How To: Make a SmartObject Call to Populate Controls
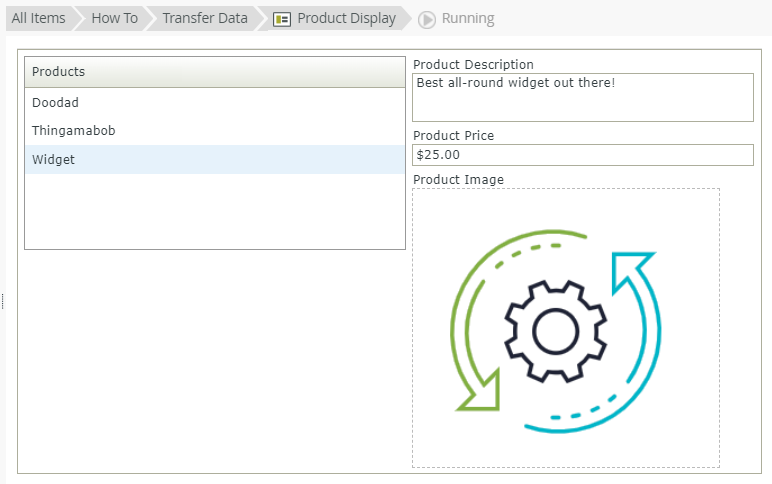
This article illustrates one method for showing SmartObject data when a control changes. For example, you have a list of product names. When you click a product name, an image of the product along with a description and price appear in a separate (preview) pane. Clicking a different product changes the preview to the new item. In this demonstration, you learn how to use rule actions to call a SmartObject method when the control changes.
Making a SmartObject call to load item details

Try it yourself!
Scenario
You work in the sales department for a company that sells widgets. You have created a form for customers that displays descriptions and pricing for products they can select from a list.
Steps
To set up the scenario, you create a SmartObject that stores product images and details. You design a view from the SmartObject, then use the view to save sample products back to the SmartObject. You create another view containing a list box that displays the product names. When you click a name, the product image, description, and price appear in a separate pane.
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Configure a Rule to Call a SmartObject Method.
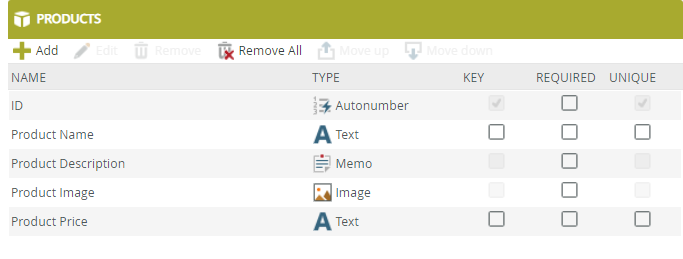
- From K2 Designer, create a new SmartObject called Products. Use the table below as a guide for adding properties. (Optional: create categories first to keep your work organized. All items > How To > Transfer Data)
Property Data Type Notes Product Name Text This value appears in a list box control. When clicked, the description, price, and image appear in a preview pane. Product Description Memo Product Image Image Product Price Text - Launch K2 Designer. On the designer landing page, click Browse.If you do not know how to access K2 Designer, see Accessing K2 Sites.
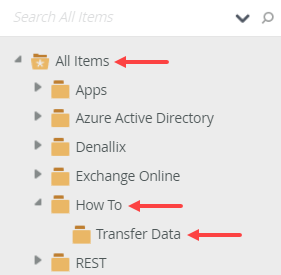
- Create new categories to keep your work organized. Expand the All Items node. Right-click All Items and select New Category. Name the category
How To
then right-click How To and select New Category once again. Name the category
Transfer Data.Categories are folders you create to keep your work organized. If you are working in a shared environment, consider adding your initials or some other unique identifier to separate your work from others.
- Next, you add the SmartObject for this application. Right-click the Transfer Data category and select New SmartObject.
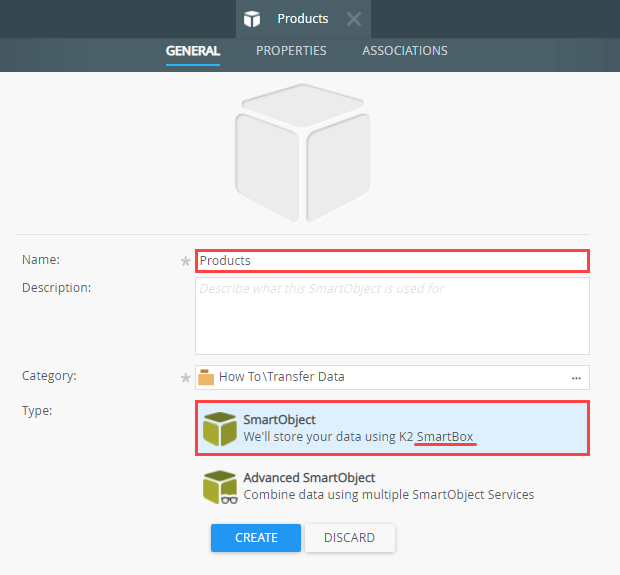
- Name the SmartObject
Products
and confirm the SmartBox SmartObject option is active. Click Create.You have two options for the SmartObject type. A SmartBox SmartObject allows you to create the data source from scratch, defining the properties (think columns in a table) and methods (methods for interacting with data such as create, update, delete) that you need. K2 creates your SmartBox as a table within the K2 database on SQL Server. The Advanced SmartObject option allows to you use properties and methods from existing service objects, such as connectors to Active Directory, Azure SQL Databases, CRM, and SharePoint to name a few.
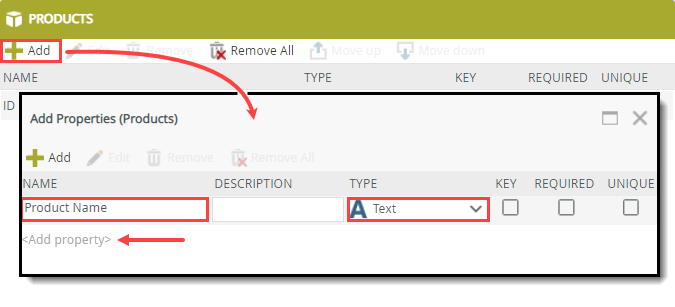
- Add properties for this application. Properties are like the columns in a table. You define the property name and data type. Click Add. Enter
Product Name
for the first property name and confirm the Type is set to Text. This value appears in the list box control. When clicked, the description, price, and image appear in a preview pane.
- Add the remaining properties using the table below as a guide. Click OK to save your properties.
Property Data Type Product Description Memo Product Image Image Product Price Text - Your SmartObject properties should look like the image below. Click Finish (located near the upper right corner of your screen) to save and exit.

You have created the properties for this SmartObject, and you may be wondering now about methods. K2 provides default methods for every SmartBox SmartObject: Create, Delete, Get List, Load, and Save. You can define methods as well, such as a method that performs a calculation. For this demonstration, the standard methods are sufficient.
- Launch K2 Designer. On the designer landing page, click Browse.
- In this step, you add two views for this demonstration. You use the first view to enter sample data into the Products SmartObject. From the Products SmartObject, designCreate an item view called Product Entry. Display all the fields except ID. Add a Create standard button. After you save the view, enter at least three sample product records. Be sure to upload images for each record.
- To add the first view, right-click the Products SmartObject and select Design View.
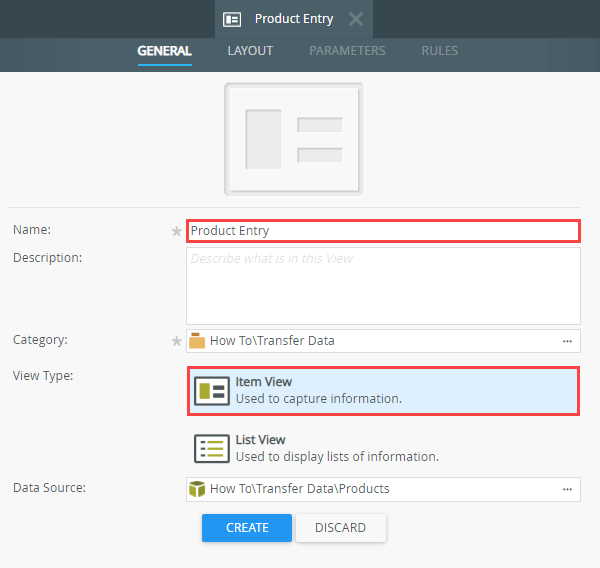
- Name the view
Product Entry
and confirm the type is set to Item. (Item views enter or return one record at a time, while list views enter or return many records at a time.) Click Create.
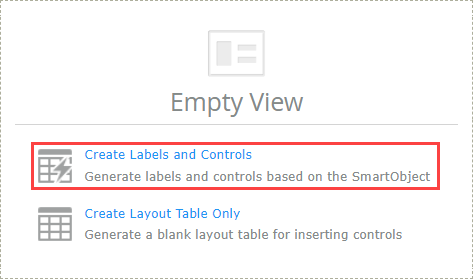
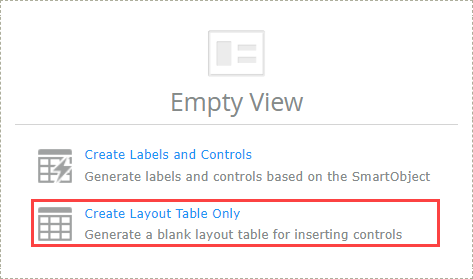
- Next, you have the option of K2 generating a layout table for you with controls you specify or generating a basic layout table with no controls. For this demonstration, let K2 generate the table and controls - click Create Labels and Controls.

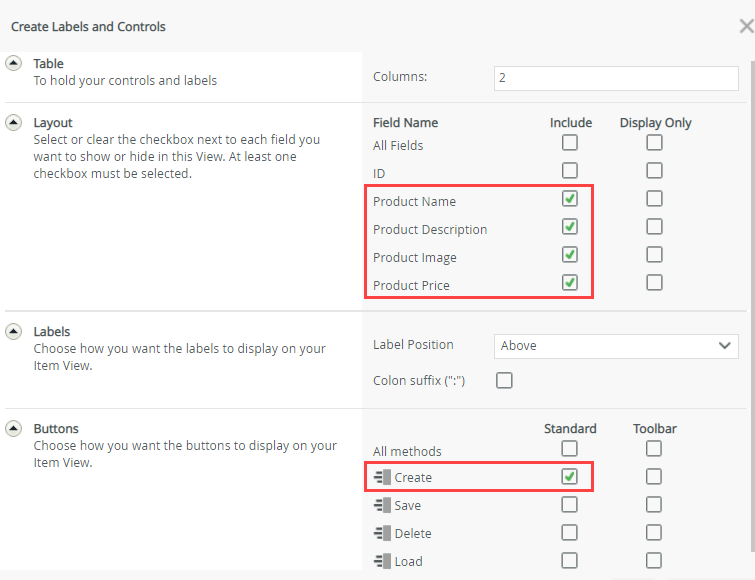
- On the Create Labels and Controls screen, select all fields except ID. In the Buttons section, add a standard Create button. Click OK.

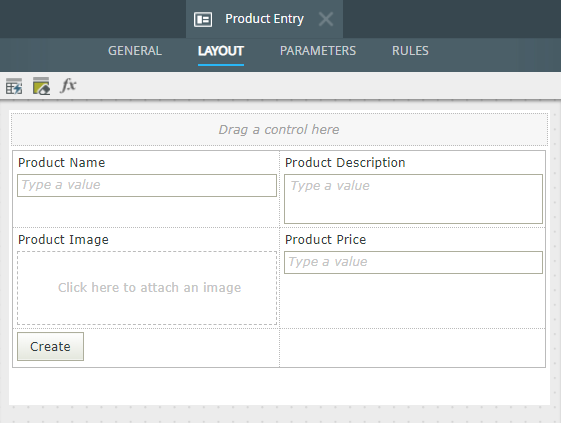
- Your view should look like the image below. Click Finish to save and exit.

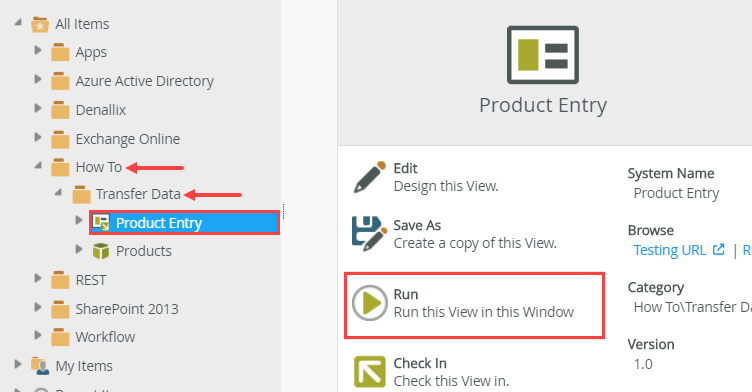
- Now you are ready to enter sample product records. Be sure to enter the name, description, price, and upload an image for each record. Select the Product Entry view and click Run.

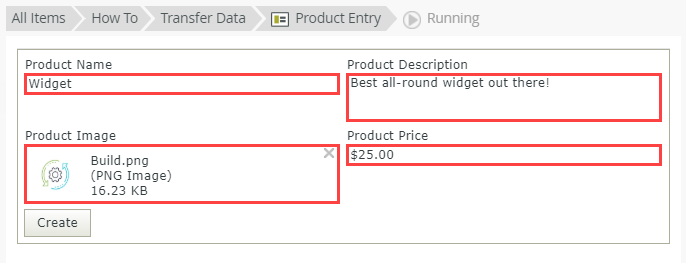
- Enter at least three products. (To upload an image, click inside the image box. Navigate to your image, then click Open.) Click Create to create the new record. (You may see the screen briefly flash when you create the record, but you will not see a confirmation dialog, because none was configured. If you do not see an error, you can continue.) Click the Product Entry title in the categories menu to close the view.

- Repeat the step above at least two more times so that you have a minimum of three products saved in the Products SmartObject.
In the next step, you create product records in the Products SmartObject. Before you begin, make sure you have sample images ready to upload. Images should have a width of around 400 pixels and a height of around 200 pixels for best results. - In this step, you design another item view from the Products SmartObject, called Product Display. Choose the Create Layout Table Only option. Configure the table for two columns and three rows. Use the table below as a guide for adding controls. Change the Title of the List Box to Products.
Left Side of Layout Table Right Side of Layout Table (Merge rows down)
List Box Control
(Configure the data source as the Products SmartObject with the ID for the Value and the Product Name for Display.)Product Description (Read-Only) Product Price (Read-Only) Product Image (Do not Show Information; Size = Original; Read-Only) In the next step, you create the view that displays your product details. This time, you choose the layout table only option and add controls manually. Adding controls yourself allows you full control over the layout of the view.
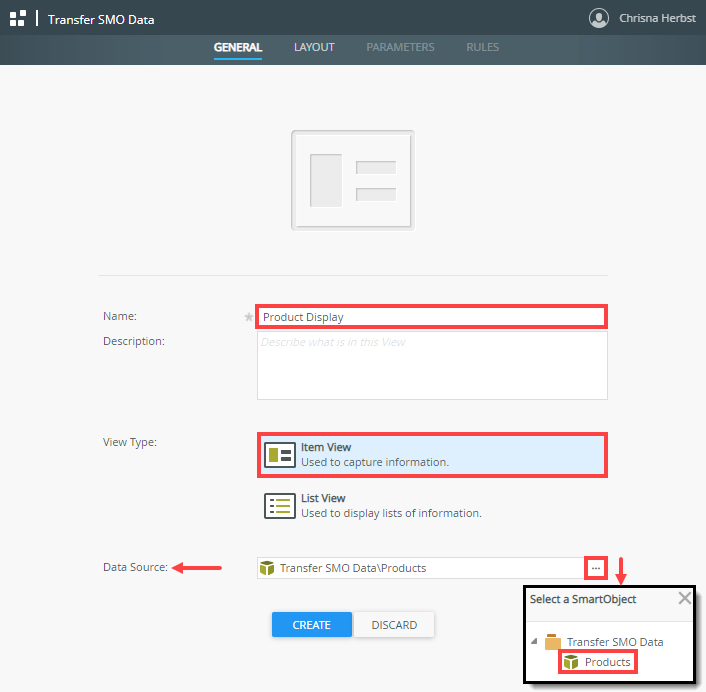
- Right-click the Products SmartObject and select Design View.
- For the name, enter
Product Display
and click Create. (The Item View type should be the default. If it is not, select it.)
- Select Create Layout Table Only.

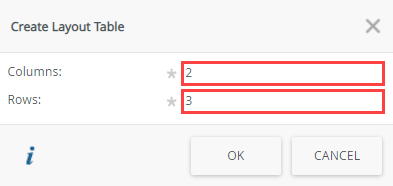
- Specify the number of columns and rows for your layout table. For Columns, enter
2
and for Rows, enter
3
and click OK. (These should be the default values.)
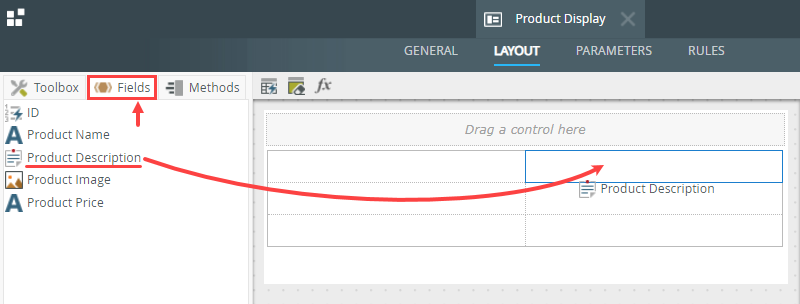
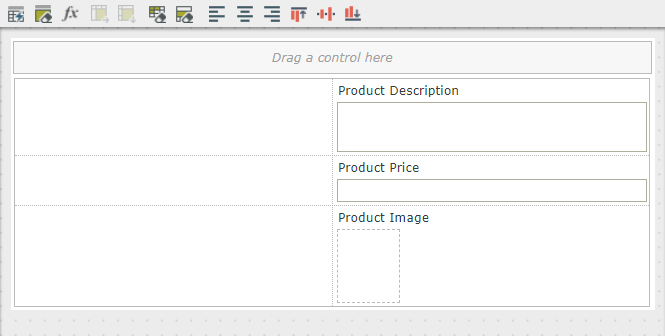
- Begin by adding the controls that display your product details. (This is the preview pane.) On the left side of your screen, select the Fields tab if it is not already active. Click and drag the Product Description label and control into the first row, second cell.

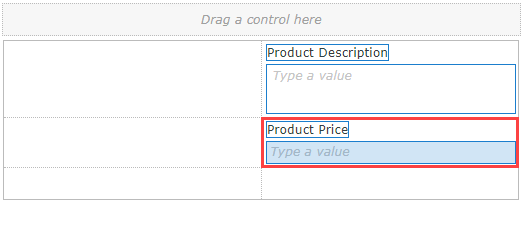
- Drag the Product Price label and control into the second row, second cell.

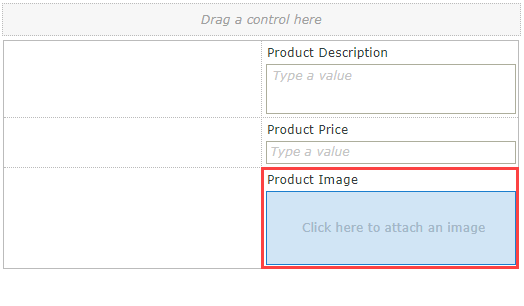
- Drag the Product Image label and control into the third row, second cell.

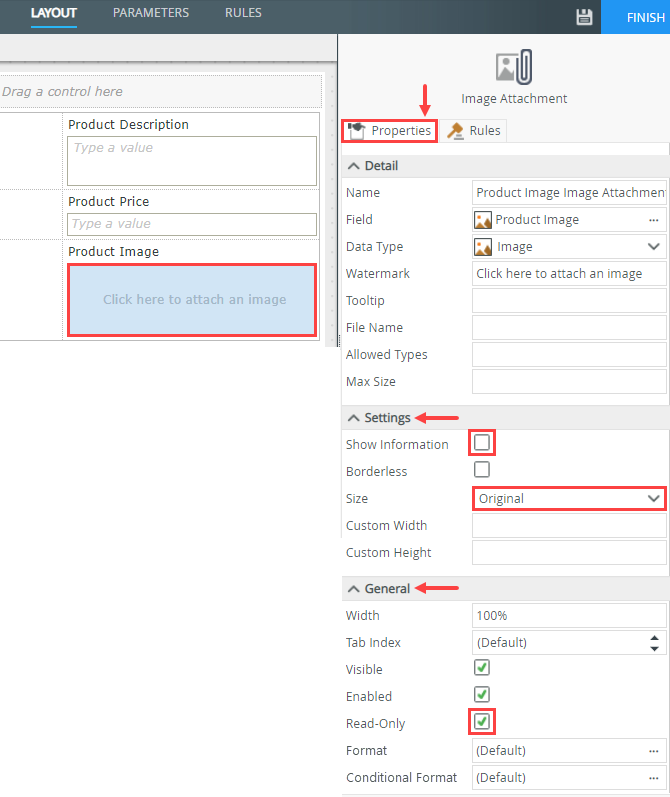
- Select the Product Image control. In the Properties pane on the right side of your screen, uncheck the Show Information option under the Settings heading. The Show Information option displays the file name, file size, and file type alongside the image. You just want the image displayed. Change the Size to Original. Check the Read-Only option under the General heading. Since this is the preview pane, you don't want any values editable.

- Make the Product Description and Product Price controls read-only.
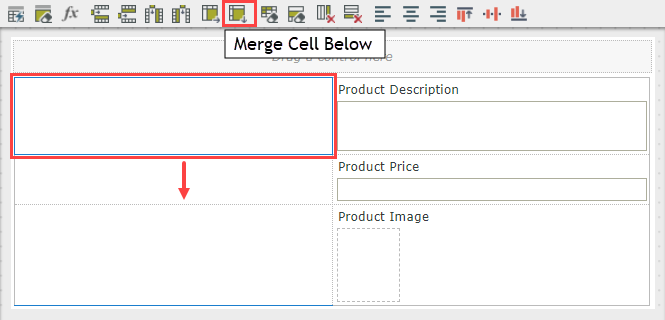
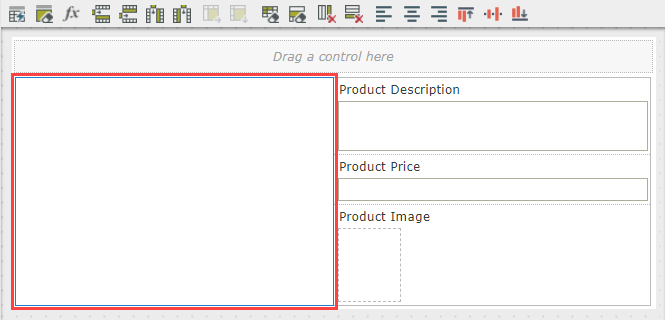
- Begin by merging the rows on the left side of the table. Click inside the first row, first cell to select it. Click the Merge Cell Below icon twice to merge the first, second, and third rows.


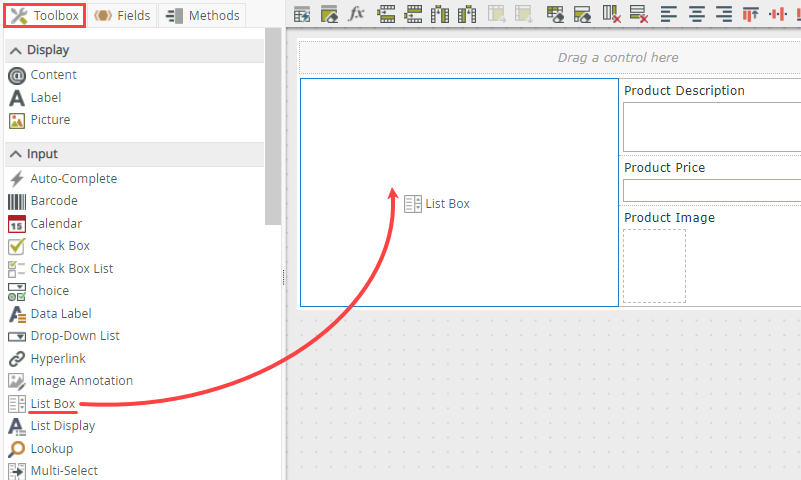
- Click the Toolbox tab on the left side of your screen. Drag a List Box control into the merged cells.

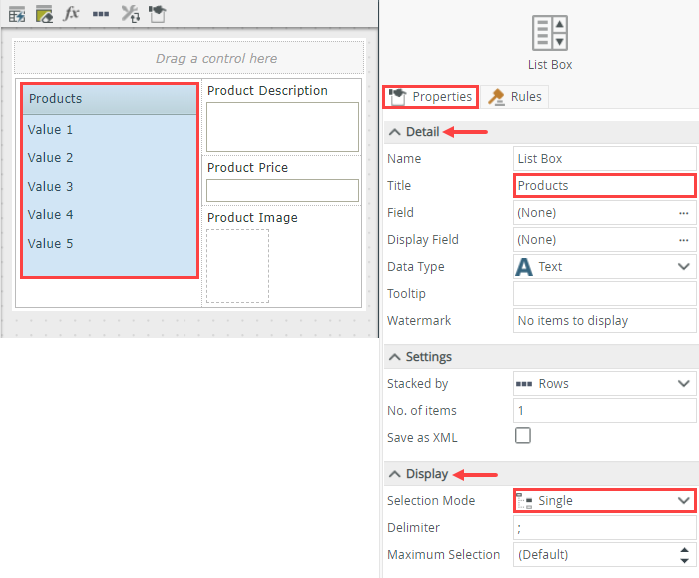
- With the List Box control selected, locate the Title property under the Detail heading in the Properties pane. Change the Title to
Products.
Under the Display heading, change the Selection Mode to Single. You can only select one record at a time to view its details.
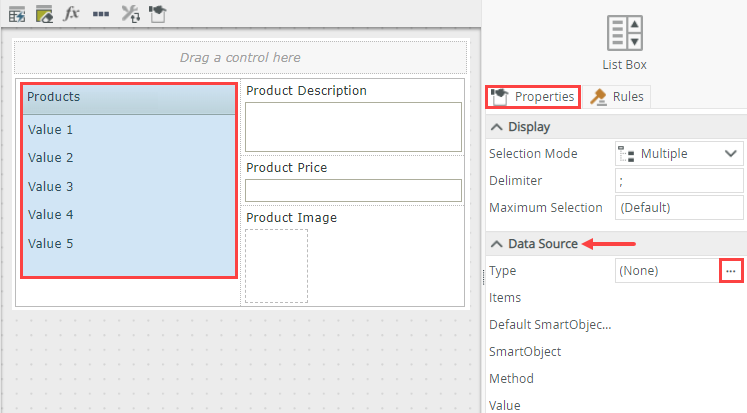
- With the list box control selected, locate the Type property under the Data Source heading. Click the ellipses to open the data source editor.

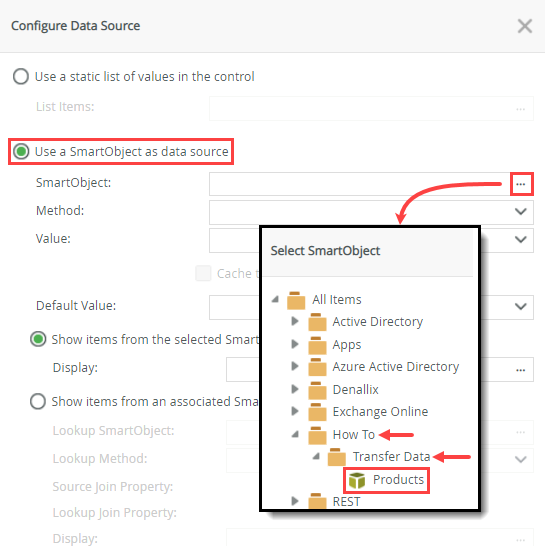
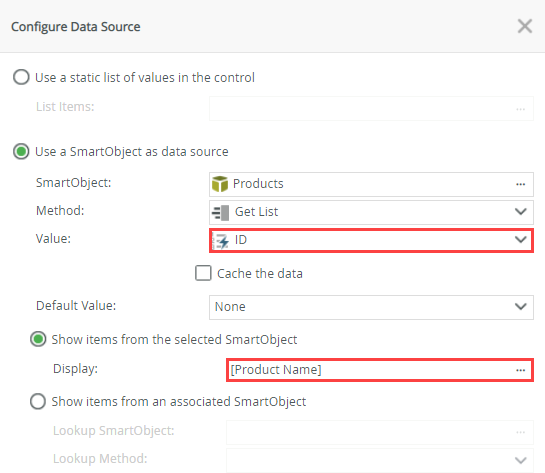
- Check the option to Use a SmartObject as data source (if it is not already). Click the ellipses to set the SmartObject value. Navigate to and select the Products SmartObject. (Your menu structure may not match the image below depending on your categories.) Click OK.

- Confirm the Value is set to ID and the Display is set to [Product Name]. Click OK to save the SmartObject settings.

- Click Finish to save and exit.
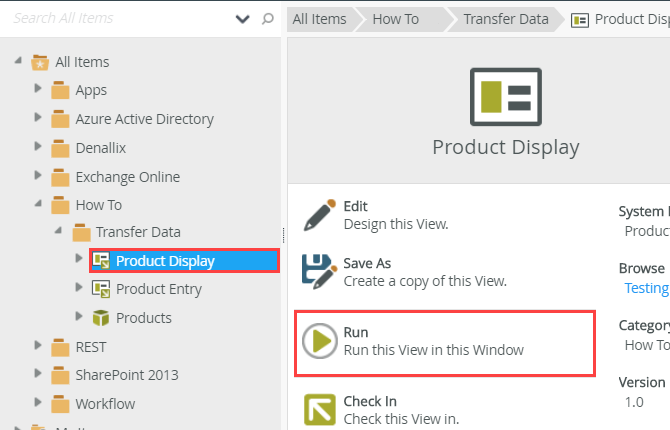
- With the Product Display view selected, click Run.

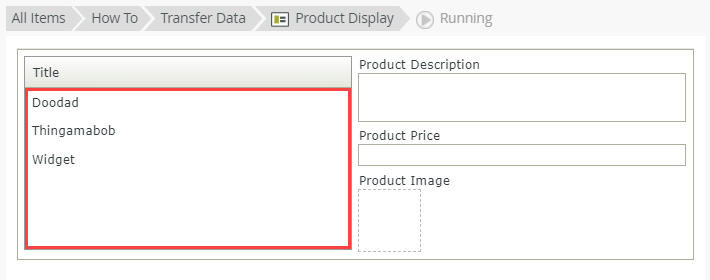
- The List Box control displays the product names from the Products SmartObject. (The product names reflect the values you entered and may not match the image below.)

- Click the Product Display view title once again to close the run screen.
When complete, the left side of your layout table contains a list box that displays all the product names. The right side of your table displays the details for a product selected in the list box (like a preview pane).
Your view should look like the image below.

Add a list box control to the left side of the table and configure it to load the product names when the view launches.
Next, you configure the data source for the list box. You want to display all the products from the Products SmartObject. Ultimately, you click a product in the list box to view its details on the right side of the layout table.
Before continuing, test the SmartObject connection to confirm the list box control is working correctly.
Configure a Rule to Call a SmartObject Method
In this step, you add a new rule that fires when a control on the view changes. In this demonstration, the rule runs each time you click a product name in the list box. The rule loads the product details into the controls on the right side of the layout table.
- Edit the Product Display view. Add a new rule for when a control on the view raises an event. Select the List Box control and the Changed event. Map the Controls > List Box to the Input Properties > ID. Map the return properties: Product Description, Product Price, and Product Image.
- Select the Product Display view and click Edit.
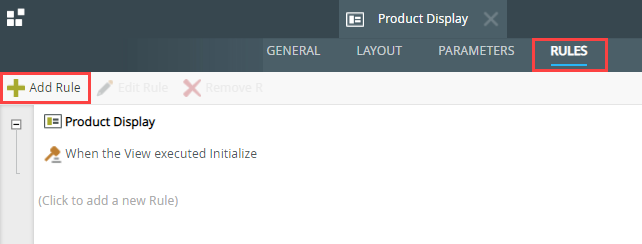
- Click the Rules tab. Add a new rule.

- Events define when the rule should run, such as when a button is clicked, or when the form loads. (Events are optional, you can define "event-less" rules that you can call from other rules.)
- Conditions define whether the rule should run. If the criteria are true, continue the rule, and if the criteria are not met, stop the rule. For example, a condition might evaluate a form to confirm that required fields have content. (Conditions are optional - not all rules will require conditions.)
- Actions define what the rule should do. For example, show a message, start a workflow, or enable a form field. Rules can contain multiple actions that are run in sequence or in parallel.
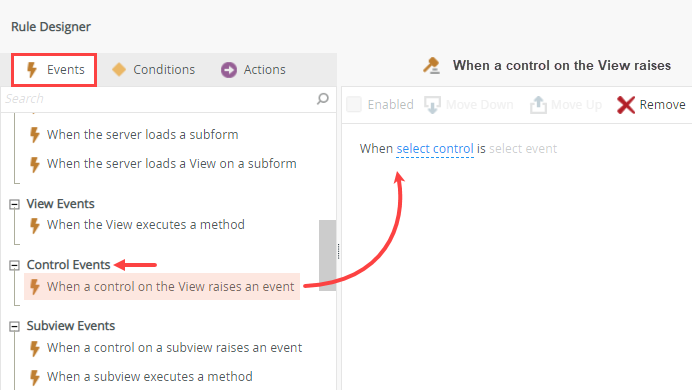
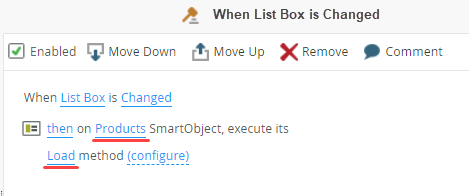
- With the Events tab active, scroll down to the Control Events heading. Click once on When a control on the View raises an event to add it to the rule definition pane.

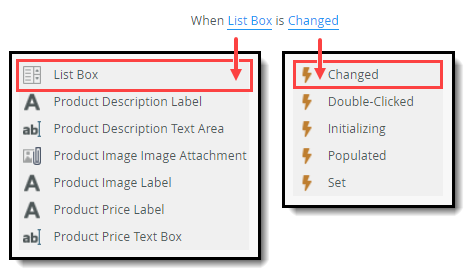
- Click select control. Select List Box from the list. Click select event. Select Changed. (You can also use Double-Clicked.)

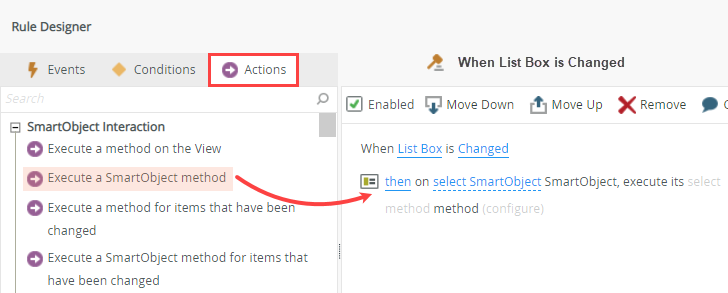
- Click the Actions tab. Click Execute a SmartObject method to add it to the rule definition pane.

- Click select SmartObject. Navigate to and select the Products SmartObject. Click select method and select Load.

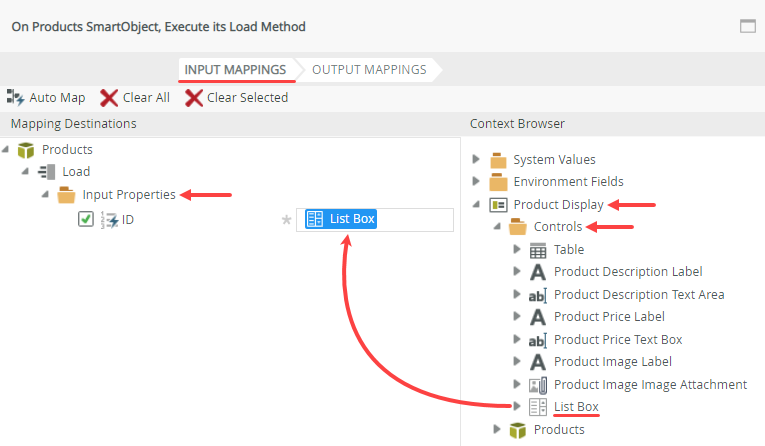
- Click (configure). Map the Product Display > Controls > List Box to the Input Properties > ID. Recall when you configured the SmartObject as the data source for the list box. The display property is the product name, while the value of each list item is the ID of the record. Clicking a list item selects the ID of the record you want to load.

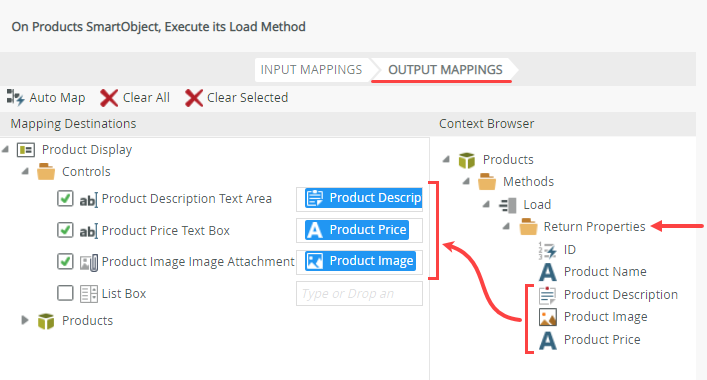
- Click the Output Mappings tab. Now, you map the properties from the selected SmartObject record back to the controls on the right side of your layout table. Map the Return Properties (Product Description, Product Image, and Product Price) to their corresponding Controls. Click Finish to save your configuration.

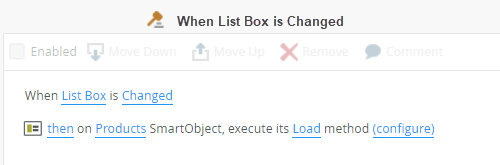
- Your rule should look like the image below. Click OK. Click Finish to save and exit the view.

Rules consist of events, conditions and actions. A valid rule contains at least one action.First, define the event, which is the action that causes the rule to fire. In this case, you want the rule to run anytime you click a product name in the list box.
Next, you add the action (there are no conditions for this rule) that loads the product details into the controls on the right side of your layout table.
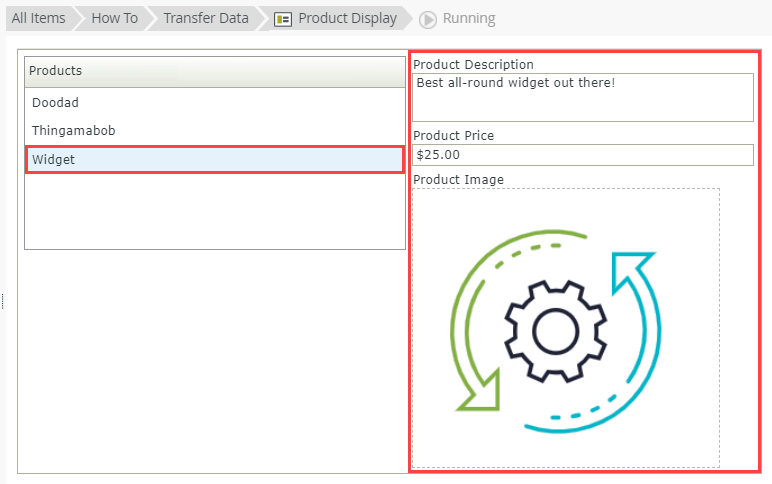
- Test your view and SmartObject execution by running the Product Display view. Click a list item. The details load into the preview controls. Click a different list item and confirm the details reflect the new selection.
- To test the view and SmartObject, select the Product Display view, then click Run.In a live environment, views are not accessible on their own. You must contain them within a form. Forms are the public facing interface that you open with a browser. You can use a view in more than one form and one form can contain more than one view.
- Click a list item. Confirm its details load in the preview controls.

- Click another product name. The preview controls change to the selected record.
- To test the view and SmartObject, select the Product Display view, then click Run.
Review
There are many uses for transferring data on a view or form. Ultimately, the goal is to provide your users with a system that interacts with data as seamlessly as possible. In some cases, you might transfer data when a form loads for the convenience of prefilled content. In this demonstration, you learned how to call a SmartObject method when a control on the view changes. This call loads a selected SmartObject record into a preview pane, giving you a convenient way of viewing product details in real-time.