How To: Use Regular Expressions to Validate Control Values
This article illustrates how to use regular expressions to validate values of controls in a view or form. Validating content ensures that the data is in the correct format, resulting in fewer errors and increased consistency. You can add custom regular expressions in addition to the patterns provided.
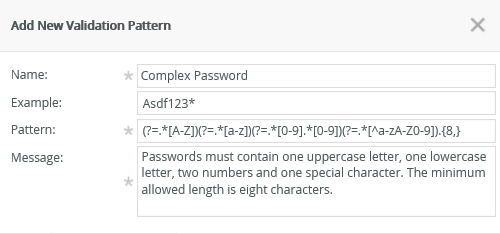
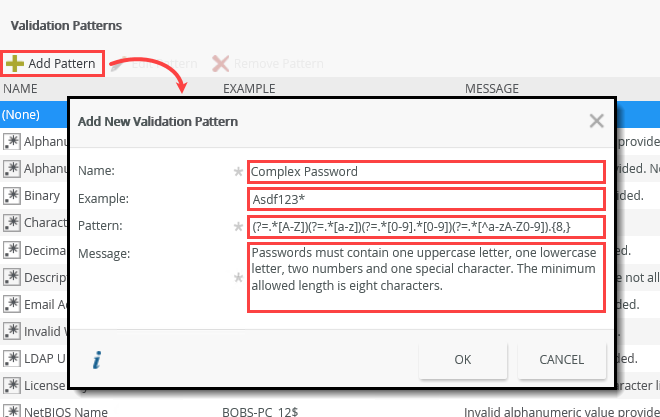
A custom pattern for validating a complex password

Try it yourself!
Scenario
As part of your job duties, you maintain several forms that other employees submit online. You must make sure the data entered is in a format compatible with your line-of-business system. For example, the system only accepts dates in a mm/dd/yyyy format (such as 03/01/2019). Other date formats, like Mar 1 '19, cause error. You use both built-in and custom patterns in your forms so data from the form matches the patterns necessary in your LOB system.
Steps
For this demonstration, you create a view and add label, text box, and button controls. You apply both built-in and custom patterns to the controls.
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Add Patterns to Text Box Controls.
- In K2 Designer, create a view called Pattern Sample. Create the layout table. The table should have two columns and four rows. (Optional) Add categories first to keep your work organized.
- Launch K2 Designer.If you do not know how to access K2 Designer, see Accessing K2 Sites.
- Create categories to keep your work organized. Right-click All Items and select New Category. Use the image below as a sample for category names.

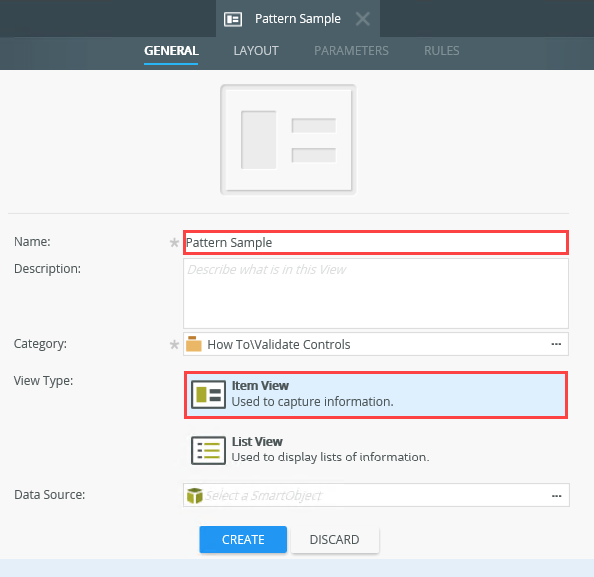
- Create a view. Right-click the Validate Controls category and select New View. Name the view
Pattern Sample
and confirm the type is set to Item View. Click Create.
- Click Create Layout Table Only to continue. Format the table with two columns and four rows.
- Launch K2 Designer.
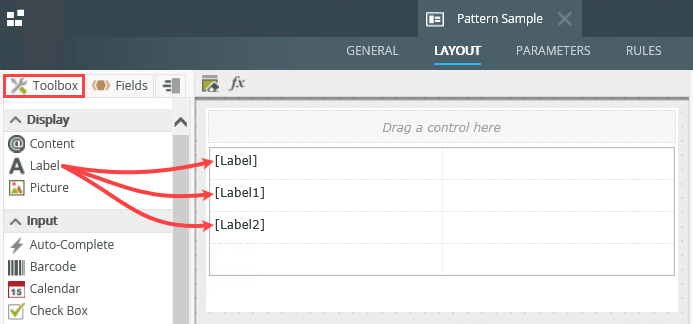
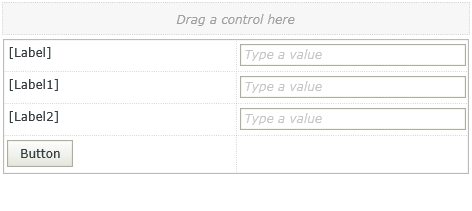
- Add one label control to the first three rows, first column. Add one text box control to the first three rows, second column. Add one button control to the fourth row, first column. Use the table below to set each control's name and text value.
Control Name Text Label Phone Number Label Phone Number Label1 Password Label Password Label2 Email Label Email Button Button (default) Button (default) Text Box Phone Number Text Box (blank) Text Box1 Password Text Box (blank) Text Box2 Email Text Box (blank) - From the Toolbox (on the left side of your screen), drag a Label control into the first row, first column. Add Label controls to the second and third rows.

- Add Text Box controls to the first three rows, second column. Add a Button control to the fourth row, first column.

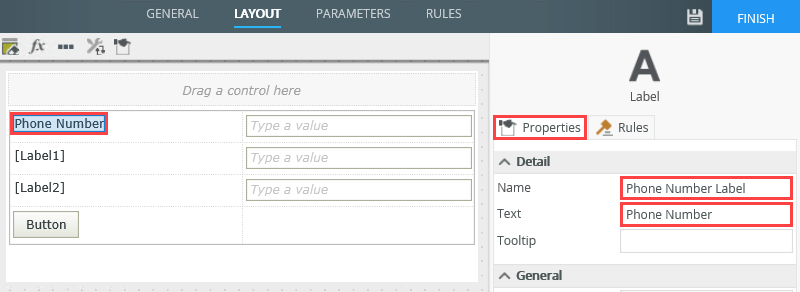
- Select the Label control. From the Properties pane (on the right side of your screen), change its Name to
Phone Number Label
and change its Text value to
Phone Number
then click on the design canvas to set the values.K2 uses the Name property to identify the control in the view and rules. The Text property is the value you see when you view loads.
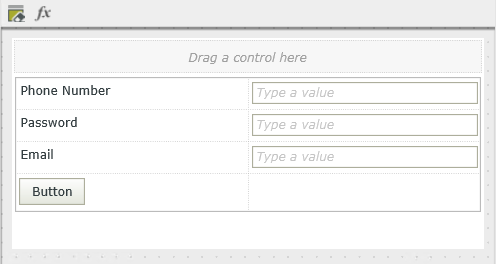
- Set the Name and Text properties for the remaining controls using the table below as a guide.
Control Name Text Label1 Password Label Password Label2 Email Label Email Button Button (default) Button (default) Text Box Phone Number Text Box (blank) Text Box1 Password Text Box (blank) Text Box2 Email Text Box (blank) 
- From the Toolbox (on the left side of your screen), drag a Label control into the first row, first column. Add Label controls to the second and third rows.
Add Patterns to Text Box Controls
In the next step, you apply a built-in pattern to the Phone Number Text Box control. You add and apply a custom pattern to the Password Text Box control.
- Apply patterns to text box controls. Apply the Phone Number pattern to the Phone Number Text Box control. Add a new pattern and apply it to the Password Text Box control. Use the table below to configure the new password pattern.
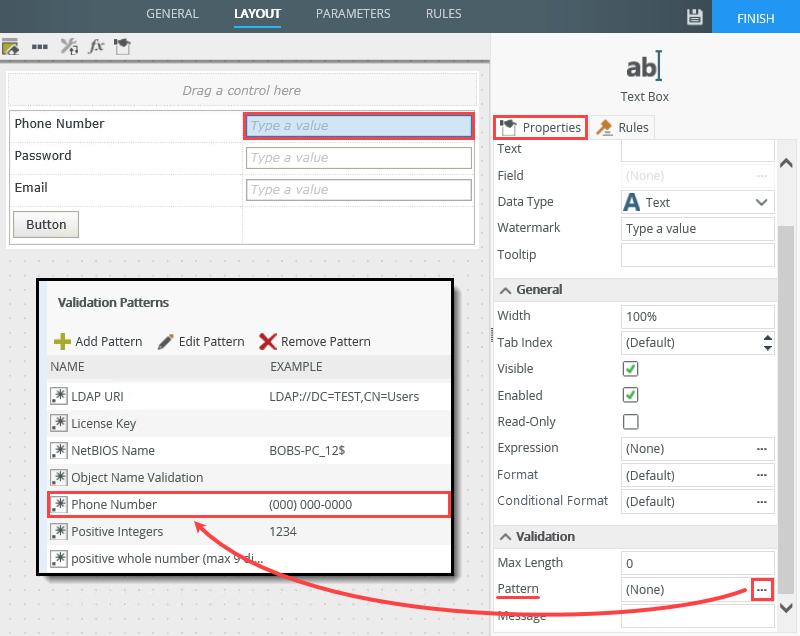
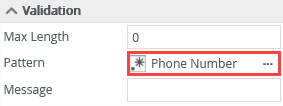
Name Complex Password Example Asdf123* Regular Expression (?=.*[A-Z])(?=.*[a-z])(?=.*[0-9].*[0-9])(?=.*[^a-zA-Z0-9]).{8,} Message Passwords must contain one uppercase letter, one lowercase letter, two numbers and one special character. The minimum allowed length is eight characters. - Begin by validating the phone number. Select the Phone Number Text Box control, then click the ellipses to the right of the Pattern option in the Properties pane. You are on the Validation Patterns screen. You see a list of built-in patterns and any custom patterns previously added. Most patterns have a name and example, along with a message that appears when the control entry does not match the regular expression. Select the Phone Number pattern and click OK.

- Select the Password Text Box control. Click the ellipses to the right of the Pattern option in the Properties pane.
- On the Validation Patterns screen, click Add Pattern. Use the table below as a guide for configuring the password pattern. Click OK.
Name Complex Password Example Asdf123* Regular Expression (?=.*[A-Z])(?=.*[a-z])(?=.*[0-9].*[0-9])(?=.*[^a-zA-Z0-9]).{8,} Message Passwords must contain one uppercase letter, one lowercase letter, two numbers and one special character. The minimum allowed length is eight characters. 
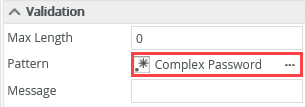
- Select the Complex Password pattern and click OK. (You just added the new pattern, but you still need to apply it to the Password Text Box.) You should see Complex Password as the Pattern value.

- You are ready to test the two text boxes. Click Finish (near the upper right corner of your screen) to save and exit.
The Pattern option now shows Phone Number. This validation is inline which means K2 runs the comparison between the text box entry and the regular expression as soon as the cursor goes to another control. In a later step, you apply a validation at the rule level where K2 makes the comparison once again after an event of some kind, typically submitting the form.

Next, you add a custom pattern that validates complex passwords. Complex passwords typically require upper and lower case characters, numbers, special characters, and have a minimum length.
- Begin by validating the phone number. Select the Phone Number Text Box control, then click the ellipses to the right of the Pattern option in the Properties pane. You are on the Validation Patterns screen. You see a list of built-in patterns and any custom patterns previously added. Most patterns have a name and example, along with a message that appears when the control entry does not match the regular expression. Select the Phone Number pattern and click OK.
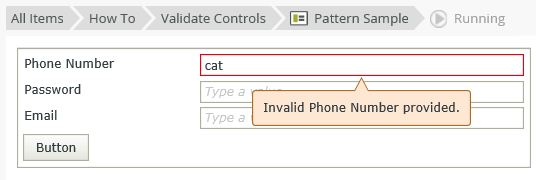
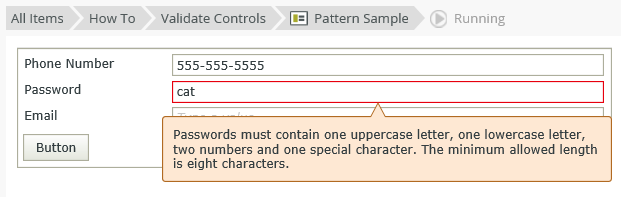
- Run the Pattern Sample view. Enter values that are not in the correct format for both the phone number and password. View the inline error messages.
- In this test, you see the inline error messages that occur when a value does not match the pattern applied to the text box. Right-click the Pattern Sample view and select Run.
- Enter
cat
into the Phone Number Text Box and click outside of the box. (The validation takes place when you refocus your cursor away from the text box.) Notice the box now has a red border. Hover over the box to see the validation error message.
- Enter a standard format phone number and move the cursor to another control. There is no error as the entry passes validation.
- Next, enter
cat
into the Password Text Box. Once again, refocus your cursor outside of the box. Hover over the box and view the error message.
- Click the Pattern Sample view title in the category menu to close the test.
- Configure a rule to validate a control. The previous tests demonstrate inline validation. In this step, you work with rule level validation. The validation takes place after an event, such as when you click the button. (You can have inline validation as well as rules that validate the form after some event.) Edit the Pattern Sample view and add a new rule with the following configuration:
- Event: The Button is Clicked
- Condition: if the View passes Validation (validate all three text box controls; show validation messages)
- Action: Show a message (move the action to the condition group; add your own content)
- Edit the Pattern Sample view.
- Click the Rules tab and select New Rule.

- Events define when the rule should run, such as when a button is clicked, or when the form loads. (Events are optional, you can define "event-less" rules that you can call from other rules.)
- Conditions define whether the rule should run. If the criteria are true, continue the rule, and if the criteria are not met, stop the rule. For example, a condition might evaluate a form to confirm that required fields have content. (Conditions are optional - not all rules will require conditions.)
- Actions define what the rule should do. For example, show a message, start a workflow, or enable a form field. Rules can contain multiple actions that are run in sequence or in parallel.
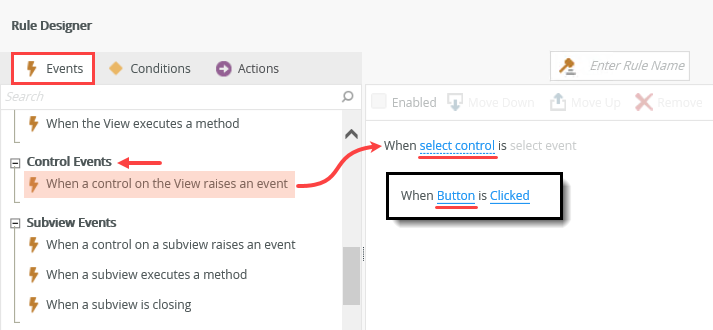
- With the Events tab active, click When a control on the View raises an event to add it to the rule definition pane. Click select control and select Button. The event changes to Clicked.

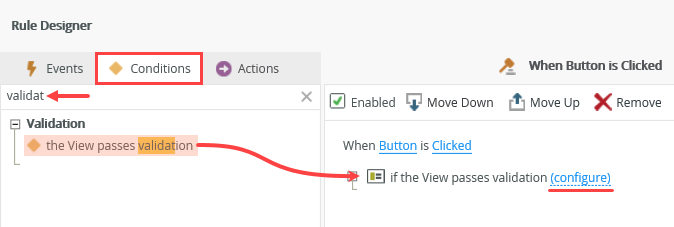
- Select the Conditions tab. Click the View passes validation to add it to the rule definition pane. Note that you can also search for events, conditions, and actions to avoid scrolling through the lists. Click (configure).

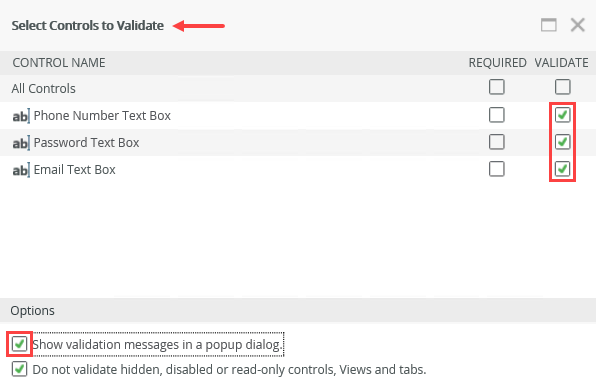
- On the Select Controls to Validate screen, check the Validate boxes for the Phone Number Text Box, Password Text Box, and Email Text Box controls. Under the Options heading, check the box to Show validation messages in a popup dialog. After you click the button, K2 compares the text box entries with the applied patterns, then displays a message with warnings if the entries do not pass. Click OK.

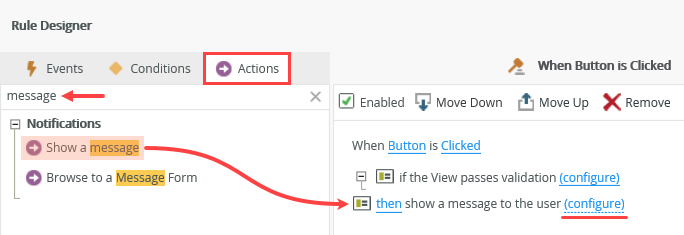
- Finally, you add an action to complete the rule. Click the Actions tab. Click Show a message to add it to the rule definition pane. Click (configure).

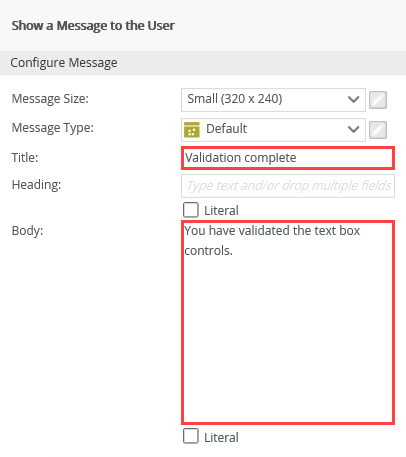
- Enter your own content for the Title and Body. Use the image below as a guide if necessary. Click OK.

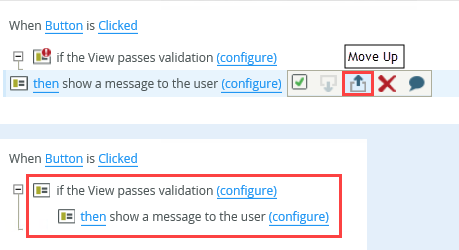
- Move the message action so that it is part of the condition group. Hover over the message line until you see the inline tools. Click the Move Up arrow once to place the action within the condition group. Each condition must have an action or you see an error when trying to save the rule. Click OK to save the rule. Click Finish to save and exit the view.You may notice that you did not apply a pattern to the Email Text Box, yet you marked it for validation when configuring the condition. This omission is intentional for testing.

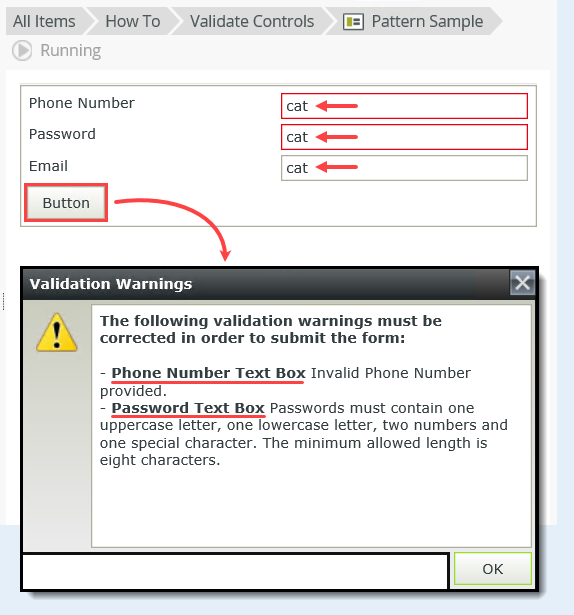
Rules consist of events, conditions, and actions. A valid rule contains at least one action. - Run the Pattern Sample view. Enter values that do not pass standard formats for each text box (Phone Number, Password, and Email). Click the Button. Review the warning.
- Run the Pattern Sample view. For each text box, enter
cat
then click the Button control. You see a message that displays warnings. Notice the Email Text Box does not generate a warning. You must apply a pattern first for K2 to make the comparison. You also see all the validation warnings for the view on the same message. Click OK to close it, then Close the view.
- (Optional) Edit the view and apply the Email pattern to the Email Text Box. Repeat the test above and compare the warning messages.
- Run the Pattern Sample view. For each text box, enter
Review
Patterns consist of regular expressions that you use to validate data entered in a view or form control. You can add custom patterns using regular expressions, of which there are many variations available on the internet. Applying patterns decreases errors due to data formatting while increasing data consistency. At runtime, K2 validates control content against any applied patterns as soon as you leave the control (for example, clicking a different control). Use rules to validate controls all at once based on an event, such as clicking a button.