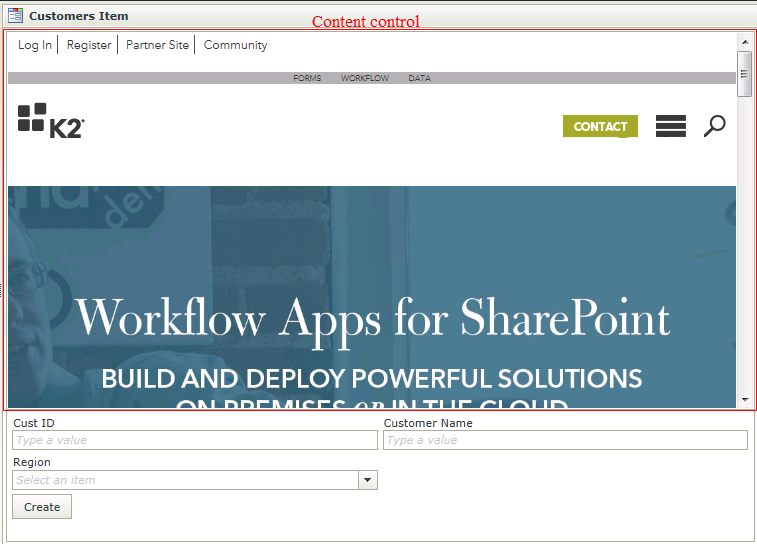
Content Control
The Content control is in essence an Inline Frame (iFrame) representing a nested browsing context, effectively embedding another View, Form, or website into the current View/Form. A website containing embedded documents and videos can also be used in the URL of the Content control. Each browsing context has its own session history and active document. The browsing context that contains the embedded content is called the parent browsing context. The top-level browsing context (which has no parent) is typically the browser window. The Content control can be used to insert content from another source, such as an advertisement, into a View/Form. Although an iFrame behaves like an inline image, it can be configured with its own scrollbar independent of the surrounding View/Form's scrollbar. The Content control contains a Refresh method which can be used with an Execute a control's method Action in the Rule Designer to Refresh the control.
- Create a View
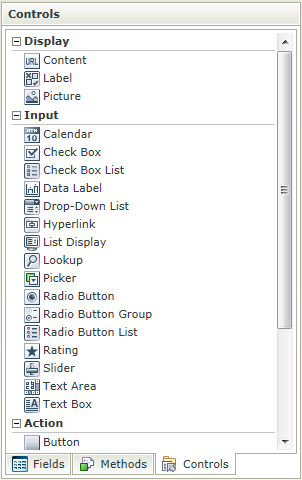
- Drag the Content control onto the canvas. The control can be found in the Display section of the Controls found in the View Designer, see the Properties section below
- Configure the URL in the Properties section
- Configure the rest of the properties as required
- Run the View
- When using a Transfer data action a URL can be transferred for example to the Content control.
- Some URLs do not load correctly if they are blocked by the site owner or are configured incorrectly. See the relevant troubleshooting topic for more information.
- The Content control contains a Refresh method that can be used in Rules.
- The Content control is available on View and Form level.
- The Content control can raise events (Onchange, any time the value of the control is set to a new value); control properties can be set; the control's value can be set (sets the URL and can trigger Onchange); the control's value can be read by getting the URL property; the control’s Refresh method can be called.
- Some sites might override the scrolling option of the Content control as the Content control has a dependency on those sites hosted within the control (this includes horizontal scrolling, vertical scrolling and no scrolling). It is recommended to use the Auto setting to allow the content in the control to be rendered as needed
- Focus can be set to this control at runtime by using the Focus control method in the Rule Designer
The Content control is available in the Display section of the Controls tab in the Toolbox.

| Properties | Description | Can be set in runtime using Rules |
|---|---|---|
| Name | A unique identifier for the selected control. This property is required. | No |
| URL |
The URL to direct to. The following protocols are accepted:
If no URL is specified, the Content control is displayed with the Watermark in Runtime. |
Yes, see Control Properties Actions for more information |
| Watermark | The text to display when the URL is not specified. | Yes, see Control Properties Actions for more information |
| Height | Adjusts the height of the control. Any whole number or pixel value up to 32767px. | Yes, see Control Properties Actions for more information |
| Width | Adjusts the width of the control. Any whole percentage up to 100%, number or pixel value up to 32767px. | Yes, see Control Properties Actions for more information |
| Visible | A Boolean value used to establish whether the control is visible during runtime. | Yes, see Control Properties Actions for more information |
| Show Preview | A Boolean value used to establish whether the control should be enabled for preview in Design Time. | No |
| Scrolling |
Indicates the scrolling applicable to the iFrame. The following options are available:
Some sites will override the Content controls Scrolling Option, it is recommended that the user use Auto for best results. |
Yes, see Control Properties Actions for more information |
| Styles | Opens the Style Builder enabling the user to specify style features like Format, Font, Borders, Padding and Margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting Designer used to design styles that will apply only when certain conditions are met. See the Conditional Styles section for more information. | No |
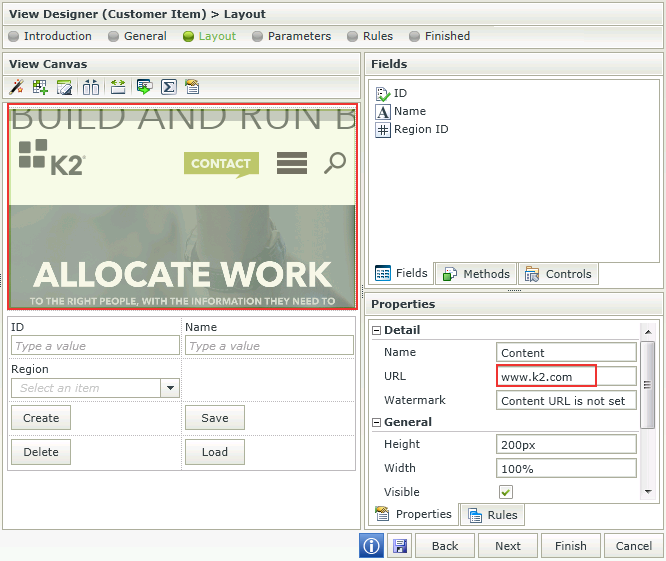
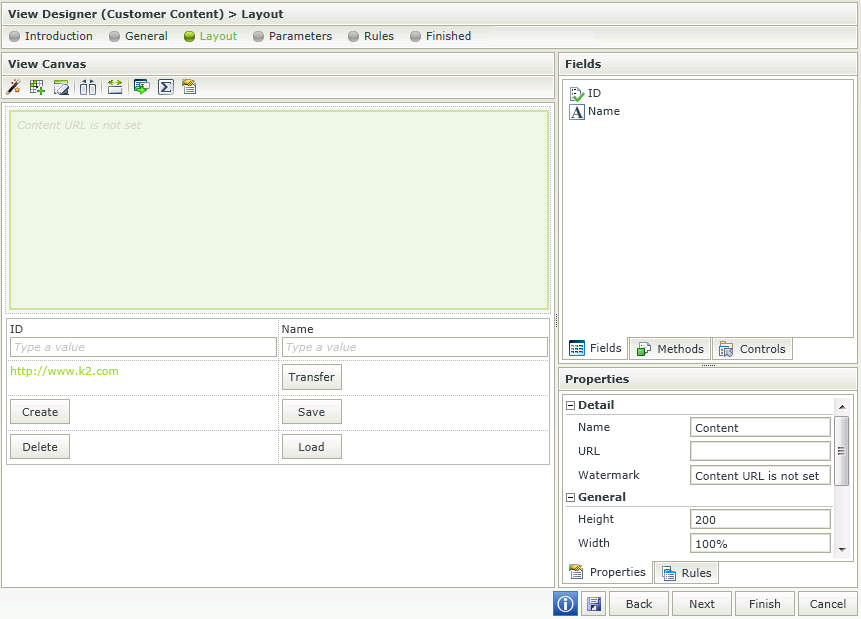
When typing the URL in design time and the Show Preview option has been selected in the Properties, the content is displayed as shown below and represents what will be displayed at runtime:

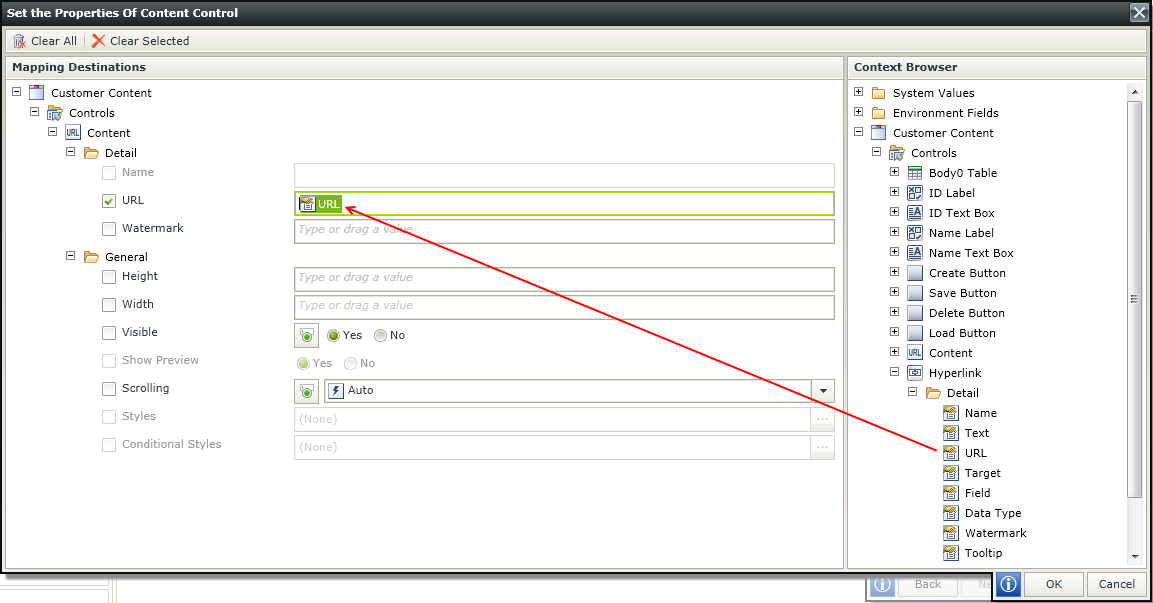
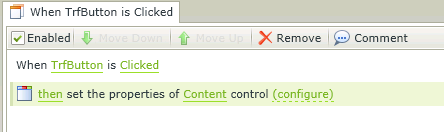
The URL of the Content control can be set in Runtime by using a Rule. To change the URL, the Set control properties or Execute a control's method Rule actions can be used. The images below show the setup required to change the URL of a Content control by using the Set control properties Rule action when a Button is clicked at runtime. The View contains a Hyperlink of which the URL is defined in design time and a Button control to use in the Rule to execute the Set control properties Rule action.
- From the Controls tab drag the Content control onto the design canvas.

- Set up a Rule as shown below.

- When configuring the Set a control's properties action drag the URL of the Hyperlink field from the Context Browser into the URL of the Content field in the Mapping Destinations screen.