Get To Know The Rules Designer
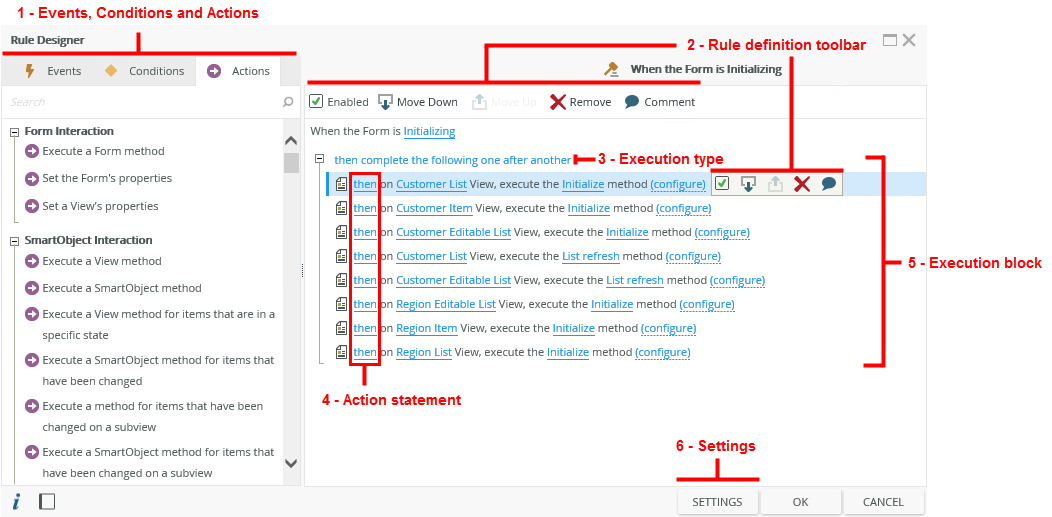
You can use the rule design canvas to build your rules. Use this topic to learn about the different areas and elements of the canvas.
- Events, Conditions and Actions - Templates allowing you to build execution blocks containing any combination of rules.
- Rule definition toolbar - Use this to order and manage rules.
- Execution type - Determines how the actions within the execution block are executed.
- Action statement - Determines how the action is called.
- Execution block - Container of actions and how they are executed.
- Settings - Allows you to update the name and description of the rule.
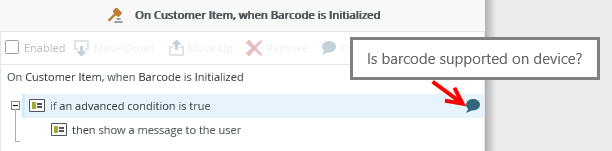
Use the rule definition toolbar, available at the top of the rule definition section, to change the order of and to manage rules. The order and execution type determines the execution of the actions within each execution block. You can also add comments to events, conditions and actions, represented by a speech bubble to the right of the item. Hover over a comment bubble to view the comment. Note that you can only edit a comment at the level you created it, for example, if you add a comment on a rule on view level, you can only edit the comment at the view level. Comments made at the parent level are visible on inherited events, conditions and actions.

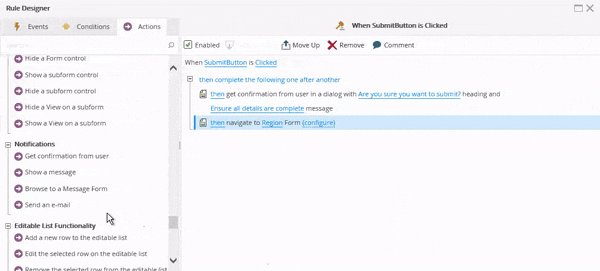
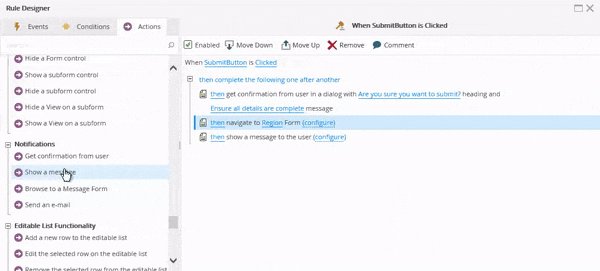
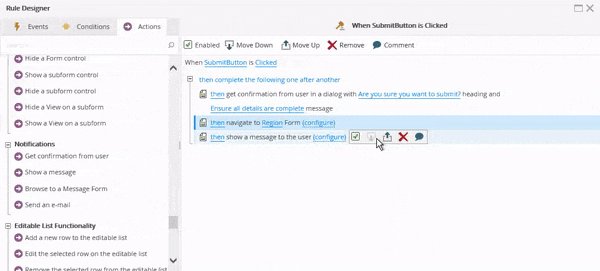
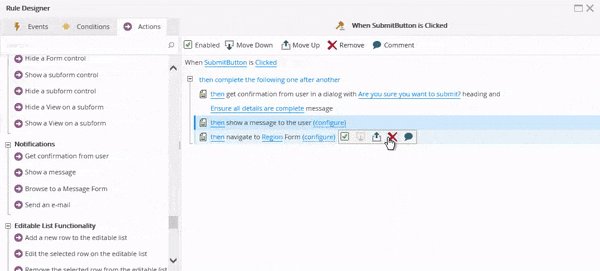
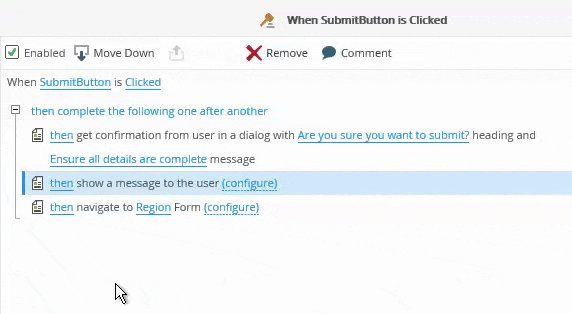
When you add actions to a rule, they are added at the bottom of the execution block. You can move actions up or down to execute them in a different order. You can also change how the actions are grouped together into execution blocks. Execution blocks can either be one after another, concurrently, asynchronously, or in a batch. Use these blocks to control how the rule executes, planning how actions execute so that they match your business logic. When you design the rule, you can decide which actions can happen concurrently, while others must wait before continuing with the rest of the actions.
Rules and actions provide the ability to construct a logical path, for example when validating the form, you want to prompt the person for confirmation before saving, and then save the form, show a message that the form is saved, and finally navigate to another form.

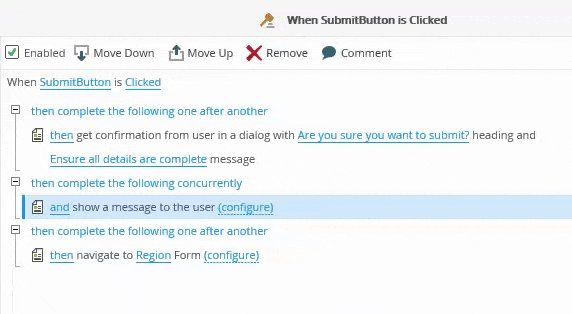
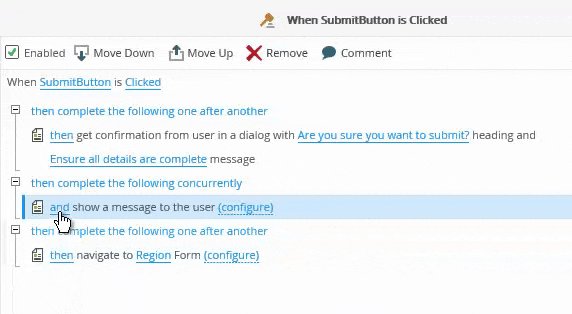
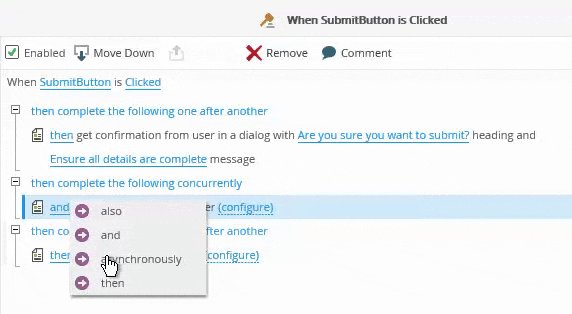
At the beginning of each action statement, you see a word that you can change by clicking it. These words (then, and, also, and asynchronous) affect how the action is called:
Then - means one after another, and executes sequentially:
- The first action executes, waits for it to complete, and then executes the next one.
- All actions in one execution block complete before the next execution block starts.
- Execution is synchronous.
And - means concurrently:
-
All actions start at the same time, wait for all actions in the execution block to finish before going onto the next execution block. An example of this is when you're using the load/initialize rule event, you can populate all lists and drop downs at the same time instead of waiting on one to finish before continuing to the next.
-
Execution is performed in a parallel, asynchronous manner until all actions in the block are complete.
Also - means in a batch:
- All actions are grouped in a single execution block and execute the set of actions in a batch on the server.
- Typically used for master/detail list of items, or scenarios in which multiple saves must be done at the same time. Results in bigger packets being sent and returned from the server.
- Note that in a batch is not a transaction as there is no rollback.
- The service object layer supports transactions, however transactions are not available in SmartBox. If the service object you're calling has transactional support, you could execute a rollback.
-
In a batch is only applicable to execution actions, for example Execute a SmartObject, in specific scenarios like the single save or Editable Lists where you need to save all instances of the data at once.
Asynchronous - means all at the same time:
- All actions start at the same time and execution continues to the next execution block.
- Execution is performed in an asynchronous manner. Use this for non-dependent actions that you want started at the same time.
- List controls such as Picker, Drop-Down List, Check Box List, Radio Button List and List Display support loading their list values without needing a loading/spinner blocking the view or form. These controls contain their own spinners to indicate when they are not fully loaded. The control spinner is overridden when the form or view (parent) spinner is active. The controls store their current value and return it correctly (if requested via an action) before they are finished loading, allowing other actions to continue execution.

Use the Settings button to name and provide a description for the rule. Rule names must be unique per context, for example per view, per form, per form state, and per view on a form. The name of the rule defaults to the event but can be changed. The description shows in a tooltip when hovering over the rule in the rule grid.

- For more information and visual representation of the execution types, see the following Knowledge Base article:
KB001432 - How to change when Actions execute in the Rule Designer - It is important to remember that these settings are related to rule actions, and most of them are not related to server connections as they happen on client side. The only actions that open server connections are ones that execute SmartObject methods and start workflows.