Configure the Navigate To URL Action
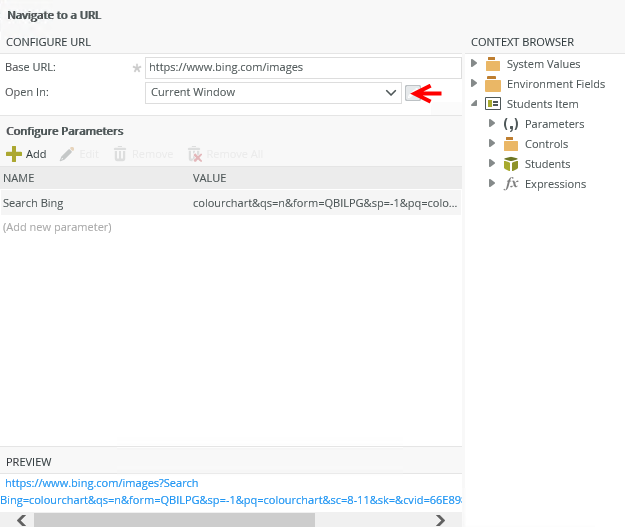
When you use the Navigate to URL rule action, you can use a dynamic URL and add parameters to the query string. You can also choose how to open the URL. A preview displays the query string that is used to open the URL.

| Feature | What it is | How to use it |
|---|---|---|
|
Base URL |
The destination URL. This is a required field and can be text or a field can be dragged from the context browser. If you use a field from the context browser, the value of that field resolves at runtime. |
Type a URL or drag a field from the context browser. |
|
Open In |
|
Select the method to use when opening the URL. |
|
Configure Parameters |
Configure parameters to use in the query string of the URL. You can supply the name and value of the parameter. You can type values or drag fields from the context browser. You can also use a combination of typed values and fields. Fields used from the context browser are resolved at runtime. |
Click Add to add parameters. Select a parameter and click Edit to edit, Remove to remove the selected parameter. Click Remove All to remove all the parameters. |
|
Preview |
The Preview is populated as the Base URL and parameters are added. Parameters are separated from the Base URL with a ‘?’. Subsequent parameters are separated by ‘&’. |
N/A |
Use a modal dialog window when navigating to a URL that requires interaction. A modal dialog window is a child window that requires users to interact with it before they can return to operating the parent view or form, thus preventing further action on the main window. As an example, when used with the Navigate to URL rule action, you can use the modal dialog window to display a dialog box that contains an agreement that must be accepted before you can use the form.
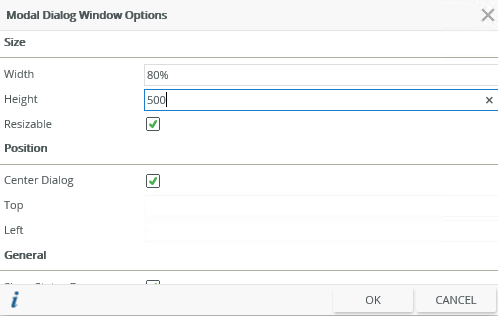
Select the Modal Dialog Window option from the drop down list in the Open In field and click the Dialog Options icon to open the Modal Dialog Window Options.

| Feature | What it is | How to use it |
|---|---|---|
|
Width |
Sets the width of the dialog window. Any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px can be entered. | Specify the value. |
|
Height |
Sets the height of the dialog window. Any whole number or pixel value to a maximum of 32767px can be entered. When set to zero, it will automatically change the size to fit the content of the page. | Specify the value. |
|
Resizable |
Specifies whether the dialog window has fixed dimensions. | Select the option if the dialog window should be resizable. |
|
Center Dialog |
Specifies whether to center the dialog window within the computer screen. | Select the option if the dialog window should be centered. |
|
Top |
Specifies the number of pixels the window should be from the top. Any whole number or pixel value to a maximum of 32767px can be entered. | Specify a value if required. |
|
Left |
Specifies the number of pixels the window should be from the left. Any whole number or pixel value to a maximum of 32767px can be entered. | Specify a value if required. |
|
Show Status Bar |
Specifies whether to show the Status Bar in runtime. | Select the option if the Status Bar should be shown |
Considerations
-
Some functionality of the modal dialog window may not be available or may behave differently in certain web browsers. This includes, but may not be limited to:
Chrome- A regular dialog is displayed instead of a modal dialog
- The dialog is not centered. Use Internet Explorer 11 or a later version to center the dialog.
- The Show Status Bar option is not available
- The Resizable option is not available
Firefox
- The dialog is not centered
- The Show Status Bar option is not available
- The Resizable option is not available