SharePoint Hyperlink Control
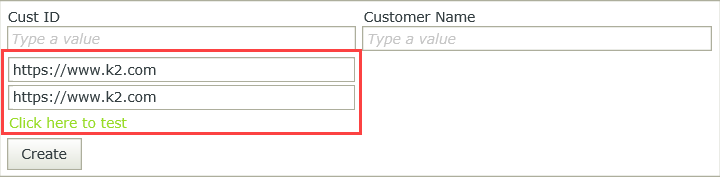
The SharePoint Hyperlink control allows you to display a hyperlink or picture. The control is specifically for SharePoint linked data. In addition you can structure your
- Input - Allows you to type a description and web address for the URL in runtime
- Hyperlink - Enables a read-only display. The control displays the Text control property as a hyperlink.
- Picture - Renders the URL as an image

- Create a view.
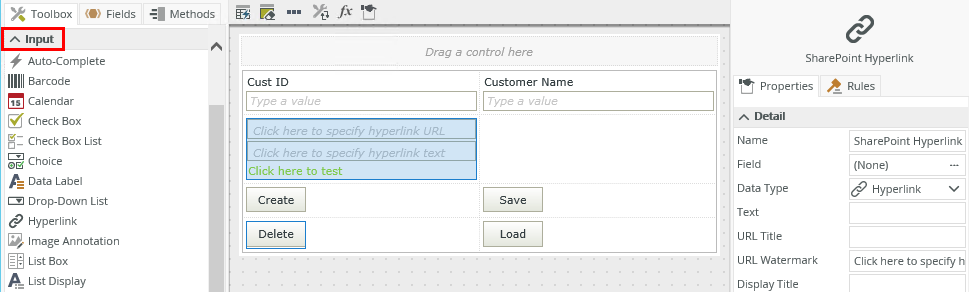
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Configure the rest of the properties as necessary.
- Run the view.
You can find the control in the Input section of the Toolbox.

| Property | Description | Can be set in runtime using Rules |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. |
Yes |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Data Type | A drop-down list containing the types of values that the control can accept. | No |
| Text | Type text for the description of the URL. |
Yes |
| URL Title | Adds a label for the URL (name of the site). |
Yes |
| URL Watermark | Specify the text to display when the URL is empty. |
Yes |
| Display Title | Adds a label (display header) for the description (Text property). |
Yes |
| Display Watermark | Specify the text to display when the description (Text property) is empty. |
Yes |
| Test Hyperlink Text | Type text to display in the test link. |
Yes |
| Settings | ||
| URL | Type a URL containing a valid protocol for example https://www.bing.com. |
Yes |
| Show Preview | Shows a preview of the picture in design time. Use this property with the Picture Display Type | No |
| Display | ||
| Display Type |
|
Yes |
| Delimiter | Specify the delimiter to use when you save values. The property defaults to "," (comma). |
Yes |
| General | ||
| Height | Adjusts the height of the control. You can enter any whole number or pixel value (maximum of 32767px). When set to blank, it's sized to fit the content of the control. |
Yes |
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. |
Yes |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. |
Yes |
| Visible | Shows or hides the control. |
Yes |
| Enabled | Enables or disables the control. If the control is disabled, you won't be able to use it. |
Yes |
| Read-Only | Shows the control as read-only. |
Yes |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values. |
Yes |
| Format | Opens the Format page where you can configure formatting and style features such as format, font, borders, padding and margins. See the Format topic for more information. | No |
| Conditional Format | Opens the Conditional Formatting page. You can add conditional formatting to apply a specific format or style when a condition you set is True. Use conditional format on its own or with the Format feature. See Conditional Format for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer data from items listed in the context browser to the control
The following events are available on the control:
Rule Events:
- When [control] is Active: You can execute a rule condition or action when you use the Picture Display Type property for example and hover (mouse over) over the control.
- When [control] is Changed: This event executes when the control is set to a new value that is different from the previous value. You can use this event to trigger actions when the control is changed, for example when the value is changed, then set the properties of another control.
- When [control] is Clicked: You can execute a rule condition or action when the control is clicked. If you configure this event, the cursor also changes to a hand (pointer) when the control is clicked.
- When [control] is Initializing: While you can see this event in the Rule Designer, it has been deprecated. Instead use the When the View/Form Initialize event.
- When [control] is Not Active: You can execute a rule condition or action when you use the Picture Display Type property for example and the cursor moves from within the picture to its container (mouse out).
- The control is also available when you use forms