How To: Use a form parameter to filter data on another form
You can use a form parameter to pass data from one form to another. For example, you can use a form parameter to send the department ID of a department list to an employee list, to filter the information to only show employees in that department.
Employees listed by department filter

Try it yourself!
Scenario
Your company has three departments, Finance, Human Resources, and Sales. You want to create a list of your departments and when a form user double clicks on a department, they see a list of employees in that department.
Steps
You create two SmartObjects (Department and Employees) and editable list views for each of the SmartObjects. You create an association between the Department and Employees SmartObjects, so that you can select the department when adding employee data. You then create standard list views and forms of both SmartObjects. On the Department form, you configure a rule to transfer the department ID as a parameter on the Employee form. You configure a rule on the Employee form to filter employees according to the department ID. When you double-click a department, a subform opens that shows you the employees of that department.
Setup Steps
The following steps set up the scenario. If you want to skip the setup steps and view the topic step, go to Create SmartForms to display a list of departments and employees.
- Create the Employee SmartObject with ID, Name, Surname, and Department properties.
If you are not familiar with creating a SmartBox SmartObject, see How To: Create A SmartBox SmartObject.
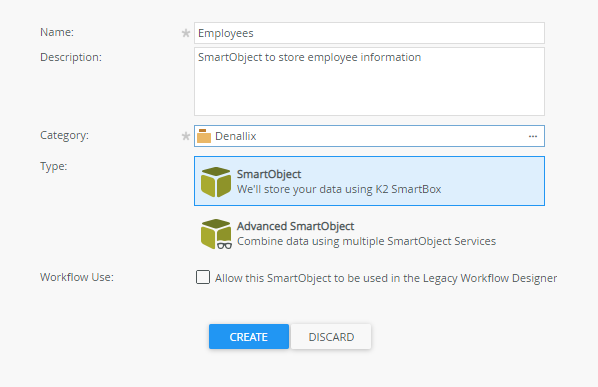
- In K2 Designer, click create SmartObject.
- Specify Employees as the SmartObject Name.
- Specify a Description, and select a Category. In this scenario the category is Denallix.
- Leave the Type as SmartObject.

- Click Create.
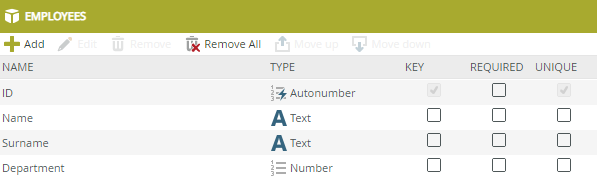
- In the SmartObject properties page, click Add.
- Add ID,Name, Surname, and Department properties, using the following image as a guide:

- Click Finish.
-
Create the Department SmartObject with DepartmentID and Name properties.
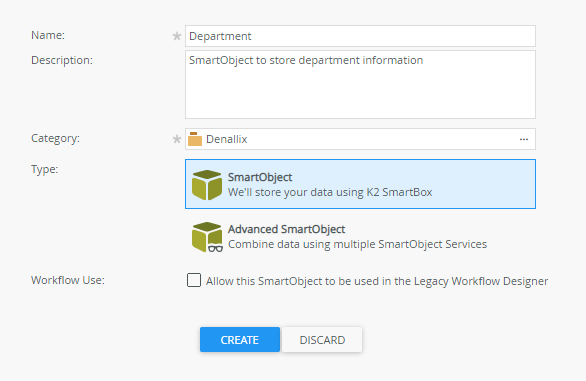
- In K2 Designer click create SmartObject.
- Specify Department as the SmartObject Name.
- Specify a Description, and select a Category. In this scenario the category is Denallix.
- Leave the Type as SmartObject.

- Click Create.
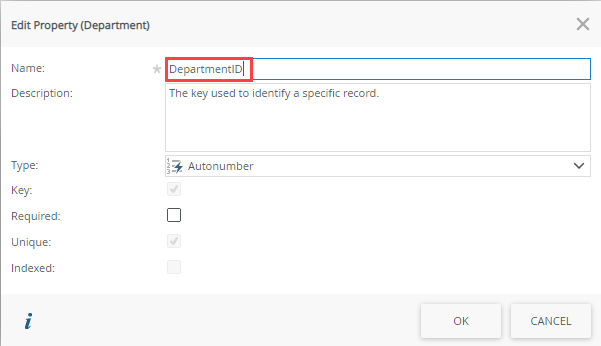
- In the SmartObject properties page, select ID and click Edit.

- Change the Name to DepartmentID and click OK.

- Click Add.
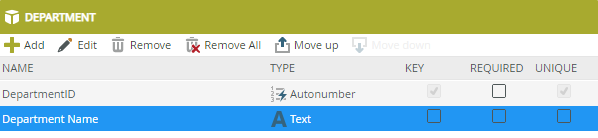
- Add a Department Name property, as shown in the following image:

- Click Finish.
-
Create an association between the Employees and Department SmartObjects, assigning the Employees > Department property to the Department > DepartmentID property. This association links a single department to more than one employee (a one-to-many relationship).
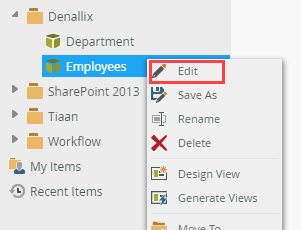
- In K2 Designer, browse to your Denallix category, right click the Employees SmartObject, and click Edit.

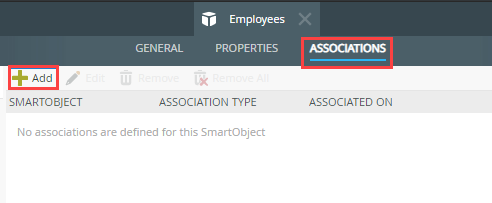
- Select the Associations tab, then click Add.

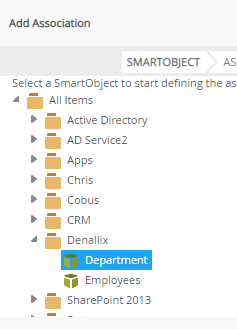
- Navigate to and select the Department SmartObject.

- Click Next.
- On the Association page make sure the associations are defined as shown in the image below:

- Click Next.
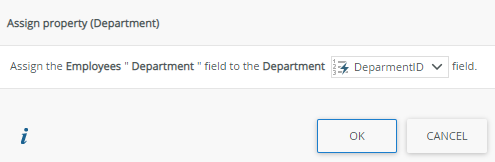
- On the Relationships page select the Department property and click Assign.

- Select DepartmentID from the drop down.

- Click OK.
- Click Finish.
- Click Finish to save and close the SmartObject.
- In K2 Designer, browse to your Denallix category, right click the Employees SmartObject, and click Edit.
-
Add information to the Department and Employees SmartObjects by generating and running editable list views.
If you are not familiar with creating views, see How To: Create an Item View and a List View.
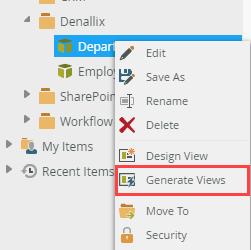
- In K2 Designer, browse to your Denallix category and right click the Department SmartObject.
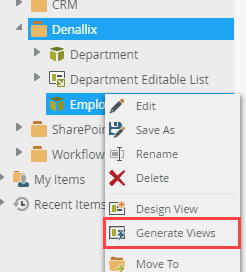
- Click Generate Views.

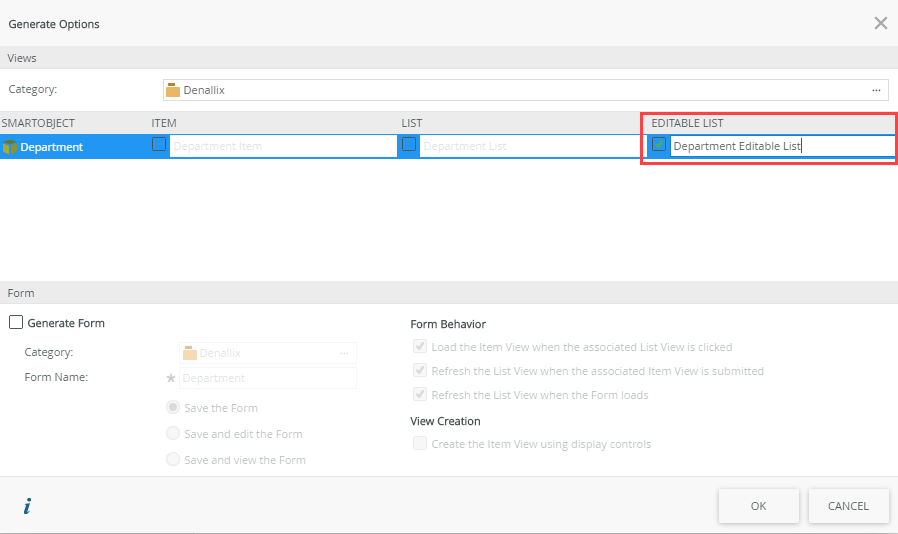
- Check the Editable List check box.

- Click OK.
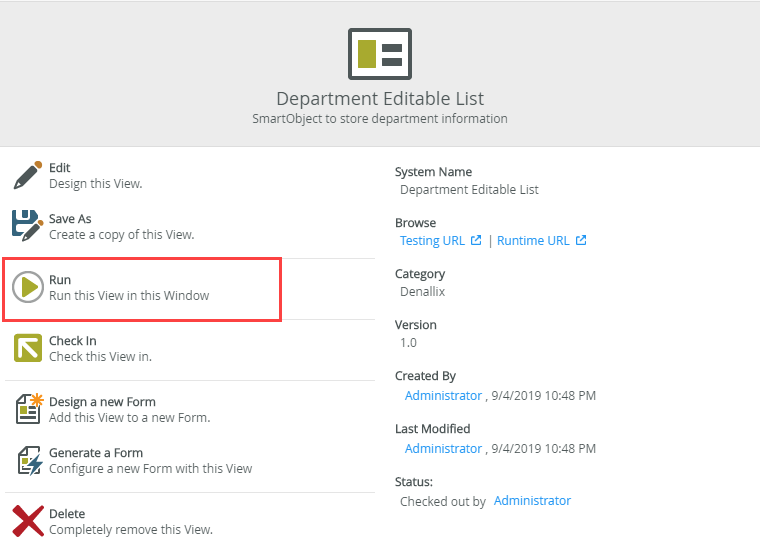
- On the Department Editable List page click Run.

- Click Add, and add departments using the following image as a guide:

- Click Save.
- In K2 Designer, browse to your Denallix category and right click the Employees SmartObject.
- Click Generate Views.

- Check the Editable List check box.

- Click OK.
- On the Employees Editable List page click Run.

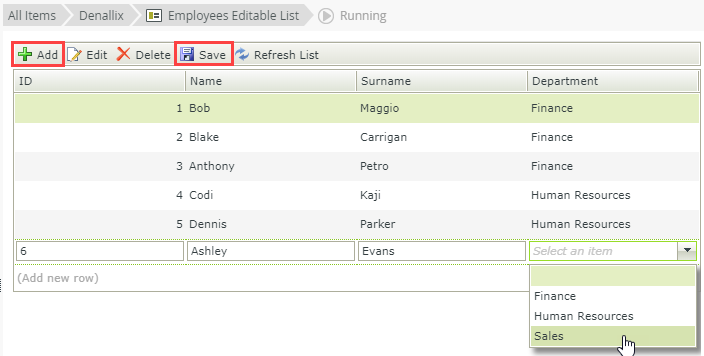
- Click Add, and add employee information using the following image as a guide:

- Click Save.
Create SmartForms to display a list of departments and employees.
The steps below show you how to create the views and forms to display the information, and then configure rules so that when you double-click a department the employees form loads, displaying the list of employees in that department.
-
Generate list views of the Department and Employee SmartObjects.
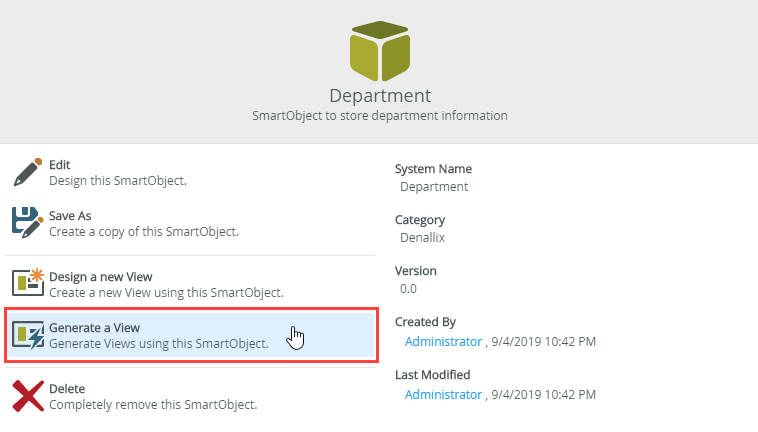
- On the Department SmartObject page, click Generate a View.

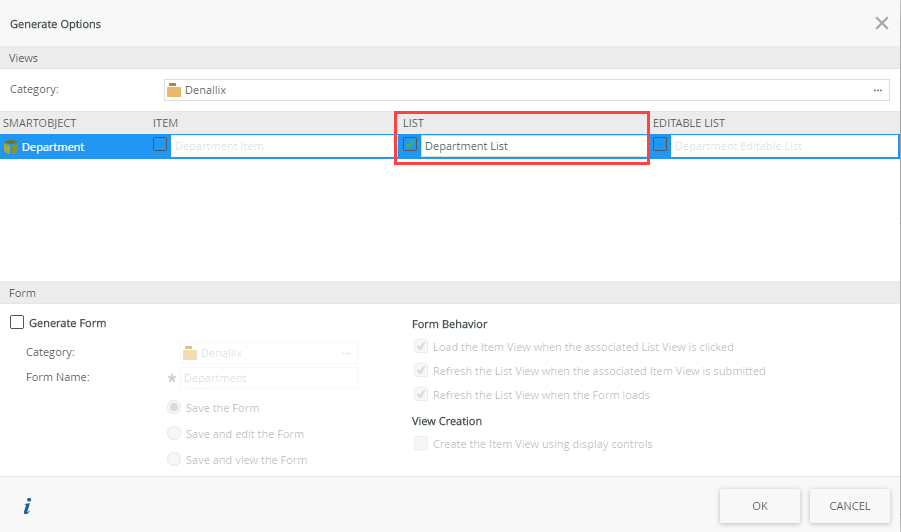
- Check the List check box.

- Click OK.
- Select the Employees SmartObject.
- On the Employees SmartObject page click Generate a View.

- Check the List check box.

- Click OK.
- On the Department SmartObject page, click Generate a View.
-
Generate forms of the Department and Employees SmartObjects. Then add a parameter to the Employees form.
If you are not familiar with creating forms, see How To: Create a Form.
- Select the Department List view.
- On the Department List view page click Generate a Form.

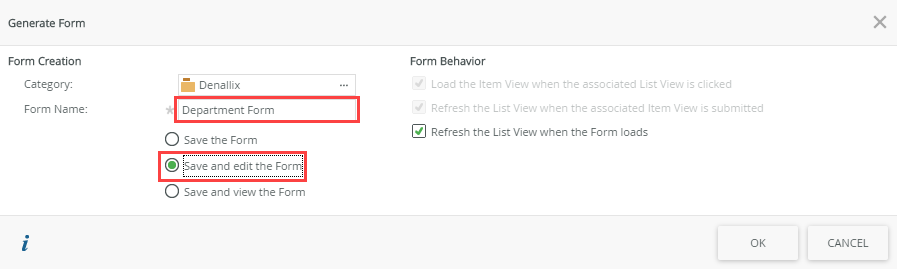
- Specify Department Form as the Form Name, then select Save and edit the Form.

- Click OK.
- Click the form title and specify Department as the title.

- Click Finish.
- Select the Employees List view.
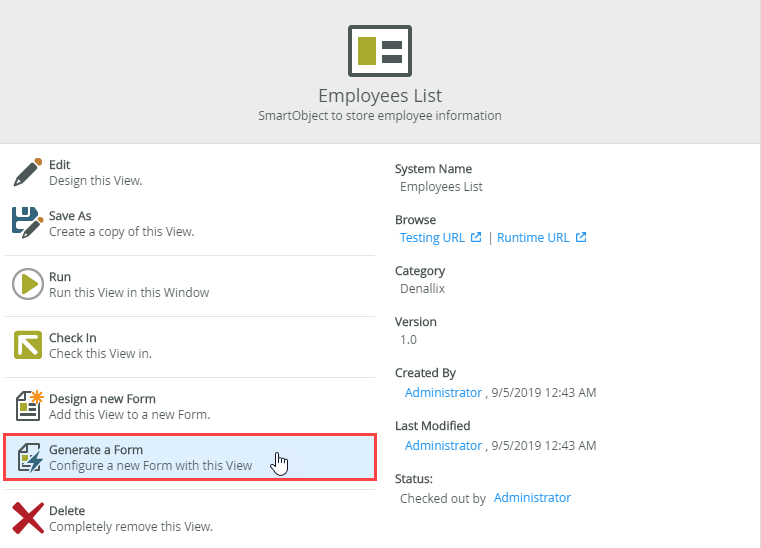
- On the Employees List view page click Generate a Form.

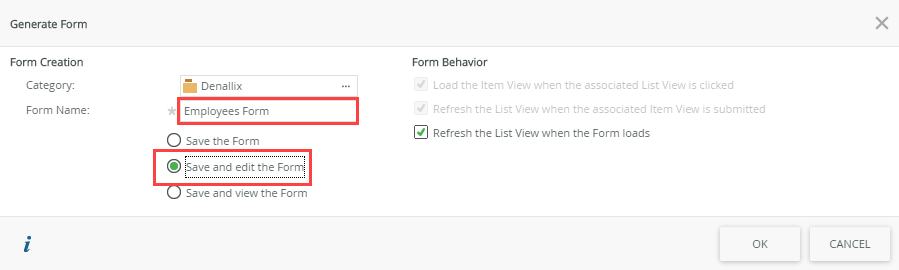
- Specify Employees Form as the Form Name, then select Save and edit the Form.

- Click OK.
- Click the form title and specify Employees as the title.

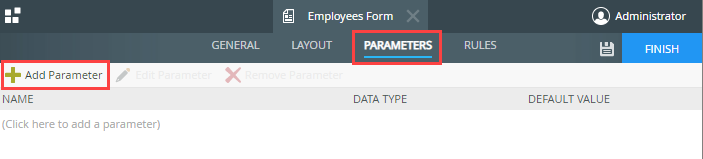
- Then select the Parameters tab and click Add Parameter.

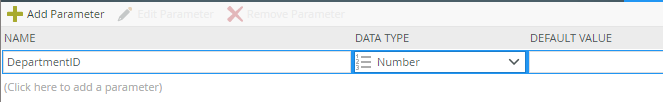
- Specify DepartmentID as the form parameter name. This parameter is used to filter the information displayed in the Employees form.

- Click Finish.
-
Add a rule to the Department Form to transfer the DepartmentID field to the parameter of the Employees form.
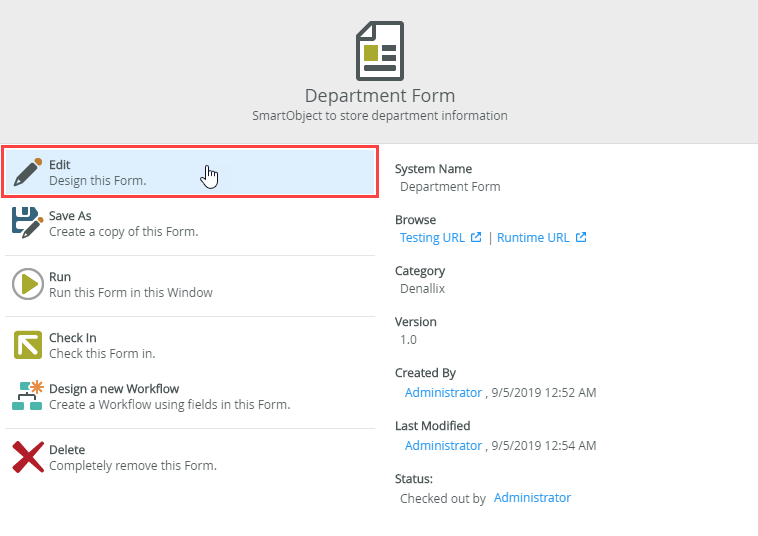
- In K2 Designer browse to and select the Department Form.
- On the Department Form page, click Edit.

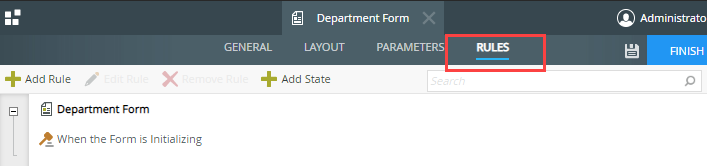
- Select the Rules tab.

- Click Add Rule.
- Navigate to the View Method node and click When a View raises an event.

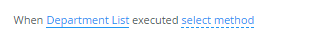
- Your new rule should match the following image:

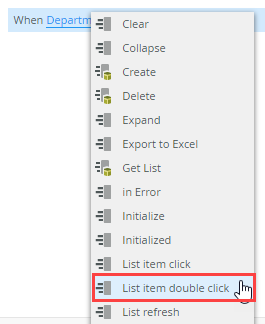
- Click select method and select List item double click. This configures the form to perform an action when an item on the list view is double clicked.

- Next, configure the action. Click on the Actions tab.
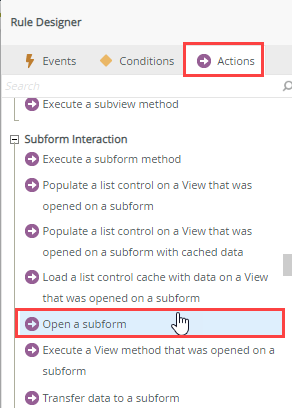
- Navigate to the Subform Interaction node and click Open a subform.

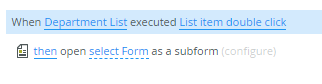
- Your rule should now look like the following image:

- Click select Form.
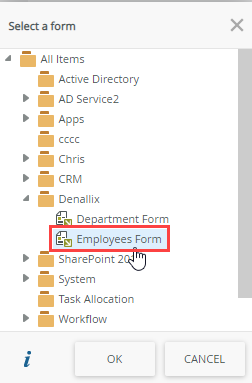
- Navigate to your Denallix category and select the Employees Form.

- Click (configure).
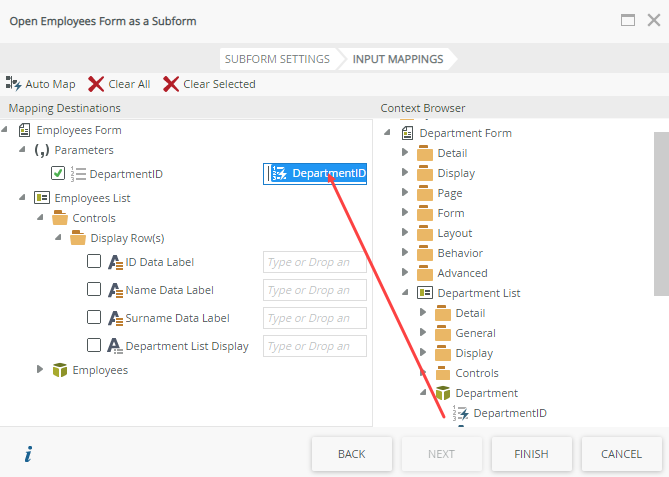
- Select the Input Mapping tab.
- In the Context Browser expand the Department Form to the Department SmartObject within the Department List (Department Form > Department List > Department).
- Drag and drop the DepartmentID from the Department SmartObject into the DepartmentID form parameter.

- Click Finish.
- Your rule should look like the following image:

- Click OK.
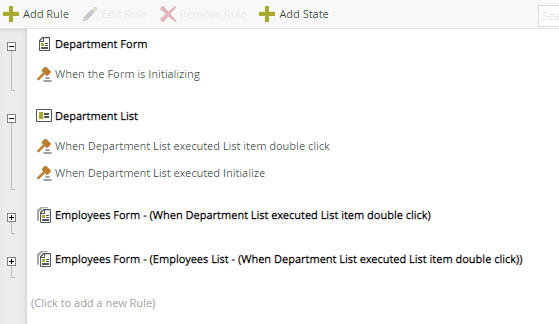
- Your form rules should look like the following image:

- Click Finish to save and close the form.
- Add a rule to the Employees form to filter the returned results by Department.
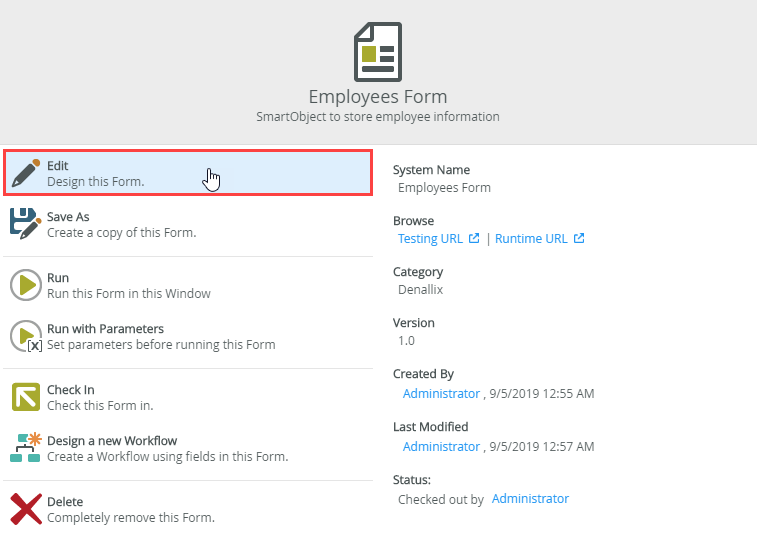
- In K2 Designer browse to and select the Employment Form.
- On the Employees Form page click Edit.

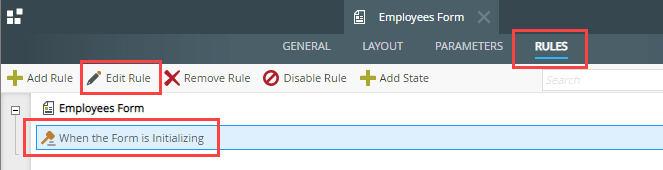
- Select the Rules tab.
- Select the When the Form is Initializing rule in the Employees Form node and click Edit Rule.

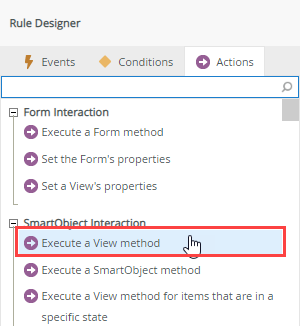
- In the rule Actions tab navigate to SmartObject Interaction, and click Execute a View method.

- The rule should now look like the following image:

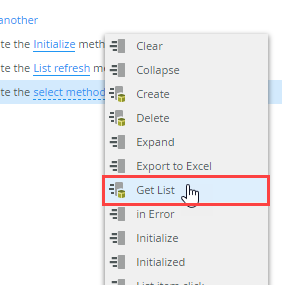
- Click select method, then select Get List
.
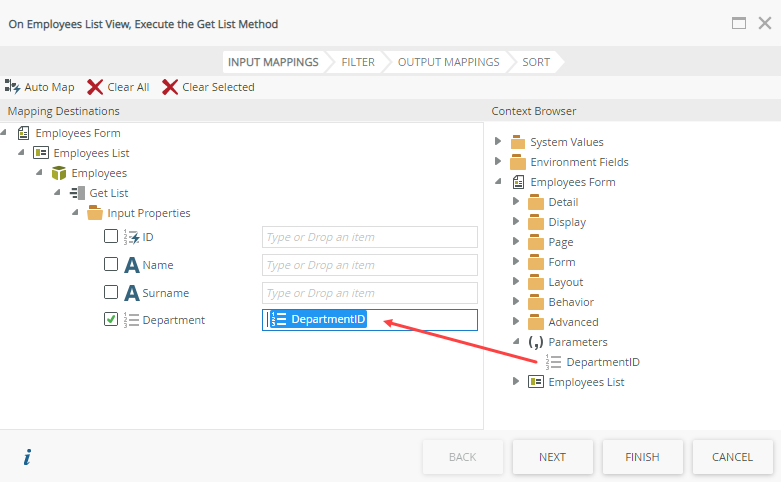
- On the input mappings page expand the Employees Form > Parameters and drag and drop the DepartmentID to the matching DepartmentID input property.

- Click Finish.
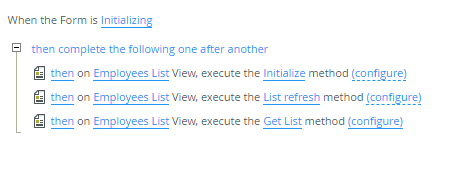
- Your edited rule should look like the following image:

- Click OK.
- Click Finish to save and close the form.
-
Test the Department and Employees form interactions.
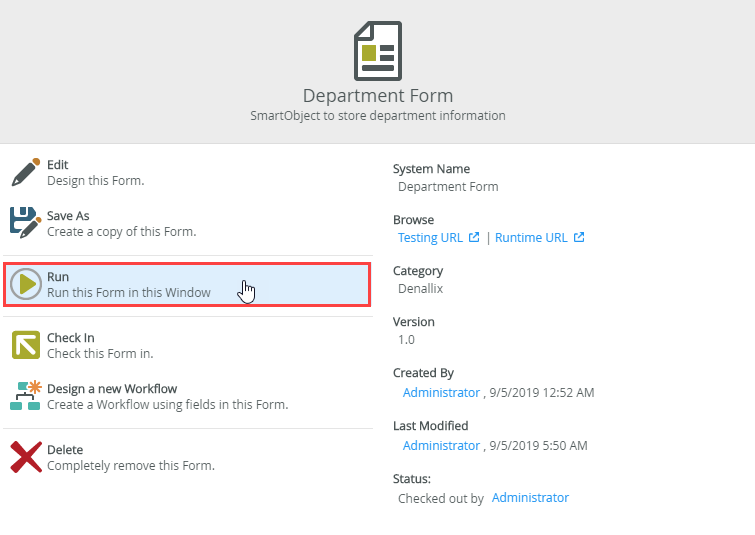
- In K2 Designer, browse to a select the Department Form.
- Click Run.

- The form loads the list of departments. Double click the Finance department.

- The Employees Form loads, and displays the list of employees in the Finance department.

Review
You created two SmartObjects (Department and Employees) and editable list views for each of them. You created an association between the Department and Employees SmartObjects, so you could select the department when adding employee data. You then created standard list views and forms of both SmartObjects. On the Department form, you configured a rule to transfer the department ID as a parameter on the Employee form. You configured a rule on the Employee form to filter employees according to the department ID. Then you tested this functionality by double-clicking a department, and a subform opened showing the employees in that department.