Custom Inline Functions
Inline functions allow simple text manipulation, data type conversions, and math and date calculations in the context of a process. These Inline Functions are exposed in the Context Browser of a K2 Workflow design tool. This approach allows process designers to call functions through a declarative, UI-based manner instead of resorting to custom code in server events.
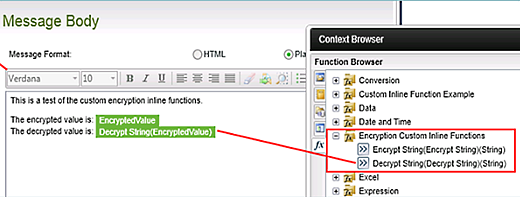
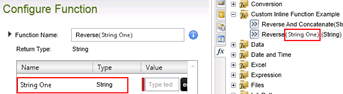
Using a custom Inline Function in a workflow wizard

Sample Project
You may download a sample of a custom inline function project here: SourceCode.Samples.Functions File
Designing the Custom Inline Function Assembly
Inline Functions are implemented by creating a C# class library with public static methods, and then decorating the classes and methods you wish to expose as Inline Functions with specific attributes.
Bear the following points in mind when creating custom Inline Functions:
- Any method which is to be exposed as an Inline Function must be declared as a public static method.
- Classes should be public
- You must use resource files to populate the attribute values so that the Inline Functions can support localization
- The Icon for the Inline Functions must be added as an embedded resource to the assembly and should be 16x16 pixels in size
- If you wish to use your custom Inline Function in the K2 Designer for SharePoint or K2 Designer, it must be signed since the assembly will need to be installed in the GAC (Global Assembly Cache) on the SharePoint WFE or IIS servers
- All functions in the same class will display in the same category in the Context Browser
- Use .NET primitive types for input parameters and return values
- Passing and returning lists of values is performed through arrays of primitive types
- Defining an input parameter of type System.Object type causes the type validation step to be skipped on the UI, and you can pass in any value. If you do this, keep type safety in mind and handle type conversion errors gracefully in your code.
The first thing you need to do is to create a Windows Class Library. The following references are necessary to add to your project:
- System.Drawing
- SourceCode.Framework (there are multiple SourceCode.Framework references, use the one located at
<install drive>:\Program Files\K2 blackpearl\Bin\SourceCode.Framework.dll) - SourceCode.Workflow.Functions (located in <install drive>:\Program Files\K2 blackpearl\Bin\Functions)
- SourceCode.Workflow.Functions.Design (located in <install drive>:\Program Files\K2 blackpearl\Bin)
You will need using statements for the following namespaces:
using SourceCode.Framework
using SourceCode.Framework.Design
using SourceCode.Workflow.Functions
using SourceCode.Workflow.Functions.Design
You will need to configure the following Project Properties:
- Application | Target Framework should be set to .NET Framework 2.0 or 3.5
- Signing | Sign the assembly should be checked and a key assigned (this is required for K2 Designer for SharePoint and K2 Designer)
You should add a resource file to the project to manage your strings.
Once you have the project set up, you can start adding your classes and methods. Each class may represent a series of functions, with each method corresponding to individual functions displayed in the K2 Context Browser.
Any single class can only contain functions of a single category because the category is determined at the class level
The built-in categories are as follows:
- Conversion
- DateAndTime
- InfoPathAttachmentHelper
- Logic
- Mathematical
- TextManipulation
Defining the Category
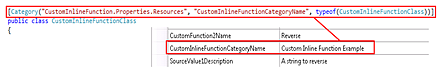
At the class level, the Category Attribute is used to determine which category the functions will appear in. For example, to create a custom category your code attribution would look like the following:
[Category("MyInlineFunction.Resources", "MathCategory", typeof(MyMath))]
The namespace of this custom function project is "MyInlineFunction" and a resource string has been defined, "MathCategory," which contains the name of the category. "MyMath" is the name of the class that is attributed with this category.
A built-in category attribution looks like the following:
[Category("SourceCode.Workflow.Functions.Resources", "CategoryConversion", typeof(Conversion))]
Defining the Name, Description, and Icon
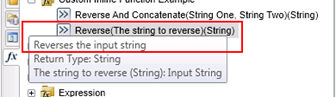
At the method level, attribution defines the name, description and icon associated with the each function. For example, to define your custom function your code attribution would look like the following:
[DisplayName("MyInlineFunction.Resources", "MyMathFunctionName", typeof(MyMath)), Description("MyInlineFunction.Resources", "MyMathFunctionDescription", typeof(MyMath)), K2Icon(typeof(MyMath), " Resources.MyIcon.png")]
The resource strings "MyMathFunctionName" and "MyMathFunctionDescription" are defined in the project. The .png image is also added to the project Resources folder. A .png file should be used instead of an icon (.ico) file, and should be 16 x 16 pixels. Ensure that the Build Action for the image file is set to Embedded Resource when the project is built, otherwise it will not render in the K2 designers.
When an image is added to a project as an Embedded Resource it will be stored in the Resources subfolder of your project and need to be accessed as “{ResourcesFolder}.{FileName}” via the attribute. The icon file names in the SharePoint images directory must match the full name of the attribute. In this example, the file on the SharePoint server should be named “Resources.MyIcon.png”.
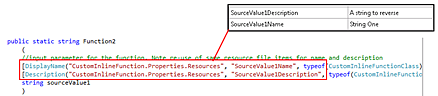
Defining the Parameters
The parameters of your method must also include a name and a description. The data type of these parameters appears after the name of the function, so do not include any characters that may confuse the process designer, especially parentheses.
All methods must be declared Public methods or they will not appear in the K2 Context Browser.
For example, the following method adds two numbers and the parameters are of type long.
public static long MySum( [DisplayName("MyInlineFunction.Resources", "MyMathFunctionParm1Name", typeof(MyMath)), Description ("MyInlineFunction.Resources", "MyMathFunctionParm1Description",typeof(MyMath))] long value1, [DisplayName("MyInlineFunction.Resources", "MyMathFunctionParm2Name", typeof(MyMath)), Description ("MyInlineFunction.Resources", "MyMathFunctionParm2Description", typeof(MyMath))] long value2) { return value1 + value2; }
For reference, use the table below as a reminder on where the different attributes are surfaced
| Scope | Attribute | Design time behavior |
|---|---|---|
| Class | Category |  |
| Method | DisplayName |  |
| Parameter | DisplayName Description  |  |
Deploying Custom Inline Functions
Once you have created and built the custom Inline Function, the assembly must be copied to specific machines. Once the assembly has been copied to the relevant directories on these machines it will be discovered and presented by the K2 design tools. There is no need to run a script or change configuration files to register the custom Inline Function.
When deploying custom Inline Functions, take note of where the assembly will be used and deploy it accordingly.
K2 Application Server (in other words, all servers running the K2 service)
To register the custom inline function with the K2 platform so that the workflow server can execute the code at runtime, copy the output assembly to the following folder on all K2 Servers: [Program Files (x86)]\K2 blackpearl\Host Server\BIN .
This is required regardless of the design tool used to design the workflows because the code for a Inline Function is executed by the K2 Application Server at runtime. .
- Stop the K2 service on the K2 application server.
- Copy the Inline Function .dll file to <install drive>:\Program Files (x86)\K2 blackpearl\Host Server\Bin
- Restart the K2 service
Thick Client Design Tools (K2 Studio and K2 for Visual Studio)
To register the custom inline function with the K2 thick client design tools (K2 Studio and K2 for Visual Studio), copy the output assembly to the following folder on all K2 development workstations: [Program Files (x86)]\K2 blackpearl\BIN\Functions
- Close any instances of the Design tool that may be open on the target machine.
- Copy the Inline Function .dll file to <install drive>:\Program Files (x86)\K2 blackpearl\BIN\Functions
- Open the K2 Design tool and browse the Inline Functions to determine if the new inline function appears
K2 Designer
To register the custom inline function with the K2 Designer workflow design tool, ensure the assembly has a strong name and then add the assembly to the GAC all the IIS servers where the SmartForms Design-time site is set up. (It is not necessary to copy the assembly to server hosting only the Runtime Website since Inline Functions are not exposed to runtime)
You can use Microsoft's gacutil.exe utility (part of the .NET Framework SDK) to install assemblies to the GAC. Here is a sample of the command line use of gacutil. (Unfortunately redistribution of gacutil is not permitted so you will need to obtain it from the Microsoft .NET SDK yourself)
- Use GACUtil to register the Inline Function dll file on all IIS servers hosting the K2 Designer website.
-
Copy the icon(s) .png file(s) to the following directory on all the IIS servers where the K2 Designer design-time website is installed, to the following location:
[Program Files]\K2 blackpearl\K2 SmartForms Designer\Workflow\Images\Functions - Open the K2 Designer, start building a workflow and browse the Inline Functions to determine if the new inline function appears
- You may need to issue an IISreset command on the IIS server to see the new Inline Function in the workflow design tool
K2 Designer for SharePoint (2010)
To register the custom inline function with the K2 Designer for SharePoint design tool in SharePoint 2010, ensure the assembly has a strong name and then add the assembly to the GAC on all the SharePoint Web Front-End (WFE) servers for the sites where the K2 Designer for SharePoint will be used. Then copy the icon(s) .png file(s) to all the SharePoint Web Front-End (WFE) servers for the sites where the K2 Designer for SharePoint will be used
You can use Microsoft's gacutil.exe utility (part of the .NET Framework SDK) to install assemblies to the GAC. Here is a sample of the command line use of gacutil. (Unfortunately redistribution of gacutil is not permitted so you will need to obtain it from the Microsoft .NET SDK yourself)
- Use GACUtil to register the Inline Function dll file on all SharePoint WFE servers.
-
Copy the icon(s) .png file(s) to all the SharePoint Web Front-End (WFE) servers for the sites where the K2 Designer for SharePoint will be used, to the following location:
[Program Files]\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\WebDesigner\Images\Functions - Open the K2 Designer from SharePoint and browse the Inline Functions to determine if the new inline function appears
- You may need to issue an IISreset command on the SharePoint WFE server to see the new Inline Function in the workflow design tool
Debugging Custom Inline Functions
When debugging a custom inline function, determine whether you are trying to debug the function at runtime (in other words, when it is being used by a workflow running on the K2 server) or at design time (in other words, when a user is using the inline function when designing a workflow in any of the design tools). Note that there is no specific logging configuration for Inline Functions
Normally, you would only need to debug your inline function in Runtime mode, since there is very little code that actually executes when the inline function is used at design time.
Runtime debugging
- Stop the K2 service on the target server
- Add breakpoints to your code
- Build and then copy the assembly .dll file and .pdb file to the K2 Host Server bin directory ([Program Files]\K2 blackpearl\Host Server\BIN)
- Enable Remote Debugging on the target K2 Server if debugging remotely
- Start the K2 Service
- Use the Visual Studio Debug > Attach to Process menu to attach to the K2HostServer.exe process on the target K2 application server
- Use your inline function in a workflow, deploy the workflow and then start an instance of the workflow to hit the custom inline function
- Visual Studio should hit your breakpoint and you will be able to step through your code
Design-time debugging (K2 Studio/K2 for Visual Studio)
- Add breakpoints to your code
- Build and then copy the assembly .dll file and .pdb file to the K2 Bin\Functions directory as described in the Deploying section of this topic
- [Program Files]\K2 blackpearl\BIN\Functions
- Use the Visual Studio Debug > Attach to Process menu to attach to the K2Studio.exe (or DevEnv.exe when using K2 Designer for Visual Studio) process
- Use your inline function in a workflow
- Visual Studio should hit your breakpoint and you will be able to step through your code
Design-time debugging (K2 Designer for SharePoint/K2 Designer)
- Add breakpoints to your code
- Deploy the assembly and .png file to the relevant web server as described in the Deploying section of this topic
- Enable Remote Debugging on the target WFE or IIS Server if debugging remotely
- Copy the assembly .pdb file to the GAC of each web server where the function .dll was copied to.
Note: you will need to use the command line to copy the .pdb file, as described here: http://timrayburn.net/blog/how-to-put-pdbs-in-the-gac - Determine which w3wp process is used to host the website where the K2 design tool is being used
- Use the Visual Studio Debug > Attach to Process menu to attach to the w3wp process that you identified in the previous step
- Use your inline function in a workflow
- Visual Studio should hit your breakpoint and you will be able to step through your code
