Using Mobile Devices
- Supported
- Prerequisites
- Functionality
- Considerations
- Changing screens settings for display on a mobile device
- Example
SmartForms can be used on mobile devices such as Smart phones and Tablets. It is also possible to use rules and conditionally format or show and hide Views on a Form, so that mobile users get a Form that is formatted for mobile, while users using computers or iMacs are presented with full-screen, high-resolution pages.
Supported
- iPad
- iPhone
Prerequisites
- Web Browser Support
- JavaScript must be enabled
Functionality
- Display Data
- Capture Input
- Validation
- Business Logic
Considerations
- The Form size need to change in order to fit on a mobile device screen - When designing the Form, It is advised to use a Form size that will fit the mobile device screen.
- If the mobile device does not support Microsoft Silverlight, it is advised NOT to use the following Silverlight controls on the Form:
- File Attachment with Progress
- Image Attachment with Progress
- Mobile devices should preferably be used in runtime mode
- See best practices for designing Application and Offline Forms for K2 Mobile iOS app.
Changing screen settings for display on a mobile device
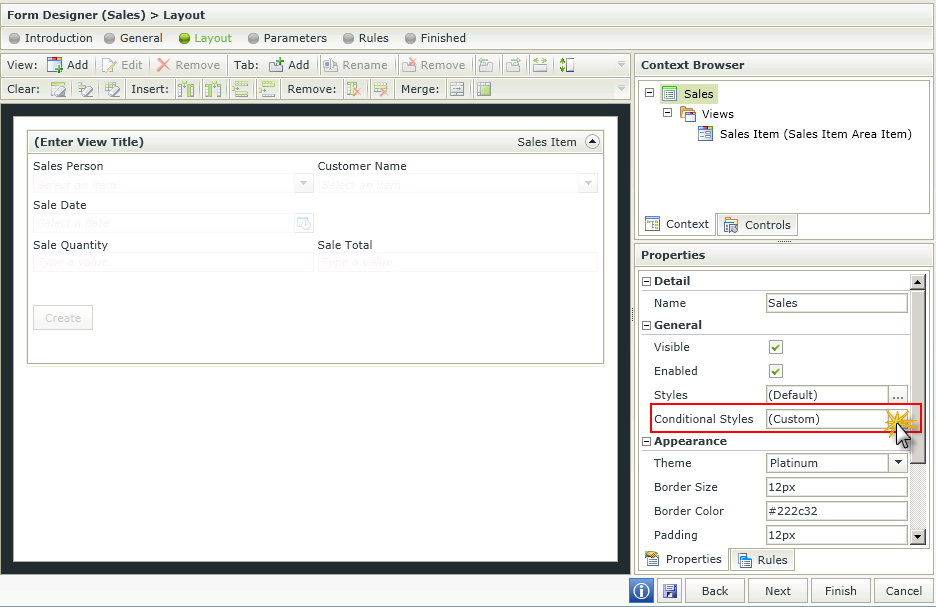
The Form size can be changed to be compatible with the specific mobile device. On the Layout screen of the Form Designer, click on the ellipsis next to Conditional Styles as shown below.

Fig. 1. Form Layout
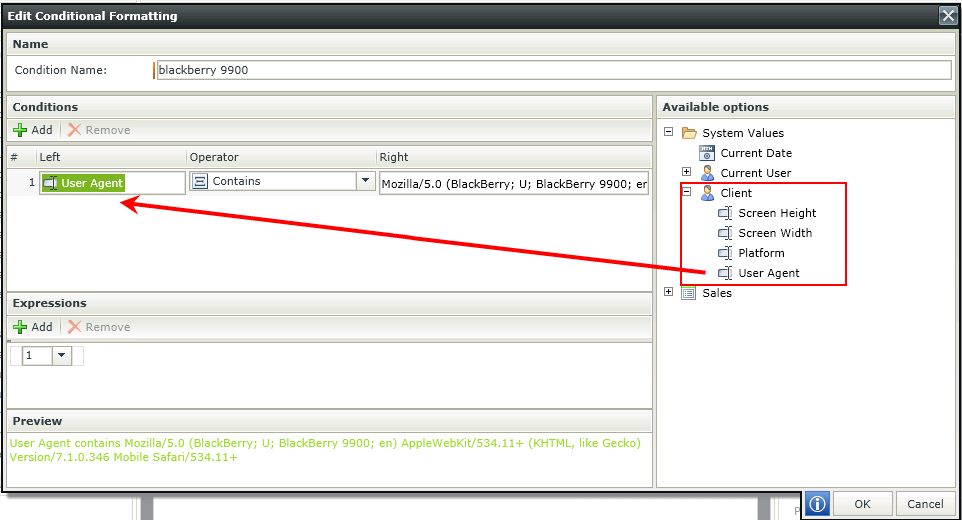
Add a Condition Name, then drag any of the Client nodes on the right into the field on the left of the Operator. Complete the information on the right of the Operator according to the option selected.

Fig. 2. iPad
A list of user agent strings can be obtained from the following link:
Example
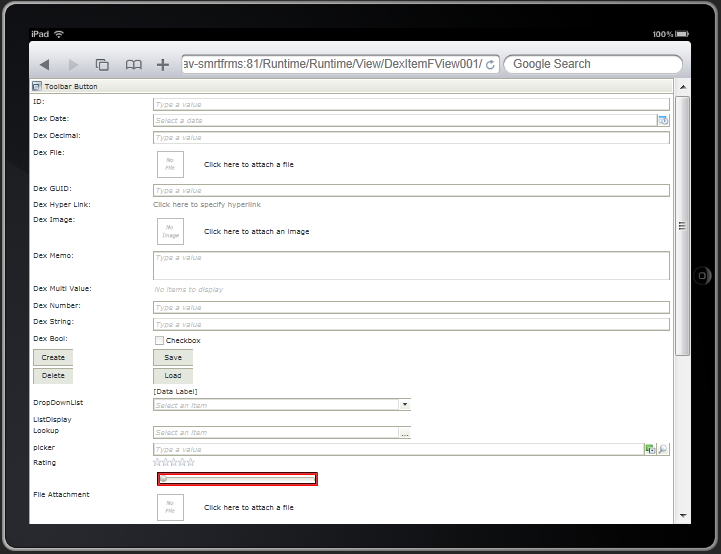
Following is an example of how SmartForms display on an iPad mobile device:

Fig. 3. iPad