Task Notification tab
Use the Task Notification tab to customize the task notification email sent to the recipients. You can select between a default or customized email notification. When you customize the email notification, you can add recipients, change the subject and body of the message, and add attachments.
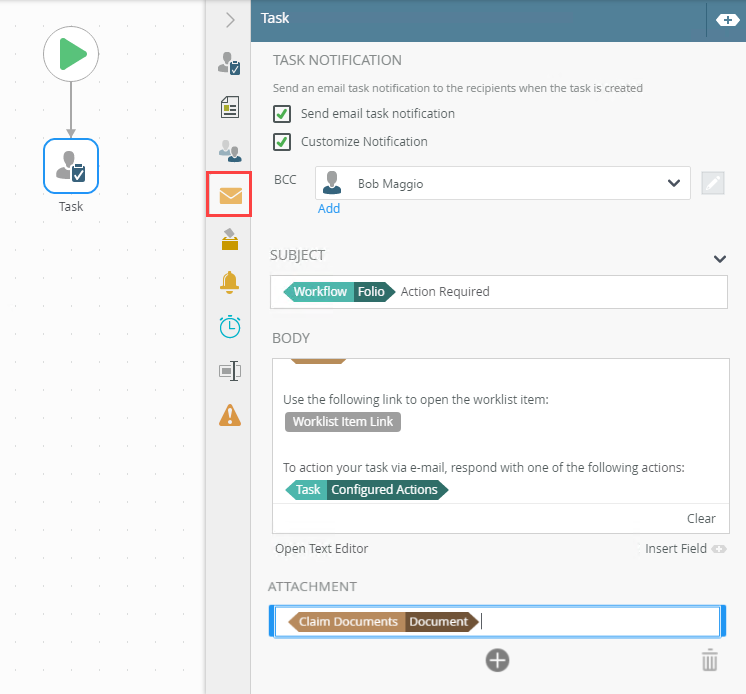
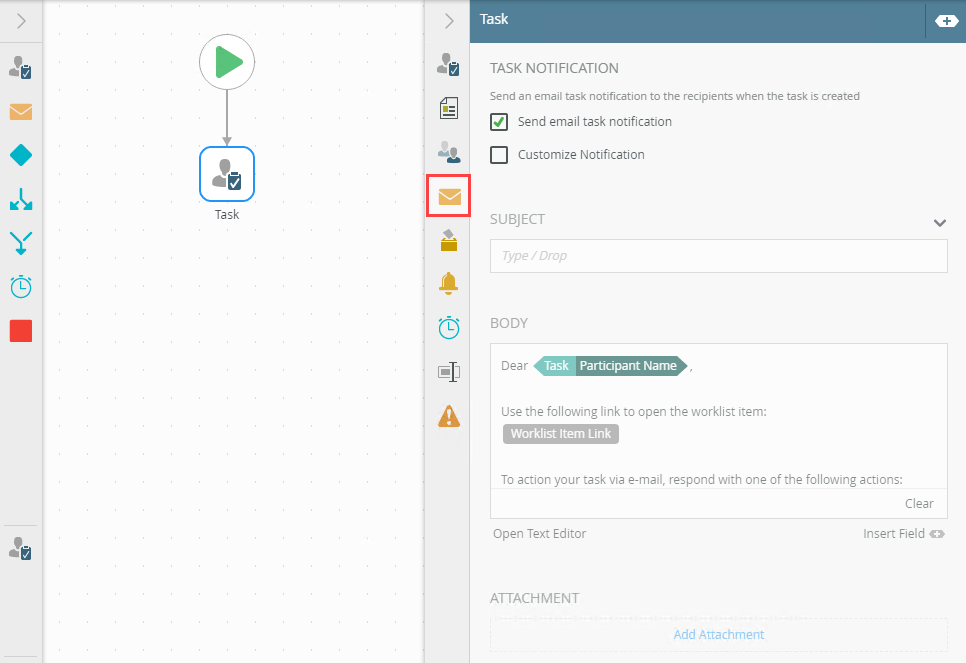
Example of a customized Task Notification
See the following resources for more information:
- See How to: Use Microsoft Power Automate to redirect a task for an example of using Microsoft Power Automate to forward any task notification emails sent to you to someone else.
- Select the Task step and click the Task Notification tab.

- The following table explains the available options:
- Send email task notification - Select this to send a notification to the recipients when a task is created. By default, the Send email task notification option is selected.
- Customize Notification - Select this to customize the message sent to recipients.
- Safe Tags (elements): a, abbr, acronym, address, area, article, audio, aside, b, bdi, bdo, big, blockquote, br, caption, center, cite, code, col, colgroup, dd, del, details, dfn, div, dl, dt, em, font, footer, h1, h2, h3, h4, h5, h6, header, hr, i, img, ins, kbd, li, mark, nav, ol, p, pre, s, samp, section, small, span, sub, sup, strong, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var, video, wbr
- Safe Attributes: align, alt, autoplay, border, cite, color, colspan, controls, coords, datetime, dir, face, height, href, loop, open, preload, rowspan, shape, size, span, src, style, target, title, valign, width
- Safe Styling properties (applied inline): background, background-attachment, background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size, border, border-bottom, border-bottom-color, border-bottom-left-radius, border-bottom-right-radius, border-bottom-style, border-bottom-width, border-collapse, border-color, border-image, border-image-outset, border-image-repeat, border-image-slice, border-image-source, border-image-width, border-left, border-left-color, border-left-style, border-left-width, border-radius, border-right, border-right-color, border-right-style, border-right-width, border-spacing, border-style, border-top, border-top-color, border-top-left-radius, border-top-right-radius, border-top-style, border-top-width, border-width, box-decoration-break, box-shadow, box-sizing, box-snap, box-suppress, break-after, break-before, break-inside, clear, color, color-interpolation-filters, display, display-inside, display-list, display-outside, font, font-family, font-feature-settings, font-kerning, font-language-override, font-size, font-size-adjust, font-stretch, font-style, font-synthesis, font-variant, font-variant-alternates, font-variant-caps, font-variant-east-asian, font-variant-ligatures, font-variant-numeric, font-variant-position, font-weight, height, letter-spacing, lighting-color, list-style, list-style-image, list-style-position, list-style-type, margin, margin-bottom, margin-left, margin-right, margin-top, max-height, max-width, min-height, min-width, padding, padding-bottom, padding-left, padding-right, padding-top, text-align, text-align-last, text-combine-upright, text-decoration, text-decoration-color, text-decoration-line, text-decoration-skip, text-decoration-style, text-emphasis, text-emphasis-color, text-emphasis-position, text-emphasis-style, text-height, text-indent, text-justify, text-orientation, text-overflow, text-shadow, text-space-collapse, text-transform, text-underline-position, text-wrap, width, word-break, word-spacing, word-wrap
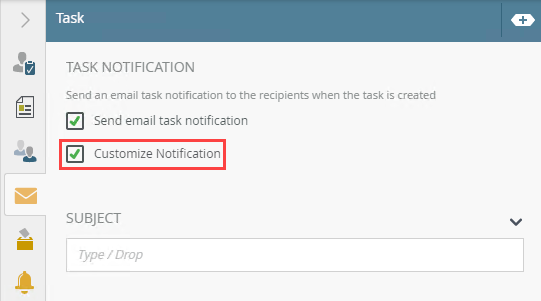
- By default, the Send email task notification check box is checked. To enable customization, check Customize Notification.

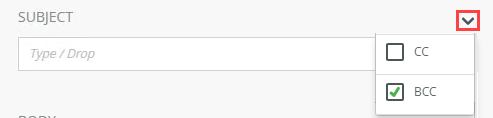
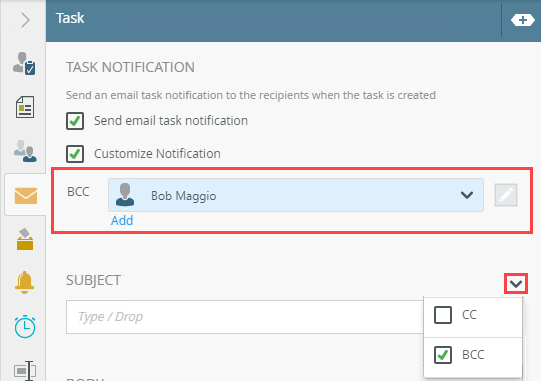
- Click the Subject menu. Use this to include , Cc, and Bcc recipients to the email notification.

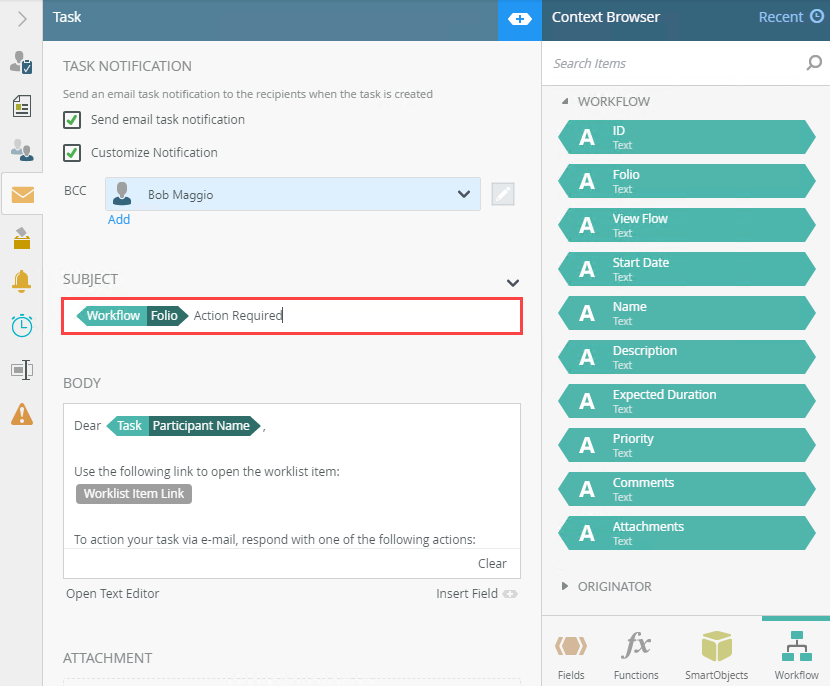
- Type a description in the subject field or use the Context Browser to drag fields and functions to create a dynamic subject.

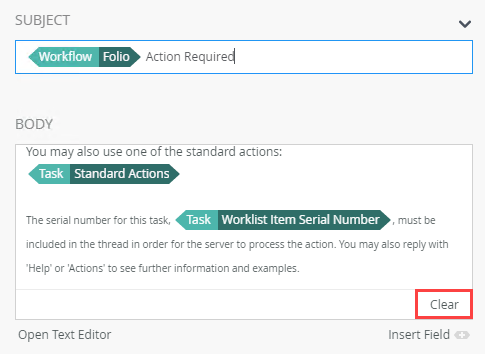
- To clear the default template format from the body, click the Clear link.

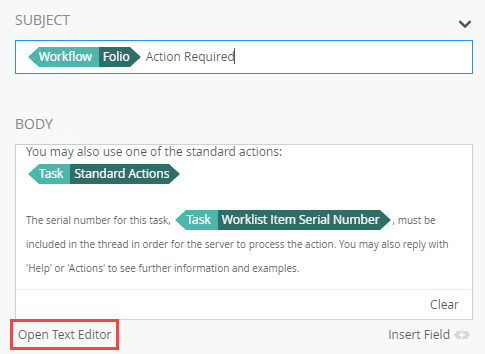
- To make further customizations of the body you can use the expanded text editor panel by clicking Open Text Editor

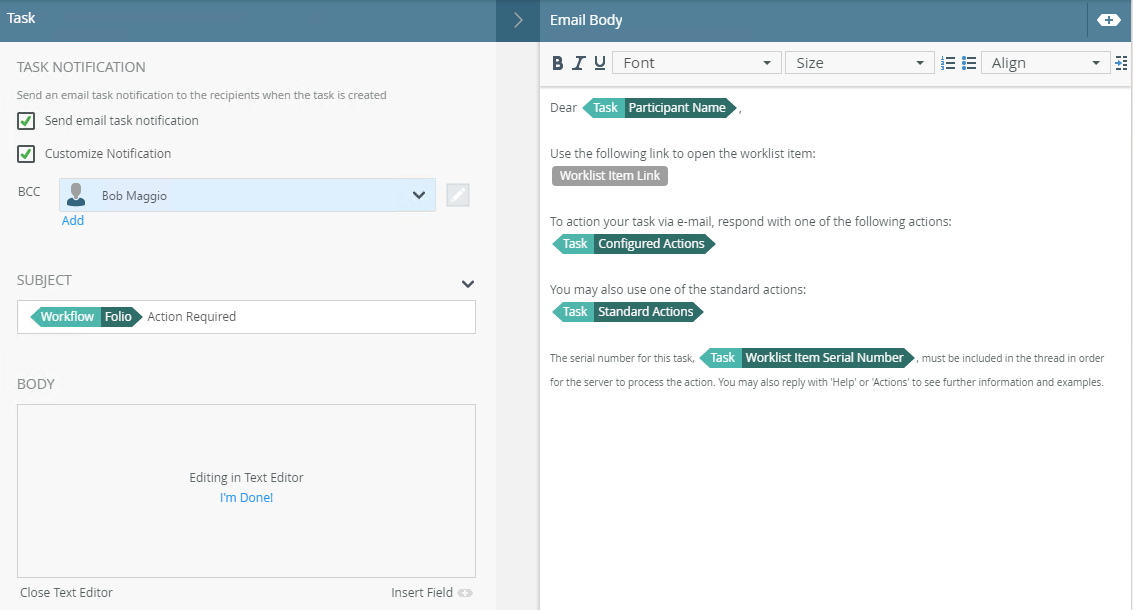
- The panel displays on the right with a toolbar where you can set font properties for the notification body.

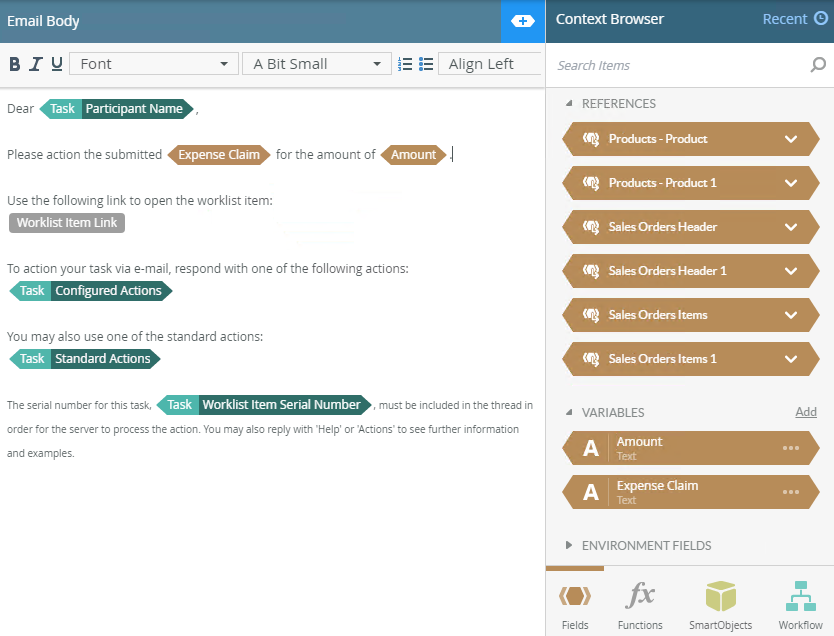
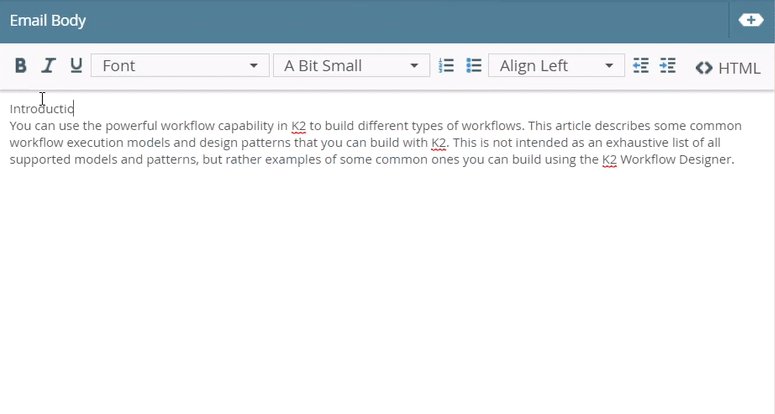
- Edit the body as necessary for the customized notification. You can use the text formatting tools such as Font, Font size, Bold, Italic, Underline and Align. You can use the Context Browser to drag fields and functions to define the email body.
Add fields by clicking Insert Field to expand the context browser.

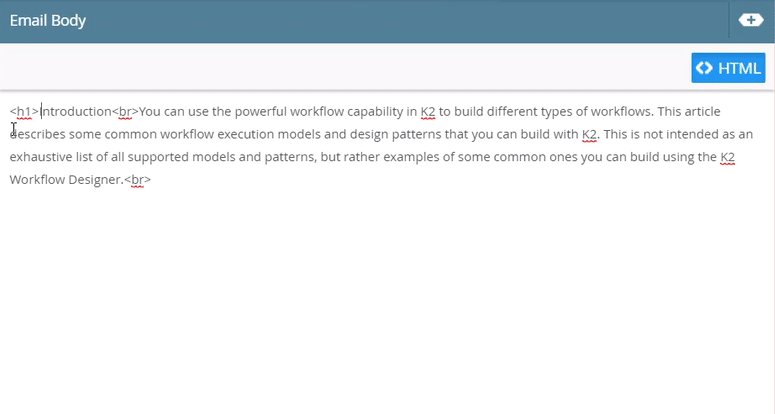
- Use the HTML button to toggle rich text and HTML modes. In rich text mode, you create or edit rich text content, such as for email and notifications that are lengthy and require custom formatting and more dynamic content.

The We can't render this HTML in Rich text view message shows when you use an unsafe tag or attribute in your HTML text configuration. - Click the I'm Done link to collapse the panel when you're finished editing the body.

- To link attachments to the email notification, click Add Attachment..

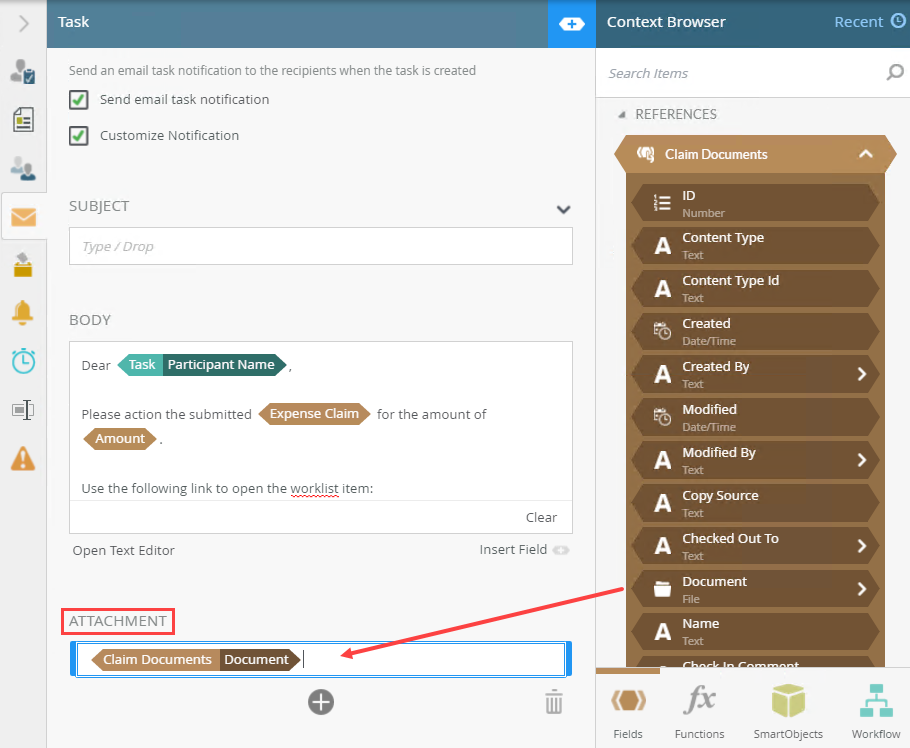
- You can use a reference, a function, or a SmartObject method that returns a file in the Attachment field. Click Add to add more attachments. To remove an attachment, select it and click the Trash bin. In this example, the original claim application document is attached to the email notification using a SharePoint library reference.

- Click the Add button to add more attachments. To remove an attachment, select it and click the Trash bin.

Your changes are automatically saved.
| Option | Explanation | How to Use |
|---|---|---|
| Task Notification | Use this section to enable notifications. The email is sent to recipients. You can also customize the notification. The following options are available: | Check the Send email task notification check box to send an email notification. If this option is unchecked, no notification is. Check the Customize Notification check box to customize the notification. If this option is unchecked, a standard notification email is used. |
| Subject | Specify a subject for the email. You can type text and drag and drop values from the Context Browser to create a unique subject line. | To enable this field, check the Customize Notification option. To use dynamic values, you can drag and drop inline functions, fields, variables and other values from the Context Browser into the field. |
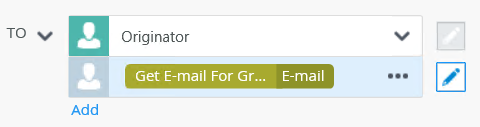
| Email Send Types menu | Click the menu icon next to the label to add or edit Cc, and Bcc properties for the email. You can add additional multiple emails to the Bcc and Cc fields. | Select a user or group from the menu. Click Edit to type, construct or drag and drop an email address, username or group from the Context Browser into the field. Click the Add link to add additional recipients. If you want to specify multiple email addresses in the same line, use a semicolon as the separator, for example: codi@denallix.com;bob@denallix.com To add , Cc or Bcc properties, click the drop icon next to the label, and check the relevant check boxes for the email properties that you want to add. To remove a property from the email, uncheck the check box. |
| Body | Customize the body of the notification. A standard email notification template is added by default, but you can create a custom message. As with the subject, you can create dynamic content using items from the Context Browser. You can click and drag items or click the Insert Field link.You can directly type a message into the body, or alternatively use the Text Editor to create formatted content. Using the Text Editor gives you access to formatting to specify things like font, font size, bold, italic and underline formatting, and text alignment. In the Text Editor, you can toggle between the rich-text editing mode and HTML editing mode by clicking the HTML button. You can copy content from a web page or Microsoft Office application and paste it into the Text Editor of the Body field. When you paste the content, it is stripped of all malicious or unsupported content which improves performance and the integrity of the platform. Using HTML mode
When editing the HTML for an email, pay attention to the safe HTML tags, attributes, and styling properties, and do not use items that are not listed here: If you use an unsafe item you see the error message We can't render this HTML in Rich text view. These tags (elements), attributes, and styling properties are used to validate the content you add in HTML editing mode, which is done before you toggle to rich-text editing mode. You may see the We can't render this HTML in Rich text view message in cases where your HTML is malformed or when you use SmartFields within a tag’s declaration or an attribute. For example, if you put a Smart Field in a reference tag such as (<a href=”[SomeSmartField]”>Click Here</a>), you see the message and rich text rendering is blocked to keep the SmartField visible. | To enable this field, check the Customize Notification option. Manually type the email message, and/or drag and drop values from the Context Browser into the body to create dynamic content. Click the Insert Field link to expand the Context Browser. Click the Open Text Editor link to open the rich text panel to edit font type, size and alignment. Use the HTML button to toggle between rich text and HTML modes. Click the Clear link to clear all text, inline functions, and field properties from the body. To close the panel, click the I'm Done! link. |
| Attachment | Add attachments to the email. You can use a reference, a function, or a SmartObject that returns a file in the Attachment field. | To enable this field, check the Customize Notification option. Click the Add button to add attachments fields. Drag and drop a document reference, function that returns a file, or a SmartObject property that returns a file to add the attachment to the email. |
If you want to specify multiple email addresses in the same line, use a semicolon as the separator, for example: codi@denallix.com;bob@denallix.com
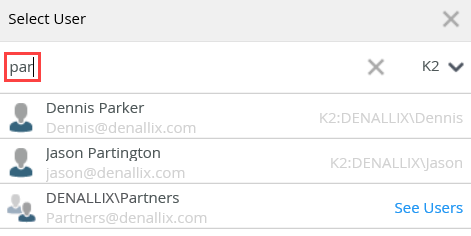
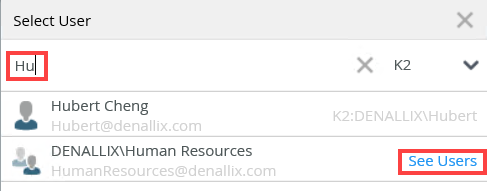
Use any of these methods to search for a user or group: