Setting up your development environment
The JavaScript Provider samples provided were developed using Visual Studio Code and built using NPM/Node.js. You can choose these tools or any tool of your choice to author your custom JSSP service, as long as the final file is a bundled .js file, accessible to your environment. This topic describes setting up a development environment with Visual Studio and NPN.
We recommend using Typescript in Visual Studio Code to create your brokers, because it provides Intellisense to help you develop your code. To do so, install the following components on your development environment, and then clone the K2Documentation.Samples.JavascriptBroker.Template from GitHub to start your project.
- Node.js (https://nodejs.org/en/download/)
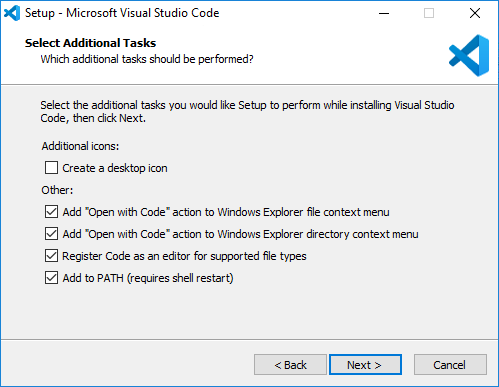
Note that installing the current version is typically the best option, but you may opt for the LTS version. If you run into install or build errors with NPM packages, you may want to try a different version. It is recommended that you uninstall your current version, delete the Program Files\nodejs folder, and then install the other version - Visual Studio Code (https://code.visualstudio.com/) or similar development environment. If you're installing VS Code, check the following options:

With the options selected as shown above, you can right-click the folder containing your JS broker project and choose Open with Code:
Installing Node Package Manager (NPM)
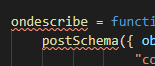
You will need to install the supporting NPM packages to get Intellisense in your .ts file. Before you run the npm commands, you may notice syntax errors such as the following:
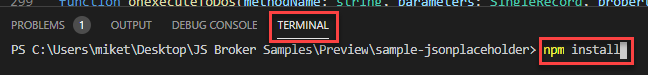
To install the necessary NPM packages, run the following command in Visual Studio's TERMINAL window. (If you're still not seeing Intellisense after saving your TS file and rebuilding your project, close and reopen Visual Studio)
npm install

Building a .JS file using Node Package Manager (NPM)
Once the NPM packages are installed, you must run the build by using the following command:
npm run build
This generates the bundled .js file in the /dist folder, which is the file you use to create a service type. The topic Deploying and Registering a JSSP Service Type describes what to do once you have the bundled .js file.