Tabs
Using a tabbed Form provides the user with the ability to present a lot of data, or gather a lot of input, from a user without designing a very large and complex Form. Tabs are only available on a Form, and you can add as many tabs as needed. Normally, each Tab would display one or more Views with additional Controls on the tabs, if needed. When a control is added to a Tab, the control exists on the Form level. Tabs are just a way of displaying different sections of the same Form. Tabs do not implement any logic in themselves. Page-level Rule Actions can conditionally Enable/Disable or Show/Hide the tabs in a Form. This is very useful in more complex User Input scenarios, where (depending on some condition) the user may or may not need to complete additional Views. Tabs can also be used to display more information, where only the basic information is shown in the initial Tab and the user can then open other Tabs to get more information.
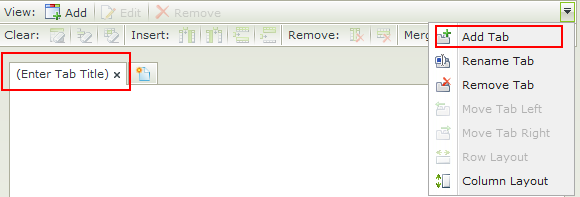
When clicking on Add: Tab in the toolbar, a new tab is created. The tab name can be entered to distinguish between different tabs. Each tab’s canvas is essentially a panel. Tabs are still part of the Form and for that reason will inherit the Styling of the Form.

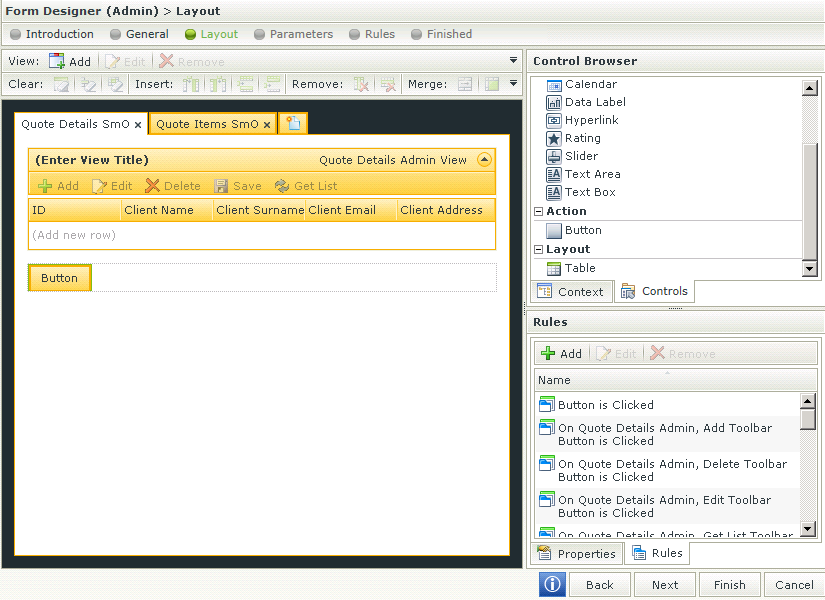
This section presents an example of using a control on a Form to open a Tab or Panel on the same Form. The canvas of the tab as shown in the image below are essentially the panels that are referred to when configuring Rules.
A Button control is added to the Form, then a Rule is added to the Button Control.

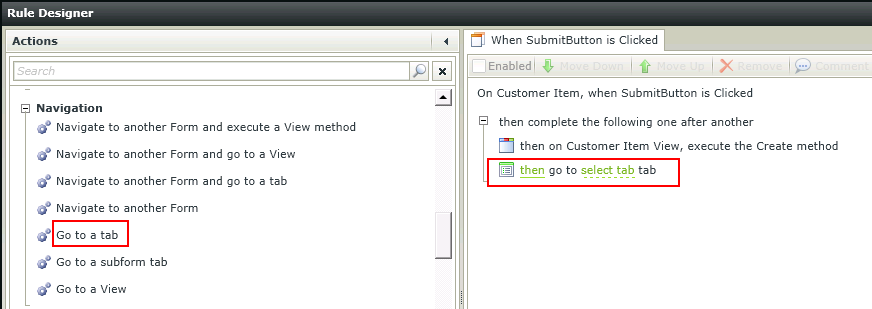
When selecting the action Go to a tab, the tabs will be listed and the specific tab that should be opened can be selected. By opening the tab, the panel will be displayed.
The Rule will look like this:

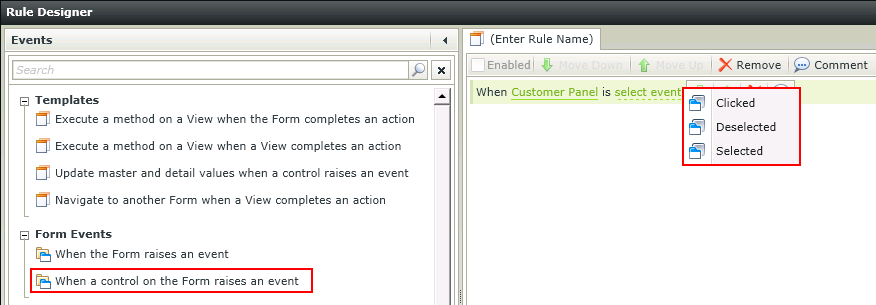
When adding Views to Tabs, Rules are automatically created to initialize the Views when the Form is initialized. When opening the Form, a performance difference may be experienced as all the initialize actions will be executed before the Form opens. To optimize performance when the Form is initialized, it is advised to configure the View initialize actions to only execute when a Tab is clicked or selected. This can be done by adding the following Rule:

Select the Tab then select the option to click, select or deselect.
- Click - Rule executes when the selected Tab is clicked.
- Deselect - Rule executes after click of next Tab. For example Tab 1 is selected, the user clicks on Tab 2. Tab 2's event execute first and then Tab 1's deselected event executes.
- Select - Rule executes when the selected Tab is shown, selected or opened by another Rule or Action.
When reconfiguring the View Initialize action by using tab navigation, it is important to remember to delete the View Initialize action from the Form Initialize Rule.
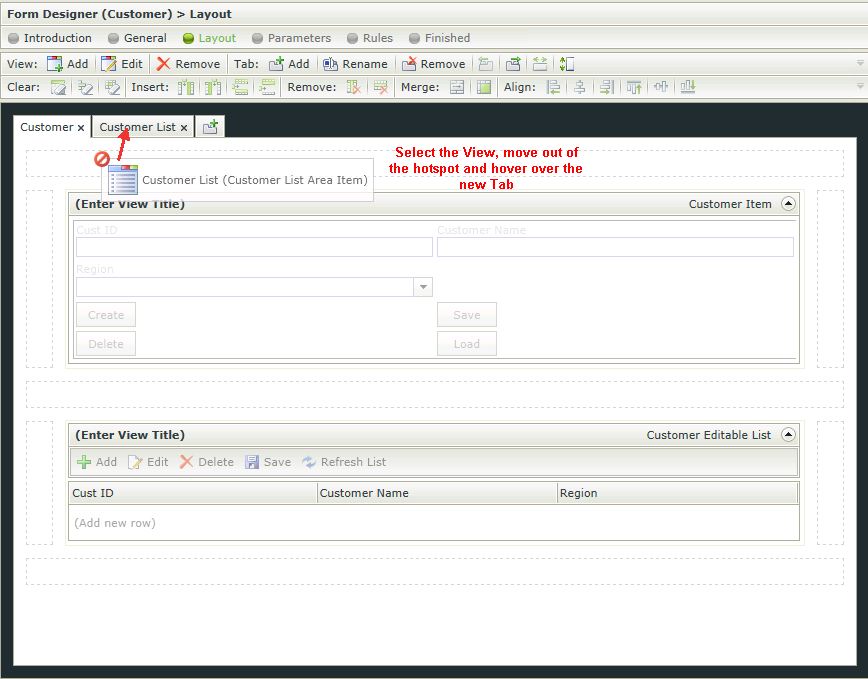
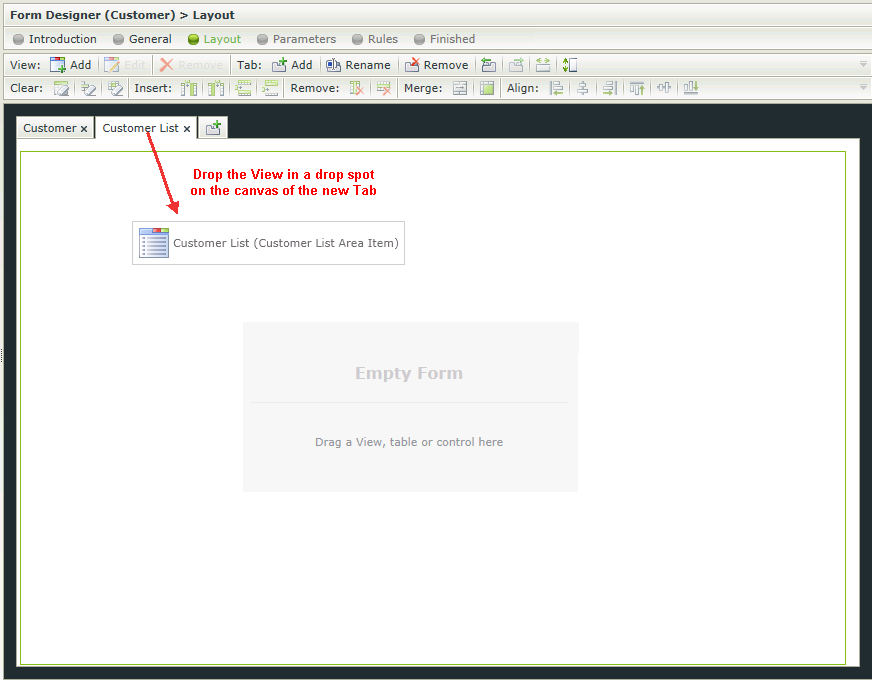
Select the View on the canvas of the Tab that you want to move. Move it out of the hotspot, hover over the new Tab and drop on the new Tab's canvas on to a drop spot.