Timer Control
The Timer control allows you to repeatedly execute a rule after an interval. The control is not a display control and is not shown at runtime on the view or form. You must configure this control when you're designing the view or form and configure rules to handle the events and methods of the control. You can use the control to keep track of the time spent on a specific form, for example, counting the seconds lapsed once a form is run. You can also use it to refresh a list of values or data at a frequency without user intervention, for example share prices, and Twitter and RSS feeds. See How To: Automatically Refresh Data on a View with a Timer Control for more information about using the Timer control to refresh data on a view at set intervals.
Try it yourself!
- Create a view.
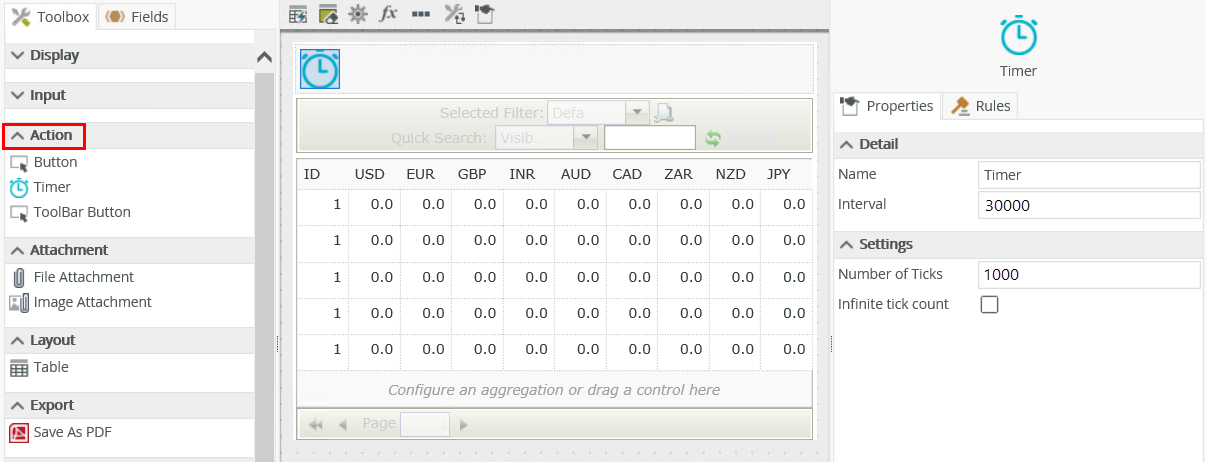
- Drag the control onto the canvas. You can find the control in the Action section of the Toolbox.
- Configure the Interval and Number of Ticks properties of the control.
- Configure the rest of the properties as necessary.
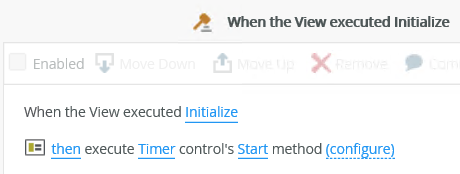
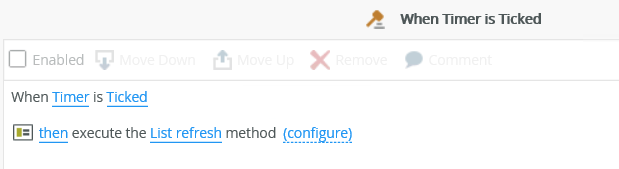
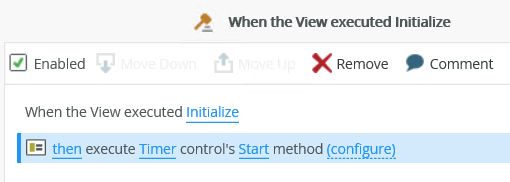
- Create and configure rules to execute the control's events and methods such as the Execute a control's Start method action and When [control] is Ticked event. You have to configure a rule containing the Execute a control's Start method action before a rule containing the When [control] is Ticked event to start the timer. In the example below the timer starts when the view is initialized. The timer ticks using the value of the Interval and executes a list refresh at the interval frequency for the Number of Ticks configured, for example every 2000 milliseconds for 5 ticks.


- Run the view. The example below shows a foreign currency list that updates according to the values configured in the Interval and Number of Ticks properties.

You can find the control in the Action section of the Toolbox.
| Property | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | No |
| Interval | The time lapsed after executing the When [control] is Ticked event. The interval is measured in milliseconds. When you use an Interval value of 30000 and Number of Ticks value of 1000, the rule associated with the timer event will execute every 30 seconds, repeated 1000 times. |
Yes |
| Settings | ||
| Number of Ticks | The number of times the control's When [control] is Ticked event executes. When you use an Interval value of 30000 and Number of Ticks value of 1000, the rule associated with the timer event will execute every 30 seconds, repeated 1000 times. |
Yes |
| Infinite tick count | Checking/enabling this property will cause the control's When [control] is Ticked event to execute infinitely. If you enable this property, it overrides the Number of Ticks property. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Data Transfer: You can transfer data from items listed in the context browser to the control
Rule Events:
- When [control] is Initializing: You can execute a rule condition or action once when the view or form is loading
- When [control] is Ticked: execute a rule when the timer "ticks". "Ticks" are controlled by the Number of Ticks and Interval properties.
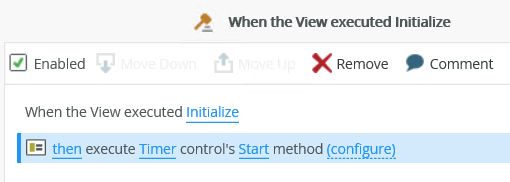
- Execute a control's Start method: Starts the When [control] is Ticked event. If you use the Execute a control's Stop method action before the lapse of the Number of Ticks value, upon start, the Number of Ticks value resets to the initial value. If you don't use the Execute a control's Start method action, the timer will not tick at the specified interval and for the Number of Ticks specified, for example :

In the example above, the When [control] is Ticked event executes when the view is initialized. - Execute a control's Stop method: Stops the When [control] is Ticked event.
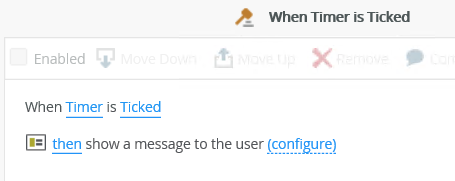
- Execute a control's Tick method: Executes the rule action associated with the When [control] is Ticked event. You can do this without using the Execute a control's Start method action, but it will only execute the Execute a control's Tick method action once per event, for example :

And then
When the button is clicked, the tick method starts the When Timer is Ticked event which in turn displays a message, but the Execute a control's Tick method action does not execute continuously. You have to click the button to execute the Execute a control's Tick method action every time. When you configure the rules like this, you don't have to configure an Interval because the When Button is Clicked event starts the When Timer is Ticked event. When you use the Execute a control's Tick method action, you have to configure the When [control] is Ticked event in another rule.
- The control is also available when designing forms
- The control requires rules to execute at runtime. See the Rules, Events and Actions section for information on using the control's events and methods.