Sort Builder
With the Sort Builder you can apply one or more sorting rules to the data within a component.
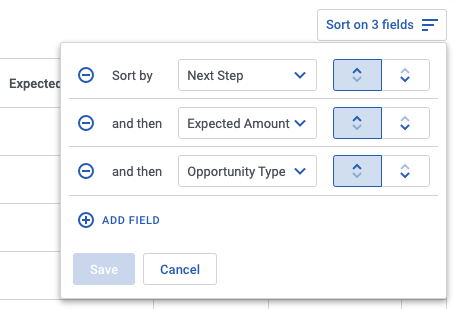
You can base the sorting rules on field values, which can be ascending or descending in order. Add a field to apply a sort. Sorts are applied in the order they are listed, with the top rule being applied first.
You can add the Sort Builder to Table, List, Deck, and Filter Set components.
Apply and remove sorts
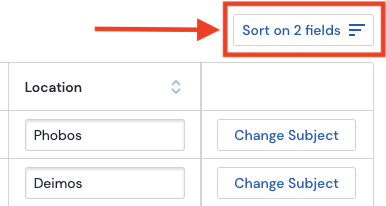
Click on the Sort Builder in the header of the component.

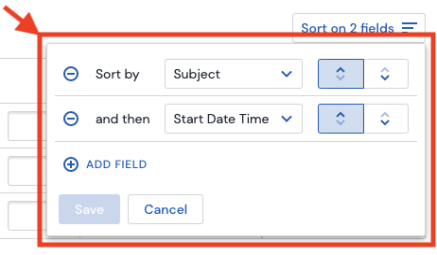
In the Sort Builder, add fields in order of the sorting sequence you want to apply.
The sort will be applied when the Save button is clicked.
Any fields tagged for removal from the sort sequence will be removed when the Save button is clicked.
Cancel clears out any unsaved changes to the sort sequence.
Properties
-
Show Sort Builder: To display the sort builder on the component, turn on the toggle.
-
Button icon: Determines the sort icon that is displayed on the sort builder. To edit and reset the selected icon, click
 .
.
-
- Button label: The label text that appears on the sort builder. Type the text you want to display to users.
-
Sort client-side: To sort only the field values already loaded on the page, turn on the toggle. This applies sorting only to the data currently in the model, not to any data still on the server.
Sort button and style variants
The style variant of the Table, List, Deck, or Filter Set component determines the appearance of the sort button.

To change the appearance of the sort button, select or create a Button style variant.
In the Design System Studio, apply the Button style variant by navigating to Components > selecting Table, List, Deck, or Filter Set > Nested components > Sort (button) and selecting the style variant.
Sort Builder and style variants
The style variant of the Table, List, Deck, or Filter Set component determines the appearance of the Sort Builder.

To change the style properties of the Sort Builder modal, create or customize a Sort Builder style variant.
In the Design System Studio, apply the Sort Builder style variant by navigating to Components > selecting Table, List, Deck, or Filter Set > Nested components > Sort Builder and selecting the style variant.