Activity Instances Chart Control
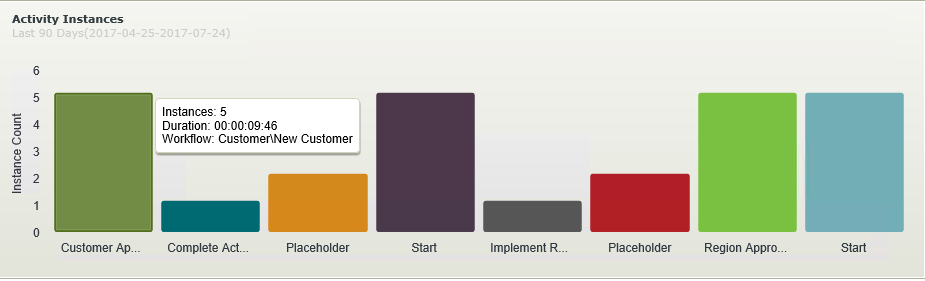
The Activity Instances Chart control displays a graphic representation of workflow activity instance data, displayed as an aggregated view of the activities in a workflow. You can select to display the data according to duration or instance count. You can use the chart to:
- Identify bottlenecks in a workflow
- Determine how long it takes to complete each step/activity in the workflow, on average
- Determine how many instances of each step/activity in a workflow were completed in a given time frame

- Create a view.
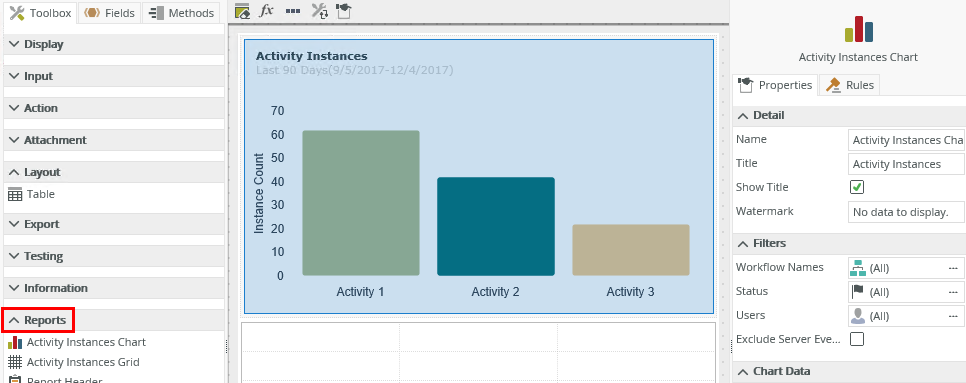
- Drag the control onto the canvas. You can find the control in the Reports section of the Toolbox.
- Configure the properties of the control to display the data you want in the chart.
- Run the view.
You can find the control in the Reports section of the Toolbox

| Property | Description | Can be set using rules? |
|---|---|---|
| Detail | ||
| Name | Every control must have a unique name. This property is required and defaults to the name of the control. | No |
| Title | Specify the title to show. | Yes, see Control Properties Actions for more information. |
| Show Title | Shows or hides the title. | Yes, see Control Properties Actions for more information. |
| Watermark | Specify the text to display if no data is available. | Yes, see Control Properties Actions for more information. |
| Filters | ||
| Workflow Names | This is the workflow on which you want to filter the data. If you select All, all activity instances of all workflows are shown. Click the ellipsis to use the Workflows Picker. You can add more than one workflow to the list. The default setting is All. | Yes, see Control Properties Actions for more information. |
| Status | You can select specific statuses of the activity instance you want to filter. Click the ellipsis to use the Status Picker. The default setting is All. | Yes, see Control Properties Actions for more information. |
| Users | Select users who participate in an activity instance. Click the ellipsis to use the Users Picker. | Yes, see Control Properties Actions for more information. |
| Exclude Server Events | When you select this option, server events are not included in the data. | Yes, see Control Properties Actions for more information. |
| Chart Data | ||
| Range | The date range to use to filter the data. The data returned typically executes according to the date on which an activity instance is started. Select a date range from the predefined drop-down list to filter. Click the ellipsis to use the Date Range Picker. | Yes, see Control Properties Actions for more information. |
| Display Value | This shows how the data is aggregated in the chart. You can select to show the data in duration (how long the activity took to complete) or instance count (the amount of instances per activity). | Yes, see Control Properties Actions for more information. |
| Show Label | Shows the labels of each activity on the chart. | Yes, see Control Properties Actions for more information. |
| Display | ||
| Chart Type | You can display the chart as a Column, Pie or Bar chart Column - Displays values as sets of vertical columns that are grouped by category Pie - Is a circular chart divided into sectors. Each sector shows the relative size of each value Bar - Is a chart using rectangular bars with lengths proportional to the values they represent | Yes, see Control Properties Actions for more information. |
| Show Grid Lines | Select this option to display grid lines | Yes, see Control Properties Actions for more information. |
| Label Angle | The angle at which you can rotate labels to display more effectively when the chart contains more than a few activities. The default setting is 0. Type a rotation angle, such as 45 | Yes, see Control Properties Actions for more information. |
| Select Effect | The following effects determines how the control renders when you click an item in the chart: Pie: Fade: The selected item is rendered with an opacity of 100%. All other items are reduced to about 50% (faded out). Explode and Fade: The selected item is exploded. The opacity of all other items are reduced to about 50%. Explode: The selected item is exploded and has 100% opacity. No Effect: All items are rendered with an opacity of 100%. Column: Fade: The selected item is rendered with an opacity of 100%. All other items are reduced to about 50% and faded out Explode and Fade: The selected item has an opacity of 100%. All other items are reduced to about 50% (faded out). Explode: All items are rendered with an opacity of 100%. No Effect: All items are rendered with an opacity of 100%. Bar: Fade: The selected item is rendered with an opacity of 100%. All other items are reduced to about 50% and faded out. Explode and Fade: The selected item has an opacity of 100%. All other items are reduced to about 50% (faded out) Explode: All items are rendered with an opacity of 100%. No Effect: All items are rendered with an opacity of 100%. | Yes, see Control Properties Actions for more information. |
| Transition Effect | Applies the Effect | Yes, see Control Properties Actions for more information. |
| General | ||
| Height | Adjusts the height of the control. You can enter any whole number or pixel value (maximum of 32767px). When set to zero, it's sized to fit the content of the page. | Yes, see Control Properties Actions for more information. |
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number, or pixel value (maximum of 32767px). | Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. If the control is disabled, you cannot interact with the control. | Yes, see Control Properties Actions for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
Report controls interact with each other through rules. When you bind properties between different controls, you can use the data to populate properties or set values. See the following points for using rules with control properties:
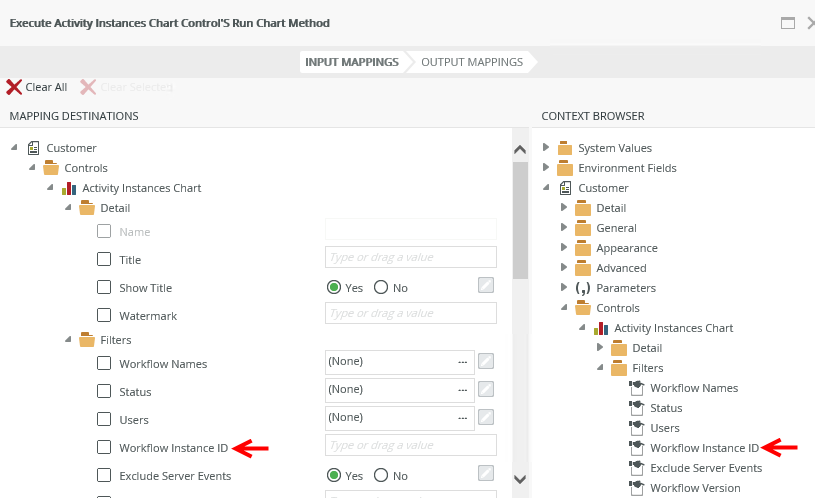
- You can use the following property as an input mapping property and
in the context browser when you use rules for mapping to other controls. This
property is in addition to those mentioned in
the Properties
section of this topic, but is only available for interaction with rules:
Workflow Instance ID: Filters the chart to a specific Workflow Instance ID
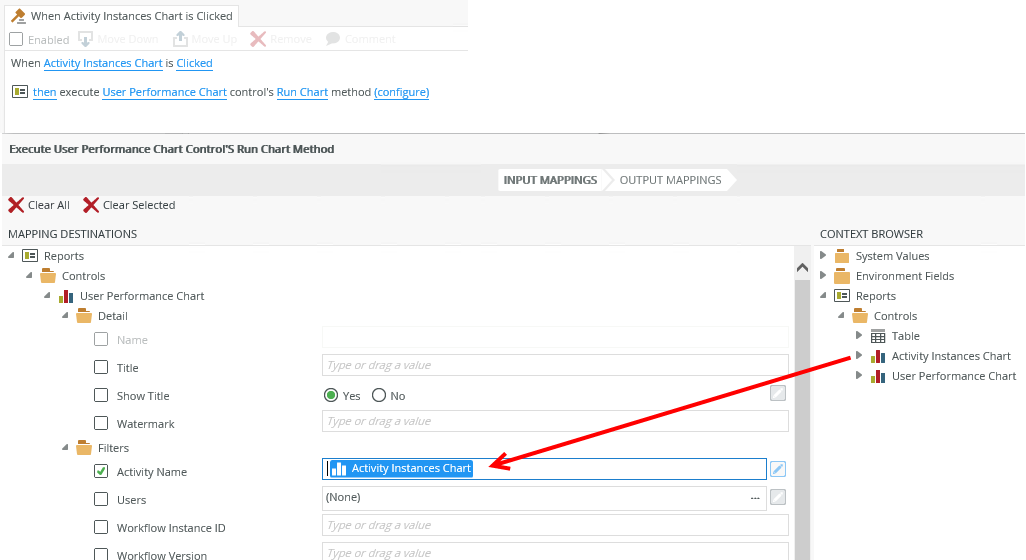
- When you click a bar, pie slice or column of the chart, you can use the activity representing that selection to populate a User Performance chart. You can configure the following rule to execute this :
Event: When a control on the View raises an event
Action: Execute a control's method
Configuration: Map the Activity Instances Chart to the Activity Name filter of the User Performance Chart

The following events and methods are available on the control:
Rule Events:
- When [control] is Changed: This event executes when the control is set to a new value that is different from the previous value. You can use this event to trigger actions when the control is changed, for example execute the Run method.
- When [control] is Clicked: You can execute a rule condition or action when the control is clicked, for example populate another control.
- When [control] is Populated: This event executes each time the control is loaded. You can execute a rule condition or action when the control is loaded, for example execute the Run method of another report control.
Control Methods:
- Execute a control's Clear method: Clears the workflow data from the control. You can use this method to, for example, clear the workflow data and then execute a Run method using rule mappings of a different workflow.
- Execute a control's Run method: Gets the data from the database, applies configuration and rule settings, and then displays a graphic representation of workflow activity instance data.
Security on the Report controls ensures that the data is seen by only those who are authorized. Permissions are based on the process rights assigned to the process in Management Site:
- Admin or View permissions: You can access the Report controls.
- View Participate permissions: You can view the Report controls from the point where you are part of the workflow.
- When a workflow contains many activities, you can set the Label Angle in the Properties of the control to ensure that labels display properly and do not overlap
- The value of the chart is the fully qualified name of the activity on the x-axis. When you click on a bar, pie slice, or column (depending on the type of chart ) in runtime, the value of the chart is the name of the activity selected which you can use to bind properties or configure rules.
- When you use the control together with the Save as PDF control, and you configure a percentage for the width of the control, a pixel width is calculated and used instead. When using the chart with the Save as PDF control, set the width of the control in pixels.
- When you use custom themes, be sure to specify the CSS classes for the elements.
- You can use reporting controls to access the data of workflows created in any workflow designer, including the K2 Designer and K2 Designer for SharePoint