2. Build the Leave Request SmartObject
In this step, you will create the Leave Request (SmartBox) SmartObject in K2 Designer. This SmartObject will store the leave requests entered by our users.
SmartBox SmartObjects are K2-provided and managed storage where K2 creates a new table on your behalf in the K2 database. You add properties (think columns in a table) and methods (think create, save, delete).
-
Begin by adding a new SmartObject to store the leave request records. Create a new SmartBox SmartObject under the SmartObjects category and name it Leave Request SmartObject, then UNCHECK the Legacy Workflow Designer option. You are using the new designer in this tutorial. (Depending on your K2 version, you may not see the legacy workflow checkbox.)If you are working in a shared environment, consider adding your initials to the SmartObject name.
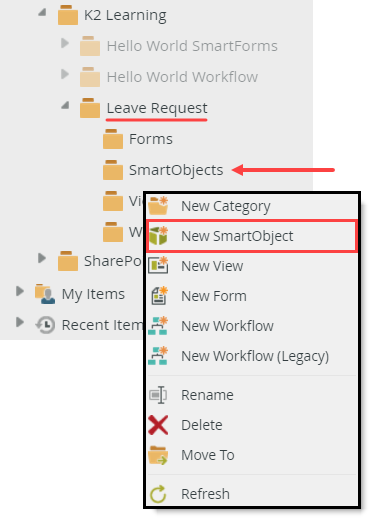
- Create a new SmartBox SmartObject from K2 Designer to store the leave request records. Right-click the SmartObjects category and select New SmartObject.

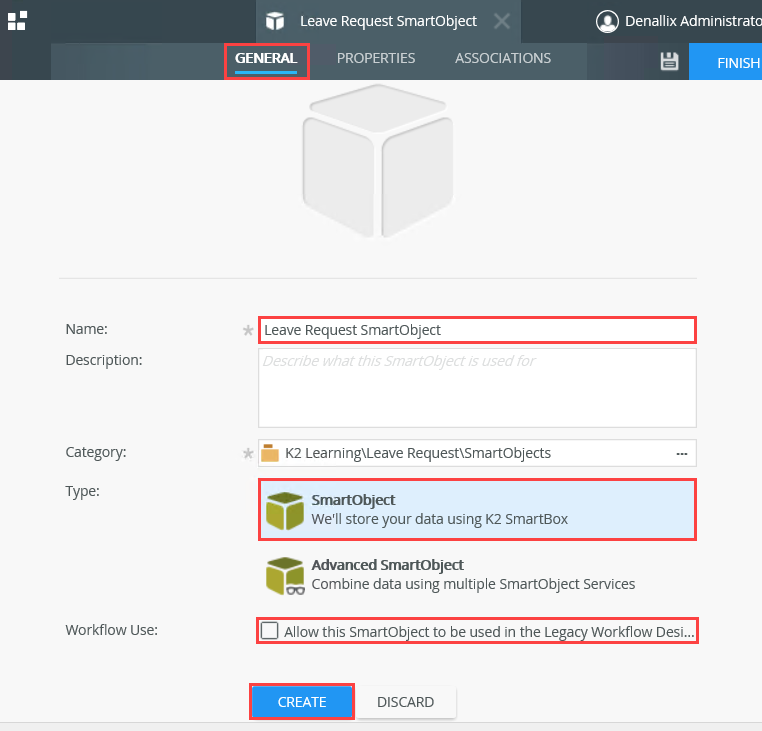
- The SmartObject designer opens on the GENERAL settings screen. Name the new SmartObject
Leave Request SmartObject
then confirm the SmartBox option is selected. In a later step, you will learn more about the Advanced option, which connects the SmartObjects to an existing data source. UNCHECK the option to Allow this SmartObject to be used in the Legacy Workflow Designer, then click CREATE. We will not be working with the legacy workflow designer in this tutorial.If you are working in a shared environment, consider adding your initials to the SmartObject name.Depending on your K2 installation configuration, you may not see the Allow this SmartObject to be used in the Legacy Workflow Designer option. If you do not see the legacy workflow designer option, it is OK to continue to the next step.
- Create a new SmartBox SmartObject from K2 Designer to store the leave request records. Right-click the SmartObjects category and select New SmartObject.
- Next, you will define the properties necessary for the Leave Request SmartObject. Add the remaining Leave Request SmartObject properties using the table below as a guide.
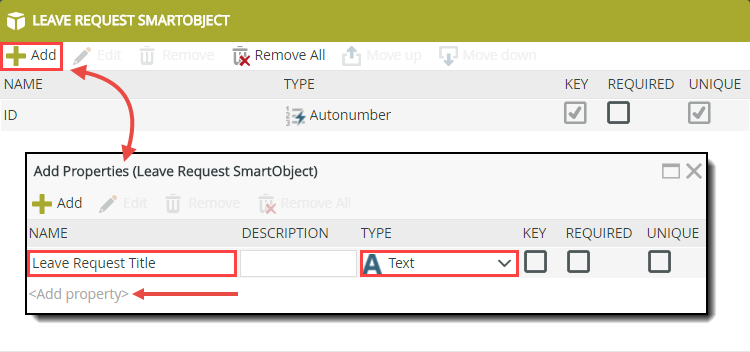
Name Type Notes ID Autonumber K2 adds the ID automatically and it is the primary (or unique) key for each record. Leave Request Title Text Employee Name Text Employee Email Text Leave Start Date Date Leave End Date Date Leave Type Text Requester Comments Memo Request Status Text The workflow updates this field. - On the properties screen, notice that K2 added the ID property for you, which is the primary (or unique) key for each SmartObject record. In this step, you will add the remaining properties for the Leave Request Application.
Click Add. Enter the property Name and data Type using the table values below the image for reference. Click the <Add property> link to add more properties until you have entered all eight properties, and then click OK.
Name Type Notes ID Autonumber K2 adds the ID automatically and it is the primary (or unique) key for each record. Leave Request Title Text A unique title for each leave request. Employee Name Text The person who is requesting the leave. Employee Email Text The email of the person requesting the leave. Leave Start Date Date What date the leave will start on. Leave End Date Date What date the leave will end on. Leave Type Text This will store the selected leave type, selected by a drop-down list. Requester Comments Memo To allow the requester to enter comments. Request Status Text The workflow updates this field with the status of the leave request as the workflow progresses.
- On the properties screen, notice that K2 added the ID property for you, which is the primary (or unique) key for each SmartObject record. In this step, you will add the remaining properties for the Leave Request Application.
- Finish the wizard to publish the SmartObject.
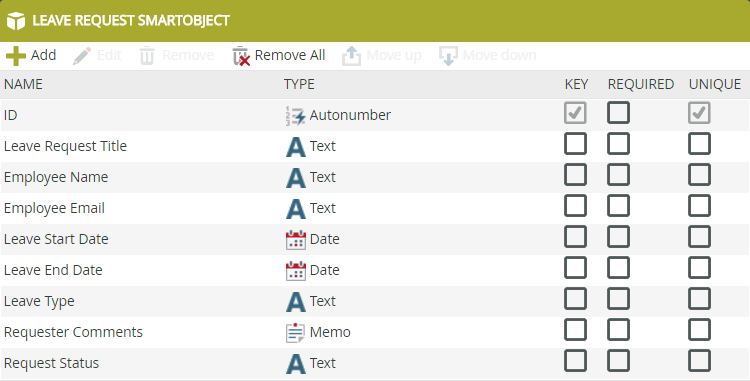
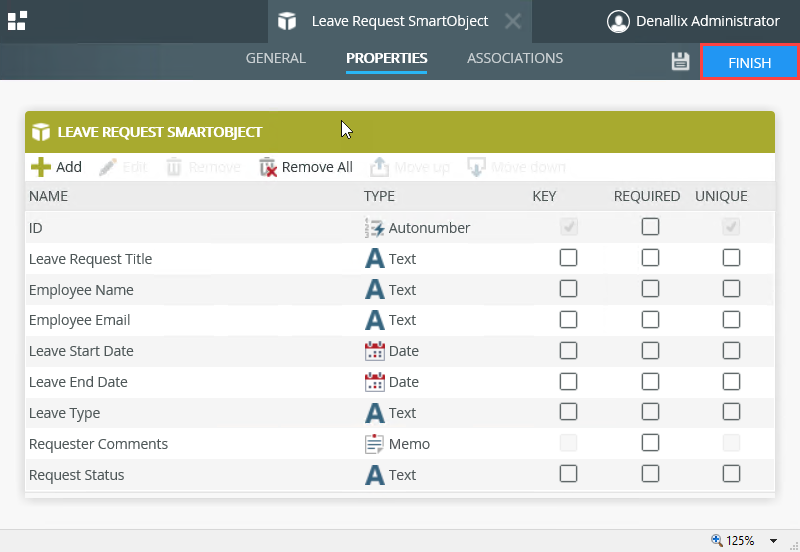
The Leave Request (SmartBox) SmartObject

- Your properties screen should look like the image below. Now you can "finish" the SmartObject. Finishing a SmartObject publishes it to the K2 server and make it available for use in other artifacts, such as views and forms. Click FINISH to publish the new SmartObject to the K2 server.

- Your properties screen should look like the image below. Now you can "finish" the SmartObject. Finishing a SmartObject publishes it to the K2 server and make it available for use in other artifacts, such as views and forms. Click FINISH to publish the new SmartObject to the K2 server.
Review
In this step, you created the Leave Request (SmartBox) SmartObject. This SmartObject stores the leave request data entered by our users. In the next step, you will create the Leave Request Item View. This is the user interface for entering leave request details.