How To: Specify a SmartObject Property as the default value for a Drop-Down List control
This topic demonstrates how you can use a true/false Boolean value of a SmartObject Property to determine the default value displayed in a Drop-Down List control. The topic also explains which value is displayed as the default in the Drop-Down List if there is more than one "true" value for the SmartObject Property.
For example, suppose that you have a list of cities in a SmartObject called Cities. The SmartObject contains a Boolean property called 'Default' that identifies the capital city. When the drop-down list is populated, you want to show the capital city by default. (Of course, if you have cities from multiple countries in the SmartObject, there may be multiple cities that have the default property as True. In this case, you may want to use the cascading drop-down list approach to filter the list of cities before selecting the default value).
Drop-down control with a default value

Try it yourself!
Scenario
This scenario uses a SmartObject called City, an Editable List View to add data to the SmartObject, and a view with a Drop-Down List control that uses the City SmartObject as a data source. The scenario configures the Default Value of the Drop-Down List control to be a SmartObject Property called Default. This Default SmartObject property is a Boolean data type.
Because of this configuration, there can be more than one City entry in the SmartObject where the Default Property is set to True. The scenario explains which one of those entries is shown as the default in the Drop-Down List control.
Steps
Create the City SmartBox SmartObject. Then create an Editable List view based on the SmartObject, which allows you to capture data. Create an Item view based on the SmartObject, containing a Drop-Down List control. You configure the data source for the Drop-Down List control and select the Default SmartObject property as the default value. At runtime, the City Drop-Down List control lists all cities in the SmartObject and shows the first city (alphabetically) in the group marked as Default as the default value.
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Configure the Drop-Down List control default value to be a SmartObject Property.
-
In K2 Designer, create a SmartObject, use the table below as a guide.
Name: City
This is the SmartObject that stores City information.Property Data Type Key Required Unique ID Autonumber Yes No Yes City Text No No
No
Default Yes/No No No No If you are not familiar with creating a SmartBox SmartObject, see How To: Create A SmartBox SmartObject. -
In this step, you generate an Edible List View for the City SmartObject. After you generate the City Editable List view, use it to add records to the City SmartObject. Set some cities as default, think of the defaults as capital cities in a country for example. You are setting multiple defaults to illustrate how the system shows a particular item in the drop-down list later.
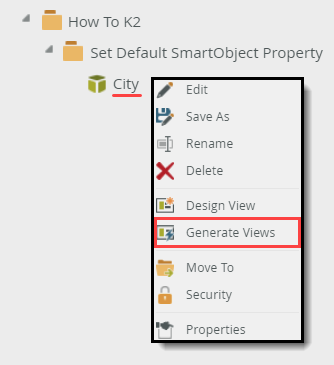
- Right-click the City SmartObject and select Generate Views.

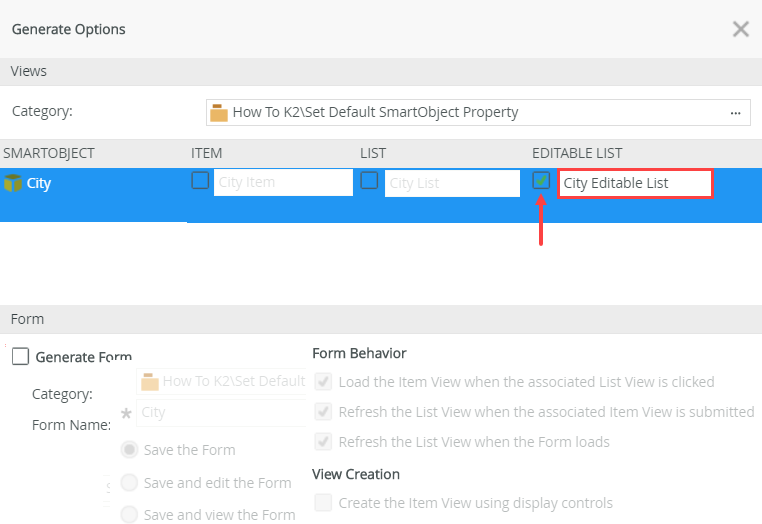
- Check the box below Editable List to create the City Editable List view. Click OK.

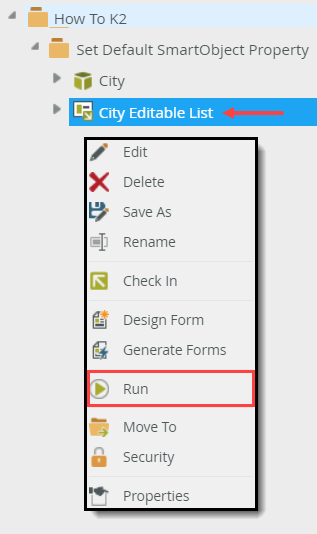
- Right-click the view and select Run to run the view.

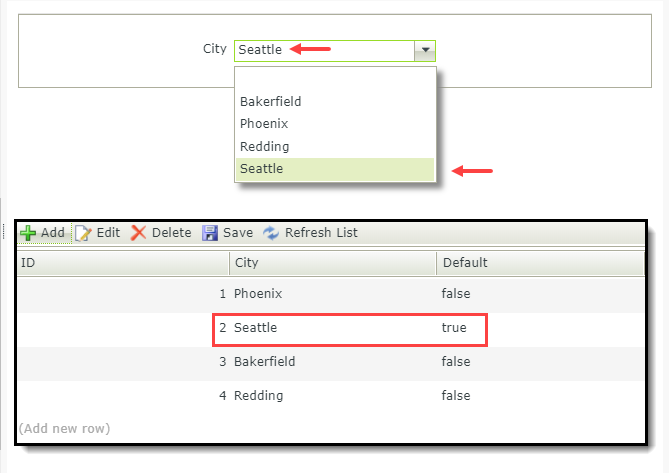
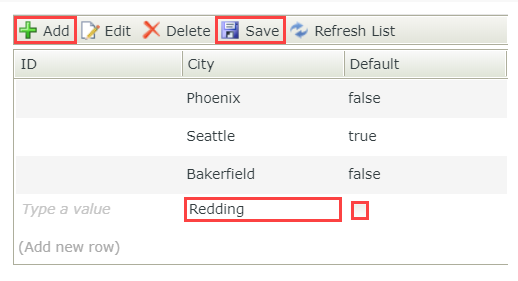
- Enter records using the image below as guidance. Click Add, type a value in the City field and click the check box to set the Default to true or leave it unchecked for false. Click Add again to add more items. Click Save when you are done to save all the entries.

- Right-click the City SmartObject and select Generate Views.
Configure the Drop-Down List control default value to be a SmartObject Property
In this step you design a view with a Drop-Down List control and configure that control to use a Boolean SmartObject Property to identify the default value.
- You design an Item View based on the City SmartObject and add a Drop-Down List control to it. You also configure the data source for the control.
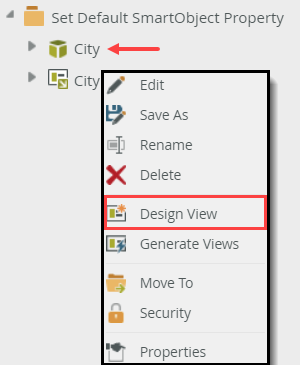
- In the K2 Designer, right click the City SmartObject and select Design View. Name this view Drop-Down with City as Data Source. Ensure the Item View View Type is selected and click Create.

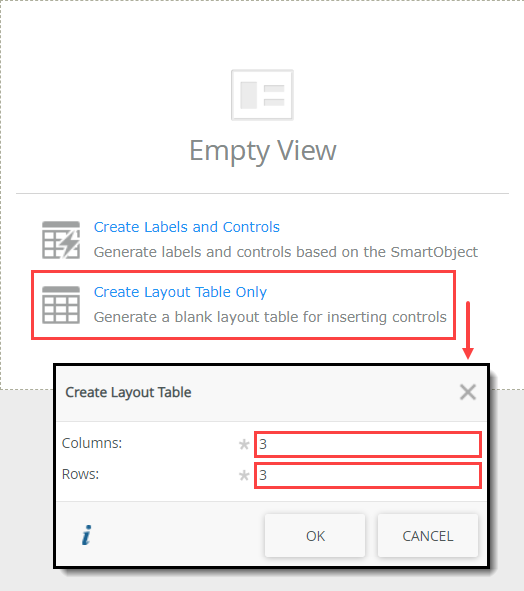
- On the Layout tab, select Create Layout Table Only and specify 3 columns and rows. Click OK.

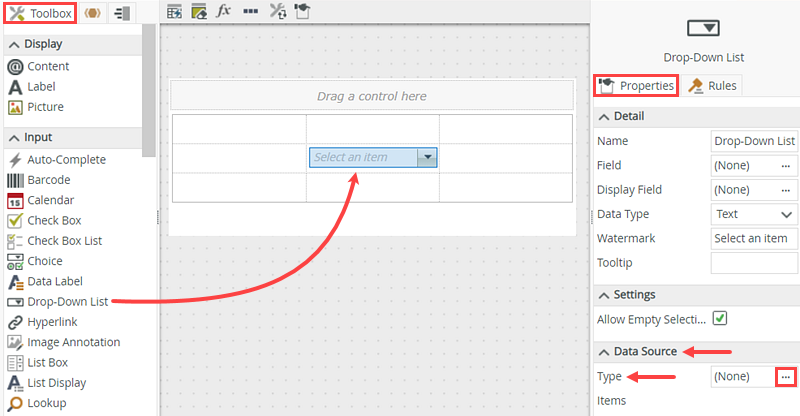
- From the Toolbox, drag a Drop-Down List control onto the canvas. Add a data source to your control by clicking the ellipsis next to Type.

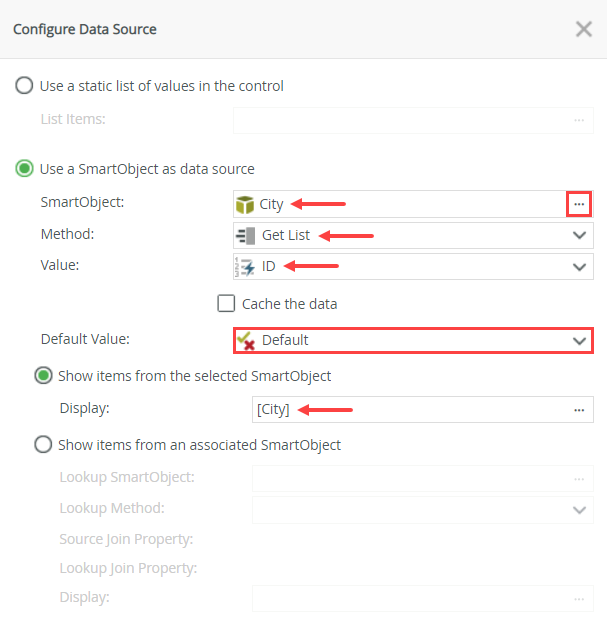
- On the Configure Data Source page, select the Use a SmartObject as data source option. Select the City as the SmartObject, Get List as the Method, and ID as the Value. Select Default as the Default Value and [City] as the Display. Click OK.
You are using the Boolean property called Default to identify which value of the SmartObject to show in the drop-down list by default. When the control is populated with data, the first city is shown where Default = True as the value of the drop-down list control.
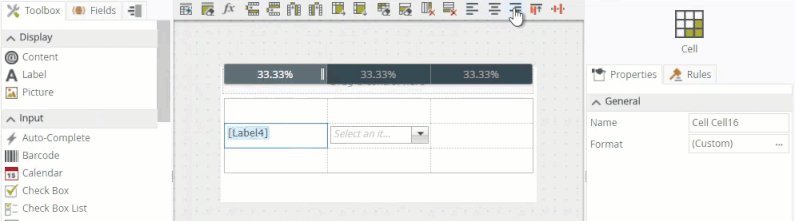
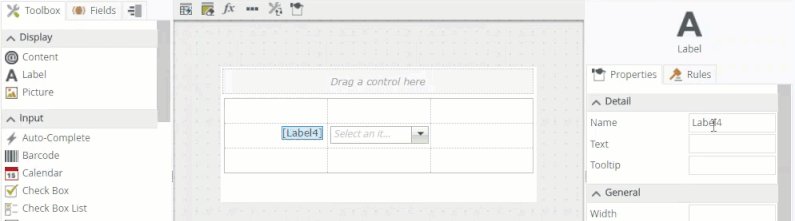
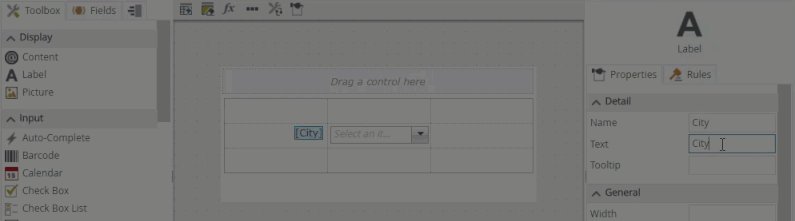
- From the Toolbox, drag a Label control onto the canvas. Select the cell and right-align its contents then select the label. In the Details section, change the Name and Text fields to City. Click Finish to save changes made to the view.

- In the K2 Designer, right click the City SmartObject and select Design View. Name this view Drop-Down with City as Data Source. Ensure the Item View View Type is selected and click Create.
-
Run the Drop-Down with City as Data Source view and see the SmartObject Property as the list's default value.
- Right-click the Drop-Down with City as Data Source view and click Run.
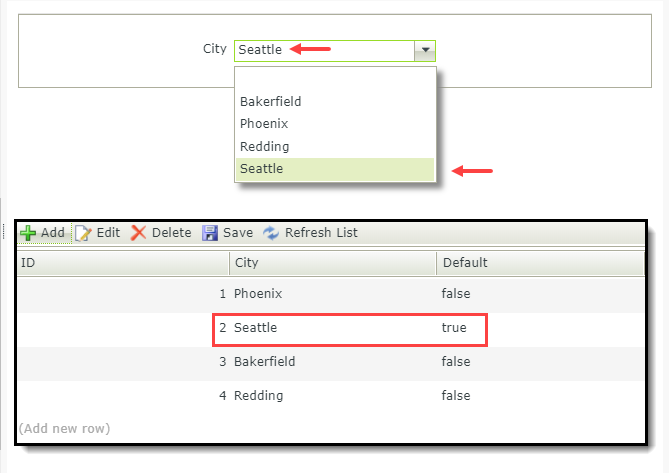
The default value displayed in the drop-down list is Seattle. You see Seattle highlighted in the list of cities if you click the drop-down arrow.
- Right-click the Drop-Down with City as Data Source view and click Run.
Considerations
- If there are multiple True values in the property, the first item in the sorted list of SmartObjects where the value is True, is shown as the default value in the drop-down list.