Dependency Checking and fixing Dependency issues
When you build Forms and Views, add and configure Rules and Controls and map to SmartObjects or workflows, there may be many dependencies between these items. For example: if a View contains a text box and the text box is associated with a Rule, a dependency exists between the text box and the Rule. If the text box is deleted, the Rule can't execute because of the missing dependency.
The SmartForm design tool automatically tracks these internal dependencies, usually by referencing the unique ID of the referenced item (typically a Globally Unique ID, also called a GUID). In the text box example mentioned above, the GUID of the text box is stored as a dependency of the Rule. Since GUIDs are generated automatically and are guaranteed to be unique, it can become complicated to maintain dependencies when items are deleted or otherwise changed. To help you manage these dependencies, the SmartForm design tool provides a dependency checking feature, which will attempt to identity and report dependency issues before Forms or Views can be checked in, included in a package or deployed as a package.
Dependency issue indicators and warnings identify these dependency issues so you can fix them at design time. Dependency issue indicators are useful for:
- Discovering broken dependencies without searching for them
- Resolving broken dependencies by replacing them or removing them
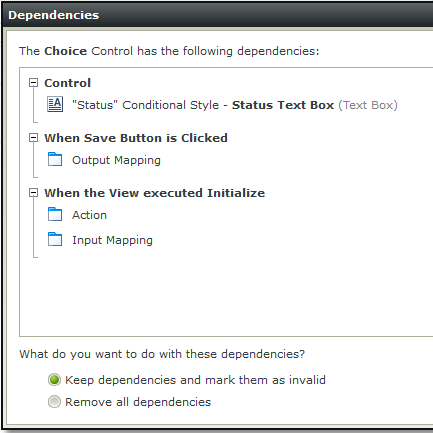
When you are modifying or deleting items (for example if a control is deleted from a View), a Dependencies dialog may appear, which will report the identified dependency issues that will exist if the delete action is completed. On the dialog box you can decide how to handle the reported dependency issues.

| Option | Description |
|---|---|
| Keep dependencies and mark them as invalid | Dependency issues are not fixed, and dependency issues items will be flagged with an indicator. |
| Remove all dependencies | Automatically removes all dependencies of the item deleted. When selecting this option on a Form, only Form-level dependencies are removed. In certain instances, dependencies cannot be removed. (For example, if a concatenate function requires at least one value and this value is deleted, the expression can't evaluate so the dependency is not removed. The dependency is flagged with an indicator if it cannot be removed so that you can fix it manually.) You may find it useful to start at the lowest level (such as a View) to remove all dependencies on the View and work your way up to Form level. |
Indicators differ from one scenario to the next as to where and how they appear, and include a red exclamation mark, red highlighted property and red text. Using the example above; if you selected Keep dependencies and mark them as invalid, the designer creates dependency issue indicators for all dependencies listed in the Dependencies dialog. The indicators are e visible in the following areas:
- Wizard steps - Indicates steps of the wizard with dependency issues
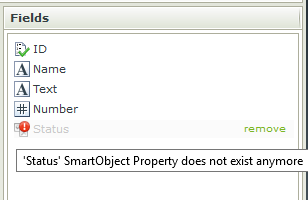
- Controls - Indicates controls with dependency issues
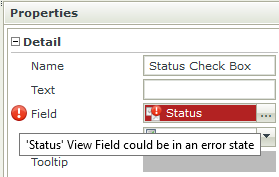
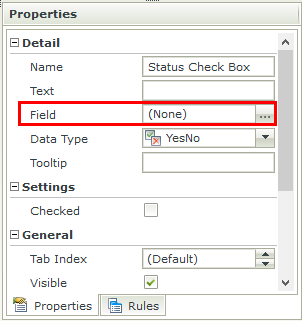
- Control properties - Indicates properties of the selected control with dependency issues
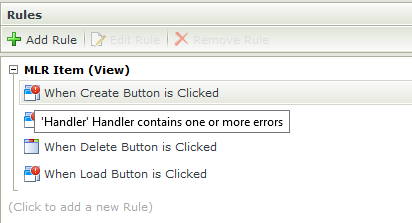
- Rules - Indicates Rules with dependency issues
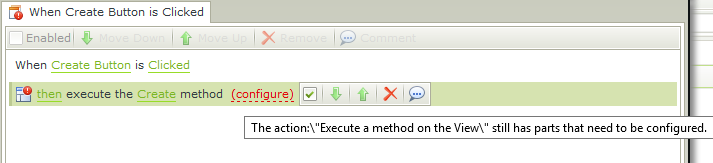
- Rule statements - Indicates the specific Rule statement with dependency issues
The screen shots below illustrate some examples of how the dependency issues will appear in the designer.




Fixing Dependency Issues
The process to fix dependency issues depends on the option you selected in the Dependencies dialog.
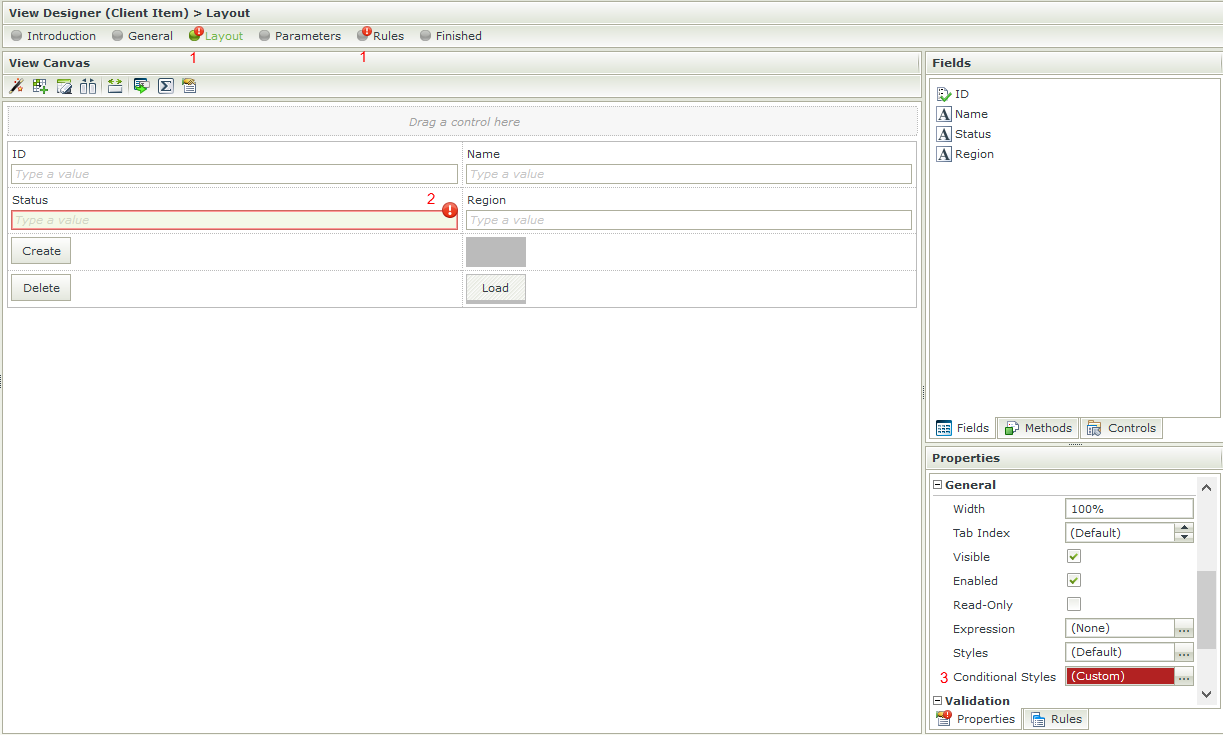
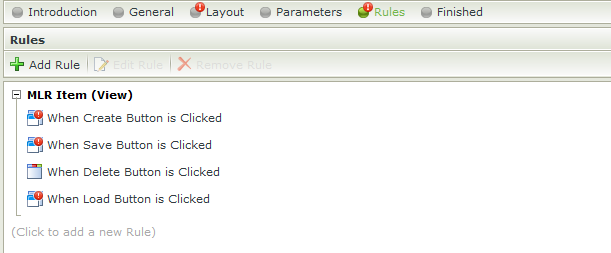
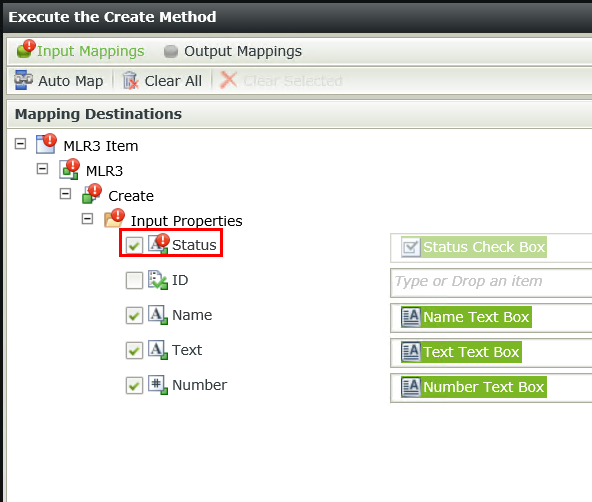
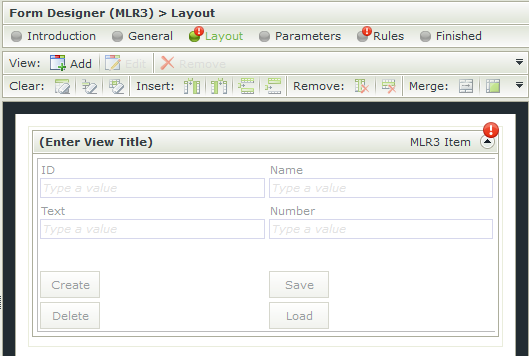
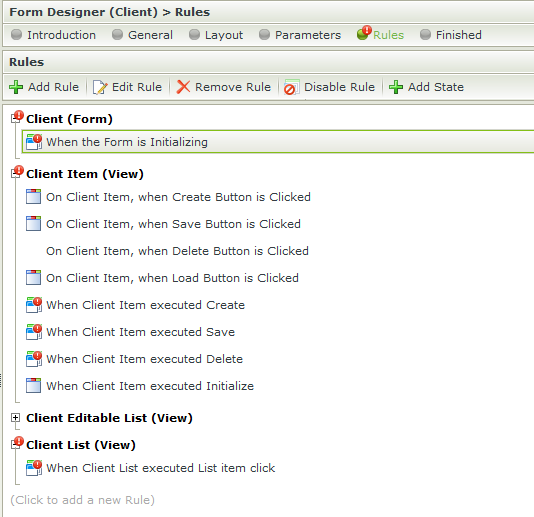
Select Keep the dependencies and mark them as invalid to fix dependency issues manually. Indicators show items containing dependency issues. More than one dependency issue can exist on an item. For example, deleting a SmartObject property results in indicators on the field (SmartObject property) and on the Create, Save and Load button Rules on that View as shown below.


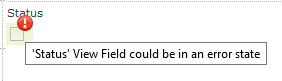
You can hover over the indicated item to display the dependency issue.




Use a bottom-up approach to fix issues. Start on the lowest level where indicators are shown. For example, at the View level, fix any issues and then move to the Form to fix any remaining issues. This is the recommended approach because dependency issues fixed on the View automatically fix related issues on the Form.
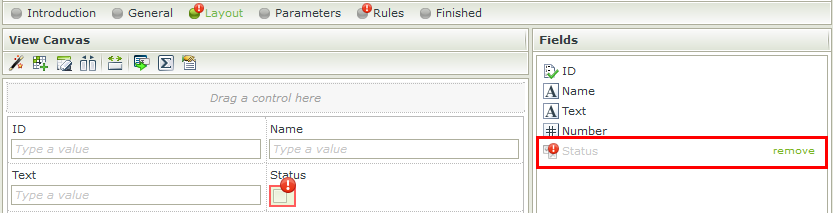
In the example below, the SmartObject property called Status is deleted. Fix the dependency issues manually by following these steps:
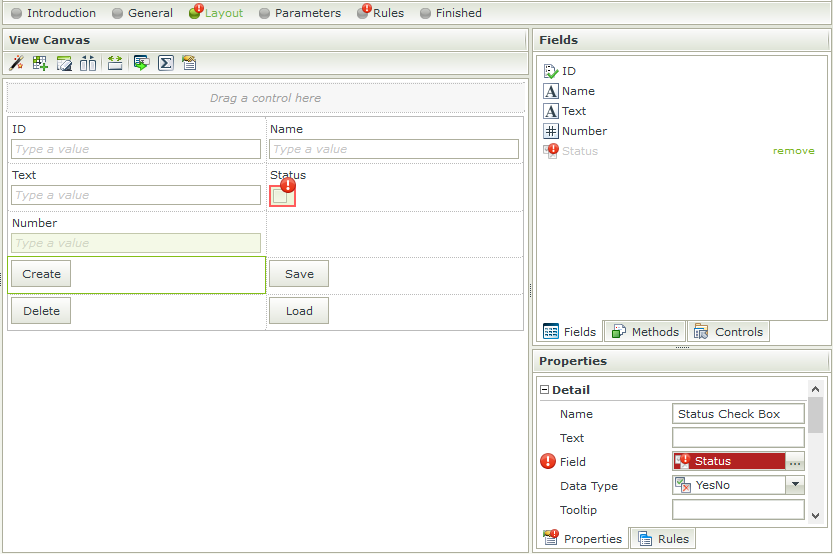
- Open the View containing dependency issues. Indicators show which items contain issues.
- Hover over the indicated items on the Layout page of the wizard to see the errors. The green remove link in the Fields panel indicates that the SmartObject property no longer exists.

- Click remove and select to Keep the dependencies and mark them as invalid. This enables you to fix the dependency issues manually.
- Click on the Status check box. Note the control is unbound as the SmartObject property no longer exists.

- Delete the label and then delete the check box. The Dependencies dialog opens displaying the Rule mapping dependencies. Select Keep the dependencies and mark them as invalid.
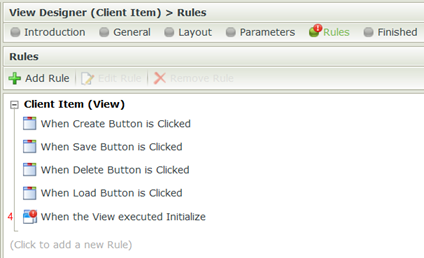
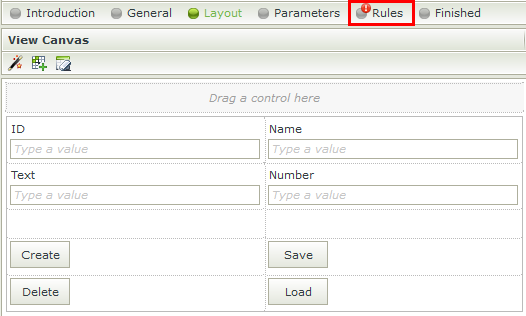
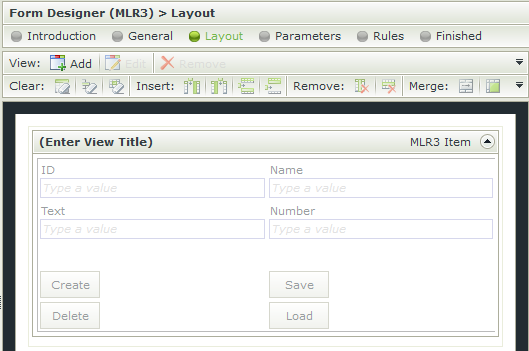
- By removing all indicators on the Layout page, the indicator in the Layout step of the wizard is removed showing that no more issues exist. The Rules page of the wizard still contains indicators as can be seen at the top of the page.

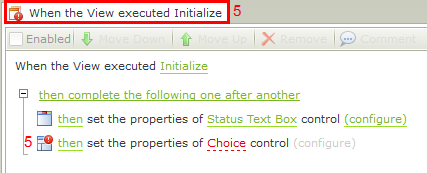
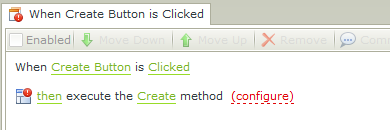
- Navigate to the Rules page and edit the first Rule containing an indicator.
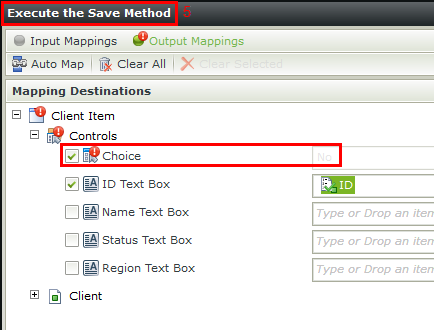
- The configure link is red indicating an issue. Click configure.

- Deselect the Status check box so it is no longer used as an input property.

- Click Finish and OK.
- Click Finish to save the changes to the View then open the Form linked to this View.
- The Form displays indicators on the Layout and Rules pages of the wizard as all dependencies on the View have not been fixed yet.

- Open the View again and fix the dependency issue on the input property as you did previously for the remaining indicated Rules. (This step is just to show you that fixing issues on the View also fix issues on the Form. You can fix all issues on the View first then open the Form.)
- Finish editing the View then open the Form.
- All indicators are removed from the Form as all dependency issues on the View are fixed.

Select Remove all dependencies to automatically remove all dependencies to that item. When selecting this option on a Form, only Form-level dependencies are removed. In certain instances dependencies cannot be removed, for example if a concatenate function requires at least one value and this value is deleted, the expression can't evaluate so the dependency is not removed. The dependency is flagged with an indicator if it cannot be removed so you can fix it manually. You may find it useful to start at the lowest level (such as a View) to remove all dependencies on the View and work your way up to Form level.
If a SmartObject property is deleted and this option is selected, the related control in the View could be left unbound. Bind the control manually to another field.
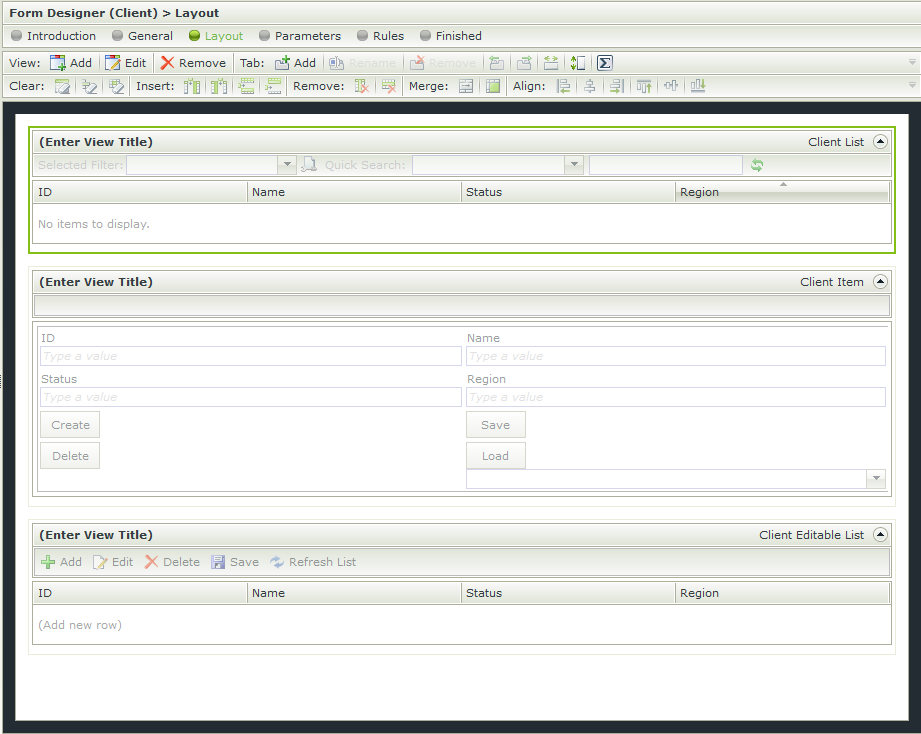
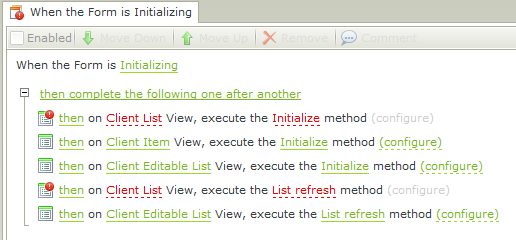
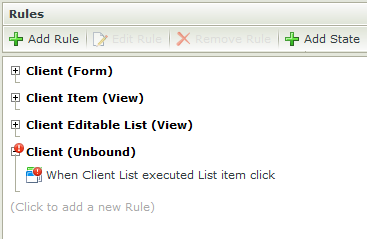
The following example Form contains 3 Views, namely Client Item, Client List and Client Editable List.

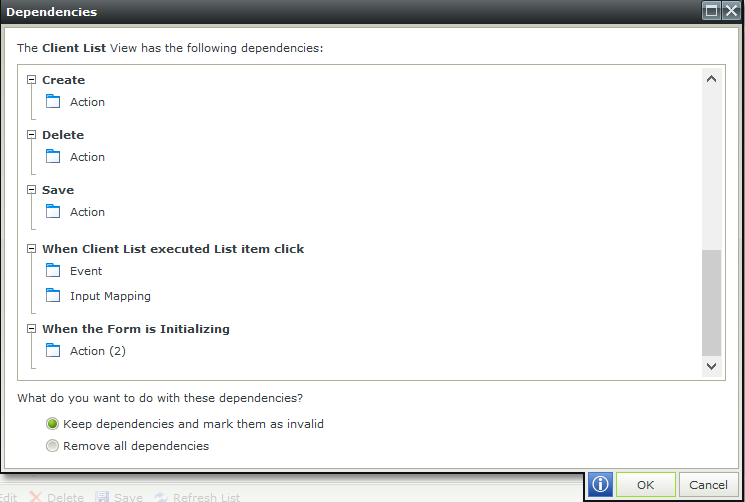
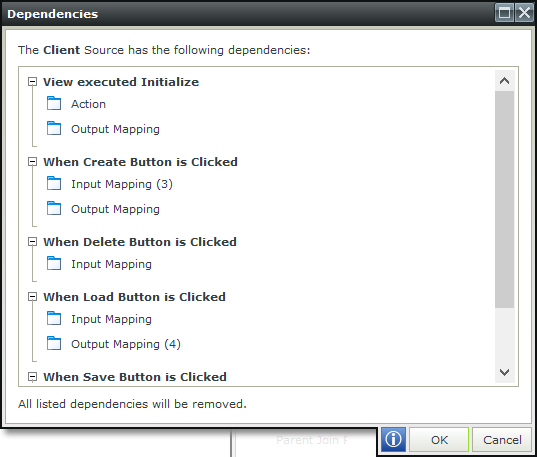
Deleting the Client List View, causes the following dependency issues:

Here is an example of dependency issues when deleting a View from a Form and selecting the option above.

Manually fix the issues by editing each Rule and deleting the statements linked to the View deleted.

Selecting this option removes all dependencies automatically. However, in certain instances a dependent item cannot be removed, such as where it is part of a required mapping causing an unbound View.

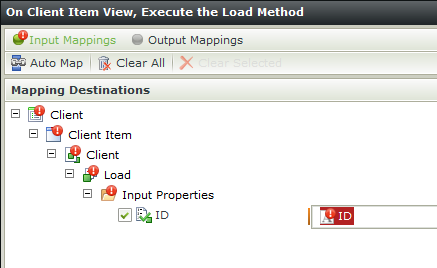
The load method has a required parameter, usually the ID of the record to be loaded. Removing the View and its dependent items, causes the Rule to be unbound because the Rule action Execute the Load Method has an input mapping that is required (the method has a required input parameter). This is because it still has a reference to the View field, which was not removed as it is part of a required mapping. Reconfigure the Rule manually by deleting the Rule in this instance.

Analyze on Check In
When you check in a Form or View, an analysis automatically starts to ensure that any dependencies are also checked in. If any dependent Views are checked out, a list of the Views with an option to Check in associated Views is shown. Furthermore, if any dependency issues exist, you see another dialog that lists the Views containing these dependency issues. Views and Forms containing dependency issues cannot be checked in. Fix dependency issues in the Views listed, and then check in the Form.
Depending on your organization’s needs, you can override or disable the Dependency Checking feature.
The default "Analyze on check in" behavior can be disabled to allow Views and Forms containing dependency issues to be checked in. You can use this approach if you want to package K2 artifacts and then use K2 Package and Deployment to debug dependency issues.
To allow users to check in Views and Forms regardless of dependency issues, you will need to edit a configuration file as described below:
- Make a backup of the web.config file located at
<install drive>:\Program Files (x86)\K2 blackpearl\K2 smartForms Designer\Web.config - Use a text editor to open the web.config file located at
<install drive>:\Program Files (x86)\K2 blackpearl\K2 smartForms Designer\Web.config - Add the following setting to the <appSettings> section of the web.config file:
<add key="Forms.Designer.AnalyzeOnCheckin.AllowCheckin" value="True" />
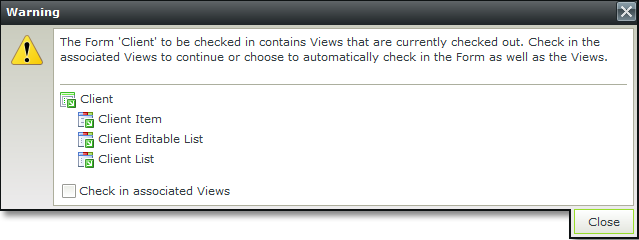
Below is an example of a Form containing Views that are checked out. Select Check in associated Views and click OK.
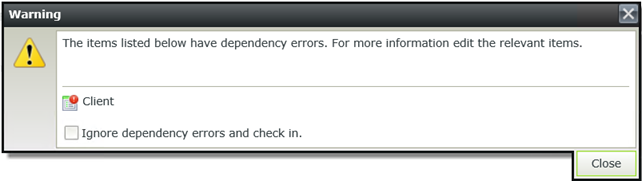
Views or Forms containing dependency issues are listed. Select Ignore dependency errors and check in if you want to disregard the issues. Alternatively click Close and fix dependency issues on each item before checking in the Form. 
To disable the analysis completely, leaving only the requirement to check in associated Views, add the following setting to the "appSettings" section of the web.config file:
To disable the analysis completely, you will need to edit a configuration file as described below:
- Make a backup of the web.config file located at
<install drive>:\Program Files (x86)\K2 blackpearl\K2 smartForms Designer\Web.config - Use a text editor to open the web.config file located at
<install drive>:\Program Files (x86)\K2 blackpearl\K2 smartForms Designer\Web.config - Add the following setting to the <appSettings> section of the web.config file:
<add key="Forms.Designer.AnalyzeOnCheckin.DisableAnalyzer" value="True" />
Considerations
- Any changes made to a SmartObject do not open the Dependencies dialog, but the dependencies are indicated on the View and Form.
- If a SmartObject property is deleted, you should remove that field from the View on the Layout page of the wizard.

- When selecting the option Keep dependencies and mark them as invalid, the dependencies have to be fixed manually at a later point.
- An item can have more than one dependency issue.
- It is possible to finish and save a View or Form that still has dependency issues. However, Views and Forms containing issues cannot be packaged if there are unresolved dependencies.
- Changing a data source of a control causes dependencies to be removed, as they are no longer valid.
The same principle applies when removing the Rule that opens a subView or subForm


- If the Rule event "When a subView parameter raises an event" exists prior to K2 4.7, and mappings have been configured from the subView context in Rule actions or Rule conditions, the Rule needs to be rebuilt in K2 4.7 if the mappings contain dependency issues.
- When using a “Open a subView/Form” action and selecting a View/Form that contains dependency issues, the action is automatically indicated as a dependency issue.
- If a List View was used prior to K2 4.7, the option "Edit single rows" was selected in the configuration of the View, and then upgrading to K2 4.7, the input mappings of the "Execute the delete method for all items that have been removed" Rule might contain dependency issues. Reconfigure the mappings to resolve this issue. This scenario is also applicable to packages created prior to 4.7.
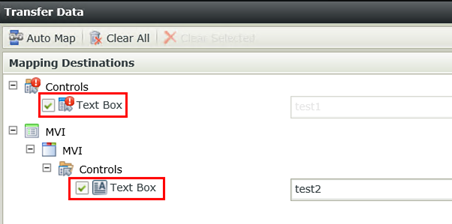
- If more than one View on a Form is used with the same control name used in Rule mappings, and you delete one of those Views and select to keep the dependencies, then the View is removed in the Rule mappings and the control is shown as a dependency issue. When editing the Rule mappings, it might seem as a duplication, but it reflects the non-existing View with the broken dependency on the control. Below is an example of a View that was deleted containing the same control called Text Box on both Views. The same applies to Views deleted before upgrading to K2 4.7.

- See the SharePoint Application Lifecycle Management whitepaper for information on how to plan and manage the lifecycle of developing, deploying and maintaining K2 applications when using K2 for SharePoint.