Smartfield Composer
Use the Smartfield Composer to configure nested inline functions and SmartObject methods, and to change values used in SmartField-enabled controls. Drag inline functions or SmartObjects from the Context Browser into a SmartField and the Smartfield Composer opens.
Navigate the Smartfield Composer

The table below describes the options available within the Smartfield Composer:
| Area | Description |
|---|---|
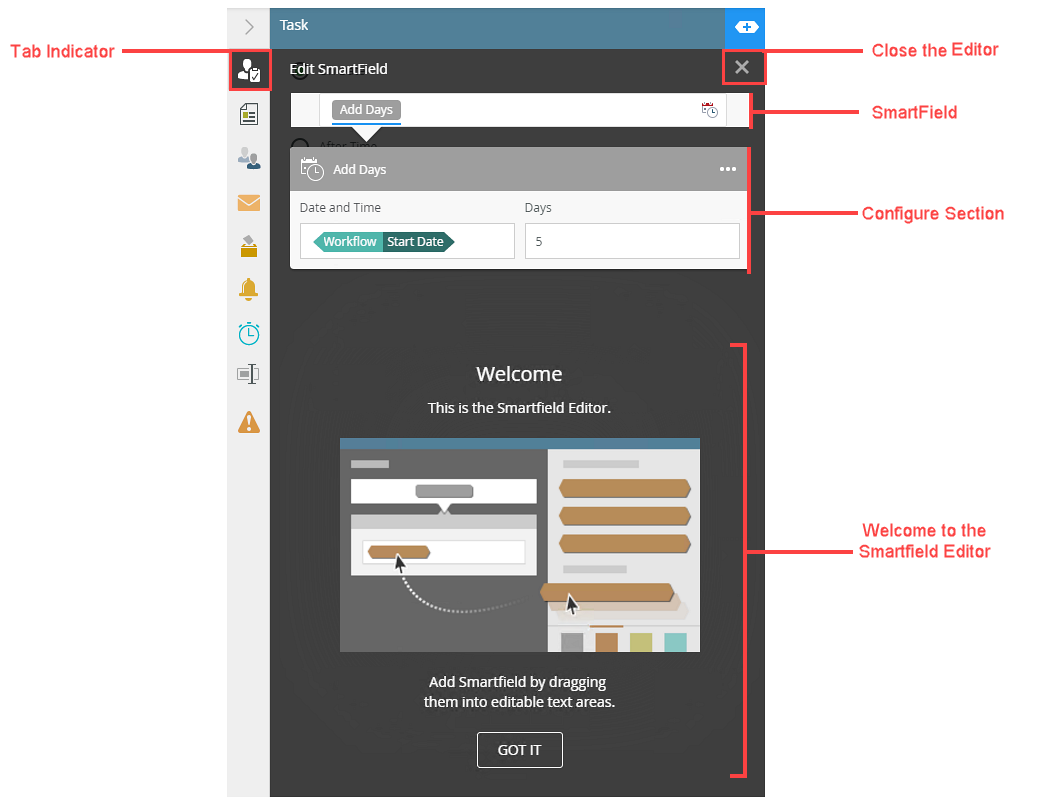
| Tab Indicator |
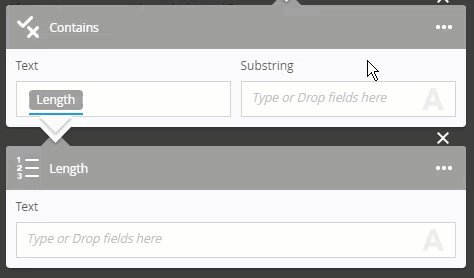
The color of the tab changes to a black background. This indicates that you are working with the Smartfield Composer in the highlighted area. In this example, you dragged a Function from the Context Browser into the On Date text box which opens the Smartfield Composer. This text box is located in the Due Date section on the Task tab. 
|
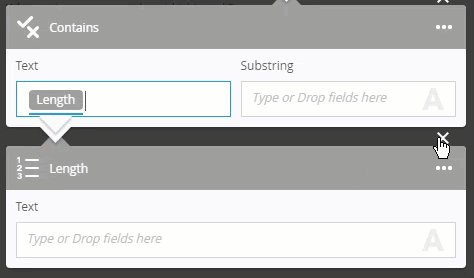
| Close the Composer |
Use the X button to close the Smartfield Composer. In this example, click Close to return to the Task tab. 
|
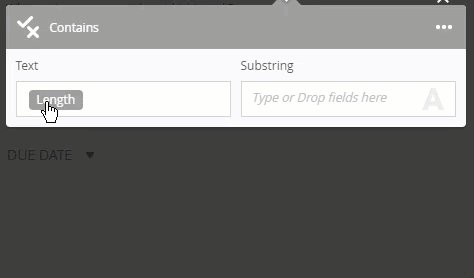
| SmartField |
This textbox contains the functions and SmartObjects dragged into the SmartfField. You can drag multiple items into the textbox. Double-click an added object to view the configure section. The arrow below the added object indicates the selected object and comes in handy when you've added several functions and SmartObjects to the textbox. 
|
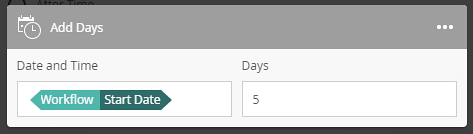
| Configure Section |
Use the configure section to construct your function. Here you can configure nested inline functions and SmartObjects. You can also see how chained functions and SmartObjects are linked together to get the data that you need in the right format. 
|
| Welcome to the Smartfield Composer |
This is a Welcome message with short introduction to the Smartfield Composer. This message disappears when you start configuring the functions and SmartObjects. To remove it permanently, click the Got It button. 
|
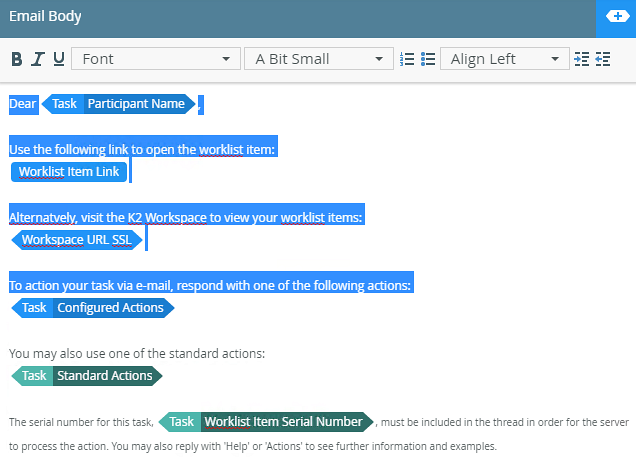
Drag the following items into SmartFields:
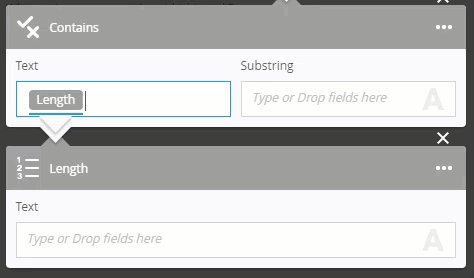
Functions consist of building blocks that create operations and expressions. A function returns the result of operations performed on input values. An expression is built by combining operators and values that evaluate during a workflow. Function objects are displayed in gray.
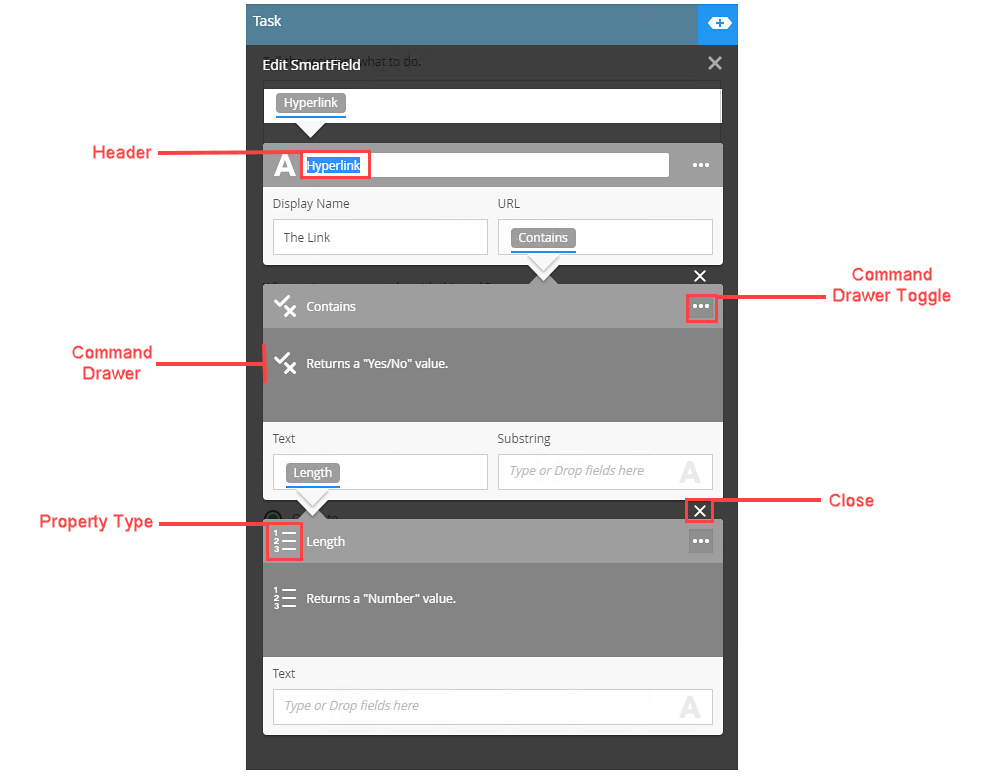
Example of a nested Inline Function

The table below describes the options available within the Smartfield Composer:
| Area | Description |
|---|---|
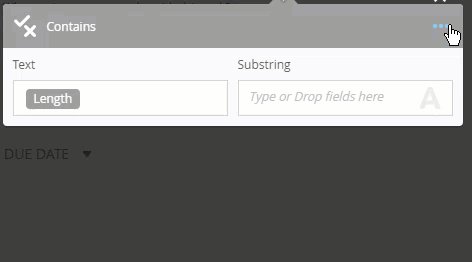
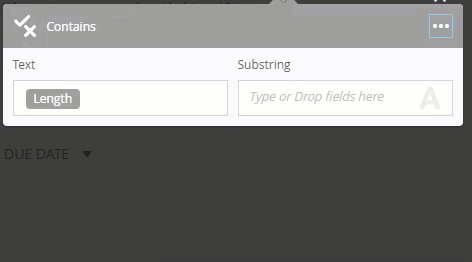
| Header |
Click the header to enable editing. This header represents the title for the function. 
|
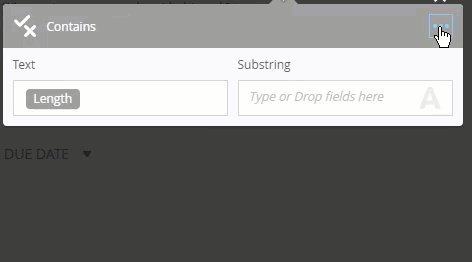
| Command Drawer Toggle |
Click the ellipsis to expand the command drawer. 
|
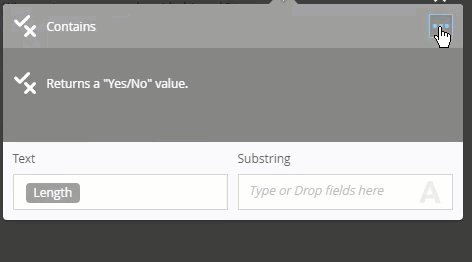
| Command Drawer |
The command drawer displays the function description. In this example, the command returns a Yes / No value. 
|
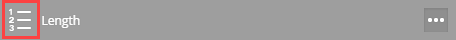
| Field Type |
The type of field for the function is displayed to the left of the title. For more information on type of functions, see the Context Browser Functions topic. In this example, the field type is numeric. 
|
| Close |
Click this button to minimize the function. This does not close the Smartfield Composer, just the selected function. To expand it again, double click on the function.
|
Use this to access data from your SmartObjects. SmartObject objects are displayed in green.
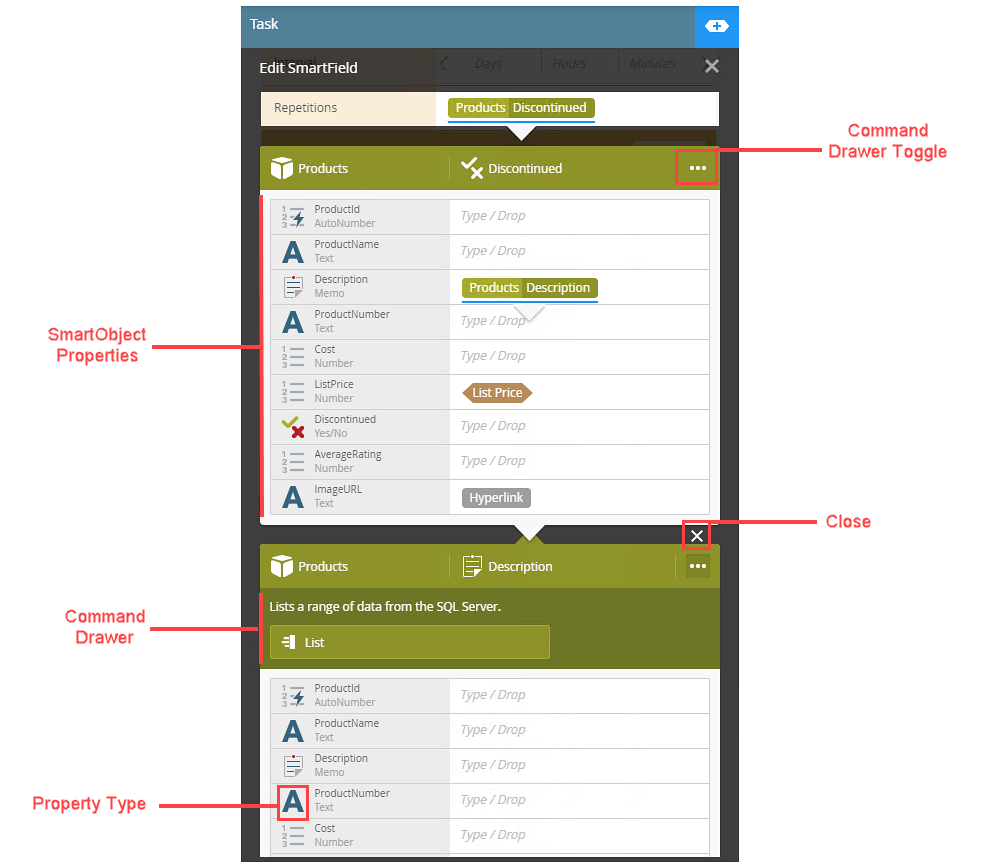
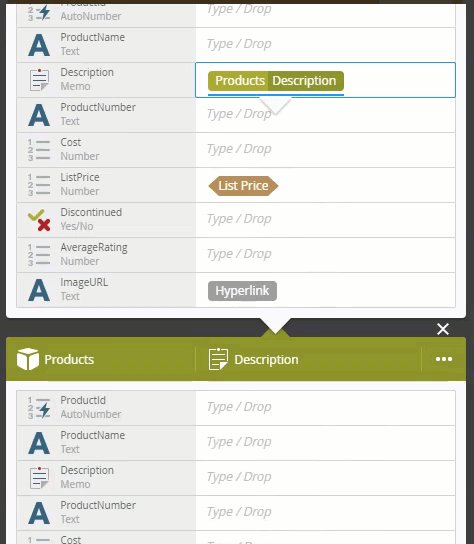
Example of a nested SmartObject

The table below describes the options available within the Smartfield Composer:
| Area | Description |
|---|---|
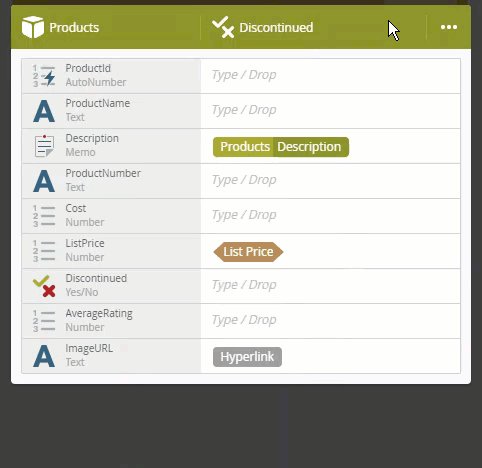
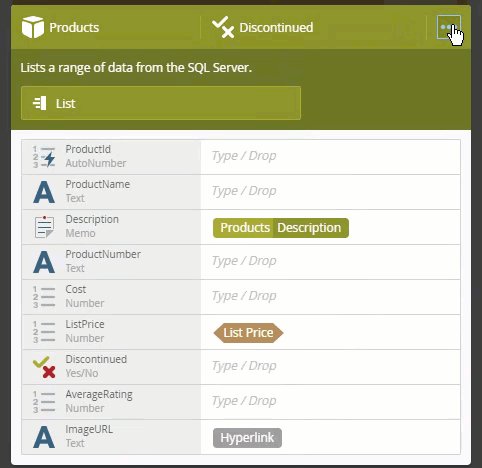
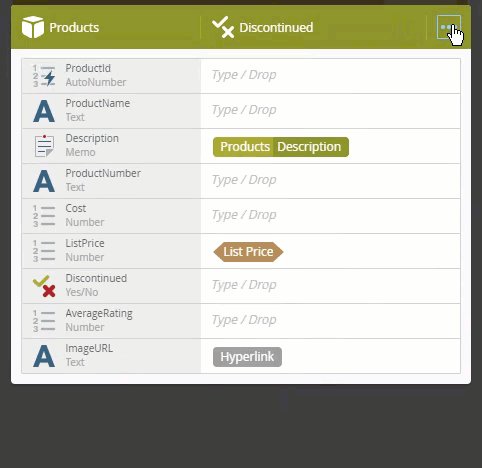
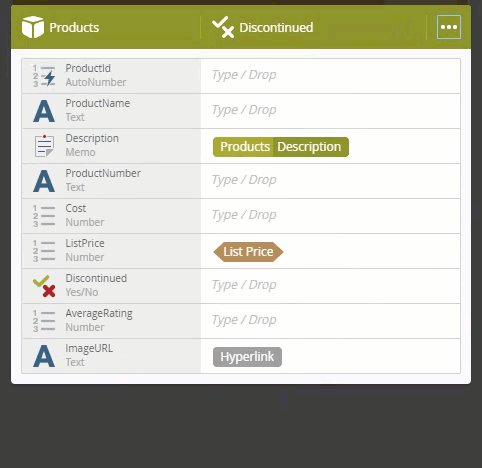
| Command Drawer Toggle |
Click the ellipsis to expand the command drawer. 
|
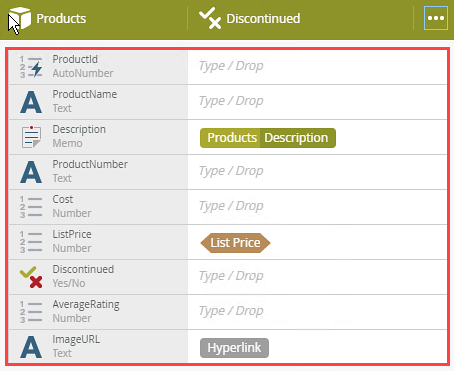
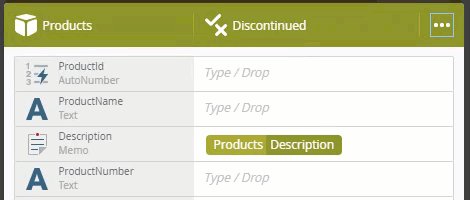
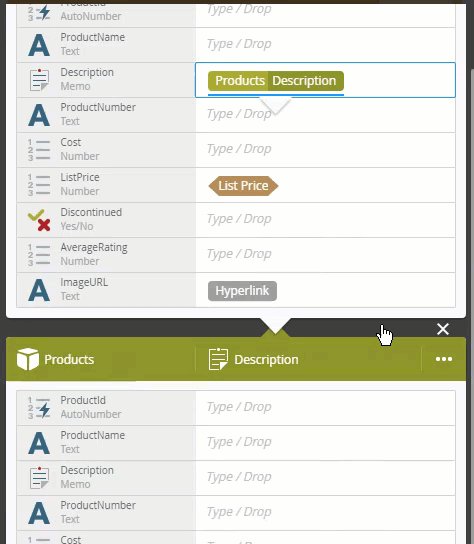
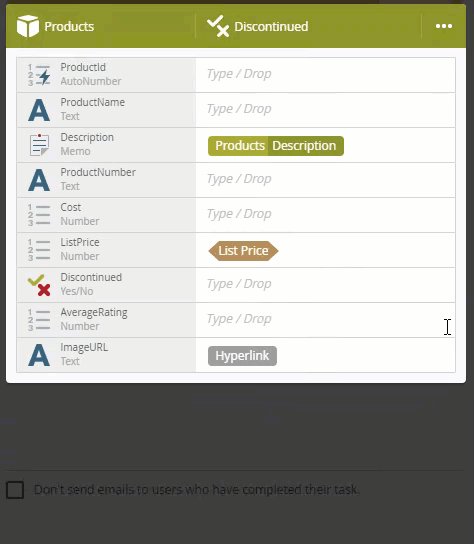
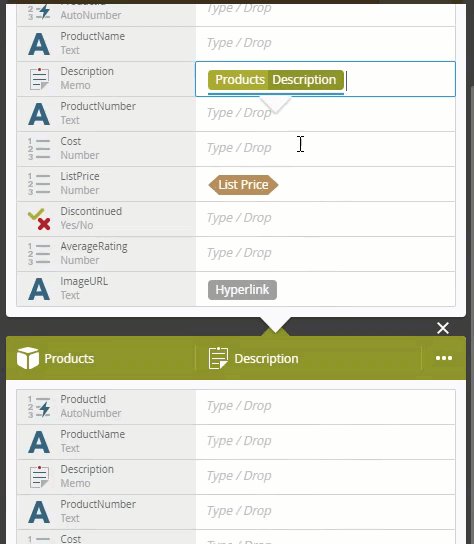
| SmartObject Properties |
This section displays all available properties for the selected SmartObject. Configure the input / output values to get the data you need for your workflow. 
|
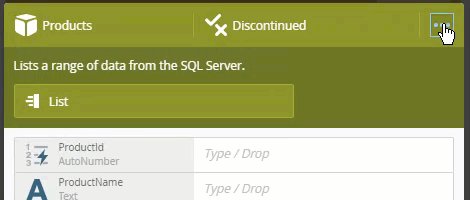
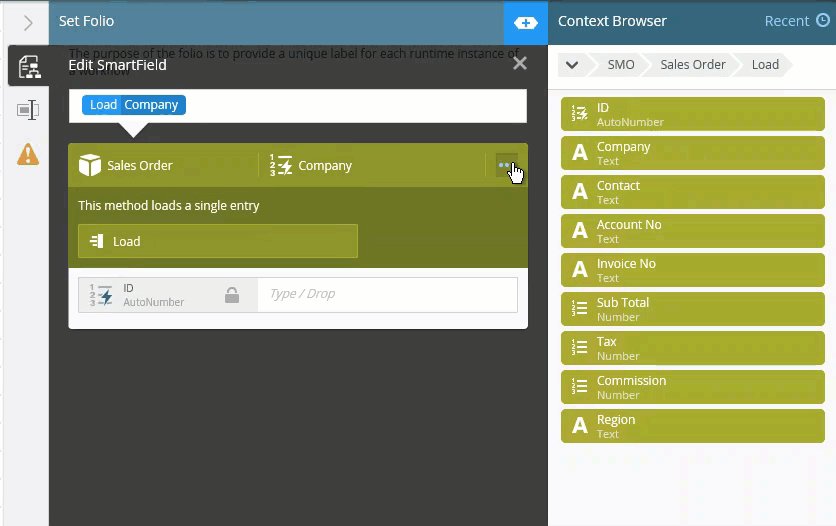
| Command Drawer |
The command drawer displays filters and methods for the SmartObject. In this example, the command lists data from the Products table. 
|
| Close |
Click this button to minimize the SmartObject. This does not close the Smartfield Composer, just the selected SmartObject. To expand it again, double-click the SmartObject. 
|
| Property Type |
The property type for the SmartObject is displayed to the left of the title. For more information on SmartObjects, see the Context Browser SmartObjects topic. In this example, the ProductName type is text. 
|
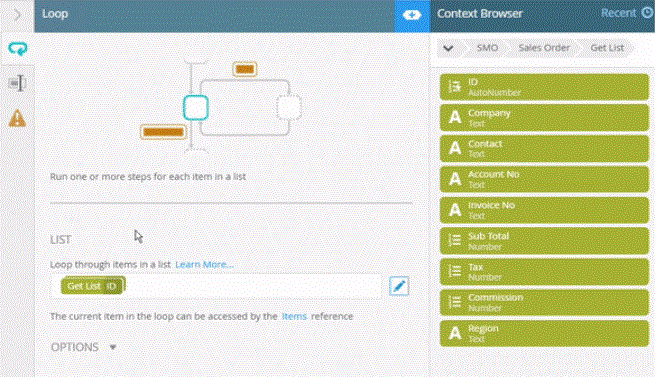
| Get List Method | In this example, the SmartObject Get List method for the ID property is used to configure the Loop step.
 With the Get List Method you can select how the interact with items in the SmartObject. You can select between three options:
|
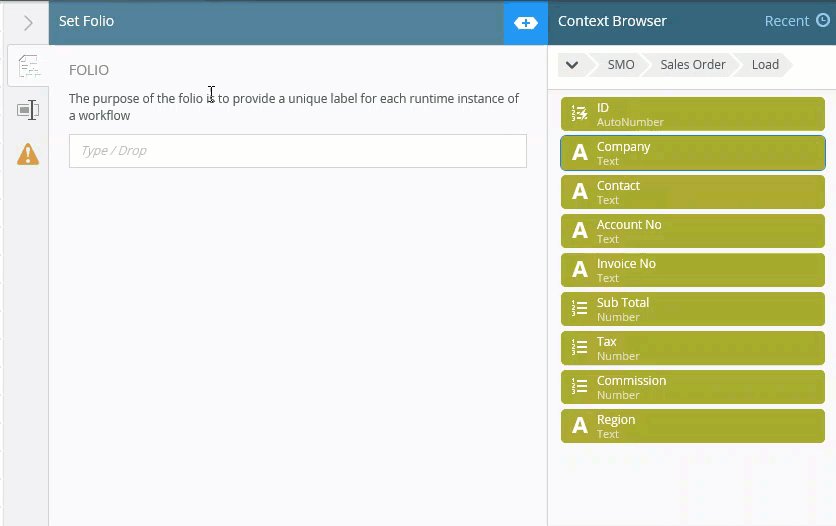
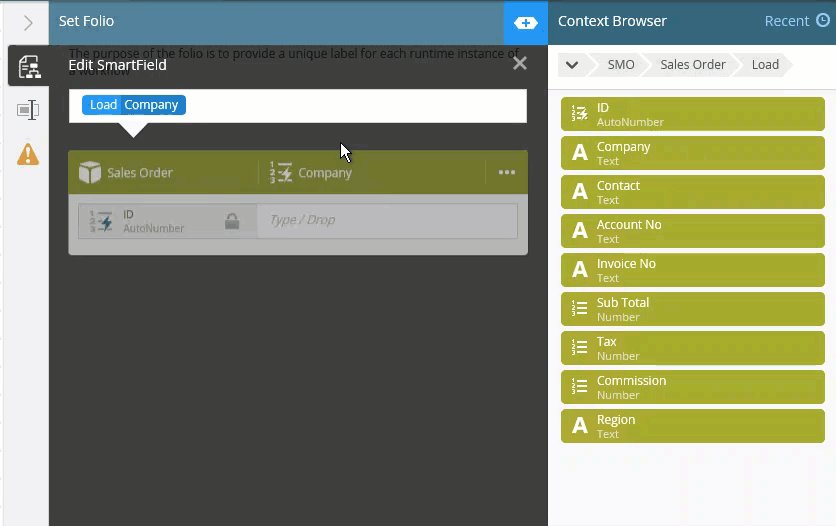
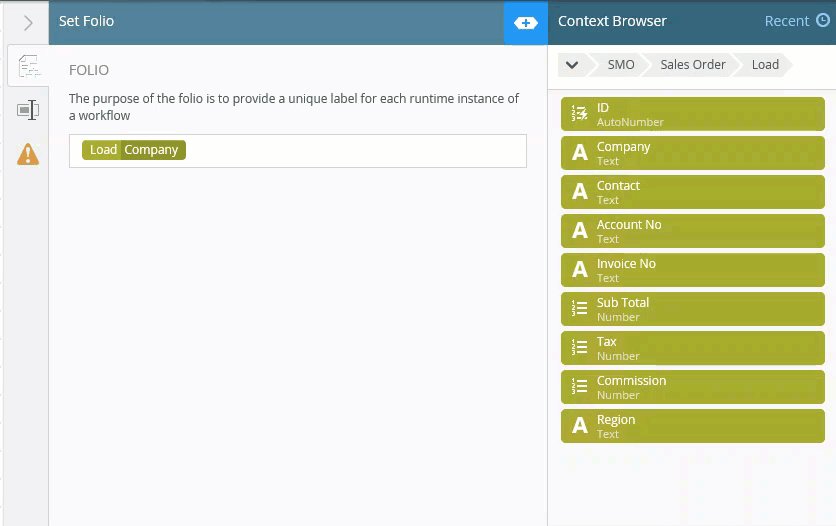
| Load Method | In this example, the SmartObject Load method for the Company property is used to configure the Set Folio step.
 |
For more information on SmartFields and how to use it in a working scenario, see the Using the Context Browser topic.
For more information on how to use the All items as a collection option when configuring SmartObjects within the Smartfield Composer, see the How to: Use the All items as a collection option topic.
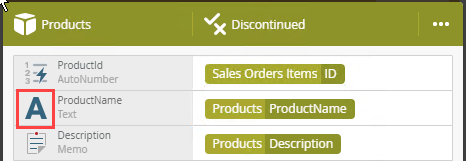
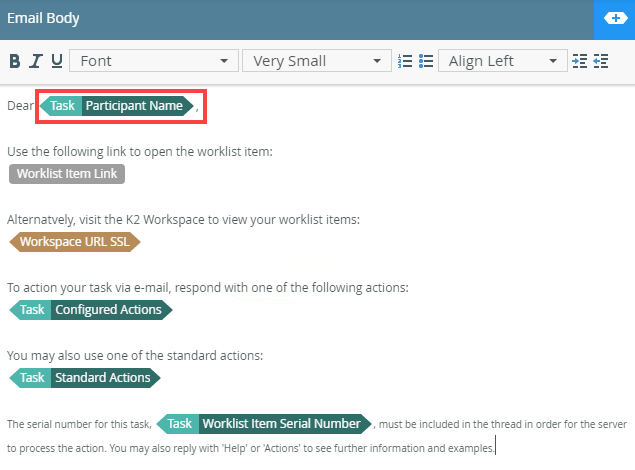
SmartFields change color when you select them. Below are some examples.
Unselected

Selected

Smartfield and text selected