Basic element-based field renderer
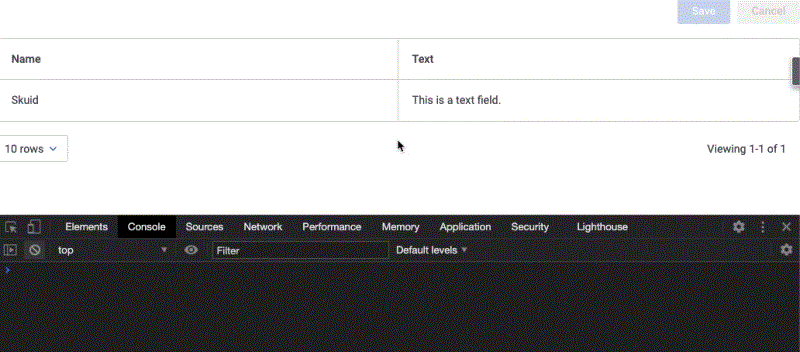
A basic field renderer that renders text in read mode, and creates an input element in edit mode. Illustrates how to use an element mode strategy, indicating that context.element must be updated for rendering.

Example Code
Download the sample page for this field renderer here, or see the example code below.
Copy
const FieldRenderer = skuid.component.FieldRenderer;
return new FieldRenderer({
readModeStrategy: "element",
read: function (fieldComponent) {
let context = fieldComponent.cpi.getContext(),
{ element, field, model, row, value } = context;
console.log("Read mode");
element.innerText = value;
},
editModeStrategy: "element",
edit: function (fieldComponent) {
let context = fieldComponent.cpi.getContext(),
{ element, field, model, row, value } = context;
console.log("Edit mode");
let input = document.createElement('input');
input.value = value;
element.append(input);
// We'll need some logic here to synchronize the change
// of the **element's value** with the model
// that element is attached to.
input.addEventListener('change', (event) => {
model.updateRow(row,
{ [field.id]: event.target.value },
{ initiatorId: fieldComponent.id }
);
})
}
});
Since the element strategy utilizes direct DOM manipulation, wrapping elements with jQuery works as well.
Copy
const FieldRenderer = skuid.component.FieldRenderer;
const $ = skuid.$;
return new FieldRenderer({
readModeStrategy: "element",
read: function (fieldComponent) {
let context = fieldComponent.cpi.getContext(),
{ element, field, model, row, value } = context;
$(element).text(value);
},
editModeStrategy: "element",
edit: function (fieldComponent) {
let context = fieldComponent.cpi.getContext(),
{ element, field, model, row, value } = context;
let input = skuid.$("<input>");
input.val(value);
$(element).append(input);
// We'll need some logic here to synchronize the change
// of the **element's value** with the model
// that element is attached to.
input.on("change", function (event) {
model.updateRow(row,
{ [field.id]: event.target.value },
{ initiatorId: fieldComponent.id }
);
})
}
});