Testing a JSSP Broker
You can create tests for your JS code to run separately - see the test.ts file in the sample projects available on GitHub for examples of how you can test your code outside of the product.
To test your JSSP broker in the product, you will need to register the service type and service instance, create SmartObjects and then execute the SmartObject methods. If you did not generate SmartObjects when creating your service instance, select the instance in the list of instances in Management and then click Generate SmartObjects. Create some or all SmartObjects based on the service object definitions in the instance. Once your SmartObjects are created, you can find them in the category that corresponds to the name of the service type.
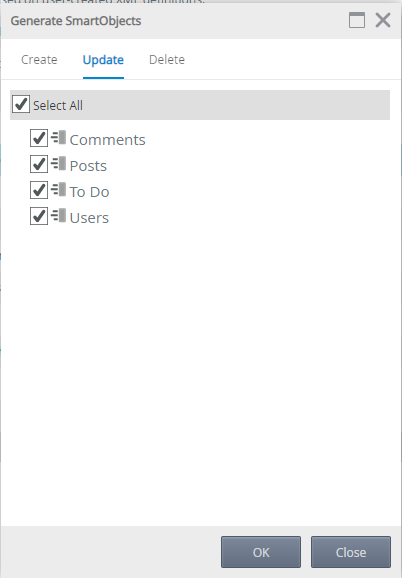
If you change your broker code and update it, you have to refresh your service instance and regenerate your SmartObjects. You can find existing SmartObjects that need to be generated on the Update tab of the Generate SmartObjects dialog. If you updated your broker to remove an object, it will show up on the Delete tab.
You can test your SmartObjects by browsing to them in their category and executing methods. Once you confirm they are working correctly, you can start using them in your solutions.
For more information about generating SmartObjects for a service instance, see the Service Instances topic in the product documentation, particularly the Generating SmartObjects for a Service Instance section.
Keep in mind that as you make changes to your broker, you must follow these steps to test your updates:
- Use the Update From URL method of the JavaScript Service Provider SmartObject to update your service type definition
- Go to the service instance, select it, and click Refresh Service Instance
- Once that's done, click Generate SmartObjects. On the dialog select the Update tab at the top (since you already created SmartObjects, there are none to create), click Select All, and then click OK.