Developer
This feature is available to users with extensive knowledge of Cascading Style Sheets and JavaScript. Use this feature only if you fully understand CSS and JS, as using these programming languages may overwrite the style profile you use on your form.
As part of corporate branding initiatives, style guides are commonly used to ensure brand consistency and give a sense of identity across all an organization's sites and forms. The Developer tab in the Style Profile Designer allows you to use custom external resources such as Cascading Style Sheets (CSS) and JavaScript (JS) in your style profiles. This allows you to include modern capabilities, extend the look and feel of your style profile, and optimize web page behavior.
From the Developer tab you can:
- Add CSS customizations to style and change the layout of your web pages. This allows you to go beyond colors and impact other variables in your forms such as rounded corners, and font types and sizes.
- Add JS customizations to impact web page behavior. This allows you to code once and reuse it in any SmartForm that uses that style profile.
Requirements
- Web server for hosting external files - An HTTP web server is required to host your external files for linking to your style profile. This is typically a web server in your organization that is able to transfer files using HTTP and HTTPS. See External files for more information about adding external files and file URLs.
- Cross-Origin Resource Sharing (CORS) enabled on the web server - You can run your HTTP web server with or without CORS while testing your external files and depending on your organization's security policies. For security reasons we suggest you enable this on the web server where the external files are hosted.
- Knowledge of CSS, responsive web design, and JS - Linking external CSS and JS files to a style profile overwrites the default style and behavior. Ensure you understand these programming languages before using external files as overwriting the style profile may result in unexpected behavior.
- Ready to use CSS and JS files - Create and use your own CSS and JS files.
See the following resources for more information:
- See Extend SmartForms with the Style Profile Designer for a video about applying custom cascading style sheets and JavaScript external files to a style profile.
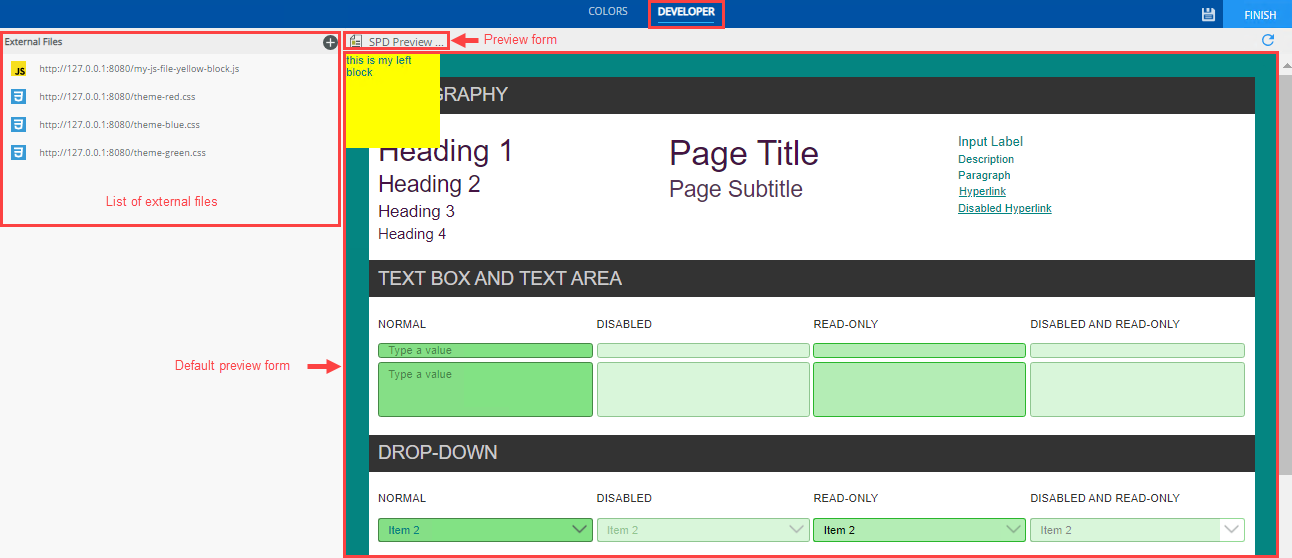
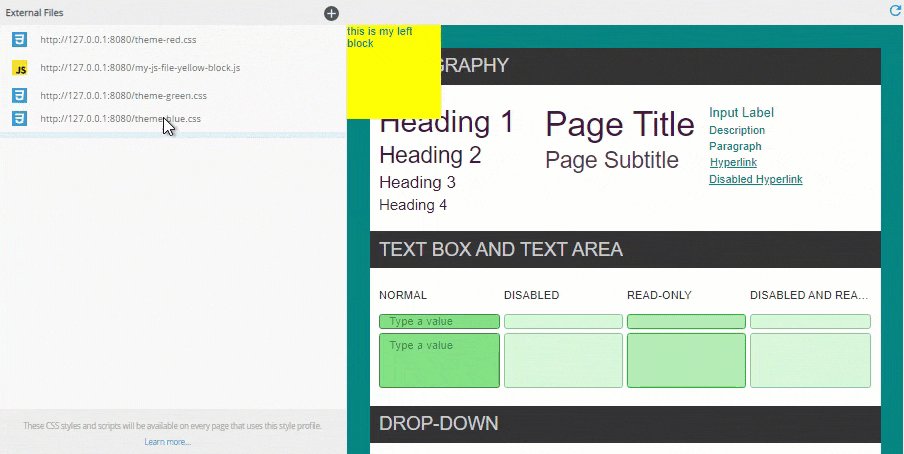
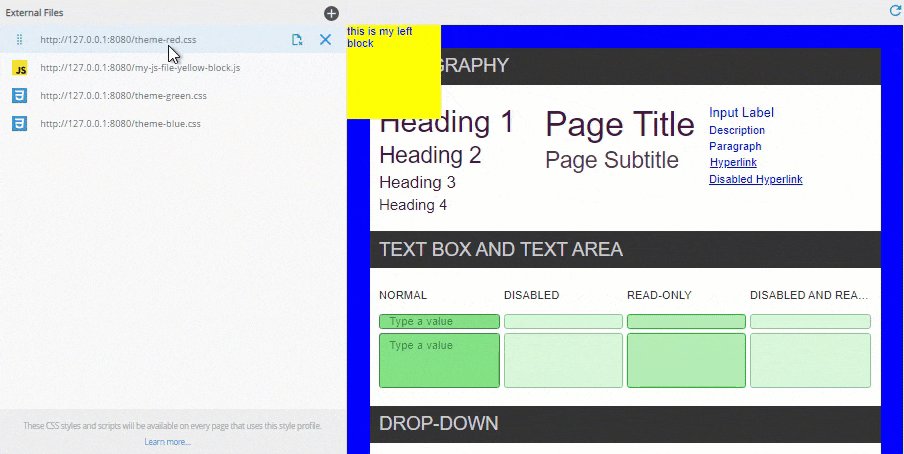
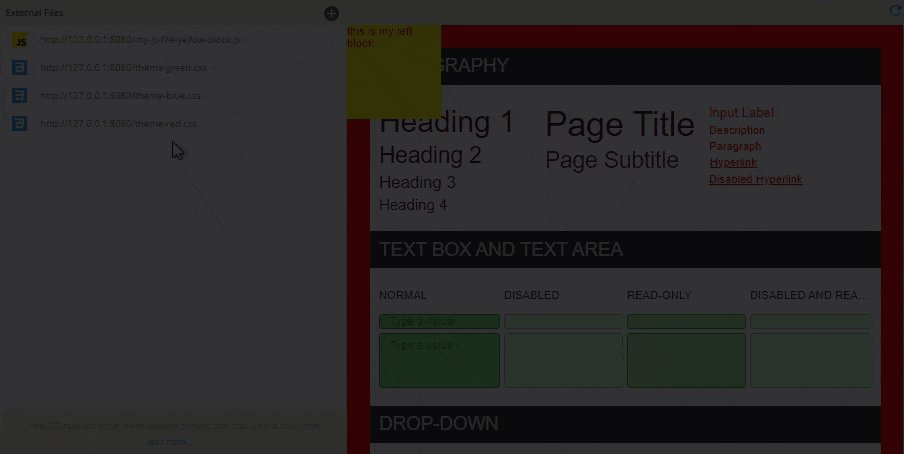
The design canvas allows you to link your external files to a style profile and view the changes in the default preview form. You can also select your own SmartForm from the category system to preview the changes. The External Files menu on the left of the canvas lists all files linked to the style profile. You can link multiple files to the style profile, move them up and down in the list, and enable, disable or remove them while testing the changes. Click the Refresh button on the right of the canvas to show the changes while working in the design canvas.

The preview pane contains a default form with some styling and controls to show the application of your changes in the linked CSS and JS files. You can use the default preview form or select your own SmartForm to test your changes in the Style Profile Designer. Click the SPD Preview button to select your own SmartForm for preview. The preview form includes the color changes you make in the Colors tab and the linked files in the Developer tab. See Considerations for more information about applying external files and the impact they have on your style profile.
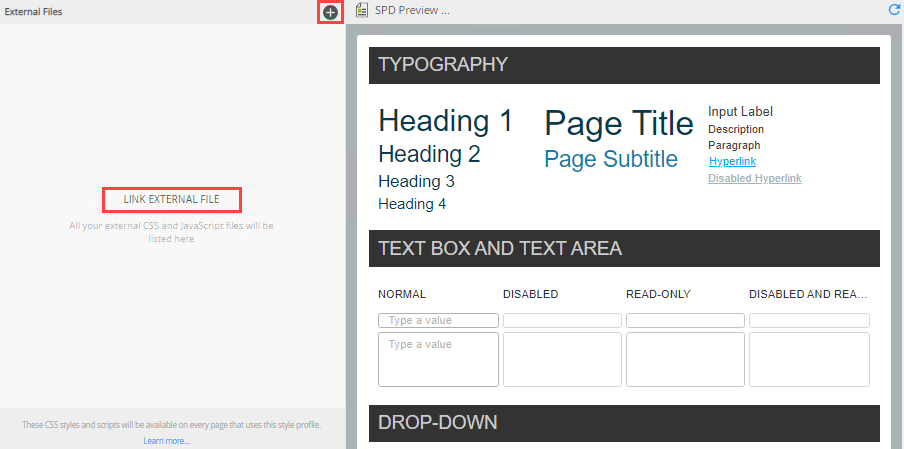
Add external CSS and JS files to your style profile by clicking Add or Link external file.

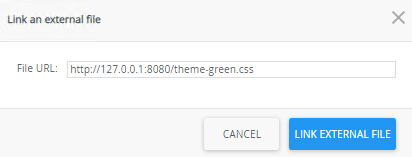
Type the URL where your external file is hosted and click Link external file.

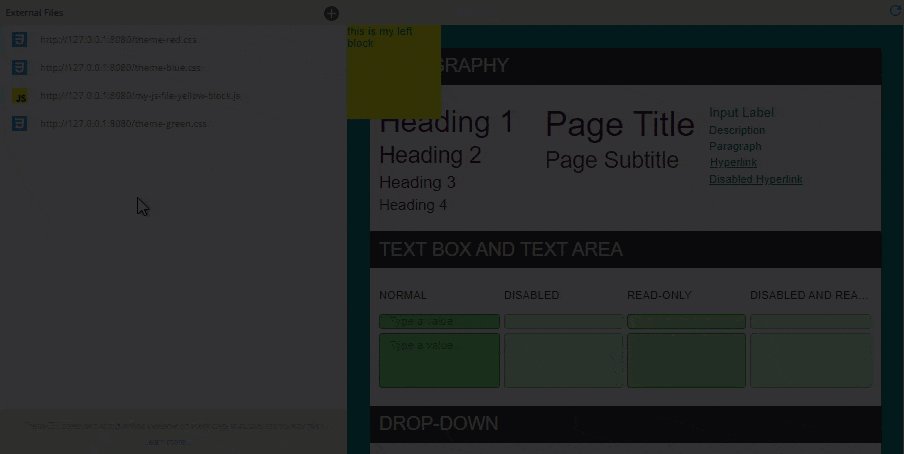
When working with multiple files of the same type such as CSS, you can enable, disable, and remove files to show only the changes you want to apply. Drag and drop files to move them in the list. The file at the bottom of the list takes preference. This allows you to apply different files to the preview form for testing purposes while in the designer. You can have more than one file of the same type enabled, and the order of preference is applied from the bottom up. See Style profile behavior and Considerations for more information about working with style profiles and applying external files.

When specifying the file URL, you can use absolute paths starting with http or https, or relative paths starting with / (forward slash).
Examples:
- http://mycompany.com/styles/myscript.js
- http://mycompany.com/intranet/nintex/designer/myscript.js
- /intranet/nintex/designer/myscript.js
Use the default preview form or select your own SmartForm by clicking the SPD Preview button to see the changes in the designer. SmartForms also allow for passing query strings in the file URL. These are often used to test specific values in CSS or JS files.
Example:
http://mycompany.com/styles/mystyle.css?v=3
See also Debugging Forms for more information about debugging your forms.
When creating a style profile and adding external files, it is important to understand the style behavior and how the style profile works with forms. See Style Profile Considerations and Best Practices before you create your external CSS files as it may impact the changes you make in your CSS files.
- When linking external files, a sandbox model of testing is applied. The intended use is for testing and experimentation purposes and changes made can be viewed in the default preview form or by applying the style profile to a form and running the form. If you edit the source file locally, you must upload a new version of the file to see the changes. We suggest you apply version control to these files to ensure you can track your changes.
- After linking a file, you cannot edit the URL. If you want to change the URL, remove the link and add the file again with the correct URL.
- When you apply the style profile to a form, only .css files show the styling at design time. The application of .js files are only shown on your form at runtime due to security reasons.
- CSS styles must only target the children of ".theme-entry", for example:
must be:CopySample CSS style correctly applied
html .theme-entry {
font-size: 10px;
}
.theme-entry h1 {
font-size: 20px;
} - The CSS styles and scripts apply to every page that uses the style profile it is linked to.
- If you have a form with different tabs, the style profile applies to all tabs in the form.
- If you have more than one file of the same type (such as CSS) enabled that use the same style property (such as background color), the file at the bottom of the list is applied first and then uses a bottom-up approach. Try not to use files that can overwrite each other. For the best user experience, we suggest you apply version control and use one final file with your changes.
- The Style Profile Designer Developer tab is not available in Internet Explorer (IE), as it uses CSS custom properties (CSS variables) which is not compatible with Internet Explorer.
- See Style Profile Considerations and Best Practices before you create your external CSS files as it may impact the changes you make in your CSS files.
- When using your own SmartForm as the preview form in a style profile, and using Package and Deployment to deploy the form or style profile to another environment, both the style profile and form must be included as they are dependent on each other.