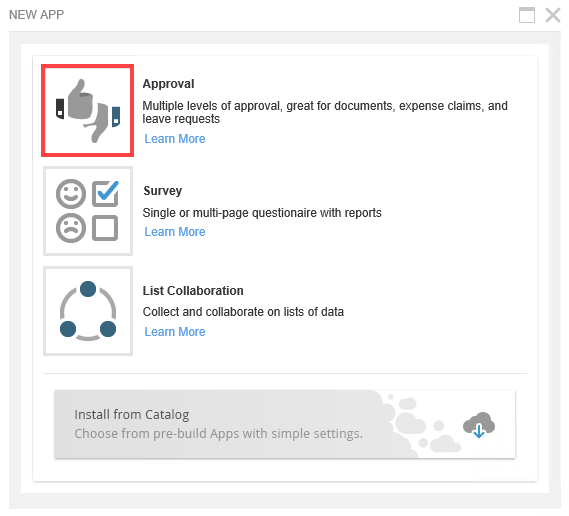
In the New App section, select Approval. 
Give your application a name and description.

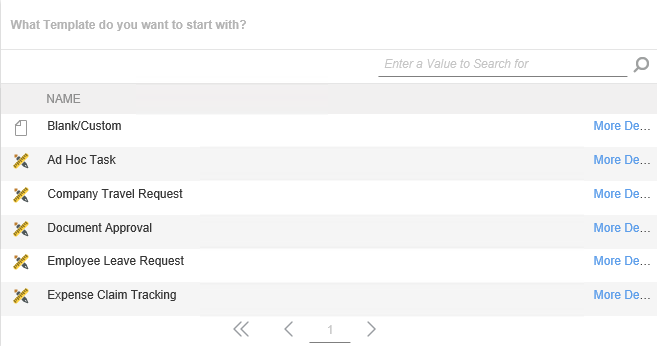
In the What Template do you want to start with? section, choose whether you want to use a template or build a custom app.
- Use a template: Select a template that most closely matches your needs. This option provides sample data fields which you can add, edit or remove.
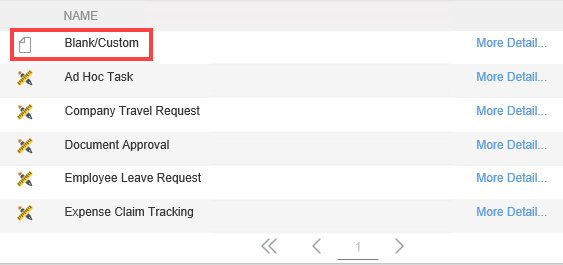
- Blank/Custom: Define your own data fields. This option allows you to add one or more data fields.

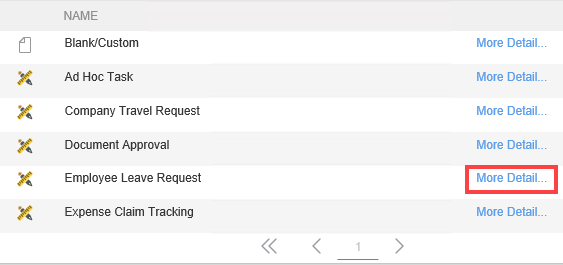
If you are using a template, choose a template that most closely matches your needs. Click More Detail... to view the default data fields and data objects. You can add, edit or remove data fields later if you need to. When you decide which template to use, click the template to select it.
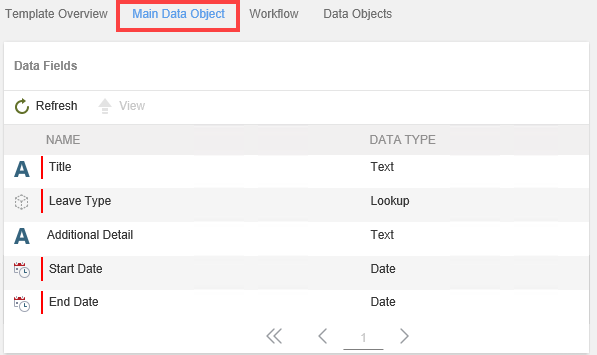
Template Details
Default data fields for the Employee Leave Request approval template
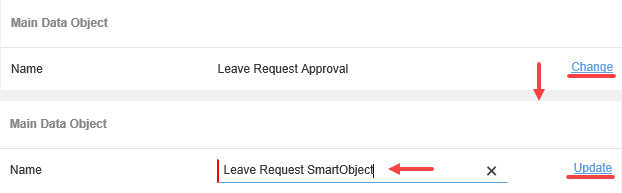
You may want to change the main data object name, such as when you have a specific naming convention. Data objects are data sources (stored as SmartBox SmartObjects) that your app uses to store content generated by the app. For example, if you create a leave request app, the main data object stores the data from each request submitted (such as name, leave start date, leave end date).
To change the main data object name, click the Change link. Change the name, then click Update. (Click the Next button (Primary Detail) to move to this page.)
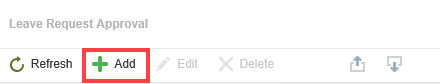
Add a new data field
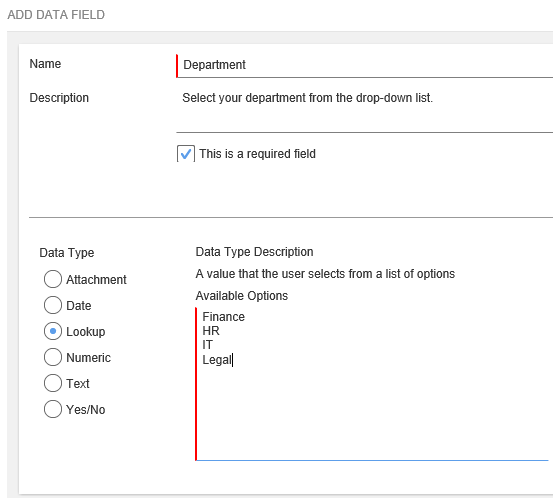
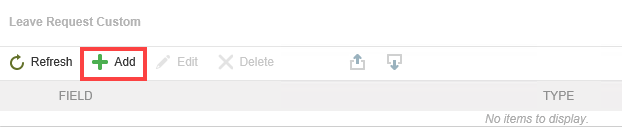
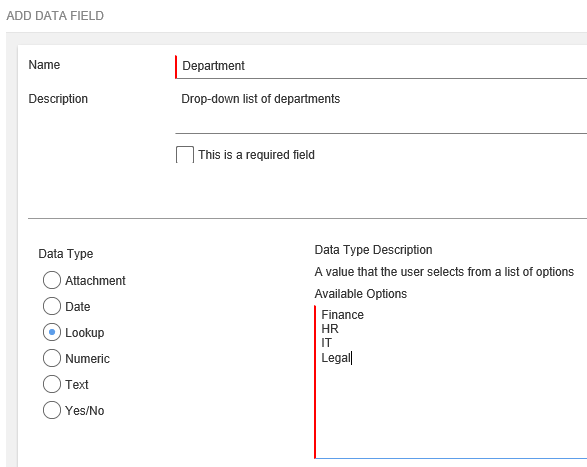
You can add additional data fields to customize the app for your own needs. To add a new data field, click Add . Complete the data field properties. An example is shown in the table below. 
| Data Field | Example | Notes |
|---|---|---|
| Name | Department | Give the data field a meaningful name that reflects its use. |
| Description | Drop-down list of departments. | Add a description to describe what the data field does. |
| This is a required field | Checked (Yes) | If checked, you cannot submit the form without selecting or entering a value. |
| Use this field as the visual identifier on the main app page. | Not checked (No) | If checked, this field acts as the visual identifier for the record on the landing page and is marked with an icon. The Title field is often used as the visual identifier. This field helps distinguish one record from another on the main landing page. |
| Data Type | Select from the list of available data types. In this example, the data type is lookup. | Each wizard has predefined data types. See the Template and Data Type Reference section for more details on each data type. |
| Data Type Description | System value that explains the data type use. | |
| Available Options/Data Type Options | May or may not be required. Further defines the data type. In this example, the options are a list of departments. | Most data types have additional options. See the Template and Data Type Reference section for expanded details on each data type. |

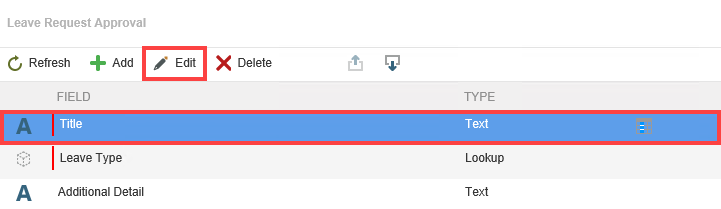
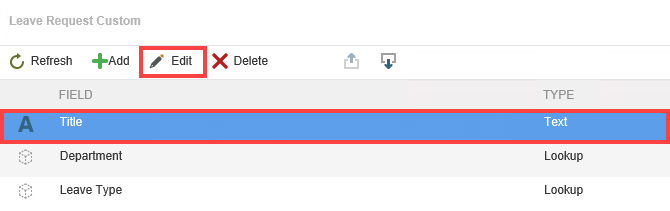
Edit a Data Field
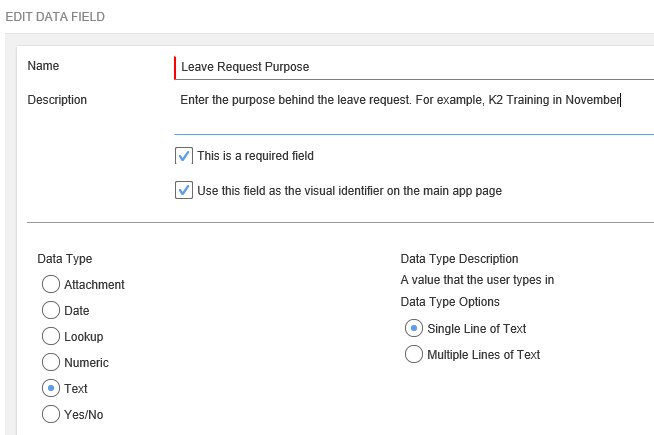
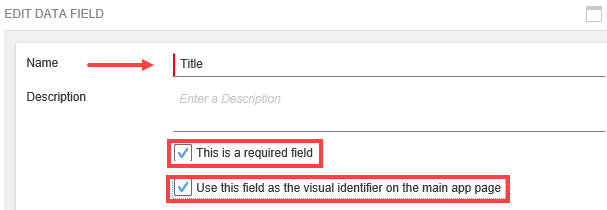
To change an existing data field, select the data field row and click Edit. Change the data field properties as needed. You can change the data type and data type options as well. In the images below, the Title field name is updated and a description added.

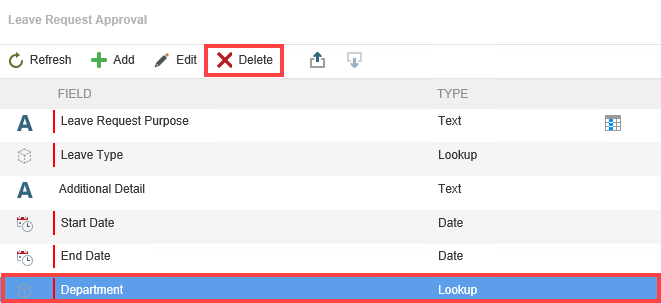
Delete a Data Field
If you no longer need a data field, select the data field row and click Delete.
Choose Blank/Custom if you want to start with a blank data source and define your own data fields. 
Add Data Fields
To add data fields, click the Add button.
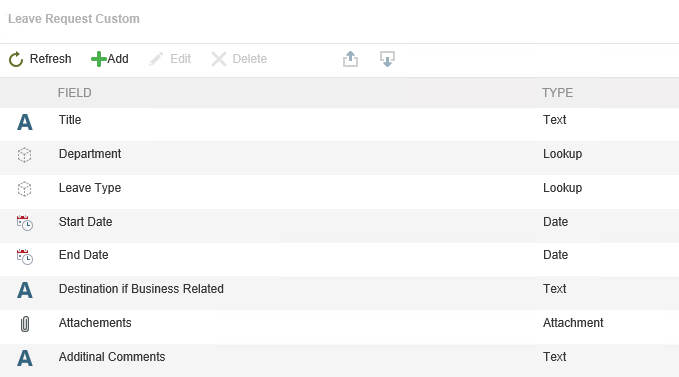
Add the data fields you need for your app. Choose the data type and data options you need for the fields. 
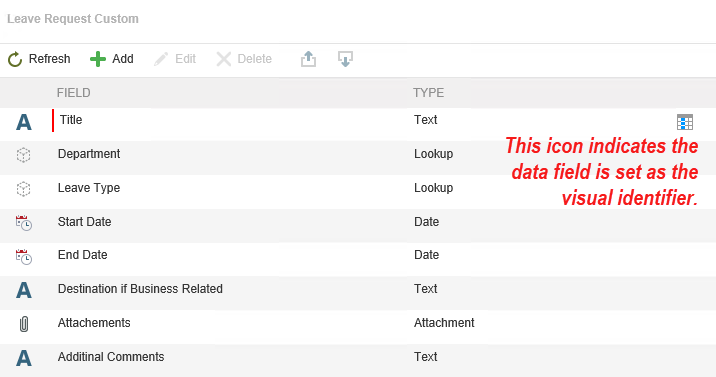
You must assign one data field as the visual identifier. This field appears on the app's landing page and helps distinguish one record from another. The Title field is often used for this purpose. For example, consider a leave request app. Once generated and used by others in your organization, there are many different leave requests submitted. The visual identifier field gives you an indication about each leave request such as "December Holiday" or "HR Training". 
Assign the Visual Identifier Data Field
Decide which field you want as the visual identifier. Edit the field.
Check the This is a required field option since this field is necessary to track records. Notice the red band that appears to the left of the Title field. Check the Use this field as the visual identifier on the main app page option. This field's value is displayed on the app landing page for each instance of the application. You can only have one visual identifier data field per app.

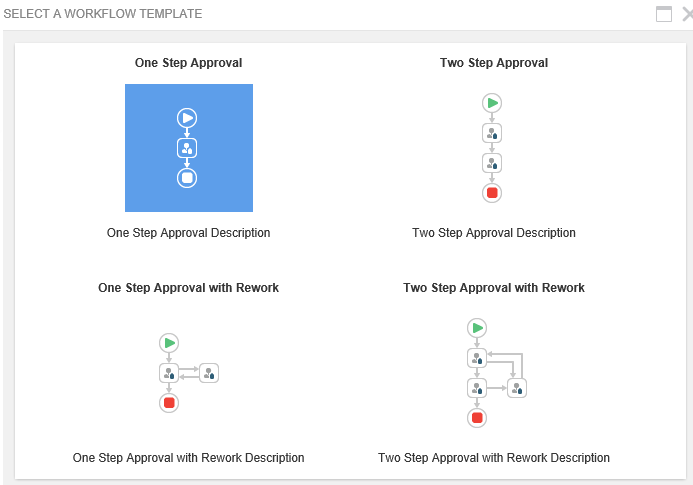
The Submit for Approval app has four workflow templates to choose from:
- One Step Approval
- One Step Approval with Rework
- Two Step Approval
- Two Step Approval with Rework.
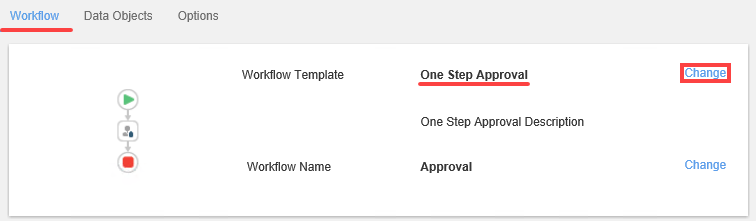
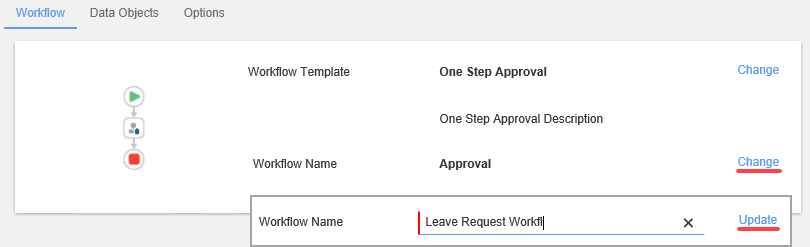
The default workflow template varies depending on the template you select. In the example below, One Step Approval is the default workflow.
To change the workflow template, click Change, then select the workflow template you want for your application. Click Select. 
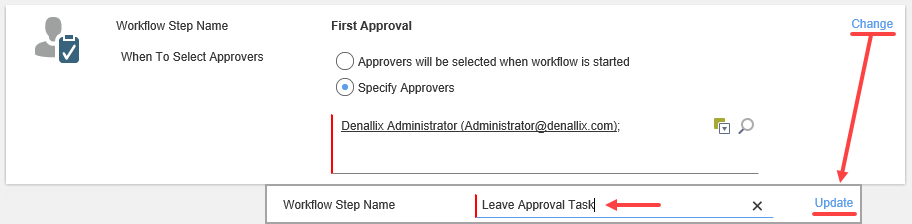
To change the name of the workflow, click Change, specify a new name, and then click Update.
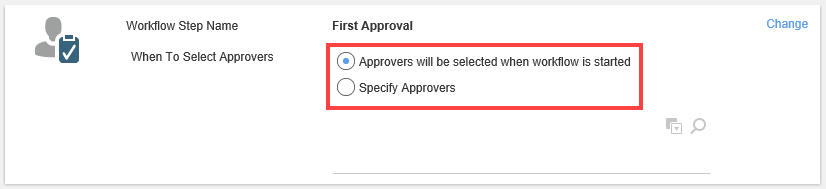
A task recipient is a user responsible for completing a workflow task. This typically involves making a decision of some kind, such as Approve or Decline. You have two choices for assigning a task recipient:
- Approvers will be selected when workflow is started: In this option, the task recipient value is flexible. The originator (or person who is submitting the form) selects the task recipient user or group when completing the submittal form.
- Specify Approvers: In this option, the task recipient value is static. The originator does not choose the task recipient; the recipient is permanently set by you, the app designer.

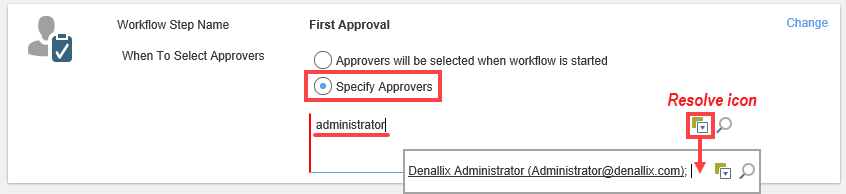
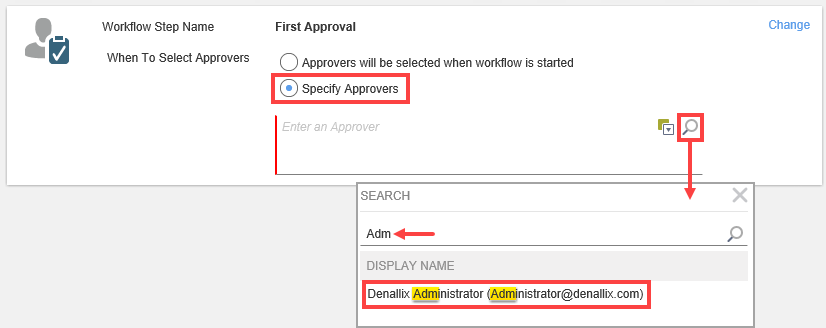
Specifying Approvers
Specifying approvers statically assigns the workflow task to a user or group of users. Task recipients are the same for each workflow instance started. Select the Specify Approvers option and enter the recipient's name in the search box, and then click the Resolve icon. You can then select the name and email of the resolved user or group.
As an alternative, click the spyglass to launch the search dialog. Enter a few characters and then click the spyglass. If there is more than one result returned, click to highlight the correct recipient.
Changing the Workflow Step Name
You can change the name of the task step so that it is more meaningful. Later on when you explore reports, you will see details on steps. Giving each step a meaningful name makes it easier to read reports. To change the task step name, click the Change link, specify a new name, and then click Update.
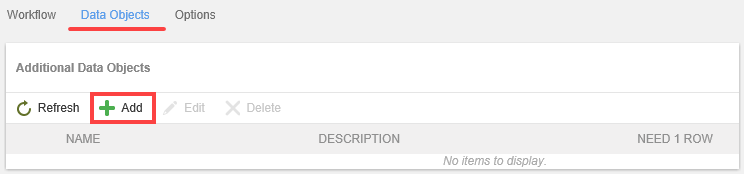
Data objects are data sources (stored as SmartBox SmartObjects) that your app uses to store content generated by the app. Each app gets a main data object, or parent data source, when you add a new app. You can add additional data objects to create a standalone object or to create a two dimensional (parent-child) data source relationship. For example, the main data object stores the parent data (such as name, email, department) and an additional data object stores leave request details (such as start date, end date, reason). A single parent record may have many child records.
To add an additional data object, click the Data Objects heading and then click Add. 
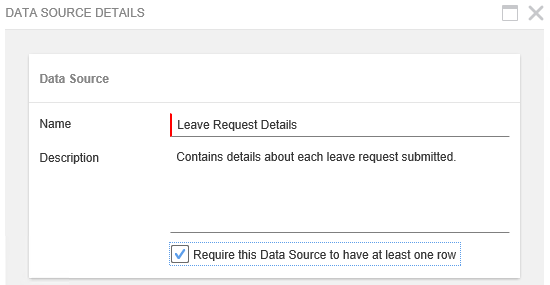
Enter a name and description. Decide if the data source requires at least one row.
For example in a leave request app, the parent data source contains the employee's name, email, and department. The child data source contains each leave request employees submit. It makes sense to require at least one row since, without this information, the approvers won't have any leave details to base their decision on. In another example, you might have a contact list where the parent record contains the contact name and email. The child data source contains additional notes about the contact. In this scenario notes may be optional, so the one row requirement is unnecessary.
Add Data Fields to the New Data Object
Add data fields to customize the app for your own needs. To add data fields to your new data object, click Add.
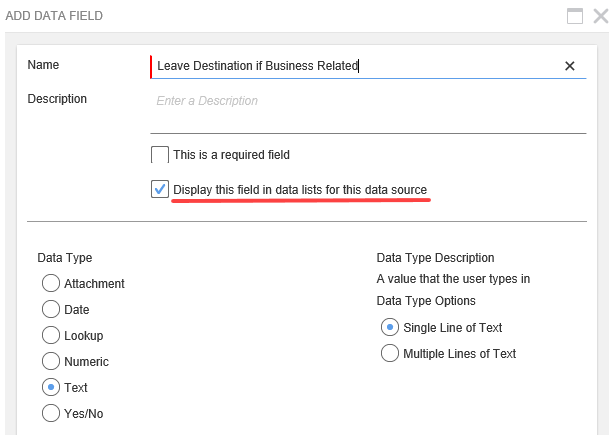
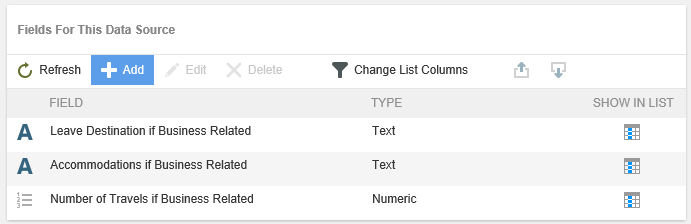
Enter a name and description for the new data field. Choose the data type and define the data options. You must include at least one data field in data lists for this data source. Behind the scenes, K2 creates a list view for the new data source and displays it on the app form. The list view must have at least one column. Check the box to Display this field in data lists for this data source to include the current data field as a column. The list view must have at least one data field displayed. See the Template and Data Type Reference section for a complete list of available data types and options.
Repeat this step for additional fields.
Edit Data Fields
Select the data field to edit and click Edit.
Delete Data Fields
Select the data field to delete and click Delete.
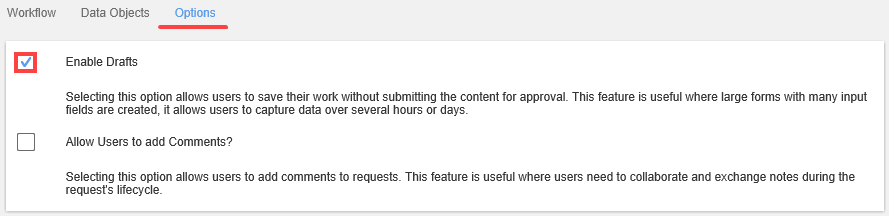
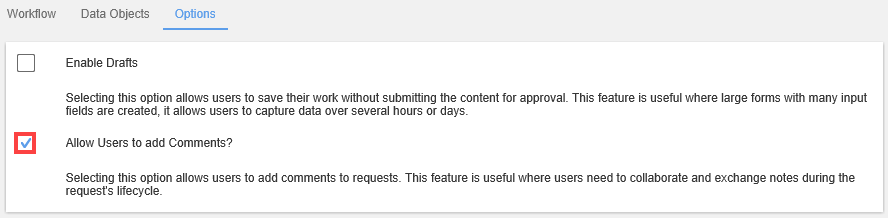
Choose this option to allow users to save their work without submitting it. This option is useful for longer forms and forms requiring attachments or notes.
Choose the Allow Users to add Comments option to allow users to add comments to requests. This option is useful where users need to collaborate and exchange notes during the request's life cycle.
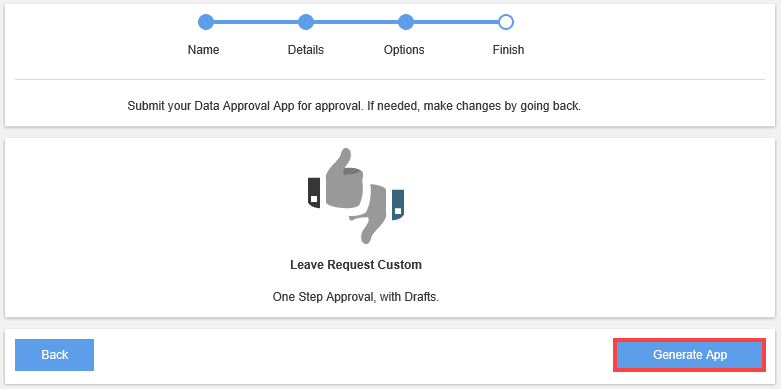
The last step is to generate the app. After clicking the Generate App button, K2 creates the artifacts for the application including views, forms, SmartObjects and the workflow. Depending on the size and complexity of your application, this process may take several minutes. 
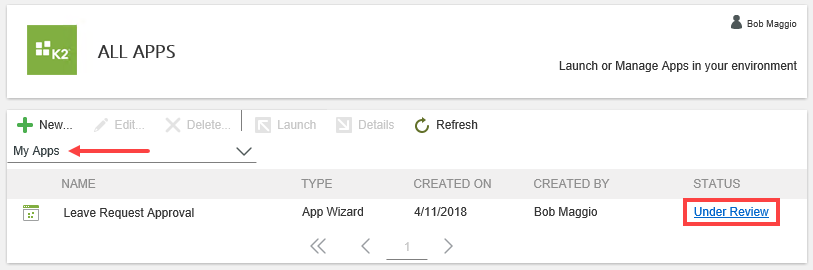
After you generate a new app, it moves to an approval queue. Opening your My Apps list, the status shows that the app is Under Review.
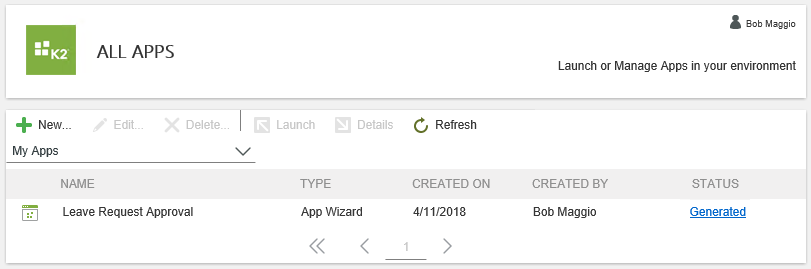
Administrators receive a task notification regarding your app request. Administrators can approve, decline, or rework (send it back to you) the app. Approving the app completes the process and the app is ready for use. Declining the app ends the wizard process. You cannot edit or resubmit declined apps. Reworking the app sends it back to you for adjustment. You can resubmit the app for approval or cancel the request.
The Approval app has several predefined templates to choose from. Ideally, choose a template that most closely matches your needs, and then edit it to define the data fields and data objects. If these templates don't work for you, then build a custom app and create the data fields.
Company Travel Request
| Template Overview | Main Data Object | Workflow | Data Objects |
|---|---|---|---|
|
|
|
Itinerary Item (SmartObject) |
Document Approval
| Template Overview | Main Data Object | Workflow | Data Objects |
|---|---|---|---|
|
|
|
No items |
Ad Hoc Task
| Template Overview | Main Data Object | Workflow | Data Objects |
|---|---|---|---|
|
|
|
No items |
Expense Claim Tracking
| Template Overview | Main Data Object | Workflow | Data Objects |
|---|---|---|---|
|
|
|
Claim Item (SmartObject) |
Employee Leave Request
| Template Overview | Main Data Object | Workflow | Data Objects |
|---|---|---|---|
|
|
|
No items |
Data Types for Approval Apps
| Data Type | Data Type Description | Data Type Options |
|---|---|---|
| Attachment | An attachment. |
|
| Date | A data type value. |
|
| Lookup | A value that the user selects from a list of options. | Specific to the template. Can be edited, added or removed. |
| Numeric | A numeric value. |
|
| Text | A value that the user types in. |
|
| Yes/No | A yes or no answer. |