Toolbar Button Control
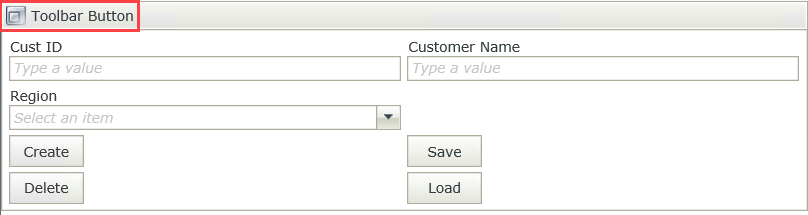
Use the Toolbar Button control to take an action in a view or form. The control has similar functionality to that of a Button control, but allows you to add an icon. This allows you to remove the Text value so that the button displays as only an icon. 
Try it yourself!
- Create a view.
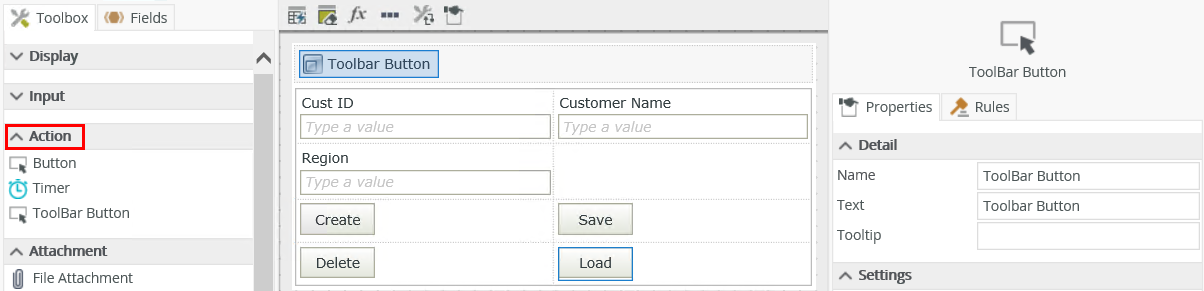
- Drag the control onto the canvas. You can find the control in the Action section of the Toolbox.
- Configure the properties of the control (*optional).
- Create a rule to action an event such as calling a SmartObject method and then show a message to the person using the view or form.
- Run the view.
You can find the control in the Action section of the Toolbox.
| Properties | Description | Can be set in runtime |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. |
|
| Text | Specify text to use when displaying the control at runtime, for example Submit if the button is used to submit a view or form. Eliminate this value if you want to only show the icon. |
Yes |
| Tooltip |
The value to display when the cursor hovers over the control. |
Yes |
| Settings | ||
| Icon | A drop-down list containing the icons that you can use with the control. When you use a custom theme on a form, you can also customize the icons. See the Custom Themes topic in the K2 Five Developers Reference for more information. |
Yes |
| General | ||
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. |
Yes |
| Visible | Shows or hides the control. |
Yes |
| Enabled | Enables or disables the control. If the control is disabled, you won't be able to use it. |
Yes |
| Format | Opens the Format page where you can configure formatting and style features such as format, font, borders, padding and margins. See the Format topic for more information. | No |
| Conditional Format | Opens the Conditional Formatting page. You can add conditional formatting to apply a specific format or style when a condition you set is True. Use conditional format on its own or with the Format feature. See Conditional Format for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer data from items listed in the context browser to the control
- Set Focus: You can use the Focus control method in the Rules Designer to set focus to the control in runtime
- You can place the control anywhere on the canvas. It does not have to be in the toolbar