15. (Optional) Update the Site Request Views
In this step, you edit the New Site Requests view and remove unused controls. When you generate SmartForms as application elements, K2 creates new, edit, and display views and forms. By default, K2 adds all the columns in your list as controls on the views it generates. Because they are SmartForms, you can easily edit the views and forms to customize them for your own needs. In this step, you delete several controls that the workflow updates. Since you don't need user input for these controls, they may be confusing if they are part of the user interface.
- From the K2 Application elements page, edit the New Site Requests view. Remove the Site Status, Link to Site, and Site Created On controls, labels, and rows from the view. When you see the dependencies warning, select the Remove all dependencies option. Check-in the view. Add a new site request to the list and confirm the controls you removed no longer appear.
-
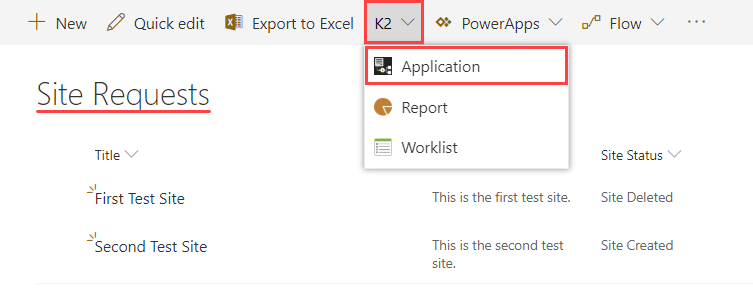
From your Site Requests list, click Application in the K2 menu.

-
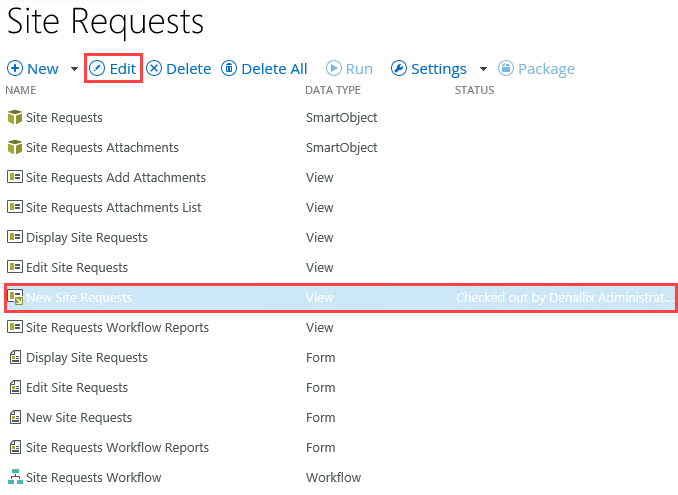
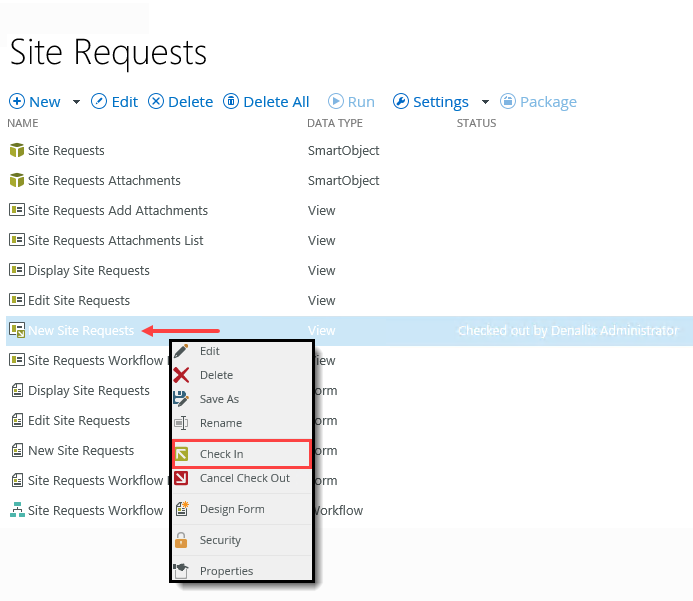
Right-click the New Site Requests view and select Check Out. With the view still selected, select Edit.
Remember that deploying a workflow publishes it to the K2 server and makes it available for use. To publish views and forms, you check them in. You must check out views and form to make changes, then check them back in so the K2 server has the latest version.

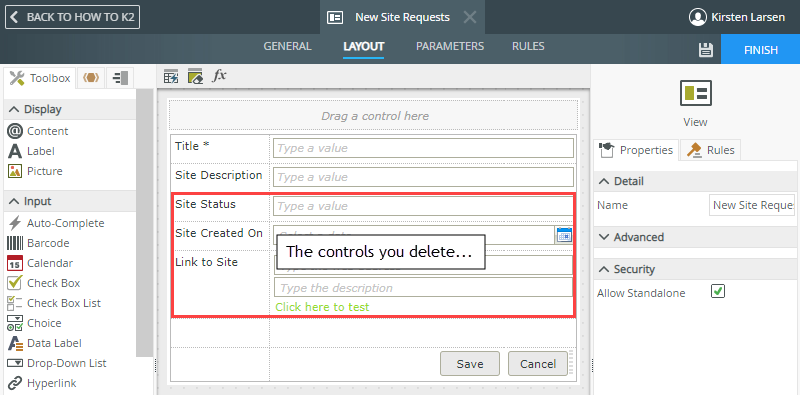
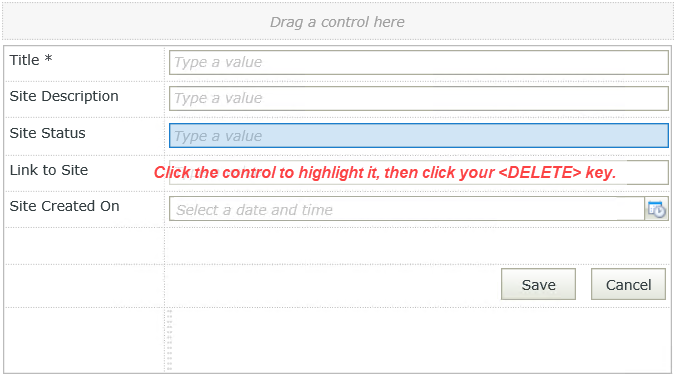
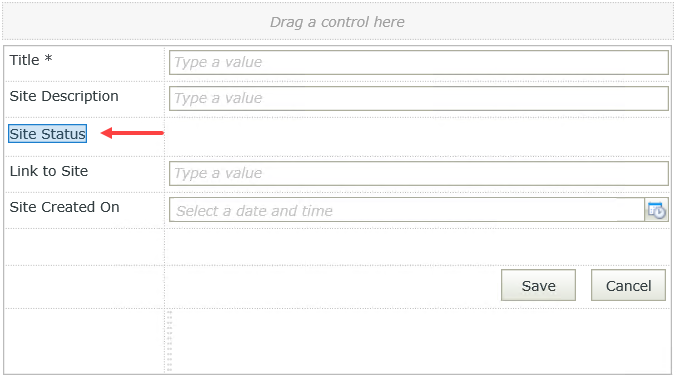
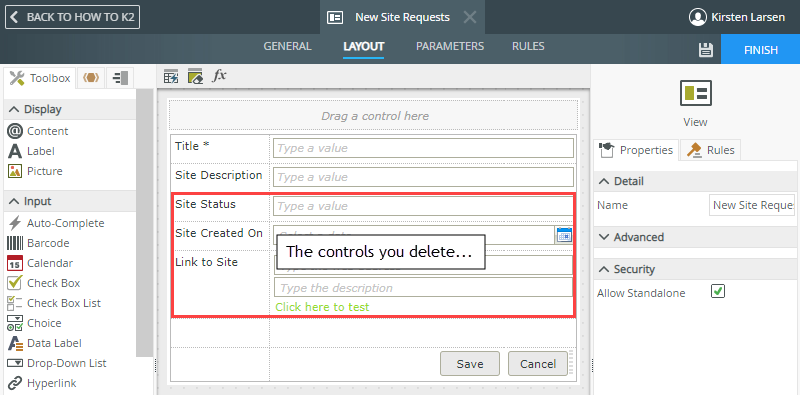
- Select the Site Status text box. (The text box is also known as a control.) Click your keyboard <DELETE> key to remove the control.

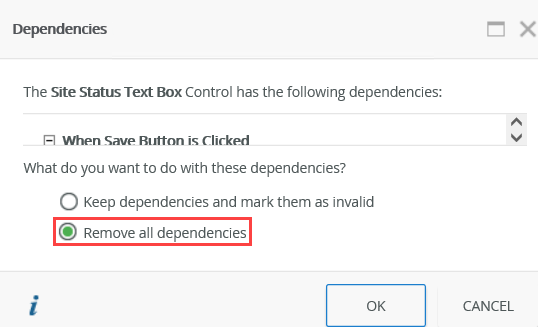
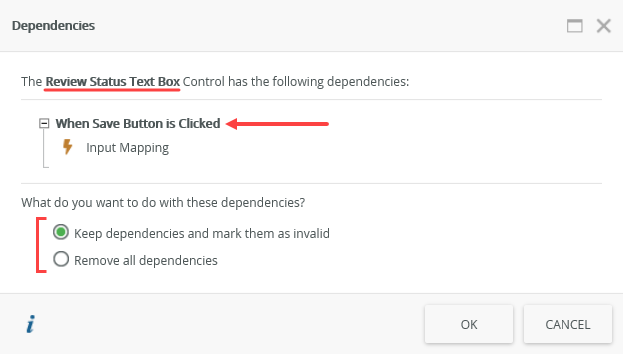
- You see a warning indicating the control has dependencies. Select the Remove all dependencies option, then click OK.

Keep dependencies and mark them as invalid: This option keeps the dependency in place and flags its location (in the rule) with a red error badge. You must edit the rule and fix or remove the dependency. You cannot check in a view or form that has dependency errors. In this example, deleting the Request Status Text Box control results in the Create Button input mapping property becoming invalid. Since you deleted the control from the view, the fix here is to delete the control reference from input mappings.
- Remove all dependencies: This option removes the dependency from any rules that reference it.
- Select the Site Status label and click the <DELETE> key once again. Since labels are not typically tied to rules, you will not see the dependencies warning this time.

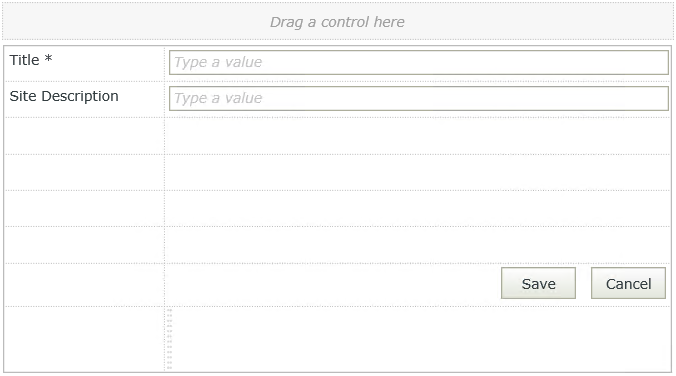
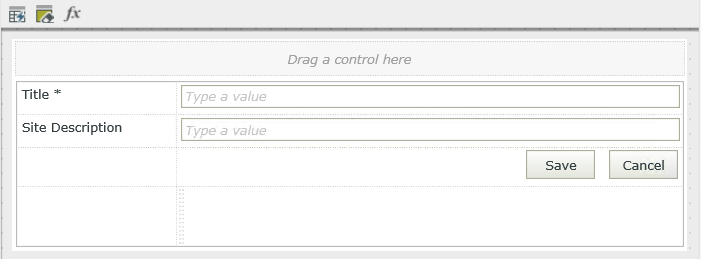
- Repeat the same <DELETE> step to remove the labels and text boxes for the Link to Site and Site Created On controls. Select the Remove all dependencies option when you see the warning. Your the view should look like the image below.

-
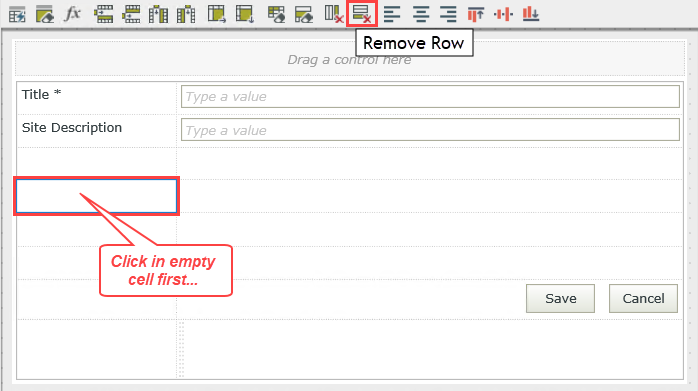
Next, you will remove the blank rows are left behind. Click inside an empty cell to select it. Click the Remove Row icon in the view canvas menu.

-
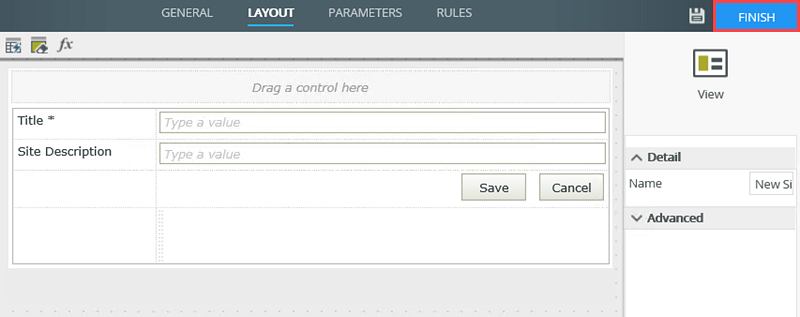
Repeat the Remove Row action for each of the blank rows in the table. Your view should look like the image below after removing the empty rows.
Be careful not to delete a row with a control. For example, the row that contains the Save and Cancel buttons.

-
That completes the changes you are going to make to this view. Click FINISH (in the upper right corner of your screen) to save and exit the view.

-
You are returned to the K2 Application elements page. Right-click the New Site Requests view, then select Check In to publish the changes to the K2 server.

-
Click the Site Requests link at the top of the screen to go back to the list landing page.

-
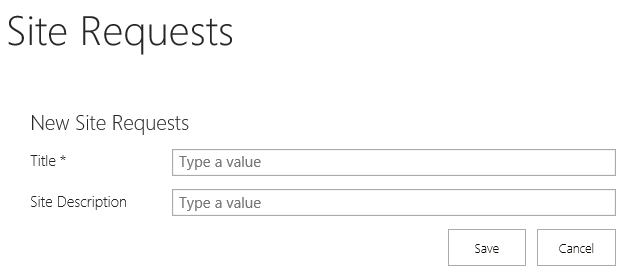
Add a new site request to the list. When the form opens, the unused controls no longer appear. Behind-the-scenes, the controls remain in the SharePoint list and are available in the workflow. You have only changed the user interface for submitting a new site request.

The view opens in K2 Designer. This step is a brief introduction to K2 Designer. Feel free to explore more in-depth tutorials on SmartForms as time allows!
K2 Designer is a web-based tool used to edit views, forms, and SmartObjects generated from SharePoint lists and libraries. When you change a control that results in a rule discrepancy, you will see the Dependencies warning. At the top of the dialog, you will see the reference control name. The middle pane displays the rules that are dependent on the control. In the sample below, the Request Status Text Box control is being deleted from the view, resulting in the dependencies warning. There is one rule dependent on the Request Status Text Box control: When Save Button is Clicked.
When you change a control that results in a rule discrepancy, you will see the Dependencies warning. At the top of the dialog, you will see the reference control name. The middle pane displays the rules that are dependent on the control. In the sample below, the Request Status Text Box control is being deleted from the view, resulting in the dependencies warning. There is one rule dependent on the Request Status Text Box control: When Save Button is Clicked.
You have two options:
-
From your Site Requests list, click Application in the K2 menu.
-
(Optional): Edit the Edit Site Requests view to remove the fields from that view as well.
- If time allows, repeat the same check out, edit, and check in steps to modify the Edit Site Requests view to remove the same fields.
Review
This step introduced you to K2 Designer. You learned how you can edit views to customize them or to improve their flow and appearance. In this case, you removed controls do you not need, then removed the empty rows. In the next optional step, you learn how to clean your environment by deleting artifacts you no longer need.