K2 Studio Format Tab
The K2 Format tab present alignment and sizing options for use with the K2 Design Canvas.

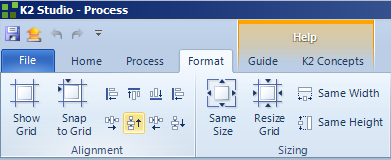
Fig. 1. Format tab
Alignment
| Feature | What it is | How to use it |
|---|---|---|
| Show Grid | Shows or hides the Grid of the canvas | Click Show Grid. The default is to show the Grid. |
| Grid | Snaps objects on the canvas to the Grid co-ordinates | Select the object and click Grid |
| Align to Left | Aligns to the Left | Select the item and click Align to Left |
| Align to Top | Aligns to the Top | Select the item and click Align to Top |
| Align to Bottom | Aligns to the Bottom | Select the item and click Align to Bottom |
| Align to Right | Aligns to the Right | Select the item and click Align to Right |
| Increase Spacing Horizontally | Increases the spacing horizontally | Select the item and click Increase Spacing Horizontally |
| Increase Spacing Vertically | Increases the spacing vertically | Select the item and click Increase Spacing Vertically |
| Decrease Spacing Horizontally | Decreases the spacing horizontally | Select the item and click Decrease Spacing Horizontally |
| Decrease Spacing Vertically | Decreases the spacing vertically | Select the item and click Decrease Spacing Vertically |
Sizing
| Feature | What it is | How to use it |
|---|---|---|
| Same Size | Makes all the selected items the same size | Select the items you want the same size and click Same Size |
| Resize Grid | Resizes the Grid points on the canvas | Click on Resize Grid. Specify the Grid Size and Canvas Size and click OK. |
| Same Width | Makes all the selected items the same width | Select activities and click Same Width |
| Same Height | Makes all the selected items the same height | Select activities and click Same Height |
