Dependency Checking
When you build forms and views, add and configure rules and controls, and map to SmartObjects or workflows, you create dependencies among these items. For example, if a view contains a text box, and the text box is associated with a rule, a dependency exists between the text box and the rule. If you delete the text box, the rule can't execute because of the missing dependency.
The Designer automatically tracks these internal dependencies, usually by referencing the unique ID of the referenced item (typically a GUID). In the text box example, the GUID of the text box is stored as a dependency of the rule. Since GUIDs are generated automatically and are guaranteed to be unique, it can become complicated to maintain dependencies when you delete items or change them in a way that breaks a dependency. To help you manage these dependencies, the Designer provides a dependency checking feature which attempts to identify and show you issues before you check in forms or views, or before you package and deploy items with dependency issues.
Dependency issue indicators and warnings identify these dependency issues so you can fix them at design time. Dependency issue indicators are useful for:
- Discovering broken dependencies without searching for them
- Resolving broken dependencies by replacing or removing them
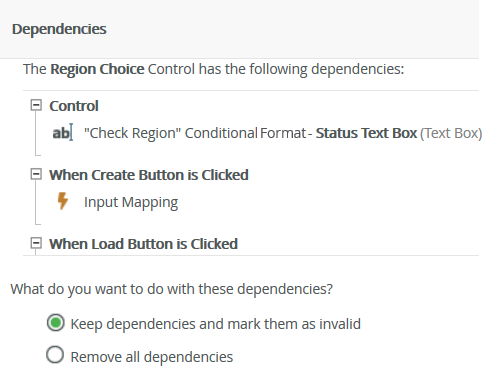
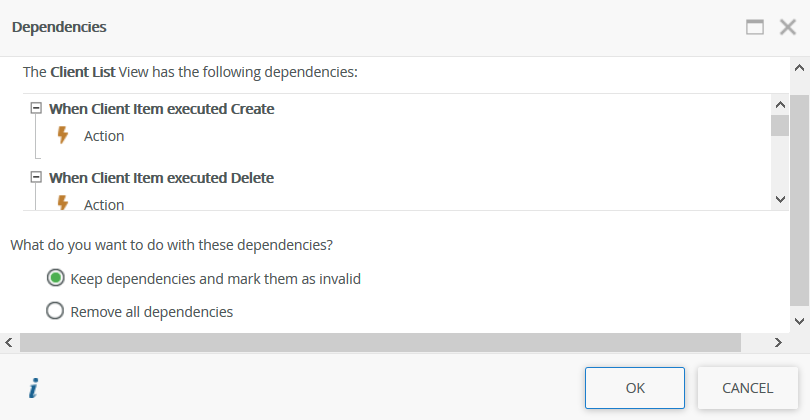
When you are modifying or deleting items (like deleting a control on a view), a Dependencies dialog may appear which tells you what kind of dependency issue will exist once you delete it. On the dialog box you can decide how to handle it as shown here:

| Option | Description |
|---|---|
| Keep dependencies and mark them as invalid | Dependency issues are not fixed and dependency issues are flagged with an indicator. See the Keep dependencies and mark them as invalid and Considerations sections for more information |
| Remove all dependencies | Automatically removes all dependencies of the deleted item. See the Remove all dependencies and Considerations sections for more information. |
Indicators differ in how and where they appear, and include a red exclamation mark, a red highlighted property, and red text. Using the example above, if you select Keep dependencies and mark them as invalid, the designer adds indicators for all dependencies listed in the Dependencies dialog. The indicators are visible in the following areas:
- Tab steps - Indicates tab steps in the designer with dependency issues
- Controls - Indicates controls with dependency issues
- Control properties - Indicates properties of the selected control with dependency issues
- Rules - Indicates rules with dependency issues
- Rule statements - Indicates the rule statement with dependency issues
The images below illustrate some examples of how the dependency issues appear.




How you fix dependency issues depends on the option you select in the Dependencies dialog.
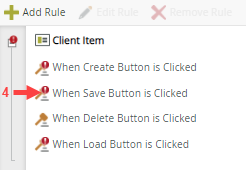
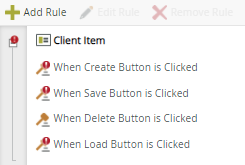
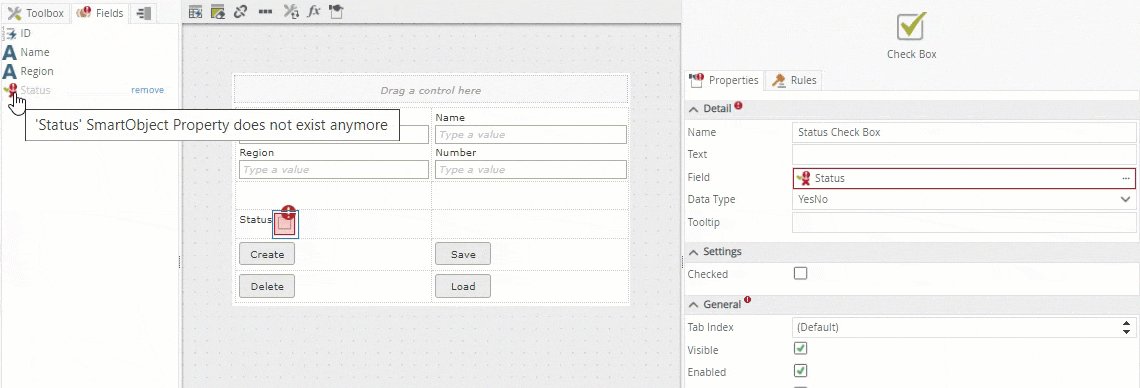
Select Keep the dependencies and mark them as invalid to fix dependency issues yourself. You'll see indicators on items with dependency issues. Keep in mind that more than one dependency issue can exist on an item. For example, when you delete a SmartObject property, you'll see indicators on the field (the SmartObject property) as well as on the Create, Save and Load button rules as shown below.


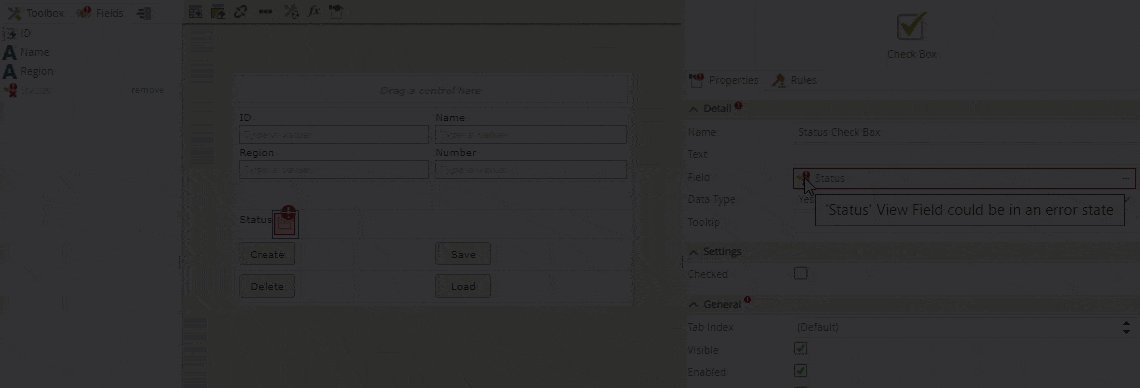
You can hover over the item to display the dependency issue.

Manually Fixing Dependency Issues
When manually fixing dependency issues, use a bottom-up approach. Start on the lowest level where you see indicators. For example, at the view level, fix any issues and then move to the form to fix any remaining issues. This is the recommended approach because dependency issues you fix on the view automatically fix related issues on the form.
In the example below, the SmartObject property called Status is deleted. Fix the dependency issues manually by following these steps:
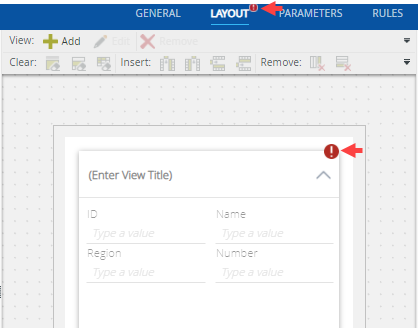
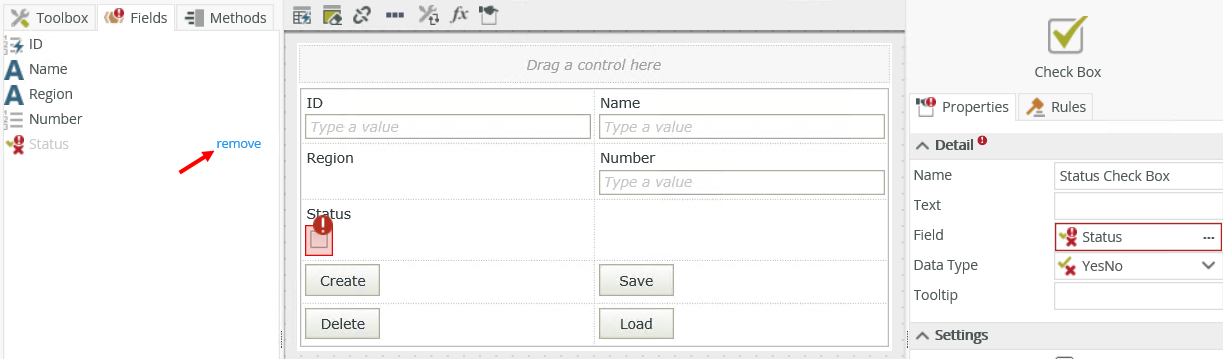
- Open the view containing dependency issues. Indicators show which items contain issues.
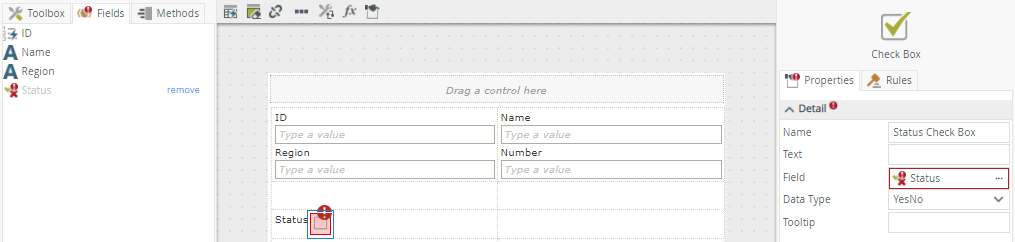
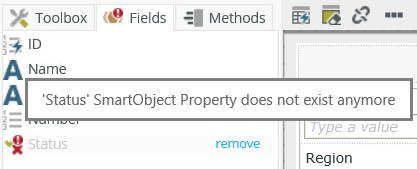
- Hover over the indicated items on the Layout tab to see the errors. The remove link in the Fields panel indicates that the SmartObject property no longer exists.

- Click remove and select to Keep the dependencies and mark them as invalid. This enables you to fix the dependency issues.
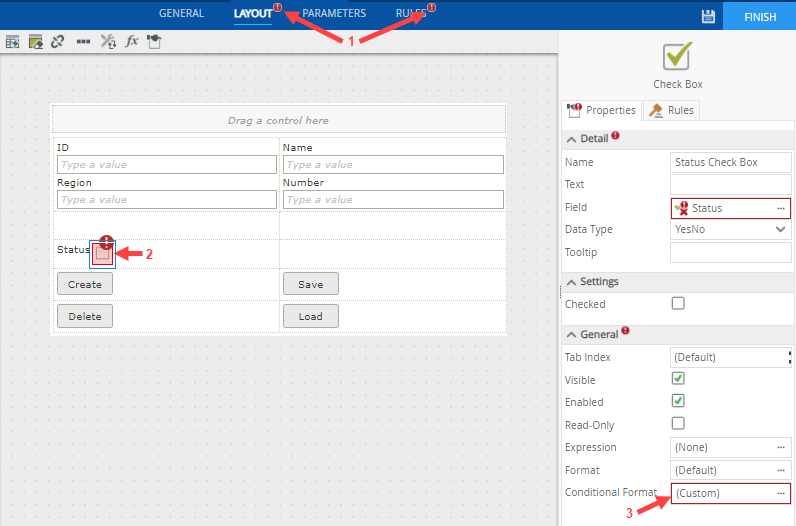
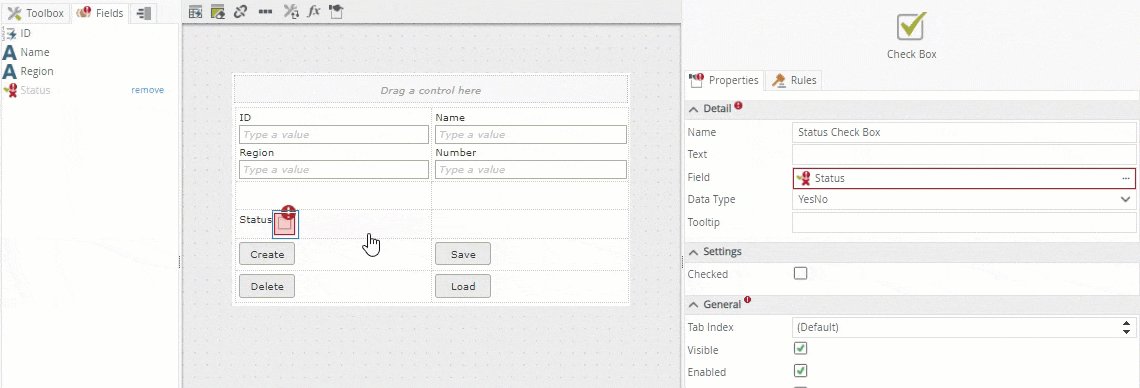
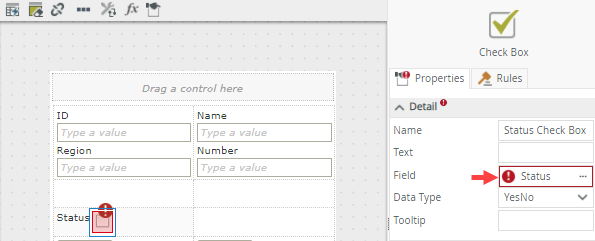
- Click on the Status check box. Note the control is unbound as the SmartObject property no longer exists.

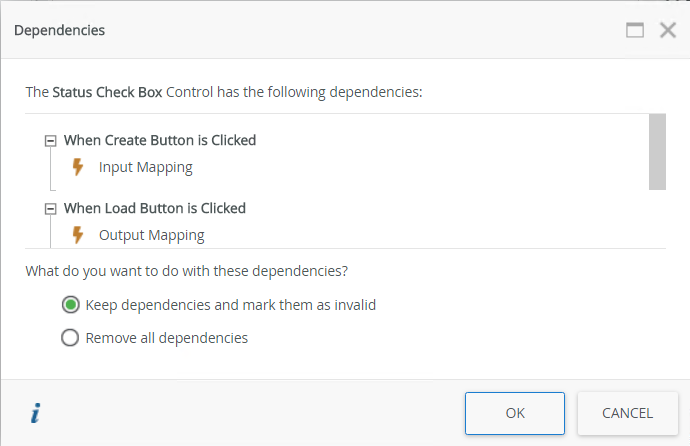
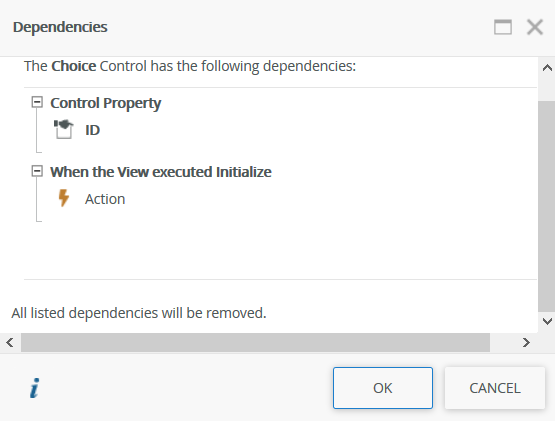
- Delete the label and then delete the check box on the canvas. The Dependencies dialog opens displaying the rule mapping dependencies. Select Keep the dependencies and mark them as invalid.

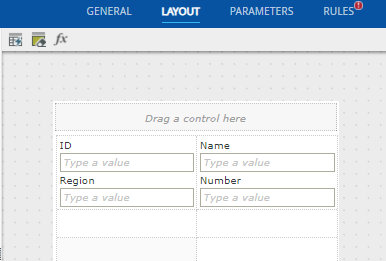
- By removing all indicators on this page, the indicator in the Layout tab is gone, showing that no more issues exist. The Rules tab still contains an indicator that there is a dependency issue.

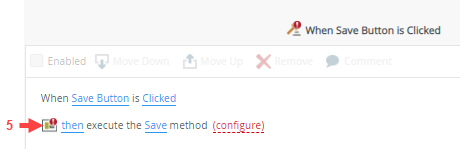
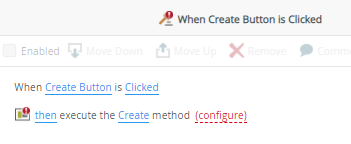
- Navigate to the Rules tab and edit the first rule containing an indicator.
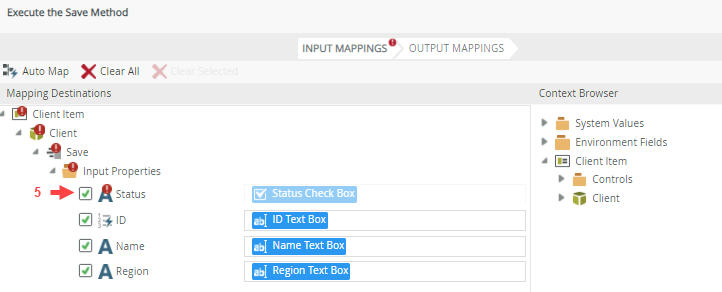
- The configure link is red indicating an issue. Click configure.

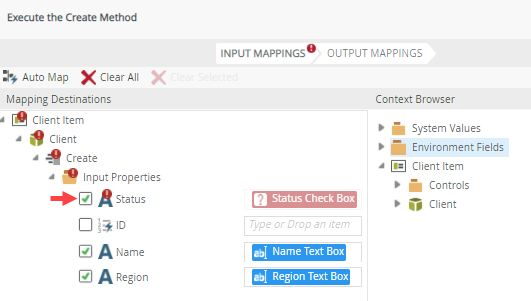
- Deselect the Status check box so it is no longer used as an input property.

- Click Finish and OK.
- Click Finish to save the changes to the view.
- Open the form linked to this view.
- The form shows indicators on the Layout tab as you have not fixed all dependencies on the view yet.

- Open the view again and fix the dependency issue on the input property as you did previously for the indicated rules. (This step illustrates that fixing issues on the view also fixes issues on the form. You can fix all issues on the view before opening the form.)
- Finish editing the view and then open the form.
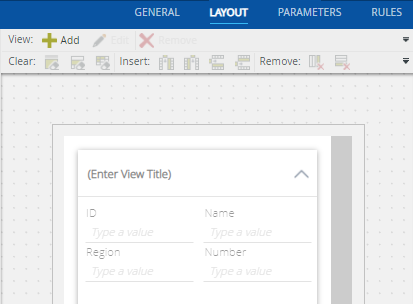
- All indicators are removed from the form as all dependency issues on the view are fixed.

Select Remove all dependencies to automatically remove all dependencies to that item. When you select this option on a form, only form-level dependencies are removed. In certain instances dependencies cannot be removed, such as when a concatenate function requires at least one value and this value is deleted, the expression is broken and the dependency is not removed. The dependency is flagged with an indicator if it cannot be removed so that you can fix it manually. You may find it useful to start at the lowest level (such as a view) to remove all dependencies on the view and work your way up to the form level.
If you delete a SmartObject property, the control in the view may be unbound and flagged with an indicator. Bind the control manually to another field.
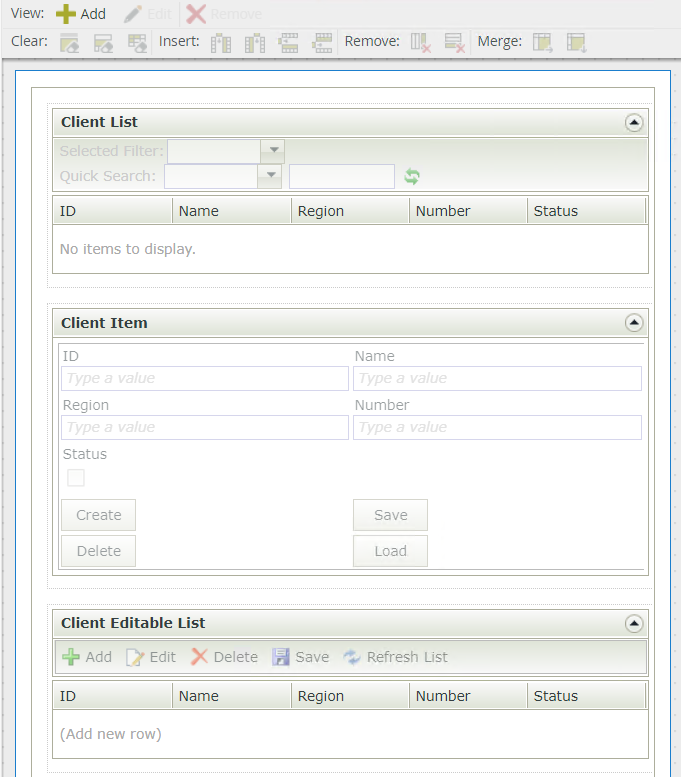
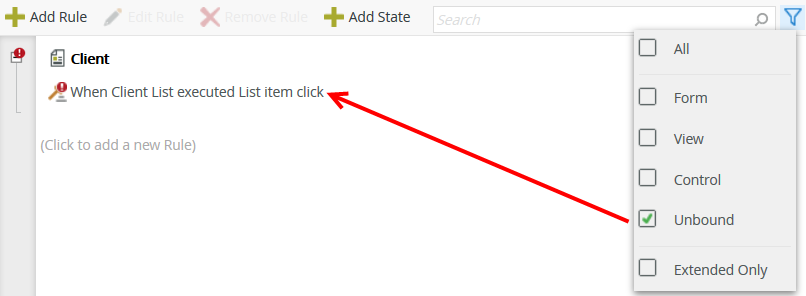
The following example form contains three views - Client List, Client Item and Client Editable List.

Deleting the Client List view causes the following dependency issues:

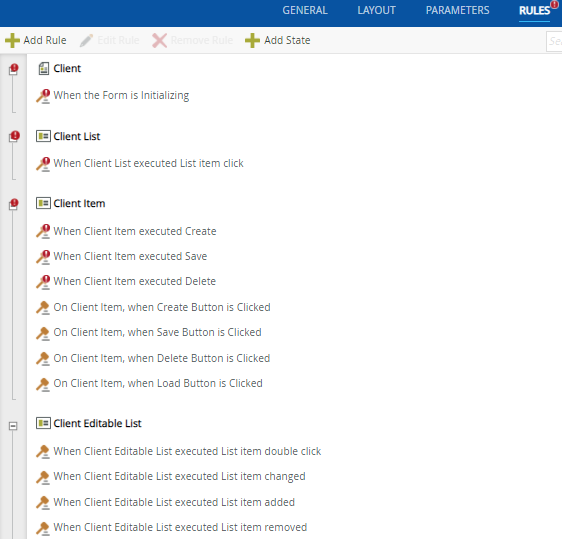
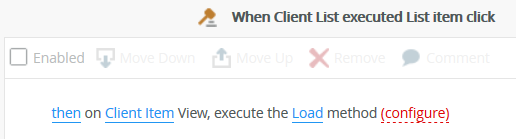
The following image shows dependency issues when you delete a view from a form and select to Keep dependencies and mark them as invalid.

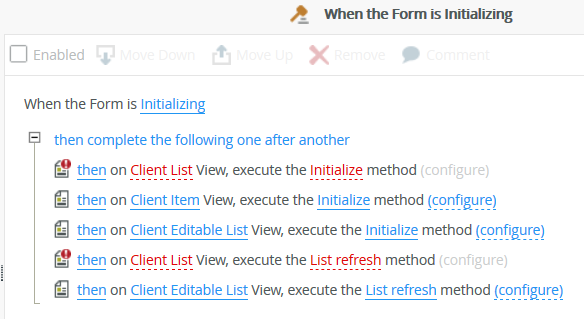
Manually fix the issues by editing each rule and deleting the statements linked to the deleted view.

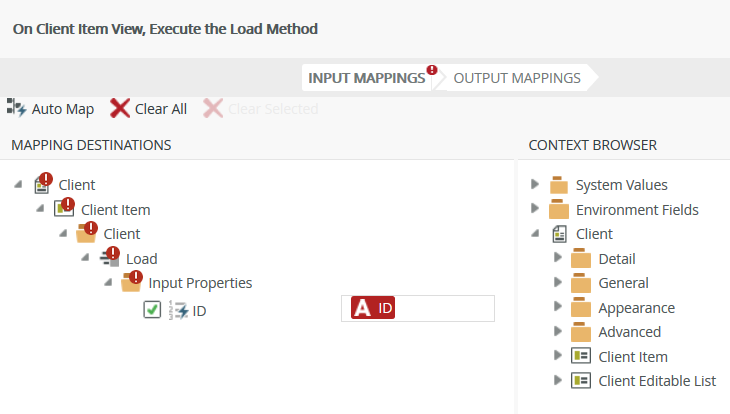
When you delete a view from a form and select to Remove all dependencies, all dependencies are removed automatically. However, in certain instances a dependent item cannot be removed, such as when it is part of a required mapping, which causes an unbound view as shown below.

The Load method has a required parameter which is usually the ID of the record to be loaded. Removing the view and its dependent items causes the rule to be unbound because the rule action Execute the Load Method has an input mapping that is required. Reconfigure the rule manually by deleting the rule.


When you check in a view or form, a dependency analysis ensures that any dependencies are also checked in. If any dependent views are checked out, you see a list of the views with an option to Check in associated Views. Furthermore, if any dependency issues exist, you see another dialog that lists the views containing these dependency issues. You cannot check in views and forms containing dependency issues, and you must fix dependency issues in the views before checking them in.
Depending on your needs you can:
You can disable the default Analyze on check in behavior on the server to allow views and forms containing dependency issues to be checked in. You can use this approach if you want to package artifacts and then use Package and Deployment to debug dependency issues.
To allow people to check in views and forms that may contain dependency issues, edit the configuration file using these steps:
- Make a backup of the web.config file located at
"%ProgramFiles%\K2\K2 smartforms Designer\Web.config" - Use a text editor to open the web.config file located at
"%ProgramFiles%\K2\K2 smartforms Designer\Web.config" - Add the following setting to the <appSettings> section of the web.config file:
<add key="Forms.Designer.AnalyzeOnCheckin.AllowCheckin" value="True" />
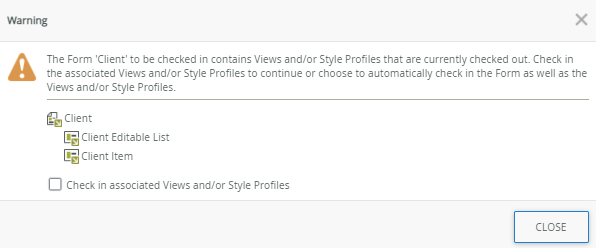
Below is an example of a form containing views that are checked out. Select Check in associated Views and click OK.

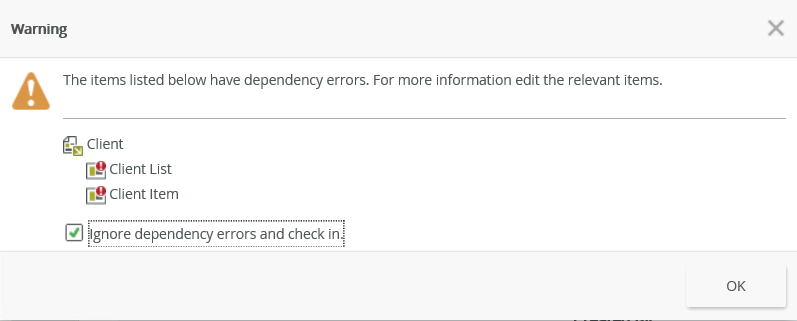
Views or forms containing dependency issues are listed. Select Ignore dependency errors and check in if you want to disregard the issues. Or you could click Close and fix dependency issues on each item before you check in the form.

To disable the analysis completely, leaving only the requirement to check in associated views, add the following setting to the <appSettings> section of the web.config file:
- Make a backup of the web.config file located at
"%ProgramFiles%\K2\K2 smartforms Designer\Web.config" - Use a text editor to open the web.config file located at
"%ProgramFiles%\K2\K2 smartforms Designer\Web.config" - Add the following setting to the <appSettings> section of the web.config file:
<add key="Forms.Designer.AnalyzeOnCheckin.DisableAnalyzer" value="True" />
- Any changes you make to a SmartObject does not show the Dependencies dialog. However, dependencies issues caused by SmartObject changes are indicated on the view and form.
- If a SmartObject property is deleted you must remove that field from the view on the Layout tab.

- When you select to Keep dependencies and mark them as invalid, you must manually fix the dependencies at a later point.
- An item can have more than one dependency issue.
- It is possible to finish and save a view or form that still has dependency issues. However, you cannot package views and forms containing unresolved dependencies.
- If you change the data source of a control dependencies are removed as they are no longer valid.

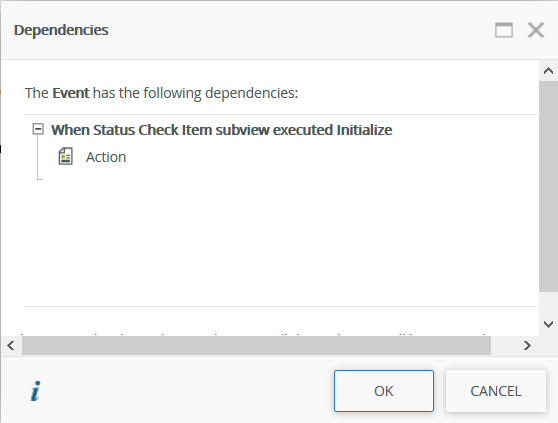
The same principle applies when you remove the rule that opens a subview or subform and another rule exists for the subview.
- When you use an Open a subview/form rule action and select a view or form that contains dependency issues, the action automatically shows as a dependency issue.
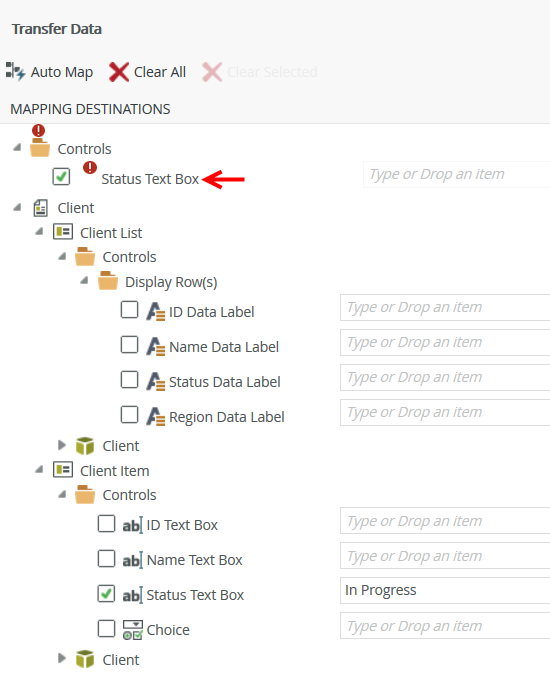
- If you use more than one view on a form with the same control name used in rule mappings, and you delete one of those views and select to keep the dependencies, then the view is removed in the rule mappings and the control is shown as a dependency issue. When you edit the rule mappings, it might seem to be a duplication but it reflects the non-existing view with the broken dependency on the control. Below is an example of a deleted view containing the same control called Status Text Box on both views.