4. Test the Hello World Form
Now you can test the Hello World application. First, you will use the Run option in the Designer to test the form from within the designer. Then, you will use the Runtime URL link to test the form from a browser as if you were an end user of the application.
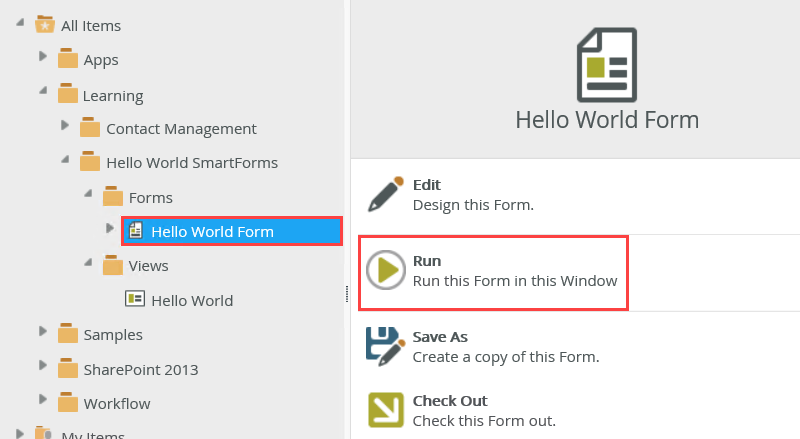
- First, test the form using the Run link found in the Properties pane. Verify that the value entered in the Name text box and today’s date values are displayed in the confirmation message .
- First, you will test the form from within the Designer. The advantage to testing your form from within the designer is convenience to you, as the designer. It is a quick-test to make sure the format and functionality is what you want, before moving on to the browser-based form.
From the explorer, highlight the Hello World Form and click the Run button found near the bottom of the central properties pane. Enter a name into the Name Text Box and submit the form. Verify the confirmation message has the name entered along with today’s date.
- First, you will test the form from within the Designer. The advantage to testing your form from within the designer is convenience to you, as the designer. It is a quick-test to make sure the format and functionality is what you want, before moving on to the browser-based form.
-
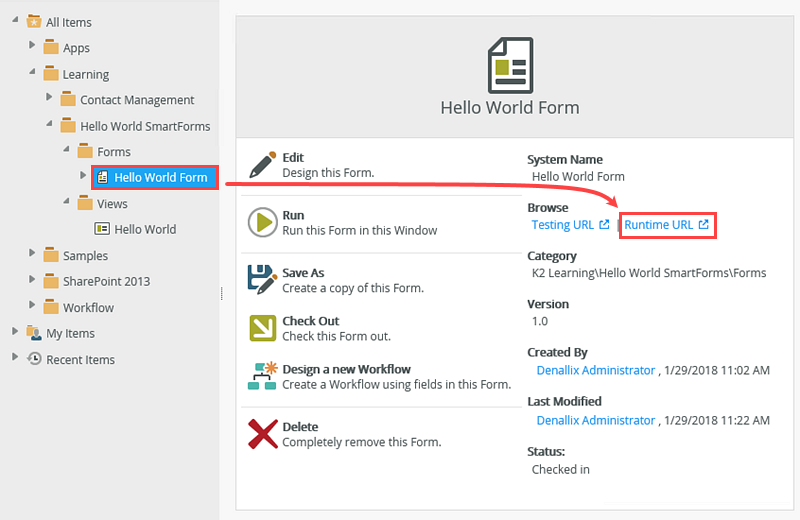
Next, test the form using the Runtime URL link found in the Properties pane. Verify that the value entered in the Name Text Box and today’s date values are displayed in the confirmation message.
- Now you will launch the form in a web browser using the Runtime URL. The Runtime URL is the external link to your form. This is the URL to use for linking to the SmartForm from other sources, for example, a web page. You can also provide the Runtime URL link to your users to let them access the SmartForm.
Click the Hello World Form title once again in the explorer. This closes the test form and returns you to the Properties pane. Notice the Design Time URL and the Runtime URL links that appear in the Properties pane. Click the Runtime URL link to launch the form.
- The form opens in a browser. Enter a name into the Name Text Box and submit the form. Verify the confirmation message has the name entered along with today’s date. Close the confirmation message and close the browser.
- Now you will launch the form in a web browser using the Runtime URL. The Runtime URL is the external link to your form. This is the URL to use for linking to the SmartForm from other sources, for example, a web page. You can also provide the Runtime URL link to your users to let them access the SmartForm.
Review
In this step, you tested the Hello World Form using internal and external URLs. You used the Run link to test the form and observed how it opened and processed from within the Designer itself. You then used the Runtime URL link to open and submit your form as if you were an end user.
What is important to remember is that you must have views and forms checked in for your users to access them via the Runtime URL. If you need to make a change to the view or form, you must check it out, make the change, then check it back in.
Congratulations! You have completed the Hello World application. If you would like to challenge yourself, you can continue to the challenge step.