Table Control
The Table control allows you to create a layout table in views and forms to help you organize other controls and apply styling to cells.

- Create a view.
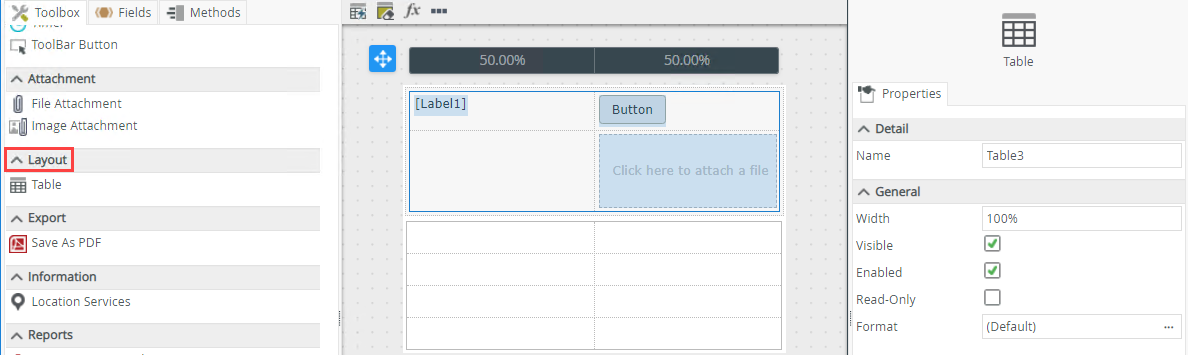
- Drag the control onto the canvas. You can find the control in the Layout section of the Toolbox.
- Specify the number of columns and rows to use.
- Drag controls to the cells of the table.
- Configure the controls if necessary.
- Configure the rest of the Table control's properties as necessary.
- Configure cell properties if necessary.
- Configure rules as necessary.
- Run the view.
You can find the control in the Layout section of the Toolbox.
| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | No |
| General | ||
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. |
Yes |
| Visible | Shows or hides the control. |
Yes |
| Enabled | Enables or disables the control. |
Yes |
| Read-Only | Shows the control as read-only. |
Yes |
| Format | Opens the Format page where you can configure formatting and style features such as format, font, borders, padding and margins. See the Format topic for more information. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Specify the edit state of view and form controls: You can specify if controls must be read only or editable
- The control is also available when designing forms