Tabs
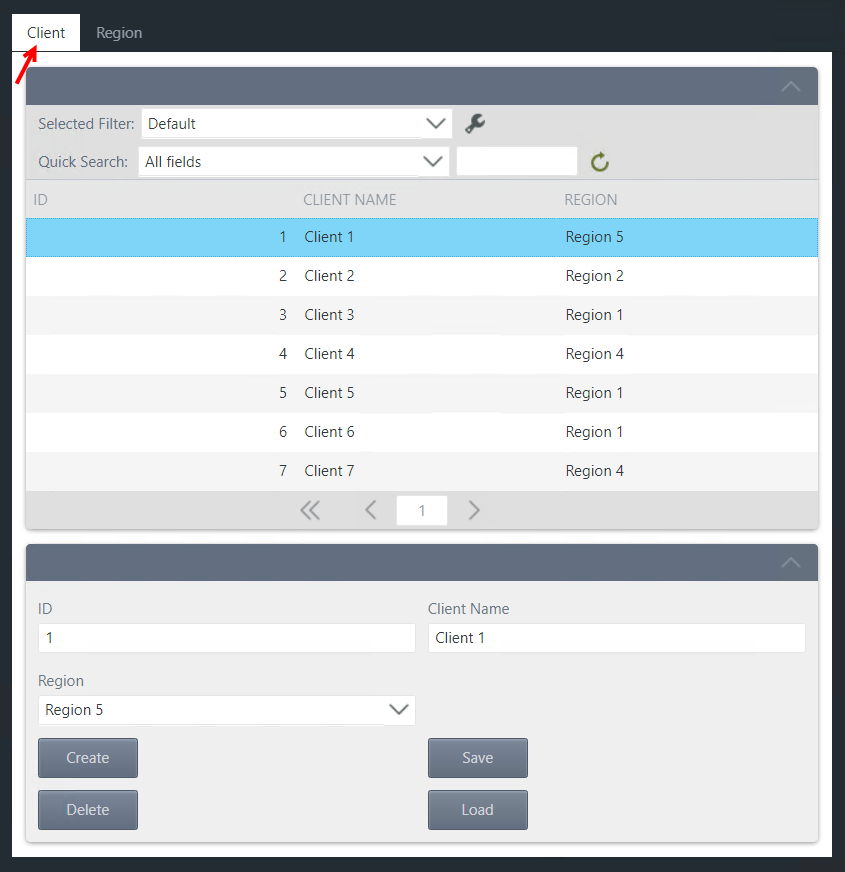
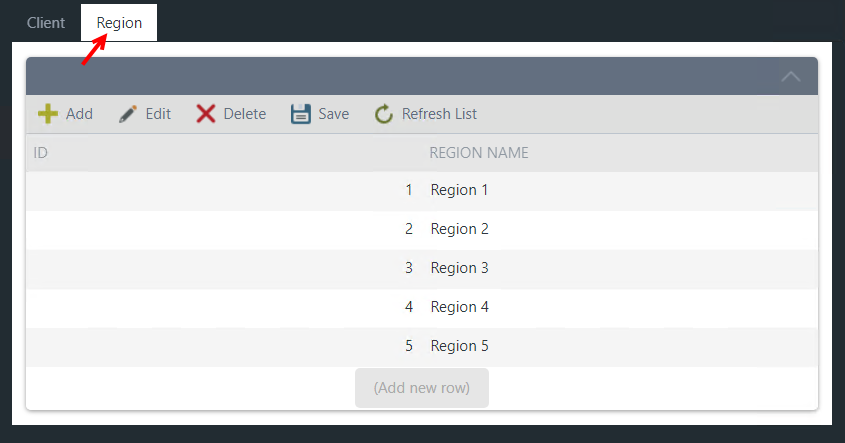
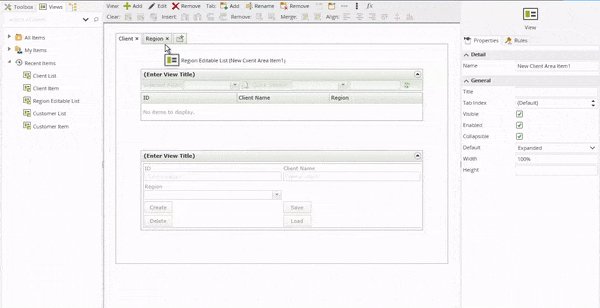
Form tabs allow you to present large amounts of data or gather input without designing a long and complex form. Each tab typically displays one or more views with additional controls on the tabs as needed. Tabs allows you to display different sections of the same form and do not contain any logic in themselves. You can use rules to conditionally show or hide tabs which is useful in more complex input scenarios. For example, you may, depending on some condition, need to show views to gather additional information. The examples below show the Client and Region tabs of the Client form.


See the following resources for more information:
- See How To: Create a Tabbed Form and Show Data Between Tabs for information about building a tabbed form
- See Use tab navigation to optimize performance for information about using tab navigation to improve user experience when a form is loaded
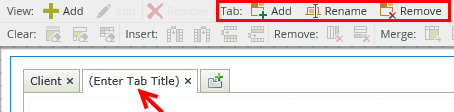
Click the Add button in the Tab toolbar of the Form Designer to create a new tab. Tabs are part of the form and for that reason inherit the styling of the form.
You can also rename and remove a tab from this toolbar. 
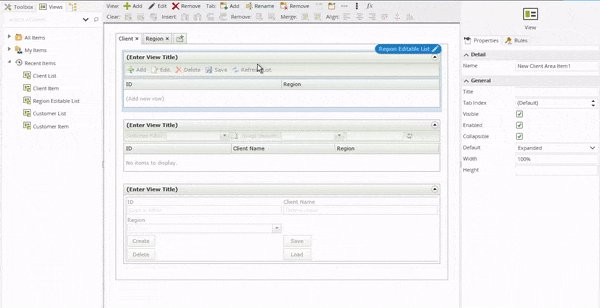
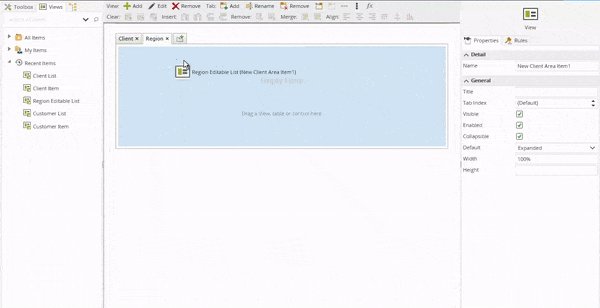
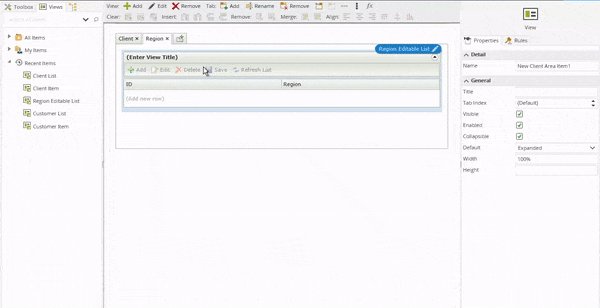
You can move views between tabs by clicking the view that you want to move, drag it out of the hotspot, hover over the new tab and drop it on the new tab's canvas in a drop spot. See the example below:
You can configure rules to interact with tabs. See the tip above for an example of using rules with tabs.