Configuring Rule Actions
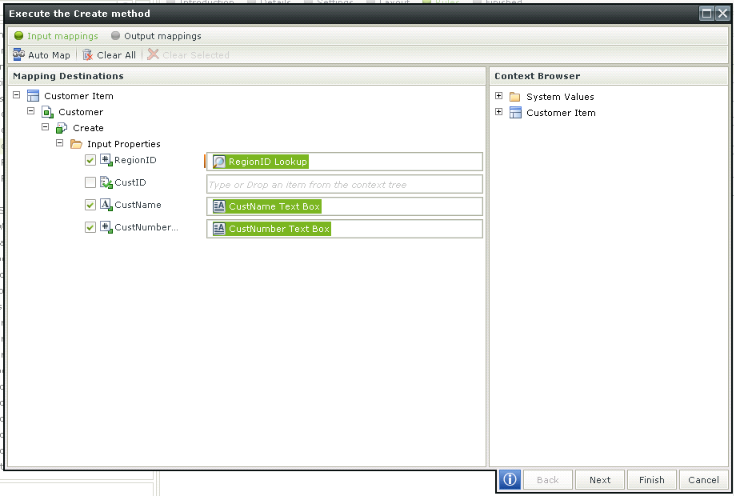
Certain Actions require configuration in order to execute. The Create method, for example, needs to know which properties of the linked SmartObject should be populated. Mappings are performed between the SmartObject properties and the SmartForms fields. Use the Context Browser on the right to drag and drop items.

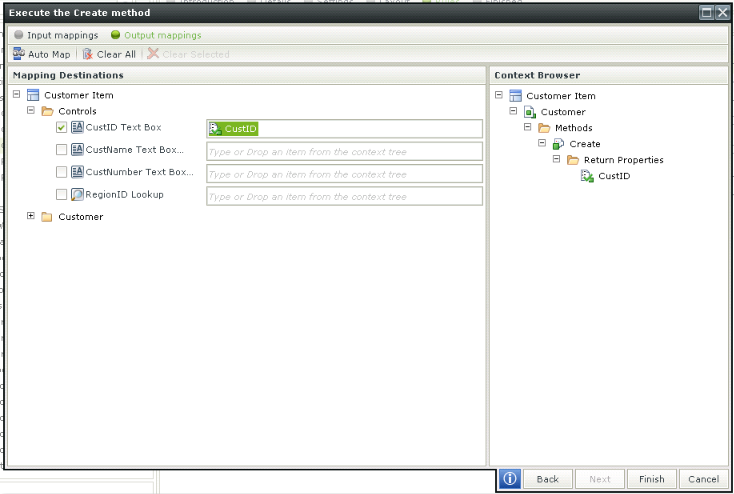
Values can be returned and stored for future use. Use the Output Mappings screen to specify if a value should be returned and where it should be stored. Use the Context Browser on the right to drag and drop items.

Text is not currently available in the Output mappings above, use the Context Browser to drag and drop values into the fields
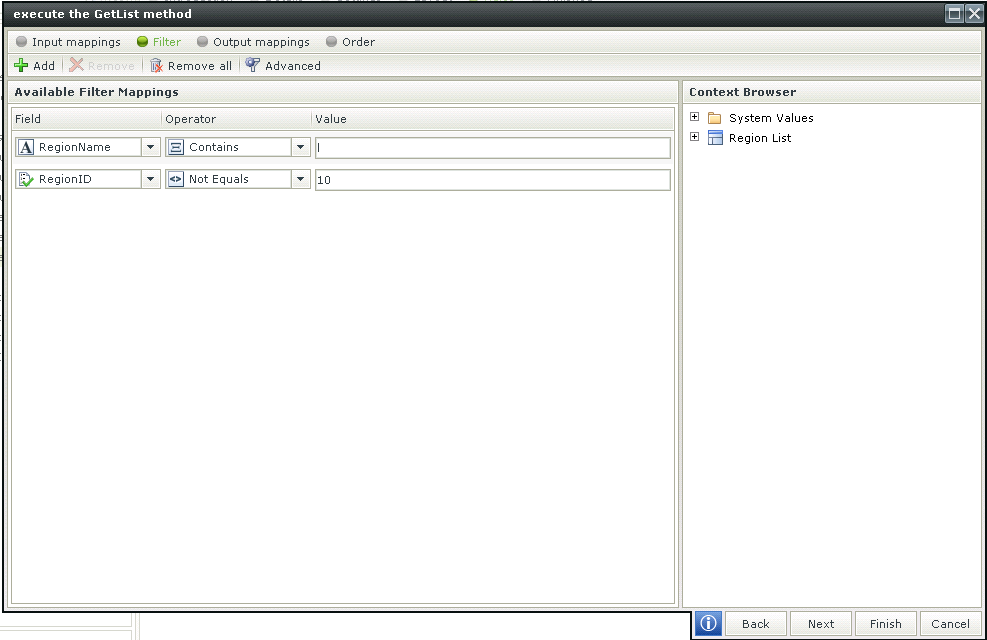
Values can be filtered using fields, operators and values. To Add a filter, click Add and select the Field, Operator and Value to filter on. If more than one filter is required, simply click Add again and add another filter. Filters can be removed by using the Remove or Remove All buttons.

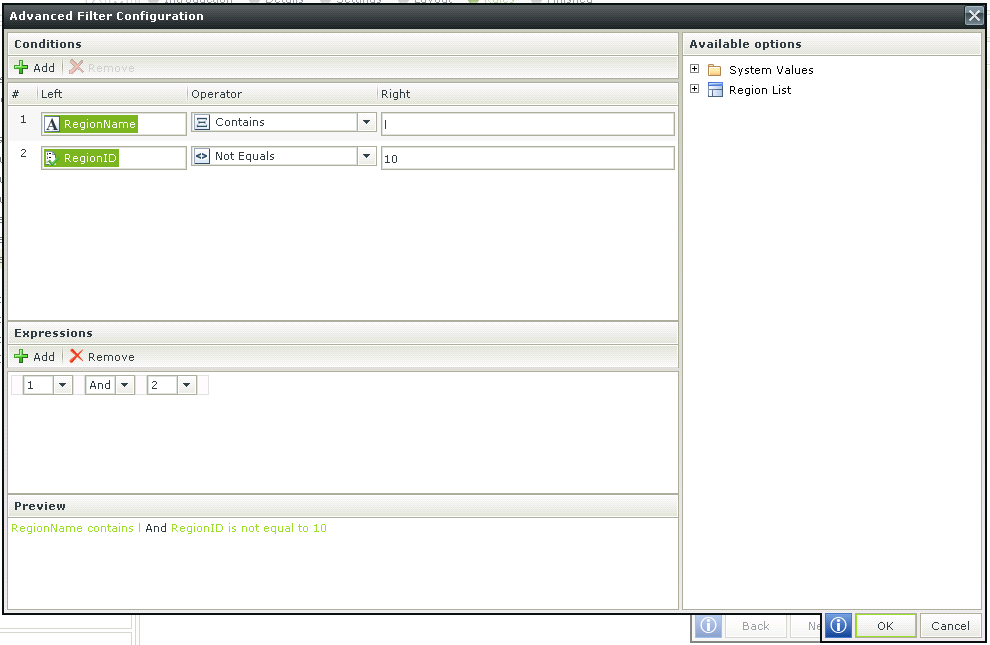
Advanced filters can be configured. Click on the Advanced button. The filters added previously are reflected as Conditions which can be used to perform a more advanced filter together with Expressions. Each Condition has a number and is now part of an Expression. Use the Conditions and Expressions to build a statement that will filter according to your requirements. More Expressions and Conditions can be added to build out the statement. A Preview of the statement is reflected at the bottom of the screen.

It is important to take note of the following when using the SmartObject Wizard which contains a Filter screen:
- Using Input Mappings is critical if a large number of records exist in the backend system. The more records you can filter-out before the results are returned to K2 the better the performance will be.
- If items are filtered out of the result set that is expected by using parameters, the filters applied on the Filters screen page may not work properly. As a troubleshooting tip, supply parameters only, look at the result set first, then go back and apply a filter to the result set that is returned.
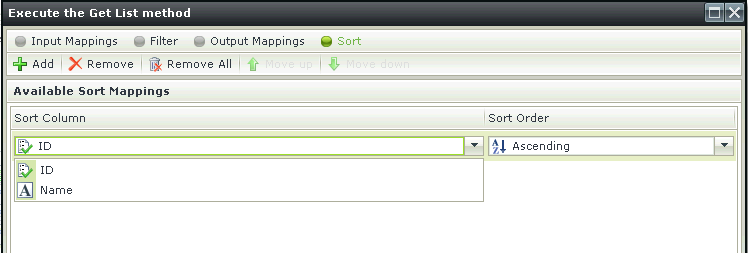
Using the Sort function, one is able to order the results returned on SmartForms. In the example below the results will be sorted according to the RegionName column in ascending order. Multiple sort mappings can be added, but note that the sort mappings will be applied as they are listed on the screen. If a specific mapping should be performed later during the execution, select the mapping and move it down by clicking on Move down. Use the Move up button to move mappings to a higher position. Columns can be sorted ascending or descending.

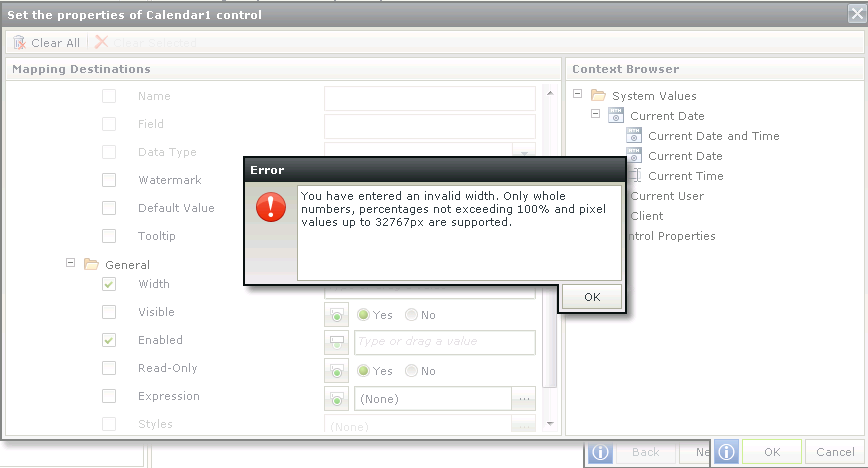
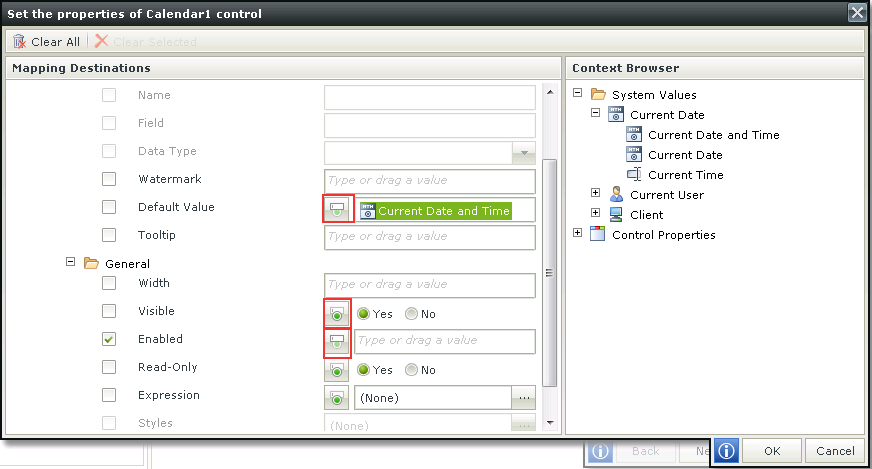
The Toggle button can be used to change the type of input as shown below. Explicit values can be used or values from the Context Browser can used.

The following needs to be considered when using the Toggle button to change the type of input into Control Properties:
- Values mapped to properties must comply with expected values
- Boolean properties will accept any permutation of the following values:
- True, False
- 0, 1 (0=False;1=True)
- Yes, No
- Any Boolean value that does not fall within that range will be evaluated as FALSE
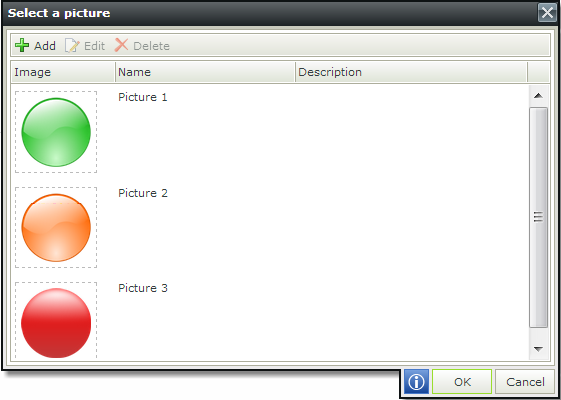
- The Source property of a Picture accepts an integer index that corresponds to the position that the specific picture was uploaded in.
Source property of a Picture:

- The green light (Picture 1) is the first picture uploaded, and will therefore have an ID of 1
- The orange light (Picture 2) is the second picture uploaded, and will therefore have an ID of 2
- The red light (Picture 3) is the third picture uploaded, and will therefore have an ID of 3
- The Expression property can be populated with a newly created expression, an existing expression (from the Expression builder or the Context Browser tree) or the string representation of the GUID of an existing expression.
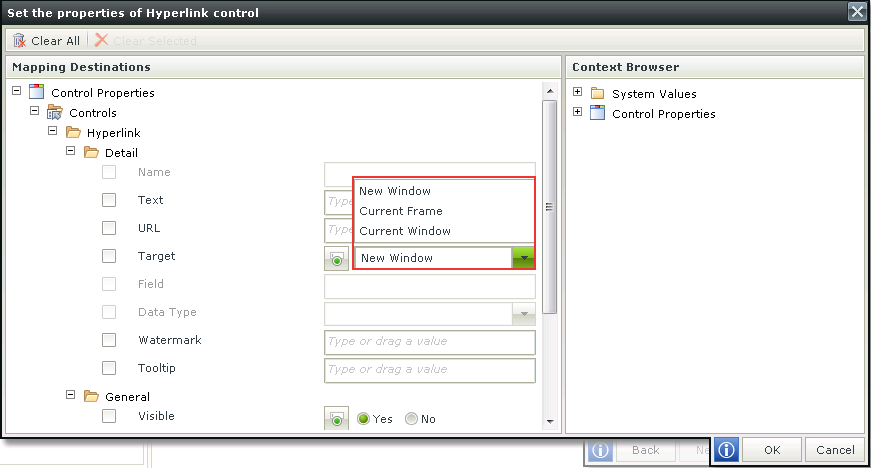
- Any drop down can only be mapped to accepted values which may not necessarily be the display values for the drop down. For example the Target drop down of the Hyperlink control has the following display values as shown below: New Window, Current Frame and Current Window;But the corresponding value members are _blank, _self and _top (these values can be retrieved by inspecting the drop down’s HTML

- Validation is done on properties where text-only mappings have been done: