Check Box Control
The Check Box control is an input control that you can use to show a Yes/No or True/False selection.

- Create a view.
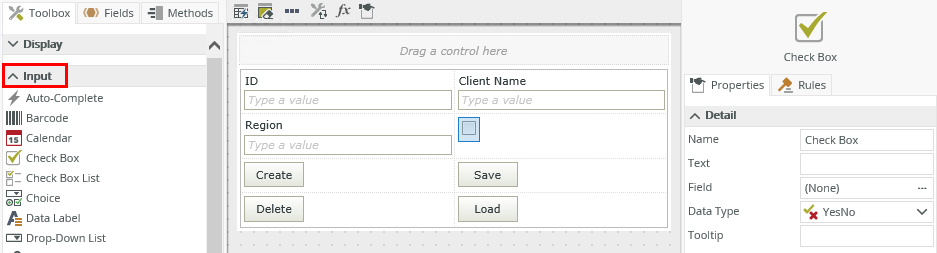
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Configure the properties as necessary.
- Run the view.
You can find the control in the Input section of the Toolbox.

| Properties | Description | Can be set in runtime |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required and defaults to the name of the control. |
|
| Text | Specify text to use when displaying the control at runtime, for example Yes/No, On/Off, True/False. | No |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Data Type | A drop-down list containing the types of values that the selected control can accept. | No |
| Tooltip |
The value to display when the cursor hovers over the control. |
Yes |
| Settings | ||
| Checked | Select this property if the control must be checked by default when displaying the control at runtime. |
Yes |
| General | ||
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. |
Yes |
| Visible | Shows or hides the control. |
Yes |
| Enabled | Enables or disables the control. If the control is disabled, you won't be able to use it. |
Yes |
| Read-Only | Shows the control as read-only. |
Yes |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values. |
Yes |
| Format | Opens the Format page where you can configure formatting and style features such as format, font, borders, padding and margins. See the Format topic for more information. | No |
| Conditional Format | Opens the Conditional Formatting page. You can add conditional formatting to apply a specific format or style when a condition you set is True. Use conditional format on its own or with the Format feature. See Conditional Format for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- You can use the Transfer Data action action to populate the control using Yes/No, True/False or 0/1
- You can use the Focus control method in the Rule Designer to set focus to the control in runtime
- The control is also available when you use forms
- You can use the logical if expression operator to populate the control when a certain condition is true